C# 使用ToolTip控件实现气泡提示
【摘要】 今天我们学习一个新的控件ToolTip控件,这个控件使用频率特别高,博主就想着写一篇文章来教大家一起用这个控件,这个控件的效果是我们的鼠标停留在那个位置实现提示操作,比如我们在做登录操作密码方面或者账号方面的提示鼠标停留的提示操作,这个操作效果在我们前端网页用的特别多,只不过我们做的是窗体应用。
C# 使用ToolTip控件实现气泡提示
前言:
今天我们学习一个新的控件ToolTip控件,这个控件使用频率特别高,博主就想着写一篇文章来教大家一起用这个控件,这个控件的效果是我们的鼠标停留在那个位置实现提示操作,比如我们在做登录操作密码方面或者账号方面的提示鼠标停留的提示操作,这个操作效果在我们前端网页用的特别多,只不过我们做的是窗体应用。
每日一遍,欢乐一整天

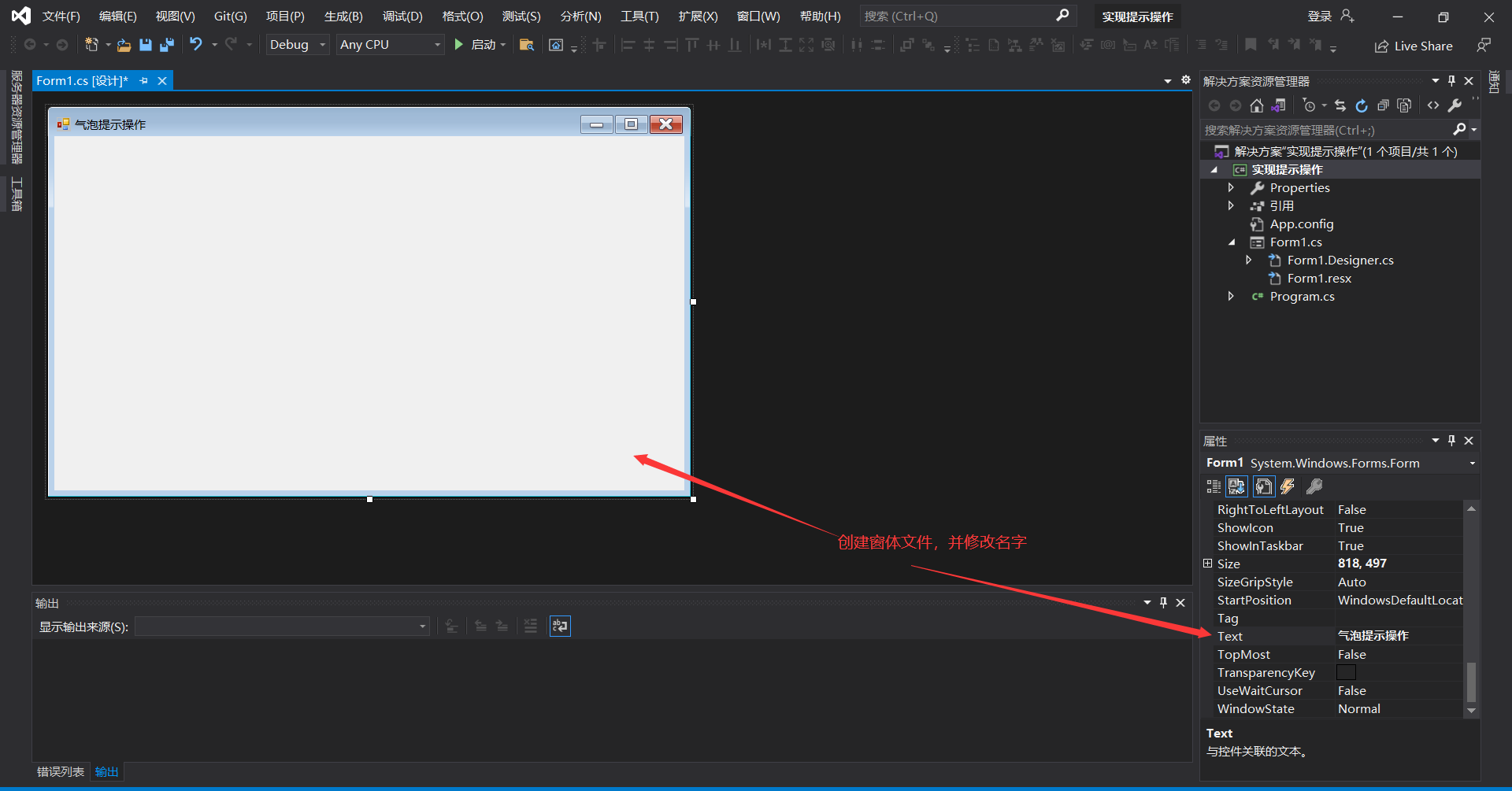
1.创建窗体文件

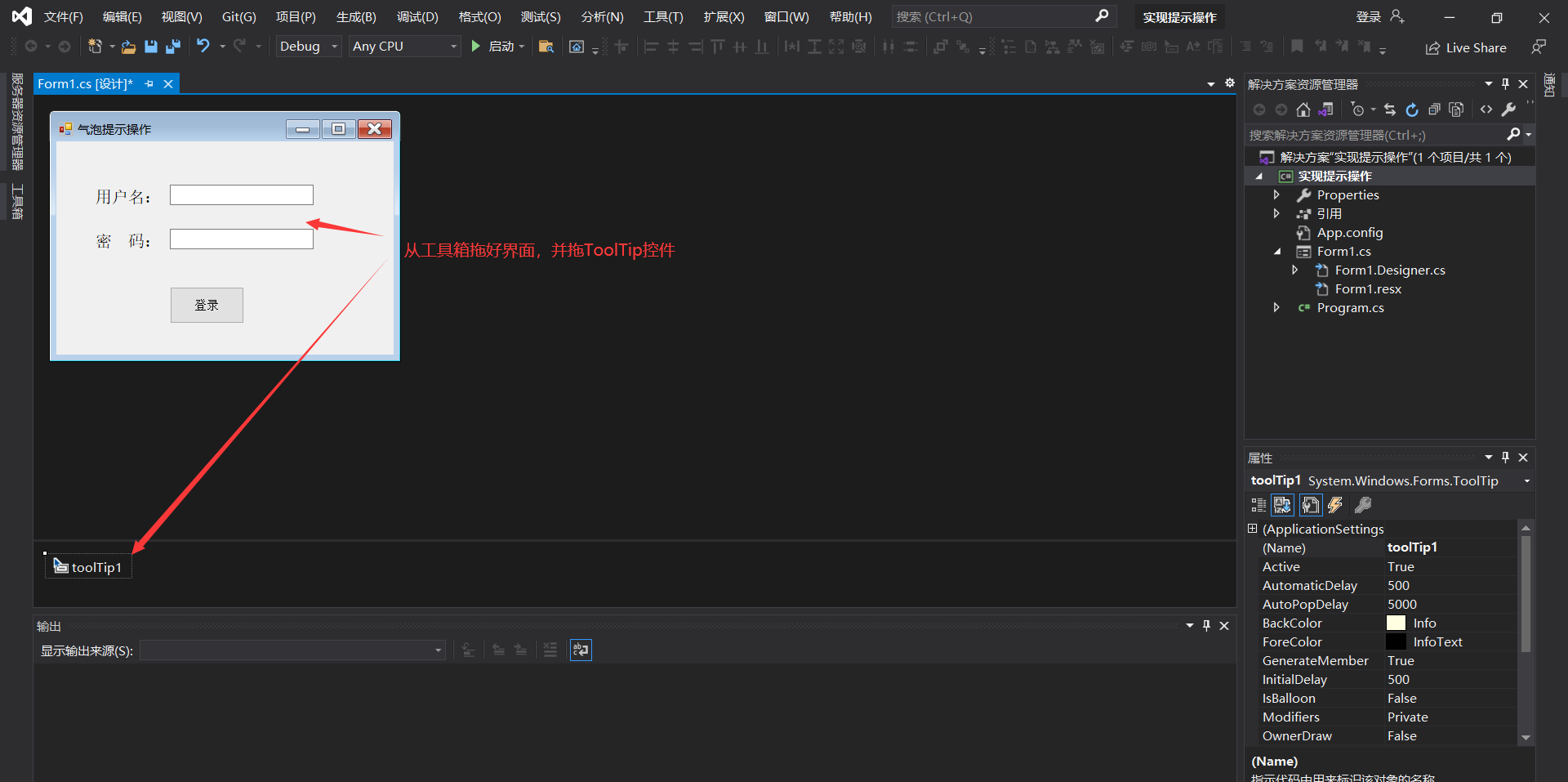
2.设计界面
把需要拖的控件从工具箱拖过来,特别是toolTip控件

