史上最详细Ajax学习笔记
1、Ajax快速入门
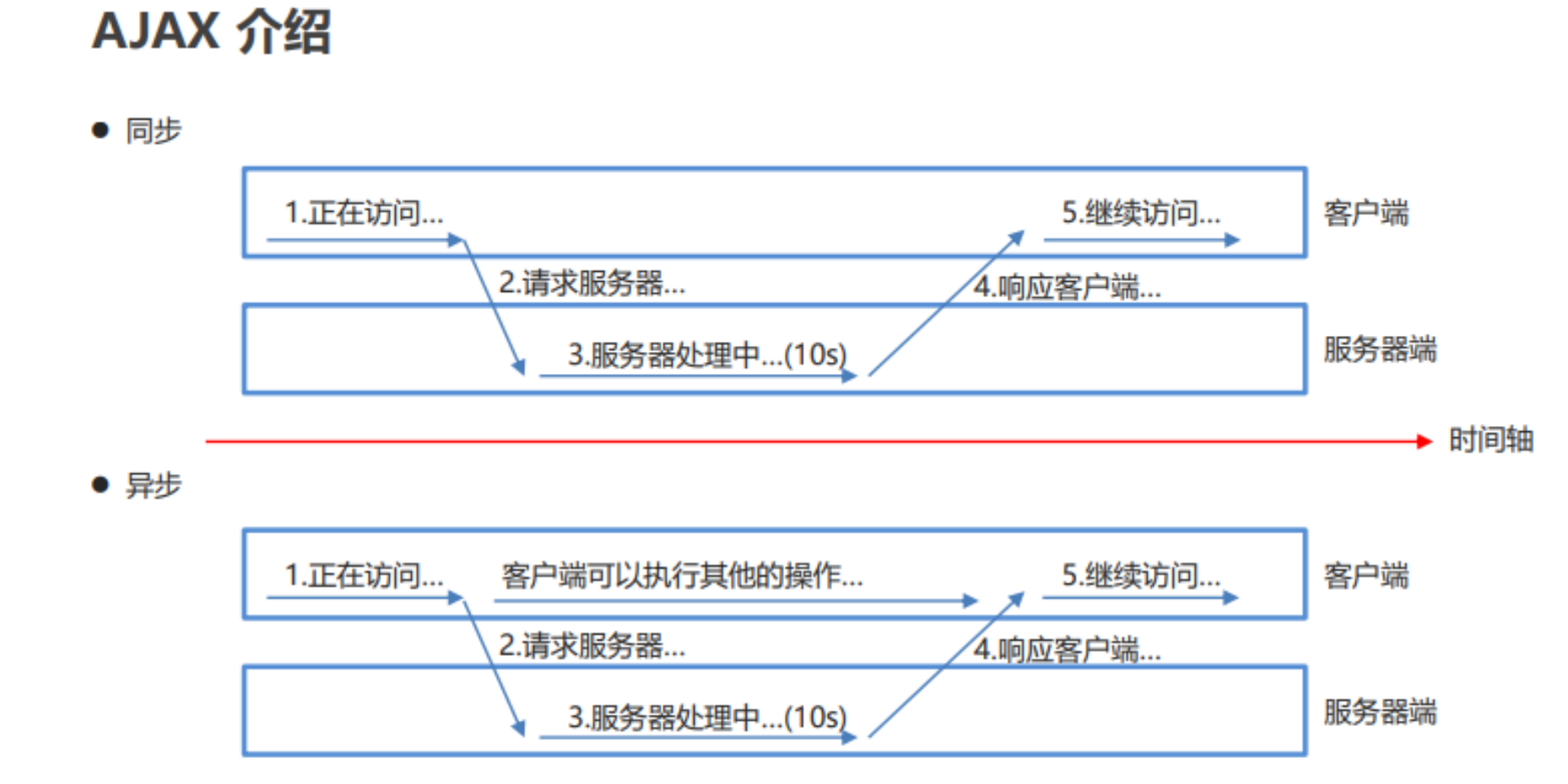
1.1、AJAX介绍
-
AJAX(Asynchronous JavaScript And XML):异步的 JavaScript 和 XML。
-
本身不是一种新技术,而是多个技术综合。用于快速创建动态网页的技术。
-
一般的网页如果需要更新内容,必需重新加载个页面。
-
而 AJAX 通过浏览器与服务器进行少量数据交换,就可以使网页实现异步更新。也就是在不重新加载整个页 面的情况下,对网页的部分内容进行局部更新。

1.2、原生JS实现AJAX
-
代码实现
import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @WebServlet("/userServlet") public class UserServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //设置请求和响应的乱码 req.setCharacterEncoding("UTF-8"); resp.setContentType("text/html;charset=UTF-8"); //1.获取请求参数 String username = req.getParameter("username"); //模拟服务器处理请求需要5秒钟 /*try { Thread.sleep(5000); } catch (InterruptedException e) { e.printStackTrace(); }*/ //2.判断姓名是否已注册 if("zhangsan".equals(username)) { resp.getWriter().write("<font color='red'>用户名已注册</font>"); }else { resp.getWriter().write("<font color='green'>用户名可用</font>"); } } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req,resp); } }html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> </head> <body> <form autocomplete="off"> 姓名:<input type="text" id="username"> <span id="uSpan"></span> <br> 密码:<input type="password" id="password"> <br> <input type="submit" value="注册"> </form> </body> <script> //1.为姓名绑定失去焦点事件 document.getElementById("username").onblur = function() { //2.创建XMLHttpRequest核心对象 let xmlHttp = new XMLHttpRequest(); //3.打开链接 let username = document.getElementById("username").value; xmlHttp.open("GET","userServlet?username="+username,true); //xmlHttp.open("GET","userServlet?username="+username,false); //4.发送请求 xmlHttp.send(); //5.处理响应 xmlHttp.onreadystatechange = function() { //判断请求和响应是否成功 if(xmlHttp.readyState == 4 && xmlHttp.status == 200) { //将响应的数据显示到span标签 document.getElementById("uSpan").innerHTML = xmlHttp.responseText; } } } </script> </html>
1.3、原生JS实现AJAX详解
-
核心对象:XMLHttpRequest
用于在后台与服务器交换数据。可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
-
打开链接:open(method,url,async)
method:请求的类型 GET 或 POST。
url:请求资源的路径。
async:true(异步) 或 false(同步)。
-
发送请求:send(String params)
params:请求的参数(POST 专用)。
-
处理响应:onreadystatechange
readyState:0-请求未初始化,1-服务器连接已建立,2-请求已接收,3-请求处理中,4-请求已完成,且响应已就绪。
status:200-响应已全部 OK。
-
获得响应数据形式
responseText:获得字符串形式的响应数据。
