快速入门JavaScript(一)
📦个人主页:楠羽
🏆简介:一个大二的科班出身的,主要研究Java后端开发
⏰座右铭:成功之前我们要做应该做的事情,成功之后才能做我们喜欢的事
💕 过客的你,可以给博主留下一个小小的关注吗?这是给博主最大的支持。以后博主会更新大量的优质的作品!!!!
1、JavaScript快速入门
1.1、JavaScript介绍
-
JavaScript 是一种客户端脚本语言。运行在客户端浏览器中,每一个浏览器都具备解析 JavaScript 的引擎。
-
脚本语言:不需要编译,就可以被浏览器直接解析执行了。
-
核心功能就是增强用户和 HTML 页面的交互过程,让页面有一些动态效果。以此来增强用户的体验!

1995 年,NetScape (网景)公司,开发的一门客户端脚本语言:LiveScript。后来,请来 SUN 公司的专家来 进行修改,后命名为:JavaScript。
1996 年,微软抄袭 JavaScript 开发出 JScript 脚本语言。
1997 年,ECMA (欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,统一了所有客户 端脚本语言的编码方式。

1.2、快速入门
- 实现步骤
- 创建一个 HTML。
- 在标签下面编写一个<script>标签。
- 在<script>标签中编写代码。
- 通过浏览器查看
- 具体实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JS快速入门</title>
</head>
<body>
<button id="btn">点我呀</button>
</body>
</html>
引入js的方式一:内部方式
<script>
document.getElementById("btn").onclick=function () {
alert("点我干嘛?");
}
</script>
引入js的方式一:外部方式
-
创建js文件
document.getElementById("btn").onclick=function () { alert("点我干嘛?"); } -
在html中引用外部js文件
<script src="js/my.js"></script>
1.3、开发环境搭建
-
Node.js:JavaScript 运行环境
-
VSCode:编写前端技术的开发工具
根据《安装工具.pdf》文档安装Node.js和VSCode。相关资料都在“资料”文件夹中。
1.4、快速入门总结
-
JavaScript 是一种客户端脚本语言。
-
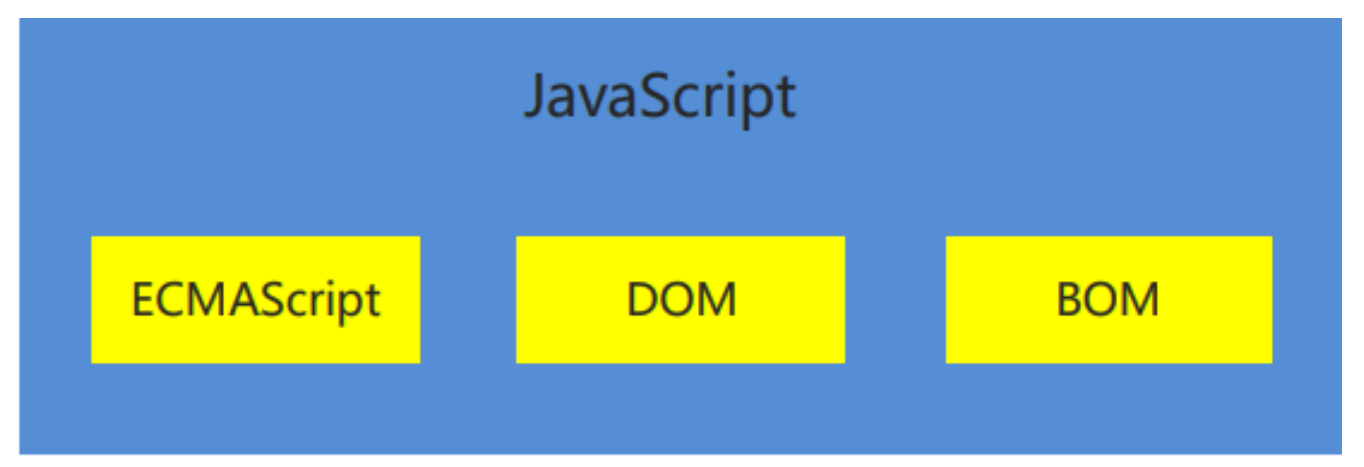
组成部分
ECMAScript、DOM、BOM -
和 HTML 结合方式
内部方式:<script></script> 外部方式:<script src=文件路径></script>
2、JavaScript基本语法
2.1、注释
-
单行注释
// 注释的内容 -
多行注释
/* 注释的内容 */
2.2、输入输出语句
- 输入框 prompt(“提示内容”);
- 弹出警告框 alert(“提示内容”);
- 控制台输出 console.log(“显示内容”);
- 页面内容输出 document.write(“显示内容”);
2.3、变量和常量
JavaScript 属于弱类型的语言,定义变量时不区分具体的数据类型。
-
定义局部变量 let 变量名 = 值;
//1.定义局部变量 let name = "张三"; let age = 23; document.write(name + "," + age +"<br>"); -
定义全局变量 变量名 = 值;
//2.定义全局变量 { let l1 = "aa"; l2 = "bb"; } //document.write(l1); document.write(l2 + "<br>"); -
定义常量 const 常量名 = 值;
//3.定义常量 const PI = 3.1415926; //PI = 3.15; document.write(PI);
2.4、原始数据类型和typeof方法
2.4.1、原始数据类型