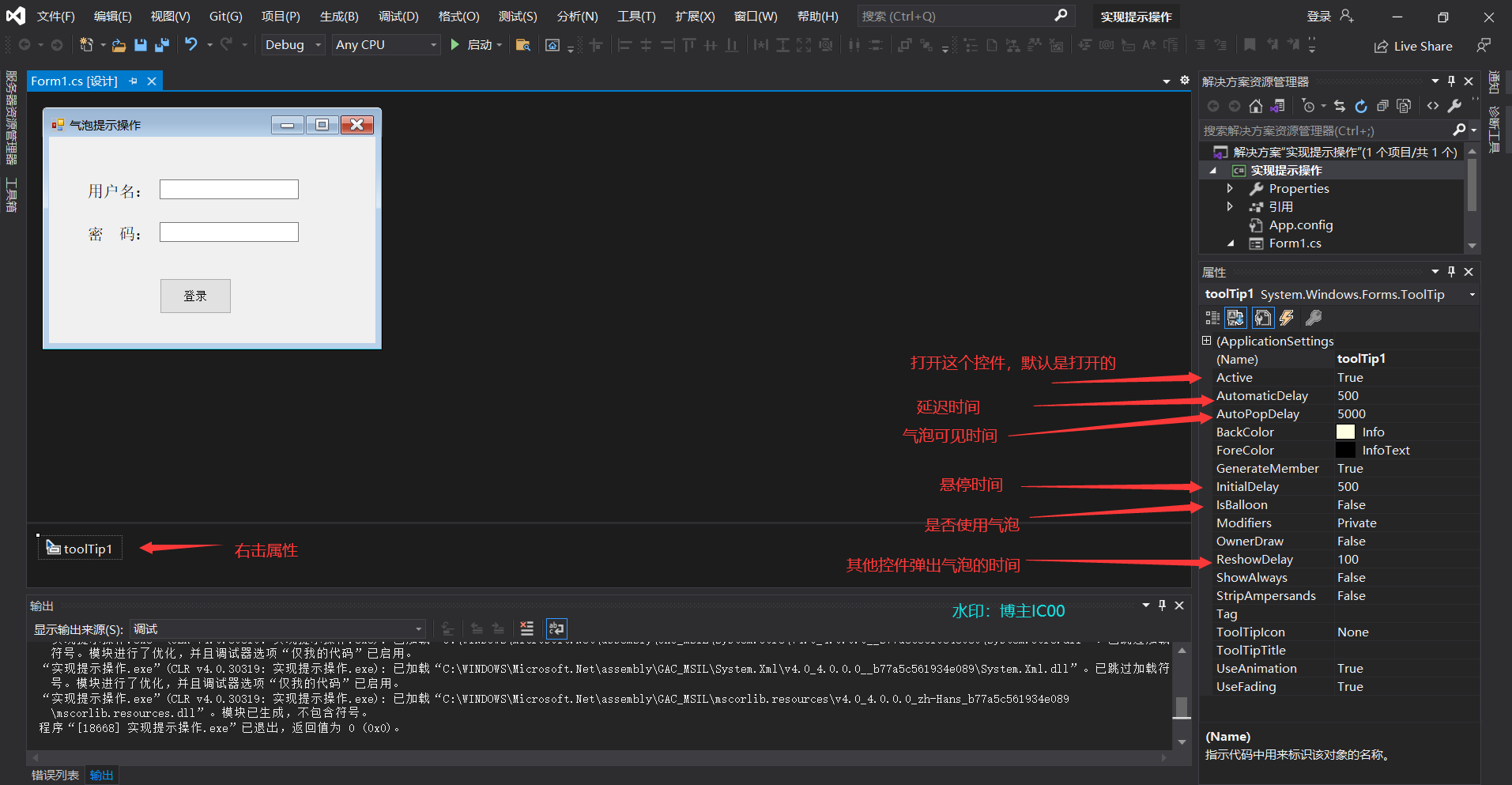
3.配置toolTip控件
对触发时间设置还有停留时间设置,默认的也可以用。

Active属性:确定工具指示是否是活动的。只有在激活工具提示后才会显示提示信息
AutiPopDealy属性:确定当指针在工具提示区域内保持静止时,工具提示窗口保持可见的时间长度
InitialDealy属性:确定在提示窗口显示之前,指针必须在工具提示区域内保持静止时间的长度
IsBallon属性:这个属性指示控件是否以气球的形式出现。默认为false
