本次我们使用的数据同样是中国区域地面气象要素驱动数据年度合成产品,包括近地面气温、近地面气压、近地面空气比湿、近地面全速、地面向下短波辐射、地面向下长波辐射、地面降水率共7个要素。数据为NETCDF格式,时间分辨率为年,水平空间分辨率为0.1°。可为中国区陆面过程模拟提供驱动数据。
数据集ID:
TPDC/CMFD_01YEAR
时间范围: 1979年-2018年
范围: 全国
来源: 国家青藏高原科学数据中心
复制代码段:
var images = pie.ImageCollection("TPDC/CMFD_01YEAR")
代码:
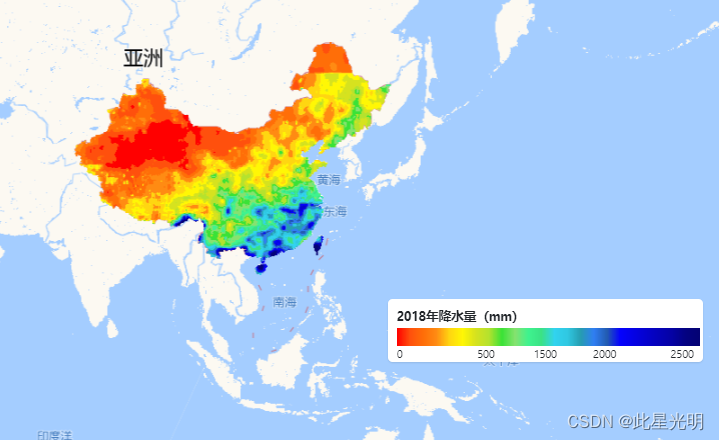
//加载2018年CMFD降水数据
var img = pie.Image('TPDC/CMFD_01YEAR/CMFD_01YEAR_2018')//根据需求修改输出结果年份
.select("prec");
print(img);
//设定预览参数
visParams = {
min: 0, max: 2500,
palette: ['ff0000', 'ff500d', 'ff6e08', 'ff8b13', 'ffd611', 'fff705',
'd6e21f', 'b5e22e', '3ae237', '86e26f', '3ff38f', '3be285',
'32d3ef', '30c8e2', '269db1', '307ef3', '235cb1', '0602ff',
'0502e6', '0502ce', '0502b8', '0502a3', '040281', '040274']
};
//加载显示影像
Map.centerObject(img, 2);
Map.addLayer(img.multiply(8760), visParams, "2017年降水量");
//根据需求修改对应年份显示图层名称
// 图例
var data = {
title: "2018年降水量(mm)",
colors: ['#ff0000', '#ff500d', '#ff6e08', '#ff8b13', '#ffd611', '#fff705',
'#d6e21f', '#b5e22e', '#3ae237', '#86e26f', '#3ff38f', '#3be285',
'#32d3ef', '#30c8e2', '#269db1', '#307ef3', '#235cb1', '#0602ff',
'#0502e6', '#0502ce', '#0502b8', '#0502a3', '#040281', '#040274'],
labels: ["0", "500", "1500", "2000", "2500"],
step: 30
};
var style = { left: "60%", top: "70%", height: "70px", width: "350px" };
var legend = ui.Legend(data, style);
//将图例加载到地图上
Map.addUI(legend);
//设置范围这里设定是中国区域的边界顶点坐标
var roi = pie.Geometry.Polygon([[[66.98, 55.56],
[141.76, 55.21],
[141.76, -1.24],
[66.98, -1.24],
[66.98, 55.56]]], null);
//导出影像数据
Export.image({
image: img,
description: "2017年降水量", //根据需求修改对应输出任务名称
assetId: "test",
region: roi,
});

函数
addUI(ui)
在地图上显示自定义ui
方法参数:
- ui(UI)
ui组件
返回值:Object
ui.Legend(data,style,type,onClick)
图例的构造方法。
方法参数:
- ui(ui)
调用者:ui对象。
- data(Object)
图例的组成样式数据。
- style(Object)
在地图上的位置,数据为对象。right:距离右侧的位置,bottom:距离下面的位置,width:宽(无则自适应),height:高(无则自适应)
- type(String)
图例的类型:continue或者classify。默认是continue类型,classify就是continue中step=1的特殊情况。
- onClick(Function)
点击回调方法。
返回值:ui.Legend
应用场景

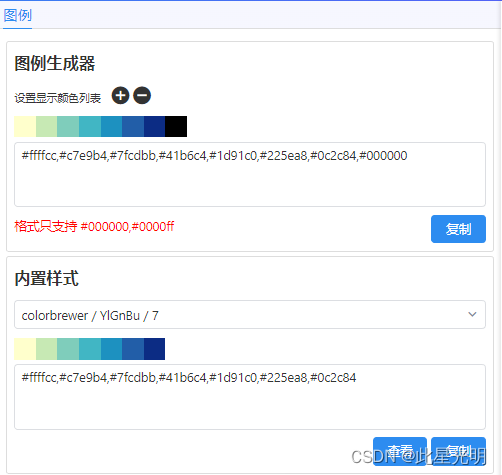
当然这里除了设定好的颜色之外,我们还可以在pie图例中查找我们相应的所需图例:
这里可选择的图例样式也是非常多的
我们可以将在内置样式选择号的进行复制,然后放置在上面图例生成器中进行颜色的扩充和缩减
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com






评论(0)