2.4.2、typeof
typeof 用于判断变量的数据类型
let age = 18;
document.write(typeof(age)); // number
2.5、运算符
- 算数运算符

- 赋值运算符

- 比较运算符

- 逻辑运算符

-
三元运算符
-
三元运算符格式
(比较表达式) ? 表达式1 : 表达式2;
-
执行流程
如果比较表达式为true,则取表达式1
如果比较表达式为false,则取表达式2
-
2.6、流程控制和循环语句
-
if 语句
//if语句 let month = 3; if(month >= 3 && month <= 5) { document.write("春季"); }else if(month >= 6 && month <= 8) { document.write("夏季"); }else if(month >= 9 && month <= 11) { document.write("秋季"); }else if(month == 12 || month == 1 || month == 2) { document.write("冬季"); }else { document.write("月份有误"); } document.write("<br>"); -
switch 语句
//switch语句 switch(month){ case 3: case 4: case 5: document.write("春季"); break; case 6: case 7: case 8: document.write("夏季"); break; case 9: case 10: case 11: document.write("秋季"); break; case 12: case 1: case 2: document.write("冬季"); break; default: document.write("月份有误"); break; } document.write("<br>");**for 循环** -
for循环
//for循环 for(let i = 1; i <= 5; i++) { document.write(i + "<br>"); } -
while 循环
//while循环 let n = 6; while(n <= 10) { document.write(n + "<br>"); n++; }
2.7、数组
-
数组的使用和 java 中的数组基本一致,但是在 JavaScript 中的数组更加灵活,数据类型和长度都没有限制。
-
定义格式
-
let 数组名 = [元素1,元素2,…];
-
let arr = [10,20,30];
-
-
索引范围
- 从 0 开始,最大到数组长度-1
-
数组长度
-
数组名.length
-
for(let i = 0; i < arr.length; i++) { document.write(arr[i] + "<br>"); } document.write("==============<br>");
-
-
数组高级运算符…
-
数组复制
//复制数组 let arr2 = [...arr]; //遍历数组 for(let i = 0; i < arr2.length; i++) { document.write(arr2[i] + "<br>"); } document.write("==============<br>"); -
合并数组
//合并数组 let arr3 = [40,50,60]; let arr4 = [...arr2 , ...arr3]; //遍历数组 for(let i = 0; i < arr4.length; i++) { document.write(arr4[i] + "<br>"); } document.write("==============<br>"); -
字符串转数组
//将字符串转成数组 let arr5 = [..."heima"]; //遍历数组 for(let i = 0; i < arr5.length; i++) { document.write(arr5[i] + "<br>"); }
-
2.8、函数
-
函数类似于 java 中的方法,可以将一些代码进行抽取,达到复用的效果
-
定义格式
function 方法名(参数列表) { 方法体; return 返回值; } -
可变参数
function 方法名(…参数名) { 方法体; return 返回值; } -
匿名函数
function(参数列表) { 方法体; }
2.9、小结
- 注释:单行// 多行/**/
- 输入输出语句:prompt()、alert()、console.log()、document.write()
- 变量和常量:let、const
- 数据类型:boolean、null、undefined、number、string、bigint
- typeof 关键字:用于判断变量的数据类型
- 运算符:算数、赋值、逻辑、比较、三元运算符
- 流程控制和循环语句:if、switch、for、while
- 数组:数据类型和长度没有限制,let 数组名 = [长度/元素]
- 函数:类似方法,抽取代码,提高复用性
- 点赞
- 收藏
- 关注作者


评论(0)