OnwerDraw属性:这个属性指示系统是否可以绘制子项、如果是那则是为False
ReShowDealy属性:确定当一个指针从从一个工具提示区域移动到另一个工具区域提示时,后面的工具提示窗口将在多长时间内显示
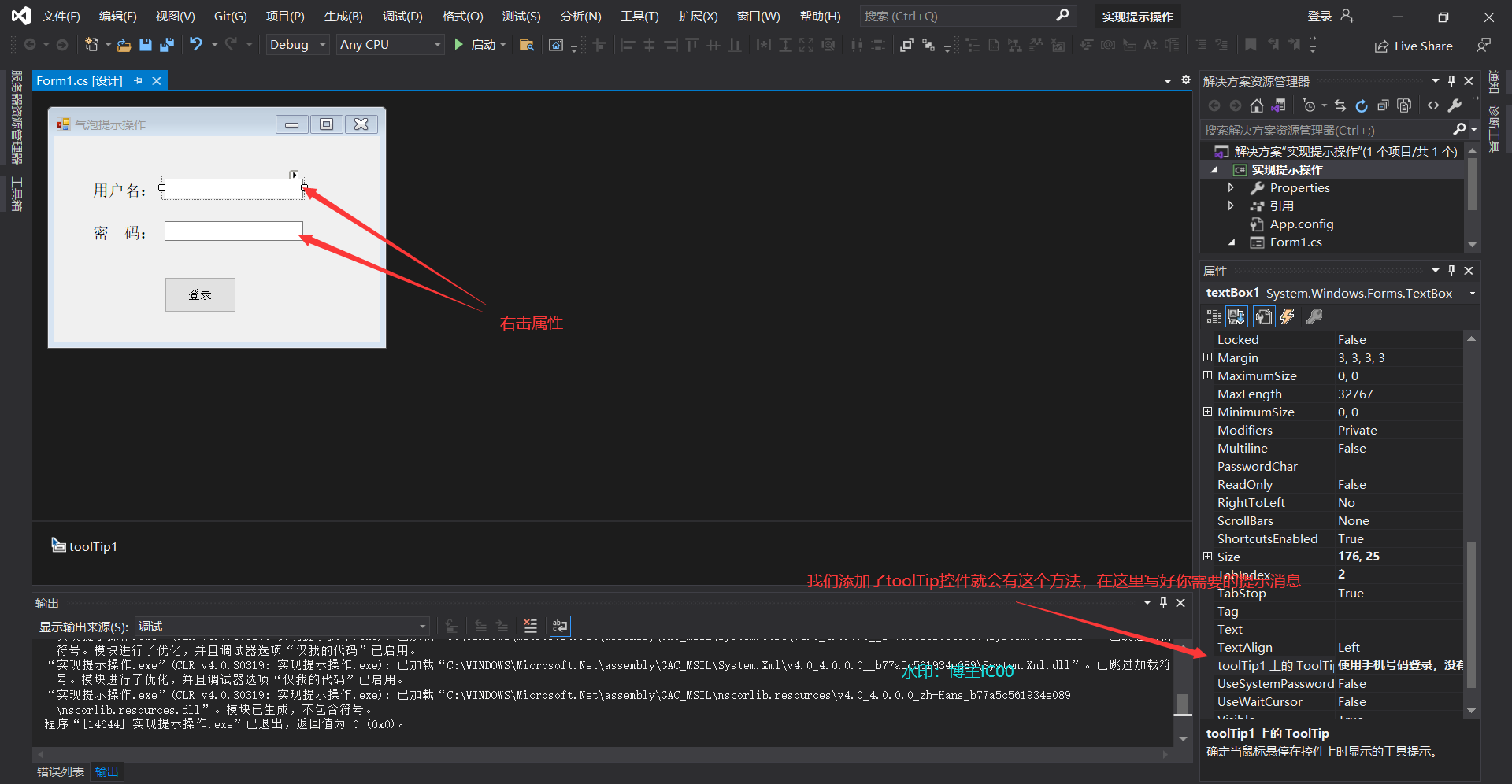
4. 对需要设置提示的地方设置提示
我们拖了toolTip控件就会生成一个属性,我们可以在属性里面看到,在里面输入你需要提示的信息

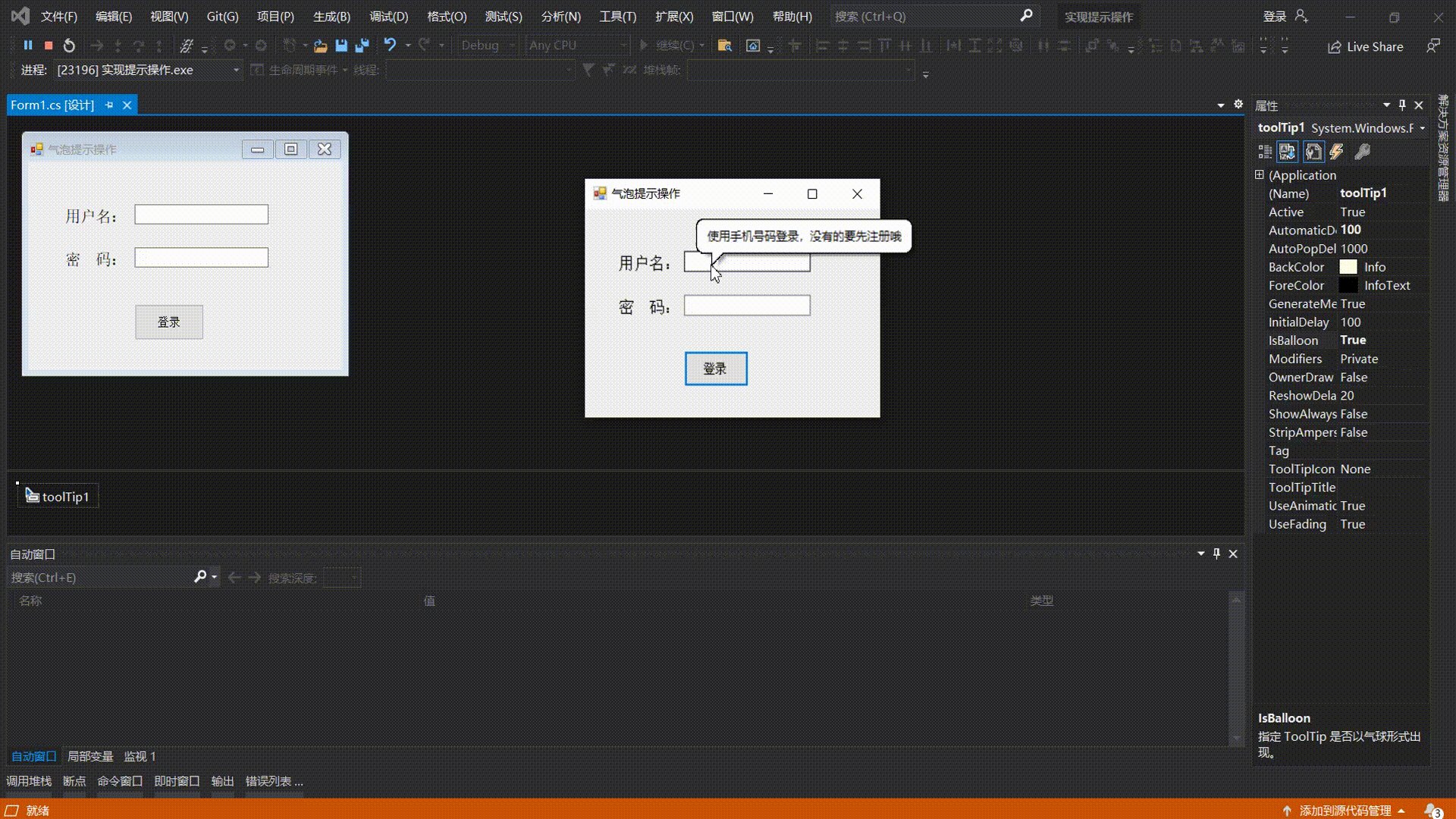
4.1 简单效果演示
