本次我们的教程主要市通过加载全国的矢量边界和遇上传的栅格数据,并通过上传的DEM数据进行相应的山阴、坡度、坡向数据,这里我们首先需要看几个函数:
hillShade(input,altitude,azimuth,zScaleFactor)
根据DEM数据进行山体阴影计算,获取山体阴影影像。
方法参数:
- terrain(Terrain)
DEM数据处理方法。
- input(Image)
地形DEM数据,以米为单位。
- altitude(Float)
太阳高度角,默认为45。
- azimuth(Float)
太阳方位角,默认为315。
- zScaleFactor(Float)
垂直方向因子,默认为1。当垂直(或高程)单位与输入表面的水平坐标 (x,y) 单位不同时,可使用 z 因子调整垂直(或高程)单位的测量单位。
返回值:Image
slope(image)
计算地形DEM数据的坡度信息(以度为单位),局部梯度是用每个像素的4个连通邻域来计算的,因此图像的边缘会出现缺失值。
方法参数:
- terrain(Terrain)
DEM数据处理方法。
- image(Image)
地形DEM数据,以米为单位。
返回值:Image
aspect(input)
计算地形DEM数据的坡向信息(以度为单位),局部梯度是用每个像素的4个连通邻域来计算的,因此图像的边缘会出现缺失值。
方法参数:
- terrain(Terrain)
DEM数据处理方法。
- input(Image)
地形DEM数据,以米为单位。
返回值:Image
这里我们粗糙度的计算公式就是一个常量影像1除以影像坡度然后再取cos()
代码:
//示例区域影像加载
//加载全国省级行政区矢量数据
var china = pie.FeatureCollection("NGCC/CHINA_PROVINCE_BOUNDARY");
//通过数据属性中的code字段过滤出福建省数据
var fj = china.filter(pie.Filter.eq("code", "350000"));
//加载显示福建省图层
Map.addLayer(fj, { color: "ffff00ff", fillColor: "00000000" }, "fj");
//加载计算用的栅格数据,选择B1波段
var image = pie.Image('user/15010217868/edu/FJDEM0519').select("B1");
Map.addLayer(image)
print(image)
//影像断层信息增强处理
