本教程我们将分析植被覆盖度动态分布,再计算FVC的时候,我们首先要计算NDVI,然后通归一化处理,这个过程主要是计算最大值最小值的获取,植被覆盖度根据像元二分模型计算FVC=(NDVI-NDVImin)/(NDVImax-NDVImin)
植被覆盖率指某一地域植物垂直投影面积与该地域面积之比,用百分数表示。森林覆盖率,亦称森林覆被率指一个国家或地区森林面积占土地面积的百分比,是反映一个国家或地区森林面积占有情况或森林资源丰富程度及实现绿化程度的指标,又是确定森林经营和开发利用方针的重要依据之一。
这里用的两个reduce数据,
max()
返回一个输出其输入的最大值的Reducer。如果numInputs大于1,则还输出附加输入的相应值。
方法参数:
- numInputs(Int,默认1)
输入的数量。
返回值:Reducer
min()
返回一个输出其输入的最小值的Reducer。如果numInputs大于1,则还输出附加输入的相应值。
方法参数:
- numInputs(Int,默认1)
输入的数量。
返回值:Reducer
mean()
返回一个计算其输入的(加权)算术平均值的Reducer。
方法参数:
返回值:Reducer
filter(filter)
对影像集合进行指定过滤规则的过滤,然后返回过滤后的影像集合。
方法参数:
- imageCollection(ImageCollection)
ImageCollection实例。
- filter(Filter)
过滤规则对象。
返回值:ImageCollection
这里我们再使用filter的过程中可以筛选的不仅仅是日期,可以作为单个的年份的筛选
first()
获得影像集合的第一个Image对象。
方法参数:
- imageCollection(ImageCollection)
ImageCollection实例。
返回值:Image
代码:
//第一步:划定研究区域福州市
var china = pie.FeatureCollection("NGCC/CHINA_CITY_BOUNDARY");
// print(china);
var FZ = china.filter(pie.Filter.eq("name", "福州市"));
Map.addLayer(FZ, { color: "ffff00ff", fillColor: "00000000" }, "福州市");
Map.centerObject(FZ, 8);
var geometry = FZ.getAt(0).geometry();
//第二步:筛选数据,提取2013-2020年NDVI年最大值影像
//1、调用Landsat8 TOA数据集并设定筛选条件,构建NDVI计算公式
function processImage(year, geometry) {
/*初始化影像并且按照空间、时间过滤*/
var l8Col = pie.ImageCollection("LC08/01/T1")
.filterBounds(geometry)
.filterDate(year + "-03-01", year + "-07-31")
.select(["B5", "B4", "BQA"])
.map(function (image) {
var b4 = image.select("B4");
var b5 = image.select("B5");
//计算NDVI植被指数
var ndvi = (b5.subtract(b4)).divide(b5.add(b4));
//QA波段去云
var qa = image.select("BQA");
var cloudMask = qa.bitwiseAnd(1 << 4).eq(0);
//去云和提取植被覆盖区域
ndvi = ndvi.updateMask(cloudMask)
.updateMask(ndvi.gt(0));
return ndvi;
});
//提取研究区域每年NDVI最大值
var yearImg = l8Col.select("B5").max().clip(geometry);
return yearImg;
};
//2、设置NDVI显示参数
var visParams = {
min: -0.2,
max: 0.8,
palette: 'FFFFFF, CE7E45, DF923D, F1B555, FCD163, 99B718, 74A901, 66A000, 529400,' +
'3E8601, 207401, 056201, 004C00, 023B01, 012E01, 011D01, 011301'
};
//3、提取福州市2013-2020年NDVI年最大值影像并显示
var layerNames = [];
var NDVIs = [];
for (var i = 0; i < 8; i++) {
var year = 2013 + i;
var key = year.toString();
layerNames.push(key);
//统计每一年的NDVI均值影像
var NDVI = processImage(year, geometry);
NDVIs.push(NDVI);
//将NDVI数据添加到地图上显示
Map.addLayer(NDVI, visParams, "NDVI_" + key, false);
};
//第三步:提取福州市2013-2020年FVC影像,根据像元二分模型计算FVC=(NDVI-NDVImin)/(NDVImax-NDVImin)
