前端小技巧|关掉某视频解析网站上的广告
【摘要】
关注它,不迷路。
本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除!
1. 前言
没钱充视频网站的会员了,只有去视频解析类的网站上看,发现了一个还不错的网站:
'aHR0cHM6Ly93d3cuNXlqdS5jb20v'
比较烦人的就是,每次打开新的页面,左右两边都有...
关注它,不迷路。
本文章中所有内容仅供学习交流,不可用于任何商业用途和非法用途,否则后果自负,如有侵权,请联系作者立即删除!
1. 前言
没钱充视频网站的会员了,只有去视频解析类的网站上看,发现了一个还不错的网站:
'aHR0cHM6Ly93d3cuNXlqdS5jb20v'
比较烦人的就是,每次打开新的页面,左右两边都有广告,右下角还有个弹窗。

作为一个对前端还算有一丁点了解的人,这种广告怎么能忍,得想个办法干掉才行。
2. 分析元素
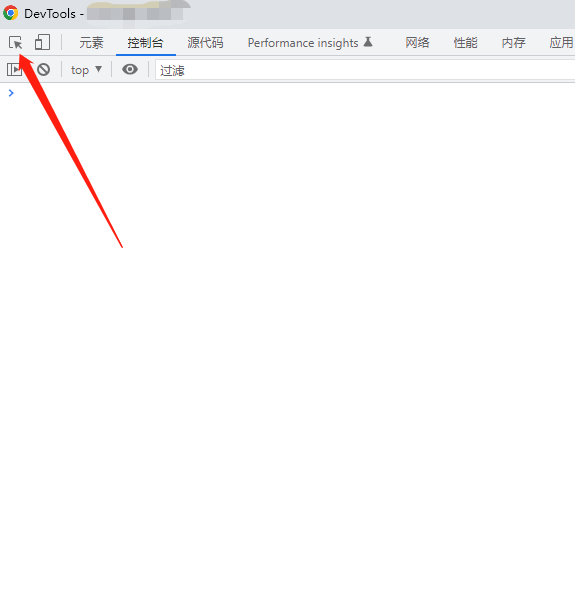
打开网站后,再按下F12,打开调试窗口,点击左上角的箭头:

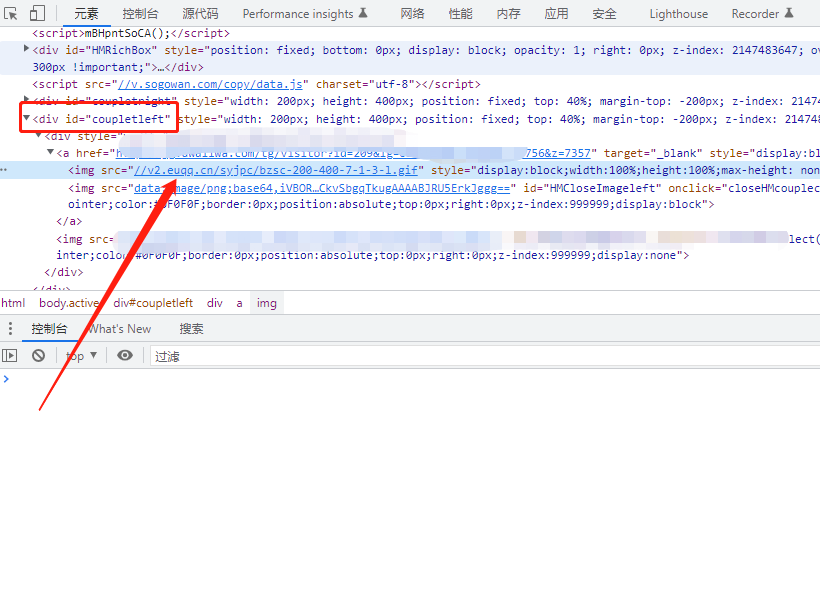
然后再将鼠标移动到 广告 中间并点击,发现定位到这里:

它这个元素是在 id为 coupletleft 的 div 下面,控制台输入代码将其隐藏试试:
document.getElementById('coupletleft').style.display = "none";//隐藏
回车后,发现左边的广告已经被隐藏了:

既然这样可以隐藏,那其他的广告一样进行隐藏即可。
-
document.getElementById('coupletright').style.display = "none";//隐藏
-
document.getElementById('hbidbox').style.display = "none";//隐藏
-
document.getElementById('HMRichBox').style.display = "none";//隐藏
问题又来了,每个页面都有广告,但是不可能每个页面都去在控制台输入这些代码来隐藏广告,因此,自动执行非常重要。这里推荐油猴注入的方法:
3. 油猴注入代码
由于这些代码是在页面加载完毕后才加载的,因此,需要使用一个定时器来执行它,完整代码如下:
-
// ==UserScript==
-
// @name Hide AD
-
// @namespace http://tampermonkey.net/
-
// @version 0.1
-
// @description try to take over the world!
-
// @author 悦来客栈的老板
-
// @match https://www.5yju.com/*
-
// @grant none
-
// @run-at document-end
-
// ==/UserScript==
-
-
-
-
-
(function() {
-
setTimeout(function() {
-
let id = document.getElementById('coupletleft');
-
if (id != null) {
-
id.style.display = "none";
-
//隐藏
-
}
-
id = document.getElementById('coupletright');
-
if (id != null) {
-
id.style.display = "none";
-
//隐藏
-
}
-
id = document.getElementById('hbidbox');
-
if (id != null) {
-
id.style.display = "none";
-
//隐藏
-
}
-
id = document.getElementById('HMRichBox');
-
if (id != null) {
-
id.style.display = "none";
-
//隐藏
-
}
-
}, 500);
-
}
-
)();
注入后,再刷新,发现可以关掉广告了。这下清爽了。
遇到其他的网站,只需要找到广告所在div即可。
今天的文章就分享到这里,后续分享更多的技巧,敬请期待。
文章来源: blog.csdn.net,作者:悦来客栈的老板,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/qq523176585/article/details/126716559
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)