responseXML:获得 XML 形式的响应数据。
1.4、JQuery的GET方式实现AJAX
-
核心语法:$.get(url,[data],[callback],[type]);
- url:请求的资源路径。
- data:发送给服务器端的请求参数,格式可以是key=value,也可以是 js 对象。
- callback:当请求成功后的回调函数,可以在函数中编写我们的逻辑代码。
- type:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> </head> <body> <form autocomplete="off"> 姓名:<input type="text" id="username"> <span id="uSpan"></span> <br> 密码:<input type="password" id="password"> <br> <input type="submit" value="注册"> </form> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //1.为用户名绑定失去焦点事件 $("#username").blur(function () { let username = $("#username").val(); //2.jQuery的GET方式实现AJAX $.get( //请求的资源路径 "userServlet", //请求参数 "username=" + username, //回调函数 function (data) { //将响应的数据显示到span标签 $("#uSpan").html(data); }, //响应数据形式 "text" ); }); </script> </html>
1.5、JQuery的POST方式实现AJAX
-
核心语法:$.post(url,[data],[callback],[type]);
- url:请求的资源路径。
- data:发送给服务器端的请求参数,格式可以是key=value,也可以是 js 对象。
- callback:当请求成功后的回调函数,可以在函数中编写我们的逻辑代码。
- type:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> </head> <body> <form autocomplete="off"> 姓名:<input type="text" id="username"> <span id="uSpan"></span> <br> 密码:<input type="password" id="password"> <br> <input type="submit" value="注册"> </form> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //1.为用户名绑定失去焦点事件 $("#username").blur(function () { let username = $("#username").val(); //2.jQuery的POST方式实现AJAX $.post( //请求的资源路径 "userServlet", //请求参数 "username=" + username, //回调函数 function (data) { //将响应的数据显示到span标签 $("#uSpan").html(data); }, //响应数据形式 "text" ); }); </script> </html>
1.6、JQuery的通用方式实现AJAX
-
核心语法:$.ajax({name:value,name:value,…});
- url:请求的资源路径。
- async:是否异步请求,true-是,false-否 (默认是 true)。
- data:发送到服务器的数据,可以是键值对形式,也可以是 js 对象形式。
- type:请求方式,POST 或 GET (默认是 GET)。
- dataType:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
- success:请求成功时调用的回调函数。
- error:请求失败时调用的回调函数。
-
代码实现
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>用户注册</title> </head> <body> <form autocomplete="off"> 姓名:<input type="text" id="username"> <span id="uSpan"></span> <br> 密码:<input type="password" id="password"> <br> <input type="submit" value="注册"> </form> </body> <script src="js/jquery-3.3.1.min.js"></script> <script> //1.