这个只是简单演示默认的样式和气泡样式,下面会有其他设置
4.1.1 默认提示样式

4.1.2 使用气泡样式
就在toolTip属性将IsBallon属性改为true就可以了

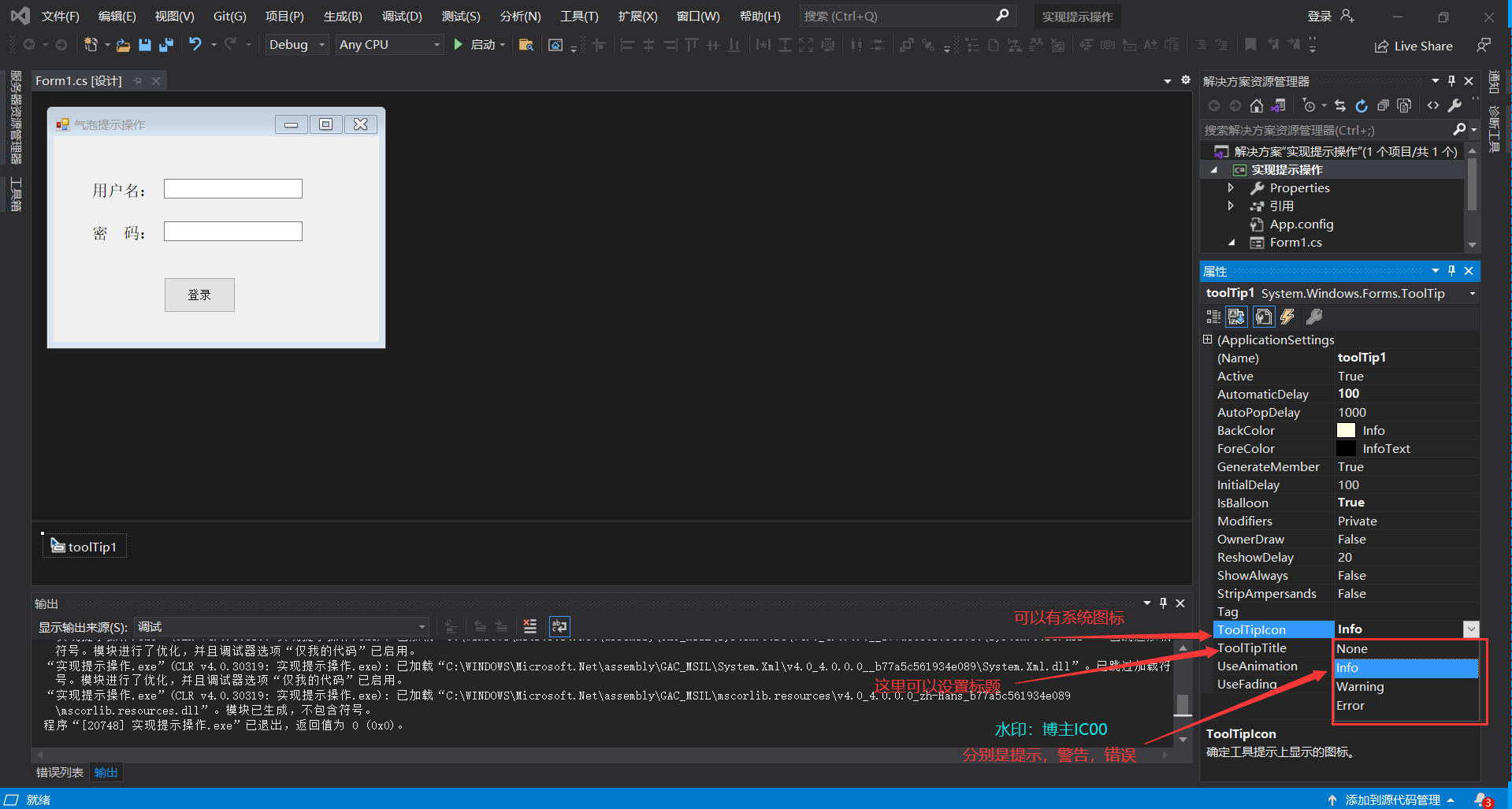
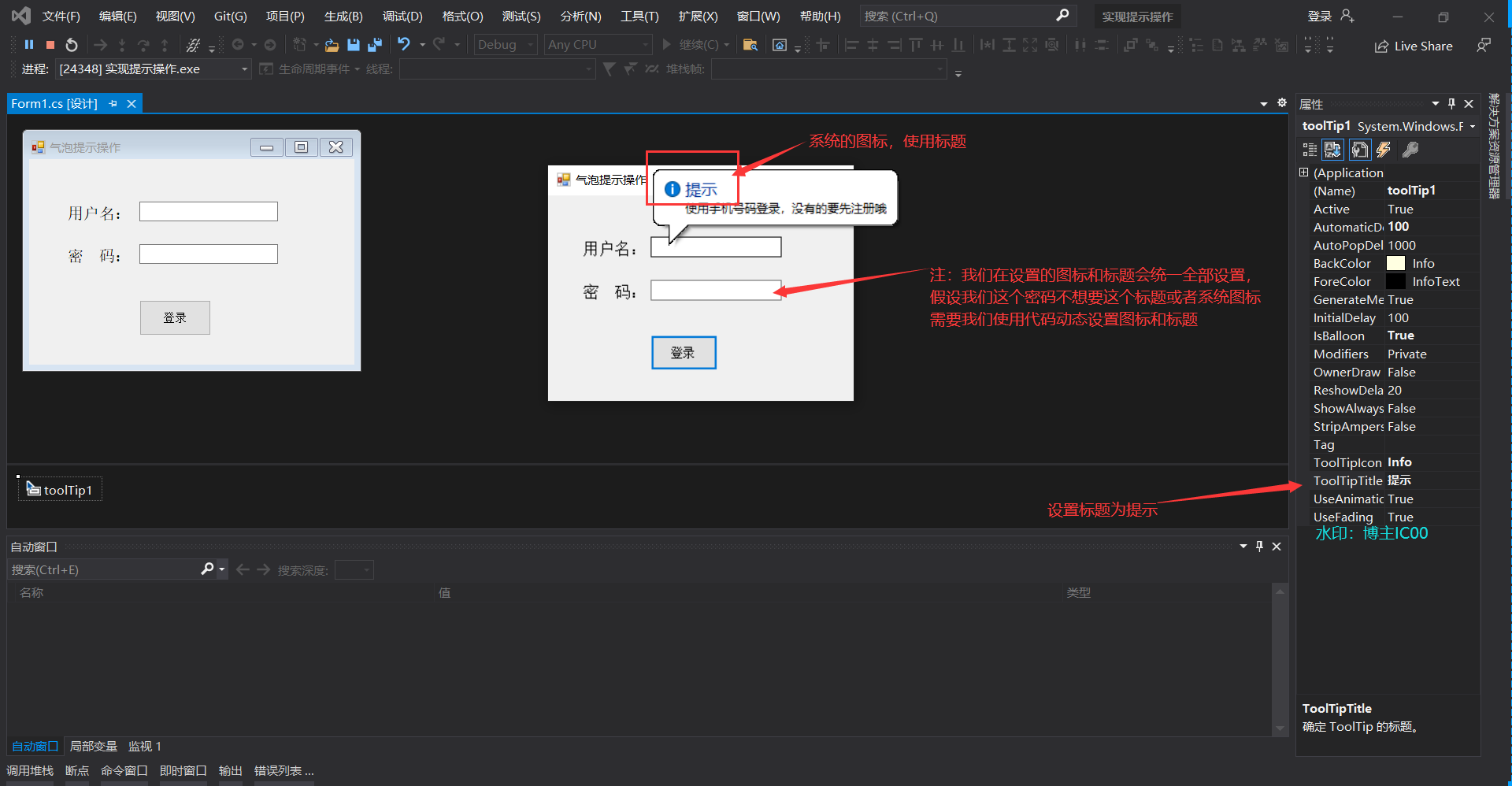
4.2 对提示设置图标和标题


注:这里我们展示了标题和图标我们发现其他的控件提示标题和图标也是一样的,我们需要修改的话需要使用代码动态设置