//1、设定区域内2013-2020年每年的NDVI最大值、最小值以及FVC计算方法
function calFVCs(NDVI, geometry) {
var NDVI_max = NDVI.reduceRegion(pie.Reducer.max(), geometry, 1000).get("B5").getInfo();
var NDVI_min = NDVI.reduceRegion(pie.Reducer.min(), geometry, 1000).get("B5").getInfo();
var FVC = (NDVI.subtract(NDVI_min)).divide(pie.Number(NDVI_max).subtract(NDVI_min));
return FVC;
};
//2、提取区域内2013-2020年每年FVC影像并显示
var FVCs = [];
for (var j = 0; j < 8; j++) {
var year = 2013 + j;
var key1 = year.toString();
//提取每年的FVC影像
var FVC = calFVCs(NDVIs[j], geometry);
FVC = FVC.set("year", year);
FVCs.push(FVC);
//在地图上显示FVC影像
Map.addLayer(FVC, visParams, "FVC_" + key1);
};
print(FVCs);
//第四步:添加图例显示
/**
* 图例配置数据
* title:图例的名称
* colors:图例的颜色
* labels:图例分类名称
* step:需要分的总步长
*/
var data = {
title: "植被覆盖",
colors: ['#FFFFFF', '#CE7E45', '#DF923D', '#F1B555', '#FCD163', '#99B718', '#74A901',
'#66A000', '#529400', '#3E8601', '#207401', '#056201', '#004C00', '#023B01',
'#012E01', '#011D01', '#011301'],
labels: ["低覆盖", "中低覆盖", "中覆盖", "中高覆盖", "高覆盖"],
step: 30,
};
var style = {
right: "200px",
bottom: "10px",
height: "70px",
width: "350px",
};
var legend = ui.Legend(data, style);
// 地图上显示图例组件
Map.addUI(legend);
//第五步:统计指定区域内2013年-2020年每年的FVC均值,并绘制FVC动态变化曲线
//1、定义区域内FVC均值计算方法
function calFVCmeans(FVCImg, geometry) {
var FVC_mean = FVCImg.reduceRegion(pie.Reducer.mean(), geometry, 1000);
return FVC_mean;
}
//2、构建FVC影像集合
var FVCImgs = pie.ImageCollection().fromImages(FVCs);
print(FVCImgs);
//3、计算区域内FVC均值
var FVCmeans = [];
for (var m = 0; m < FVCs.length; m++) {
var year = 2013 + m;
var FVCImg = FVCImgs.filter(pie.Filter.eq("year", year)).first();
var FVC_mean = calFVCmeans(FVCImg, geometry);
print(year + "FVC均值为", FVC_mean);
FVCmeans.push(FVC_mean);
}
//4、绘制福建省2013-2020年植被指数变化折线图
var xSeries = layerNames;
var line_options = {
title: '福州市2013年-2020年植被覆盖动态变化',
legend: ['FVC均值'],
xAxisName: "日期",
yAxisName: "植被覆盖度",
chartType: "line",
smooth: true //是否平滑
};
ChartImage(FVCmeans, xSeries, line_options);
//第六步:创建2013-2020年FVC影像导出批量任务,用于导出影像集合到个人仓库下,方便后续的直接使用
//1、构建FVC影像集合
for (var k = 0; k < FVCs.length; k++) {
var year = 2013 + k;
var image = FVCImgs.filter(pie.Filter.eq("year", year)).first();
//2、导出2013-2020年每年FVC影像
Export.image({
image: image,
description: "FVC_" + year,
assetId: "FVC_" + year,
region: geometry,
scale: 1000
})
};

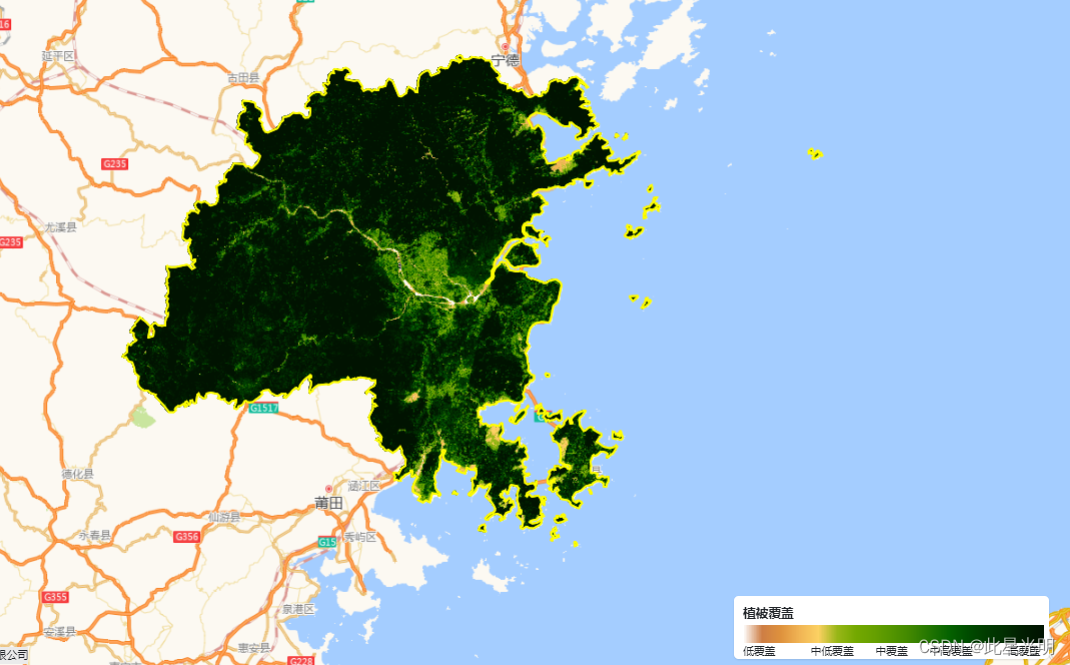
结果:
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com




评论(0)