为用户名绑定失去焦点事件 $("#username").blur(function () { let username = $("#username").val(); //2.jQuery的通用方式实现AJAX $.ajax({ //请求资源路径 url:"userServletxxx", //是否异步 async:true, //请求参数 data:"username="+username, //请求方式 type:"POST", //数据形式 dataType:"text", //请求成功后调用的回调函数 success:function (data) { //将响应的数据显示到span标签 $("#uSpan").html(data); }, //请求失败后调用的回调函数 error:function () { alert("操作失败..."); } }); }); </script> </html>
1.7、小结
- **AJAX(Asynchronous JavaScript And XML):**异步的 JavaScript 和 XML。
- 通过浏览器与服务器进行少量数据交换,就可以使网页实现异步更新。也就是在不重新加载整个页面的情况下,对网页的部 分内容进行局部更新。
- 同步和异步
- 同步:服务器端在处理过程中,无法进行其他操作。
- 异步:服务器端在处理过程中,可以进行其他操作。
- GET 方式实现:$.get();
- POST 方式实现:$.post();
- url:请求的资源路径。
- data:发送给服务器端的请求参数,格式可以是key=value,也可以是 js 对象。
- callback:当请求成功后的回调函数,可以在函数中编写我们的逻辑代码。
- type:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
- 通用方式实现:$.ajax();
- url:请求的资源路径。
- async:是否异步请求,true-是,false-否 (默认是 true)。
- data:发送到服务器的数据,可以是键值对形式,也可以是 js 对象形式。
- type:请求方式,POST 或 GET (默认是 GET)。
- dataType:预期的返回数据的类型,取值可以是 xml, html, js, json, text等。
- success:请求成功时调用的回调函数。
- error:请求失败时调用的回调函数。
2、JSON的处理
2.1、JSON回顾
-
JSON(JavaScript Object Notation):是一种轻量级的数据交换格式。
-
它是基于 ECMAScript 规范的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。
-
简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。易于人阅读和编写,同时也易于计算机解析和生成,并有效的 提升网络传输效率。

2.2、JSON转换工具的介绍
-
我们除了可以在 JavaScript 中来使用 JSON 以外,在 JAVA 中同样也可以使用 JSON。
-
JSON 的转换工具是通过 JAVA 封装好的一些 JAR 工具包。
-
可以将 JAVA 对象或集合转换成 JSON 格式的字符串,也可以将 JSON 格式的字符串转成 JAVA 对象。
-
Jackson:开源免费的 JSON 转换工具,SpringMVC 转换默认使用 Jackson。
-
- 导入 jar 包。
- 创建核心对象。
- 调用方法完成转换。
-

2.3、JSON转换练习
-
对象转 JSON, JSON 转对象。
/* JSON转换工具的使用 */ public class ObjectMapperTest { private ObjectMapper mapper = new ObjectMapper(); /* 1.User对象转json, json转User对象 json字符串 = {"name":"张三","age":23} user对象 = User{name='张三', age=23} */ @Test public void test01() throws Exception{ //User对象转json User user = new User("张三",23); String json = mapper.writeValueAsString(user); System.out.println("json字符串:" + json); //json转User对象 User user2 = mapper.readValue(json, User.class); System.out.println("java对象:" + user2); } } -
Map转 JSON, JSON 转 Map。