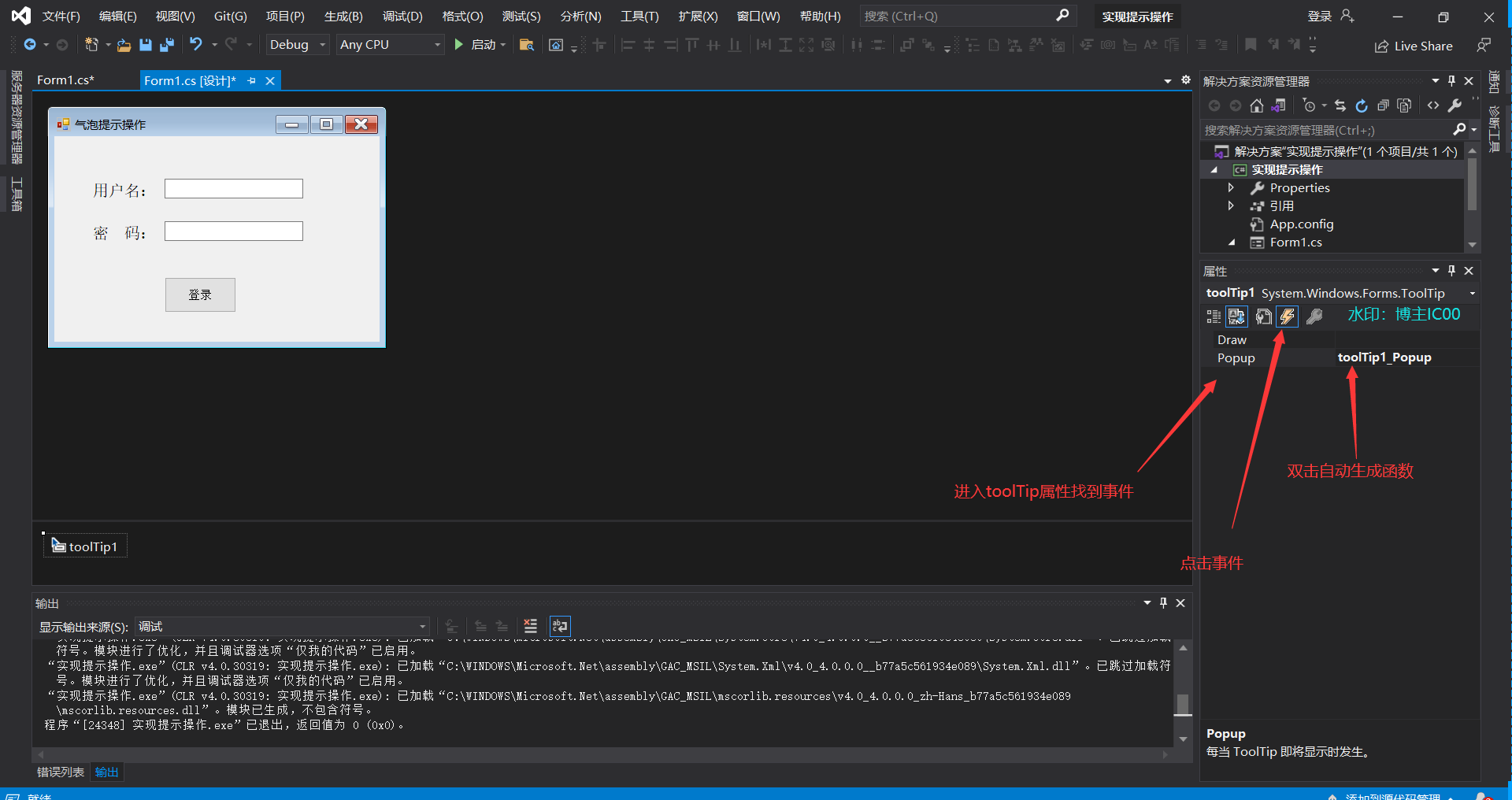
4.3 使用代码对图标和标题动态设置
右击toolTip控件属性,在事件里面双击生成函数,对toolTip代码设置

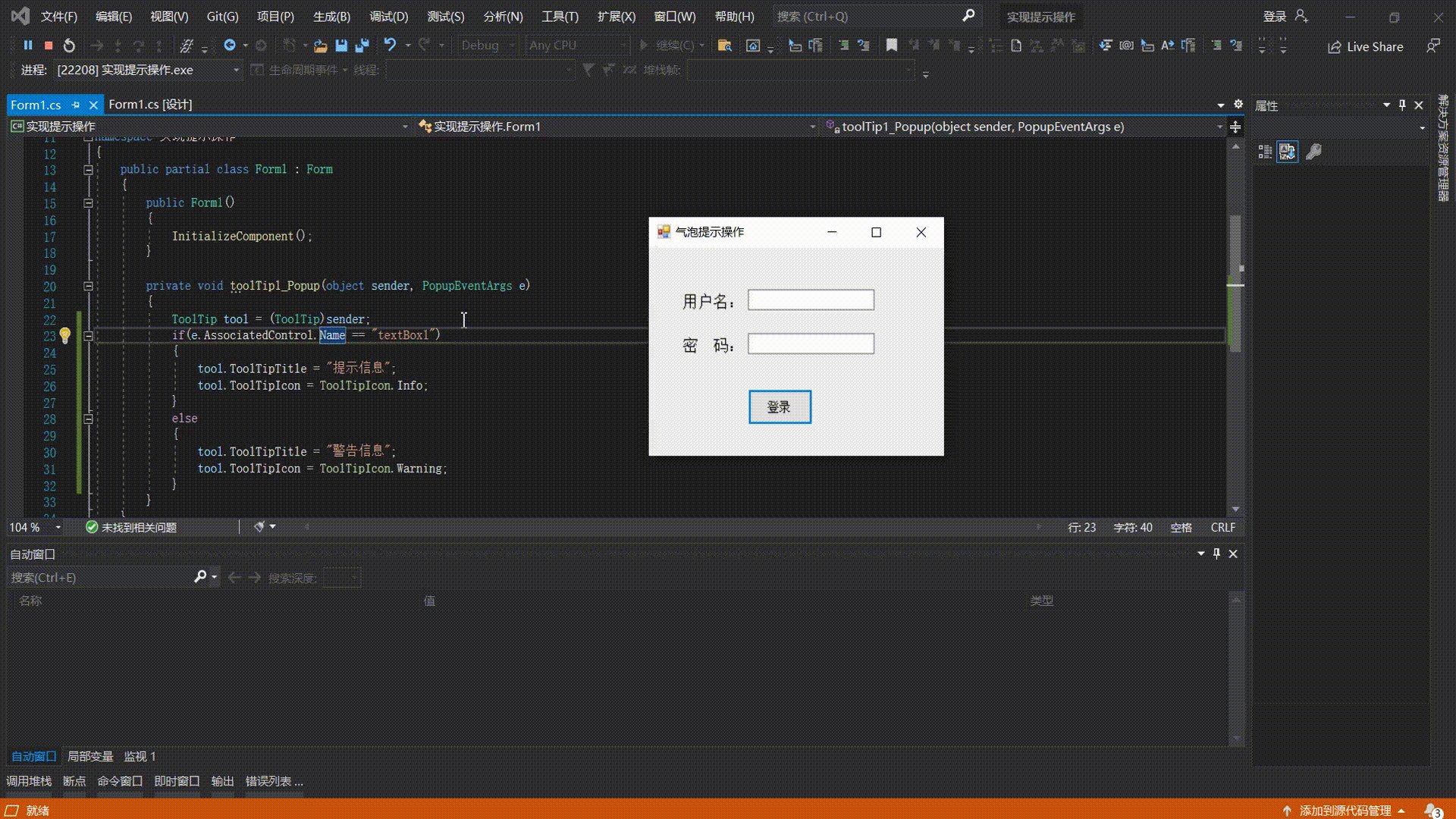
代码设置展示
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace 实现提示操作
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void