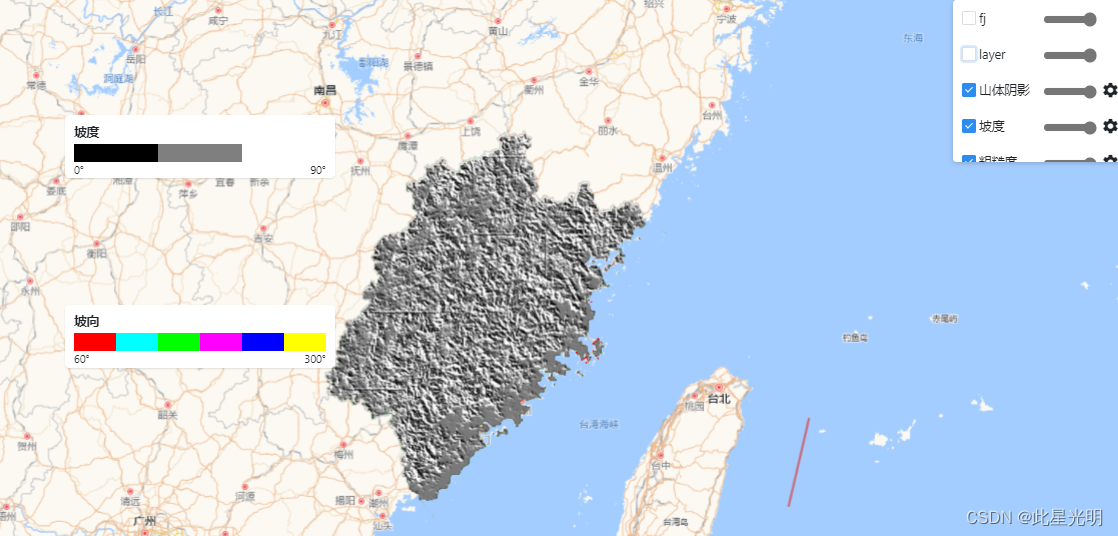
//山体阴影提取
//调用hillShade方法计算山体阴影,传入影像、太阳高度角、太阳方位角、垂直方向因子
var imageShade = pie.Terrain.hillShade(image, 45, 315, 8);
//计算输出山体阴影,计算结果取绝对值。
var image_out = pie.Image(255).subtract(imageShade).abs();
//显示加载山体阴影图层
Map.addLayer(image_out, { color: "ffff00ff", fillColor: "00000000" }, "山体阴影");
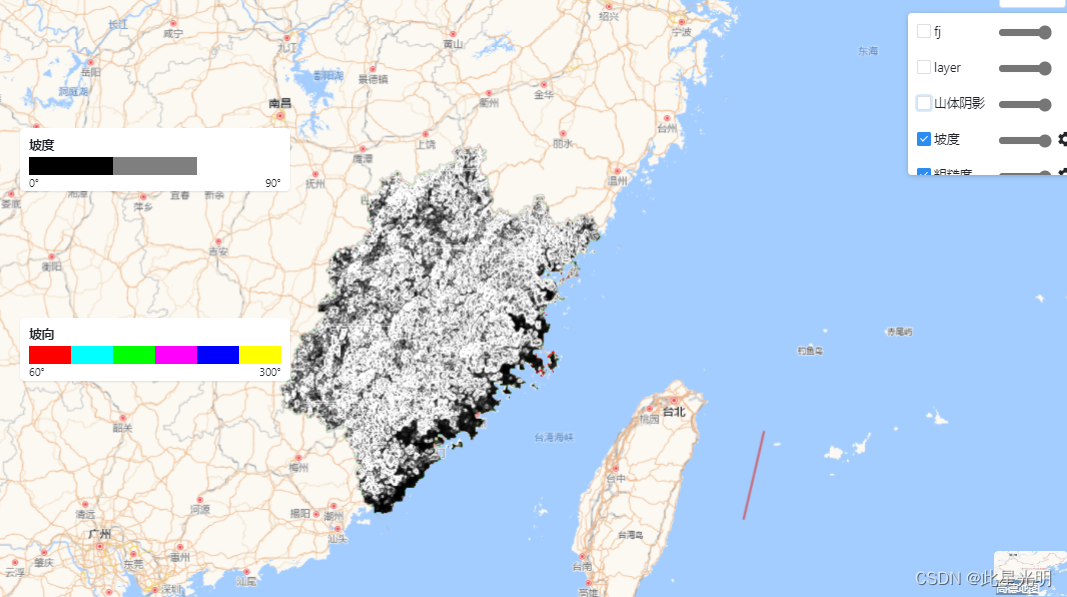
//坡度提取
var imageSlope = pie.Terrain.slope(image).multiply(180 / 3.1415926);
//调用slope方法计算坡度,计算结果需要弧度角度转换
Map.addLayer(imageSlope, { color: "ffff00ff", fillColor: "00000000" }, "坡度");
//显示加载坡度图层
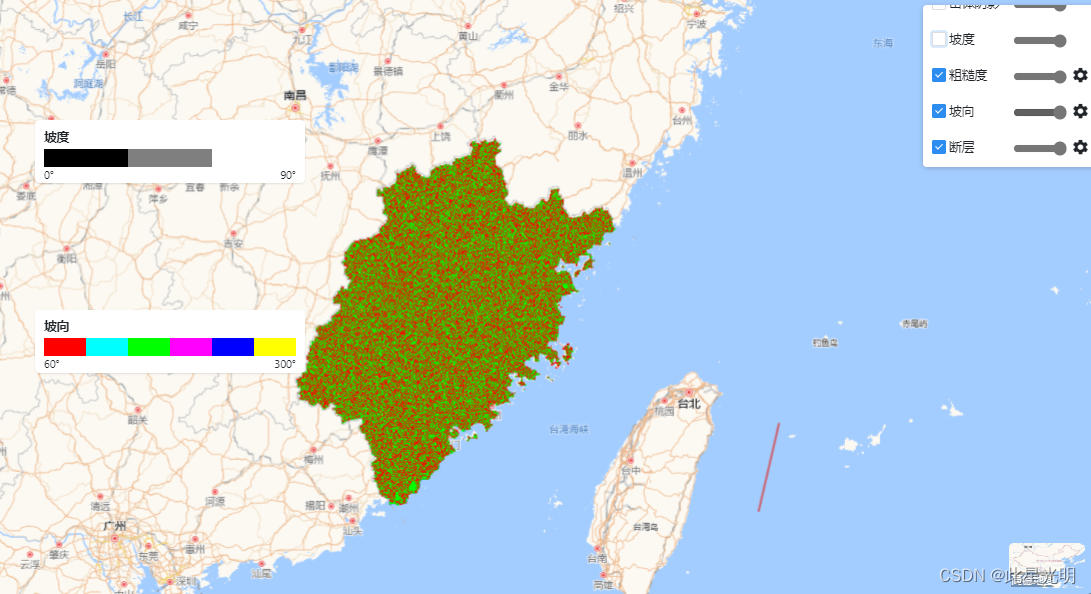
//粗糙度计算提取 M=(AC*AB)/(AC*AC)=1/cos a
var num1 = pie.Image(1); //构建一个像元值为1的影像
var imagecucaodu = num1.divide((imageSlope).cos());
//计算粗糙度
var visParam = { //构建显示样式style的json对象
min: -150,
max: 150,
opacity: 3,
palette: 'FF0000,00FF00,FFFF00'
};
Map.addLayer(imagecucaodu, visParam, "粗糙度");
//显示加载粗糙度图层
//坡向提取
Map.setCenter(116, 24, 4); //设置地图显示中心点以及显示级别
var visParam = { //构建显示样式style的json对象
min: 0,
max: 360,
opacity: 60,
palette: 'FF0000,00FFFF,00FF00,FF00FF,0000FF,FFFF00,000FFF'
};
var imageAspect = pie.Terrain.aspect(image);
