Autolayout平分多个按钮宽度
【摘要】
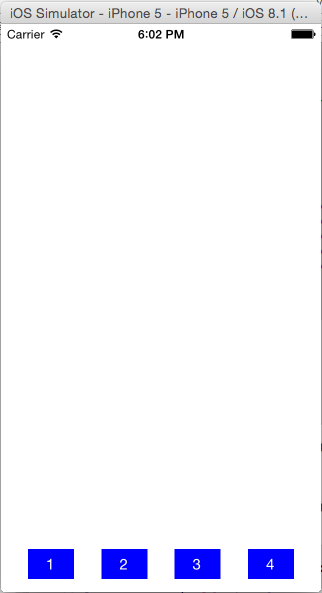
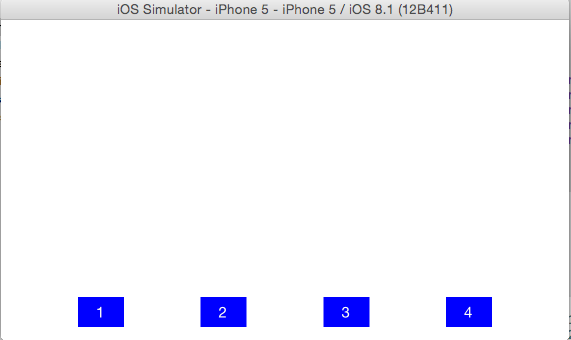
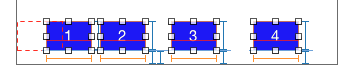
首先,来看一下做成后的效果:
实现步骤如下:
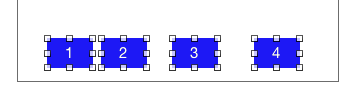
1、在storyboard中放置四个按钮,并同时选中它们。
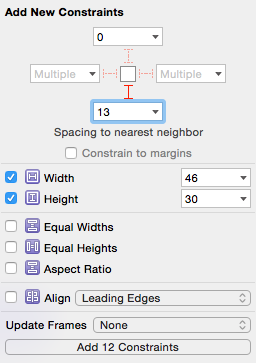
2、设置好宽、高、supview下边界的距离等约束
3、设置完成
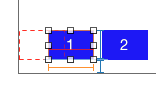
4、选中第一个按钮
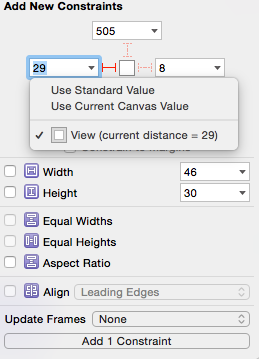
5、设置它距左边界的约束。
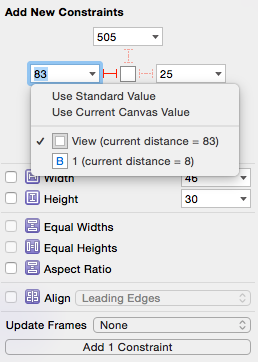
6、设置第二个。以此类推。
7、在...
首先,来看一下做成后的效果:
实现步骤如下:
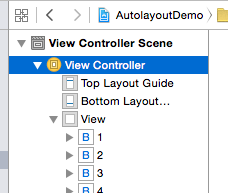
1、在storyboard中放置四个按钮,并同时选中它们。
2、设置好宽、高、supview下边界的距离等约束
3、设置完成
4、选中第一个按钮
5、设置它距左边界的约束。
6、设置第二个。以此类推。
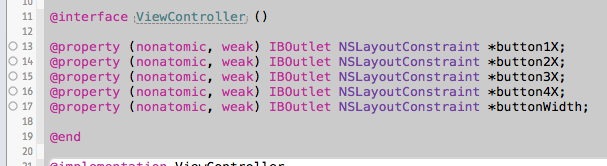
7、在代码中写好IBoutlet,分别是四个按钮到边的约束和其中一个按钮的宽度约束。
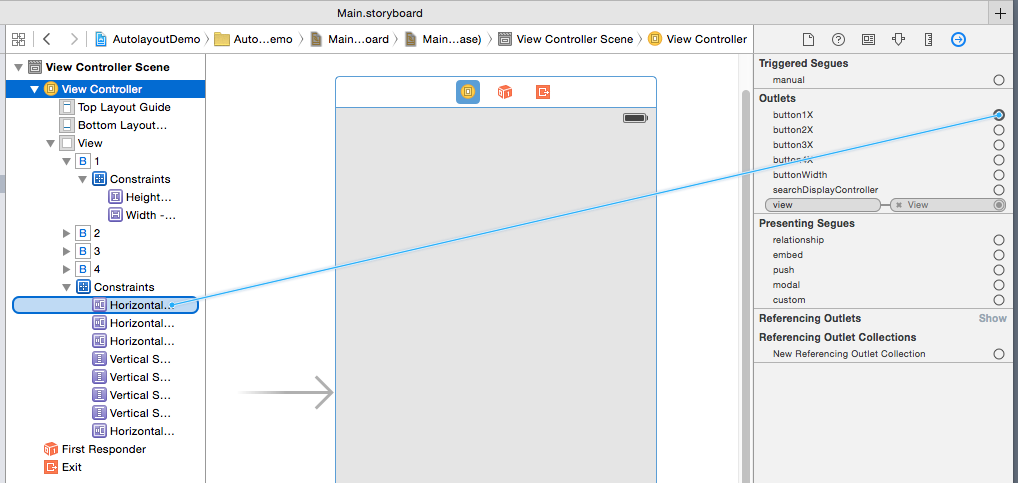
8、选中Viewcontroller
9、选择“关系标签”
10、开始联线
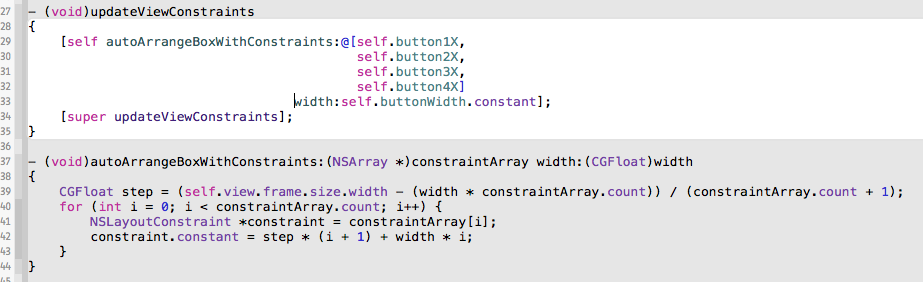
10、在ViewController中写下如下代码
11、搞定。
文章来源: zzzili.blog.csdn.net,作者:清雨小竹,版权归原作者所有,如需转载,请联系作者。
原文链接:zzzili.blog.csdn.net/article/details/50857928
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者

















评论(0)