/* 2.map<String,String>转json, json转map<String,String> json字符串 = {"姓名":"张三","性别":"男"} map对象 = {姓名=张三, 性别=男} */ @Test public void test02() throws Exception{ //map<String,String>转json HashMap<String,String> map = new HashMap<>(); map.put("姓名","张三"); map.put("性别","男"); String json = mapper.writeValueAsString(map); System.out.println("json字符串:" + json); //json转map<String,String> HashMap<String,String> map2 = mapper.readValue(json, HashMap.class); System.out.println("java对象:" + map2); } -
Map转 JSON, JSON 转 Map。
/* 3.map<String,User>转json, json转map<String,User> json字符串 = {"黑马一班":{"name":"张三","age":23},"黑马二班":{"name":"李四","age":24}} map对象 = {黑马一班=User{name='张三', age=23}, 黑马二班=User{name='李四', age=24}} */ @Test public void test03() throws Exception{ //map<String,User>转json HashMap<String,User> map = new HashMap<>(); map.put("黑马一班",new User("张三",23)); map.put("黑马二班",new User("李四",24)); String json = mapper.writeValueAsString(map); System.out.println("json字符串:" + json); //json转map<String,User> HashMap<String,User> map2 = mapper.readValue(json,new TypeReference<HashMap<String,User>>(){}); System.out.println("java对象:" + map2); } -
List转 JSON, JSON 转 List。
/* 4.List<String>转json, json转 List<String> json字符串 = ["张三","李四"] list对象 = [张三, 李四] */ @Test public void test04() throws Exception{ //List<String>转json ArrayList<String> list = new ArrayList<>(); list.add("张三"); list.add("李四"); String json = mapper.writeValueAsString(list); System.out.println("json字符串:" + json); //json转 List<String> ArrayList<String> list2 = mapper.readValue(json,ArrayList.class); System.out.println("java对象:" + list2); } -
List转 JSON, JSON 转 List。
/* 5.List<User>转json, json转List<User> json字符串 = [{"name":"张三","age":23},{"name":"李四","age":24}] list对象 = [User{name='张三', age=23}, User{name='李四', age=24}] */ @Test public void test05() throws Exception{ //List<User>转json ArrayList<User> list = new ArrayList<>(); list.add(new User("张三",23)); list.add(new User("李四",24)); String json = mapper.writeValueAsString(list); System.out.println("json字符串:" + json); //json转List<User> ArrayList<User> list2 = mapper.readValue(json,new TypeReference<ArrayList<User>>(){}); System.out.println("java对象:" + list2); }
2.4、小结
-
**Jackson:**开源免费的 JSON 转换工具,SpringMVC 转换默认使用 Jackson。
-
可以将 JAVA 对象或集合转换成 JSON 格式的字符串,也可以将 JSON 格式的字符串转成 JAVA 对象。
-
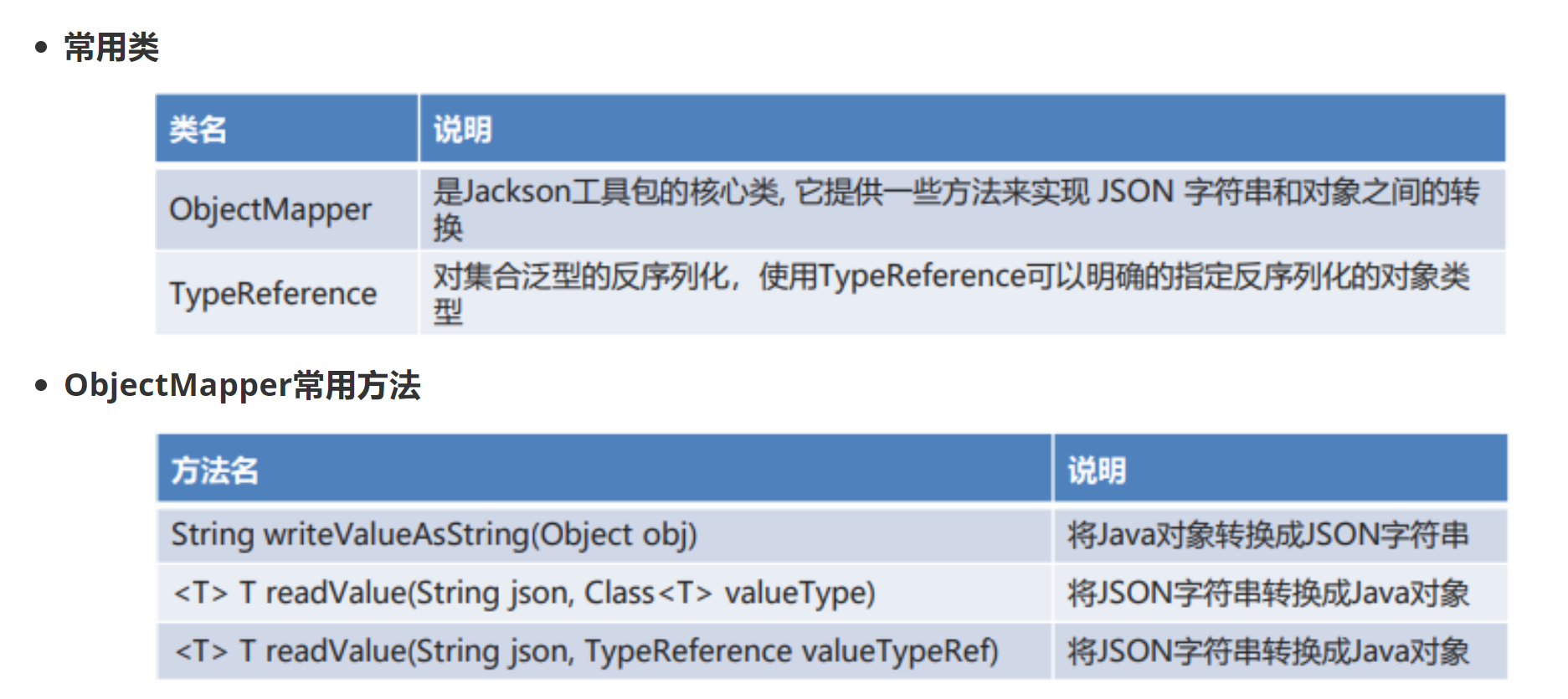
常用类

- 点赞
- 收藏
- 关注作者



评论(0)