//调用aspect方法计算坡向
var image_out2 = pie.Image(255).subtract(imageAspect).abs();
//计算输出坡向,计算结果取绝对值
Map.addLayer(image_out2, visParam, "坡向");
//显示加载坡向图层
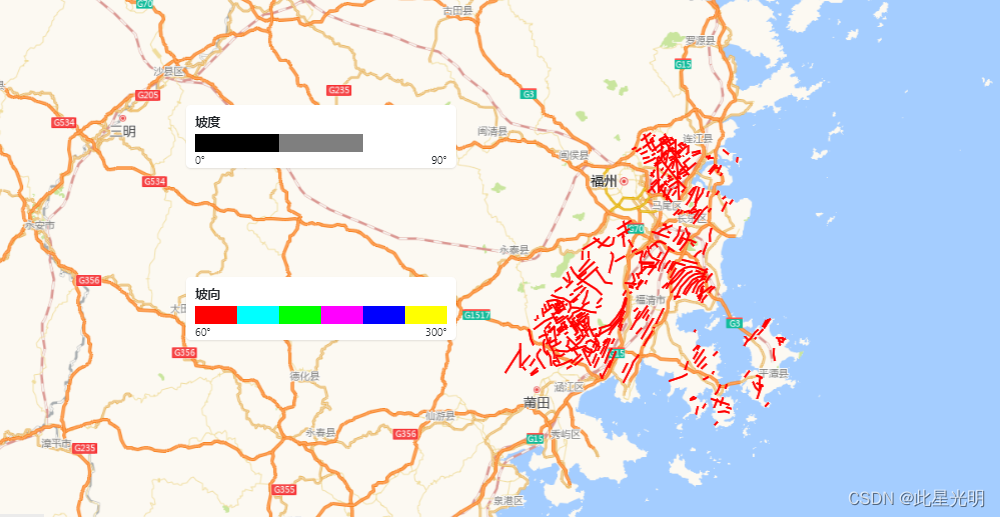
//断层提取实例展示
var featureCollection0 = pie.FeatureCollection('user/15010217868/edu/fujian');
Map.addLayer(featureCollection0, { color: "ff000000", fillColor: "00000000" }, "断层");
// 相关图例设置
var data = {
title: "坡向",
colors: ['#FF0000', '#00FFFF', '#00FF00', '#FF00FF', '#0000FF', '#FFFF00'],
labels: ["60°", "300°"],
step: 1
};
//图例样式位置的设定
var style = {
top: "55%",
left: "30%",
width: "300px",
height: "70px"
};
var legend = ui.Legend(data, style);
//生成图例对象,传入图例的组成样式数据、在地图上的位置数据,数据为对象。
//加载显示图例,传入图例对象
Map.addUI(legend);
var data1 = {
title: "坡度",
colors: ['#000000', '#FFFFFF'],
labels: ["0°", "90°"],
step: 2
};
//加载第二个图例的位置和大小
var style1 = {
top: "25%",
left: "30%",
width: "300px",
height: "70px"
};
//生成图例对象,传入图例的组成样式数据、在地图上的位置数据,数据为对象。
var legend1 = ui.Legend(data1, style1);
//加载显示图例,传入图例对象
Map.addUI(legend1);

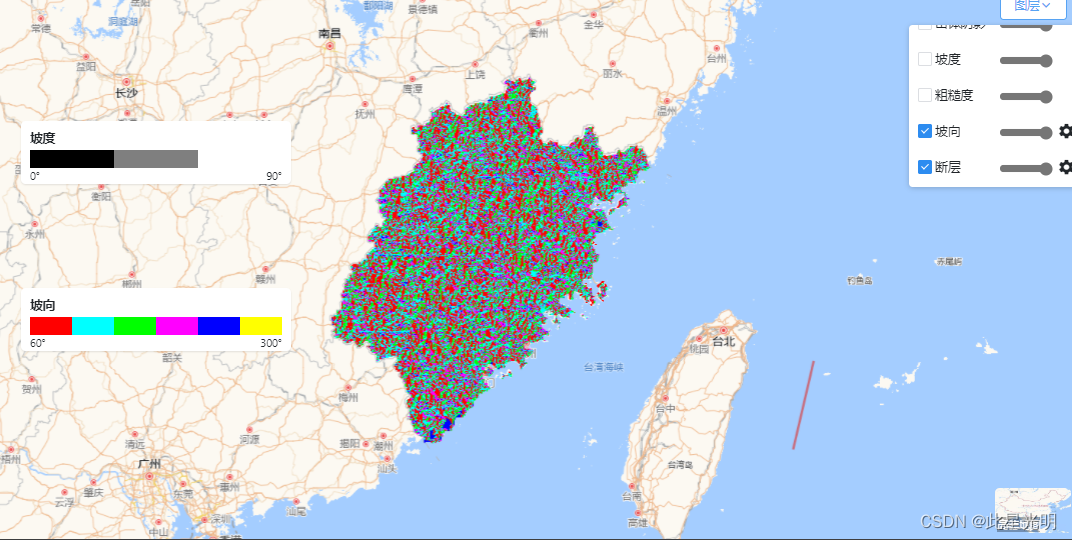
结果:


【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com







评论(0)