如何在Qt项目中引入图片资源
【摘要】
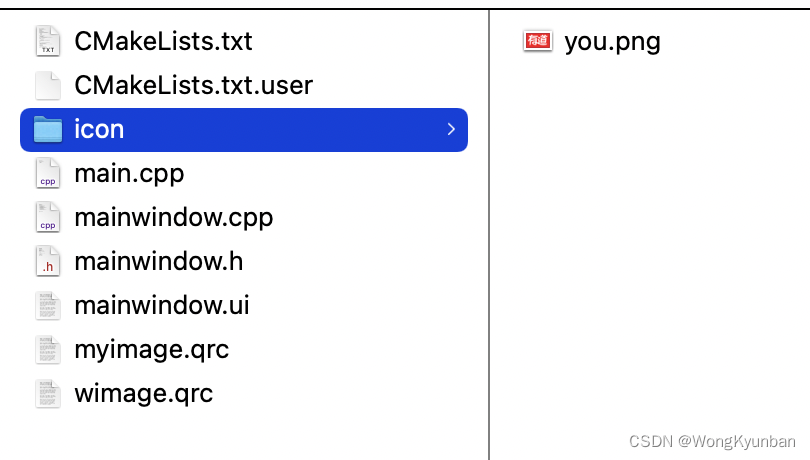
首先,在Qt项目里创建一个目录icon,然后将图片资源放icon目录中 在Qt creator中创建resource file
右键项目myqtdesign > Add New... >...
- 首先,在Qt项目里创建一个目录
icon,然后将图片资源放icon目录中

- 在Qt creator中创建resource file



右键项目myqtdesign > Add New... > Qt > Qt Resource File > 输入文件名myimage,并在CMakeLists.txt加入myimage.qrc并保存(control + s)

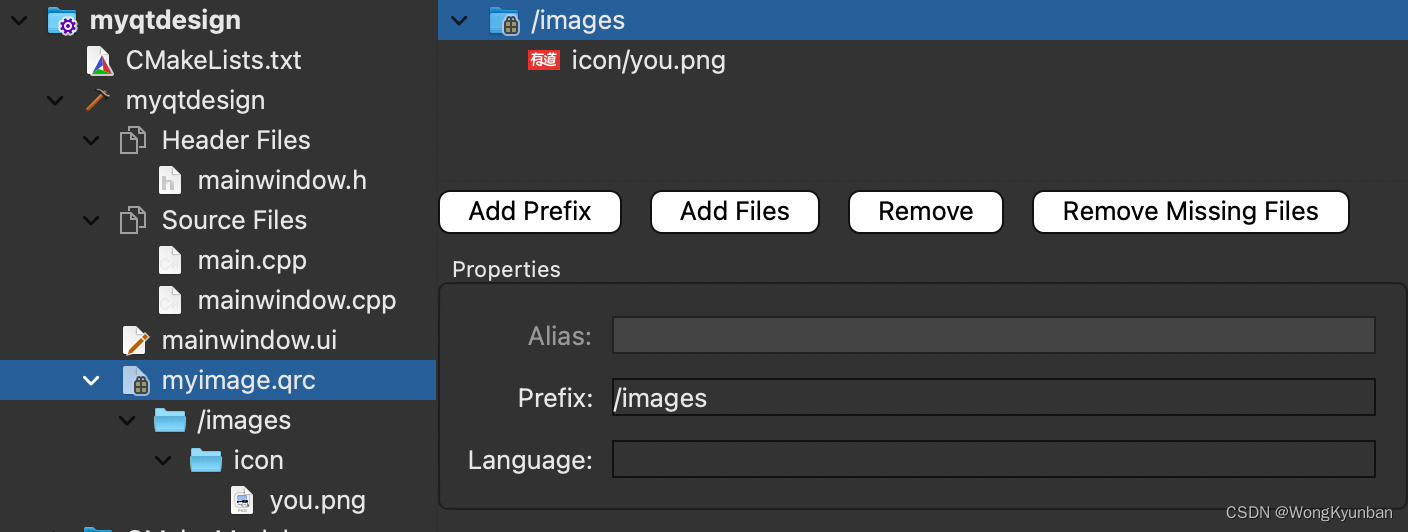
3. 添加前缀/images


右键myimage.qrc文件>Add Prefix... ,结果如下图:

- 添加图片,关联到此前缀来:
右键·myimage.qrc>Open in Editor> 选中>Add Files> 从打开的文件选择器中选择icon/you.png


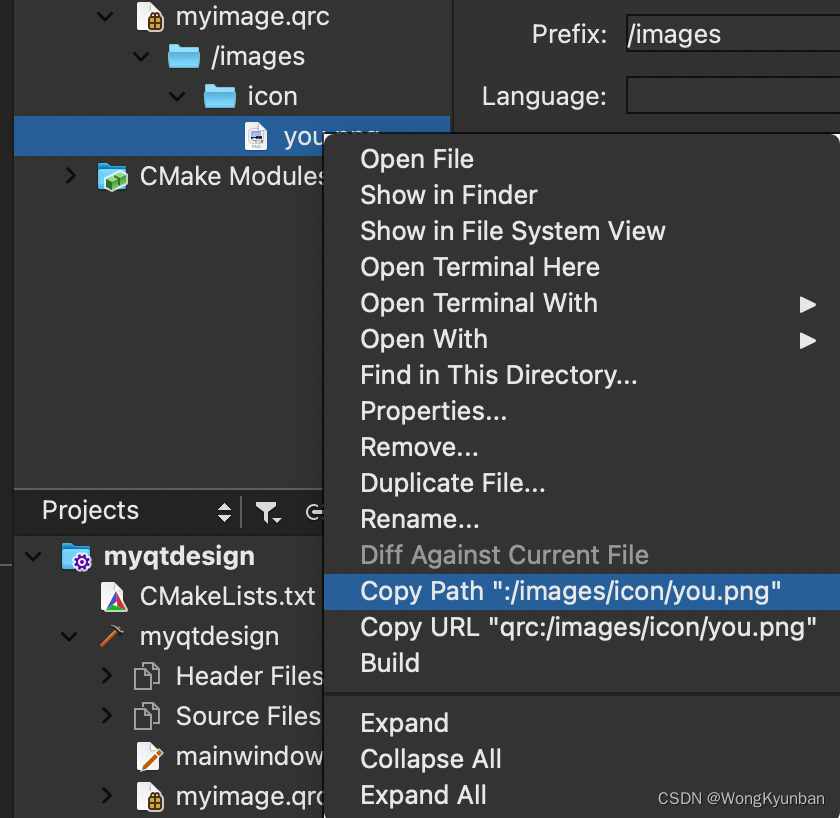
- 在程序中使用此图片
- 首先通过右键图片复制路径

- 应用图处,如在QLabel上使用:
QLabel label = new QLabel(this);
label-> setText("* Hello world");
qDebug()<< label->text()<<Qt::endl;
label->setTextFormat(Qt::MarkdownText);
QPixmap qp = QPixmap(":/images/icon/you.png");
label->setPixmap(qp);
label->setGeometry(qp.rect());
label->setScaledContents(true);

文章来源: blog.csdn.net,作者:WongKyunban,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/weixin_40763897/article/details/126818757
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者









评论(0)