toolTip1_Popup(object sender, PopupEventArgs e)
{
ToolTip tool = (ToolTip)sender;
if(e.AssociatedControl.Name == "textBox1")//e代表我们要触发的事件,我们是在textBox1触发
{
tool.ToolTipTitle = "提示信息";//修改标题
tool.ToolTipIcon = ToolTipIcon.Info;//修改图标
}
else
{
tool.ToolTipTitle = "警告信息";
tool.ToolTipIcon = ToolTipIcon.Warning;
}
}
}
}
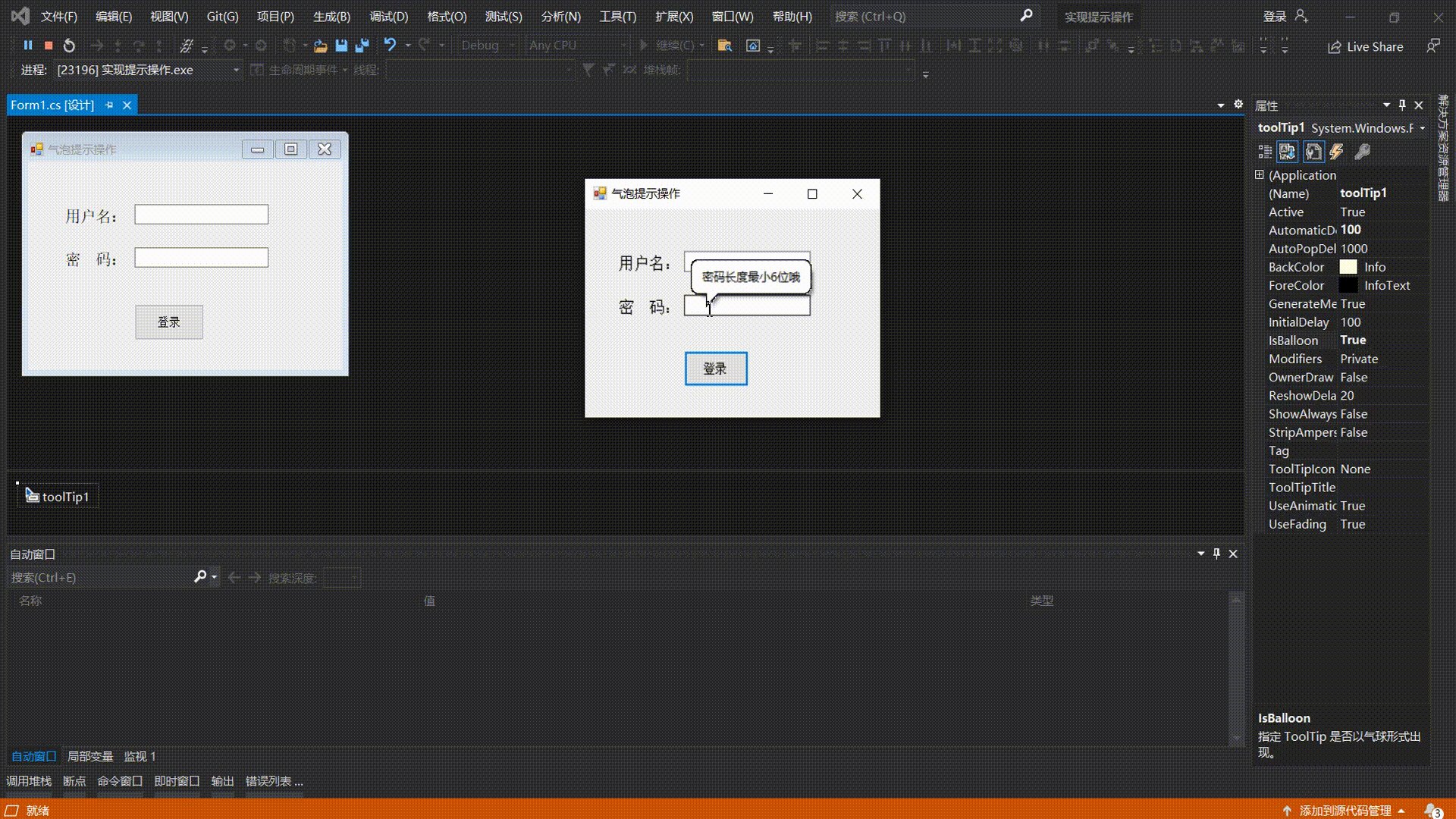
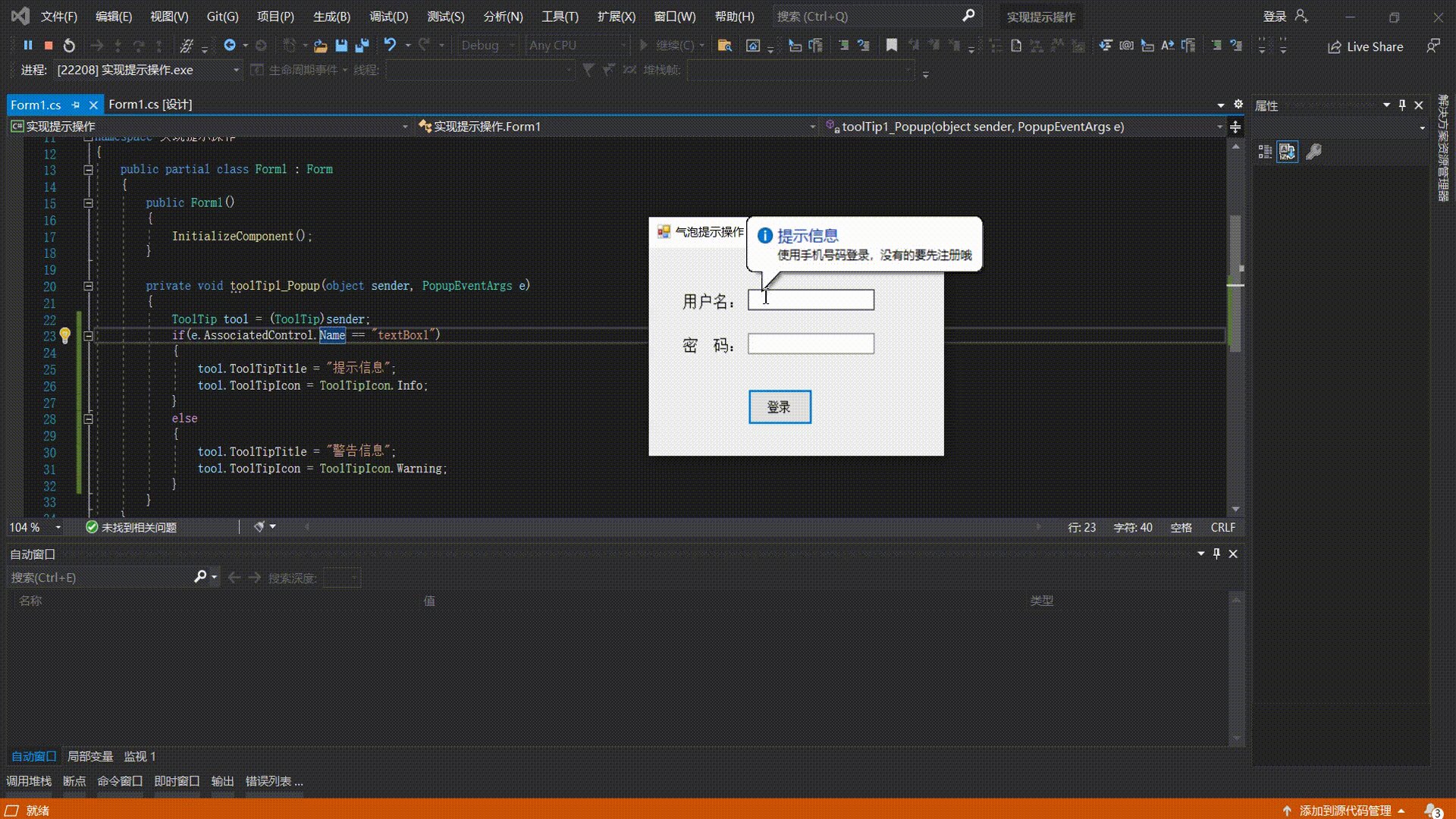
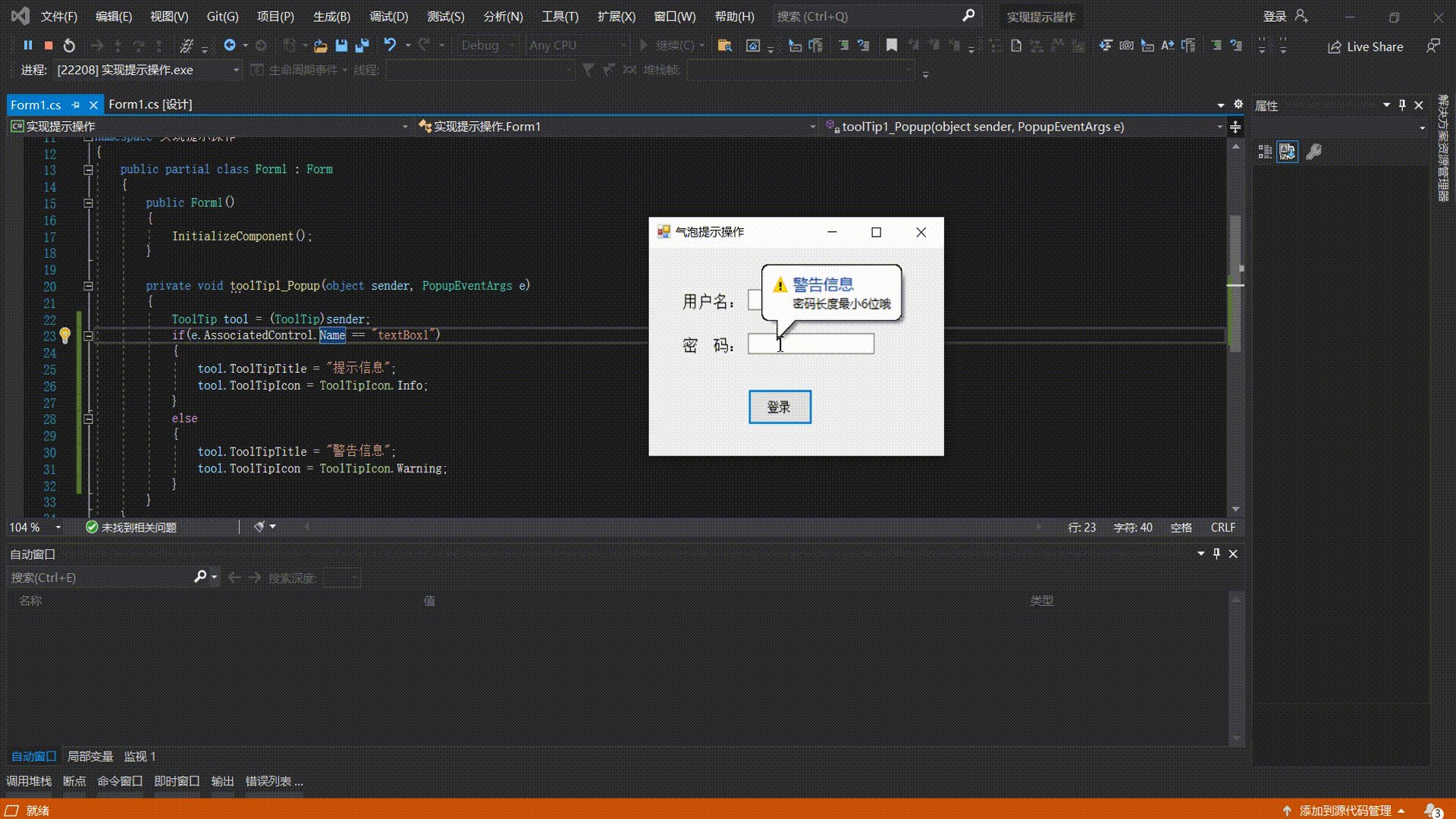
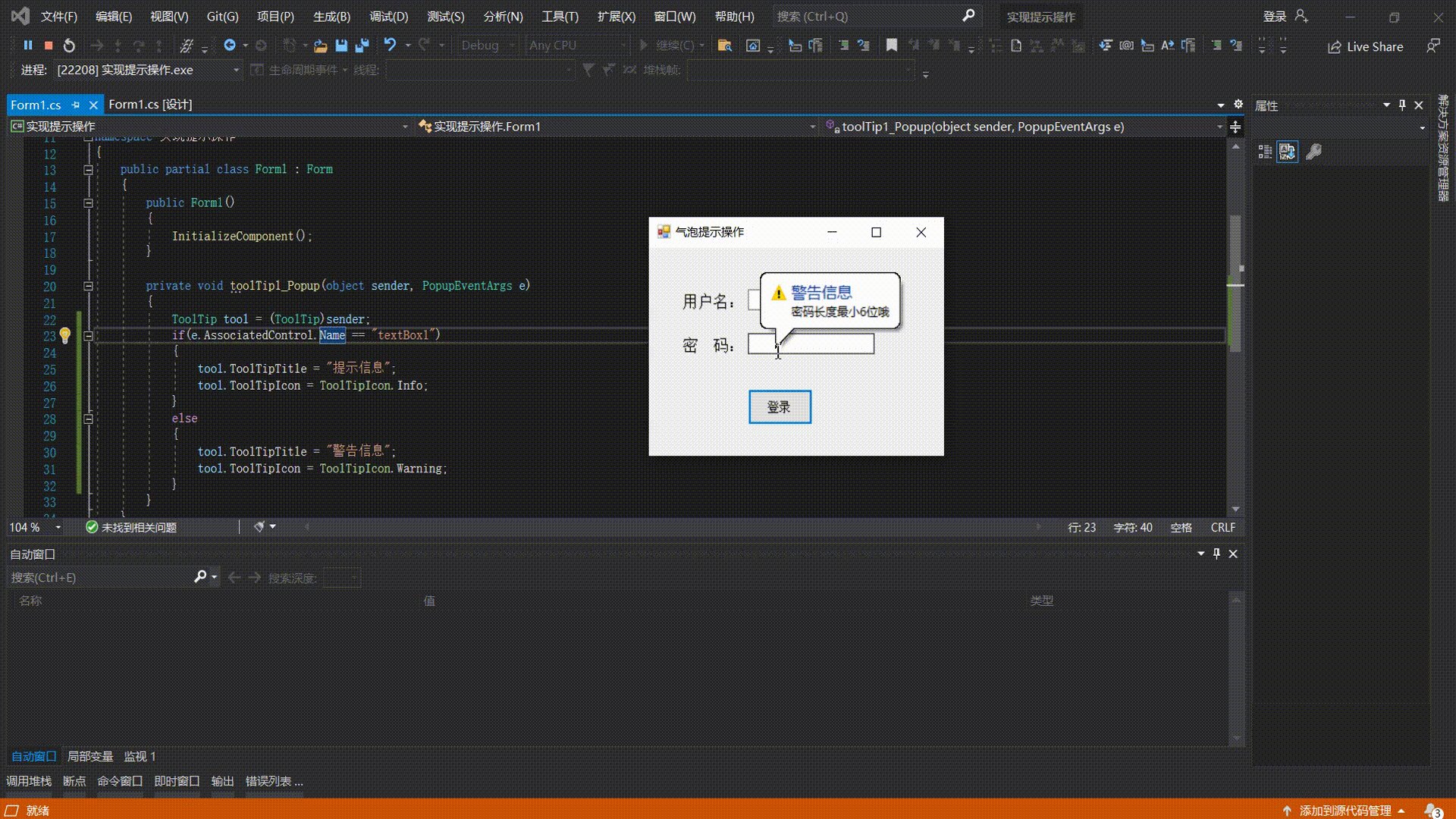
整体效果展示
提示的标题和提示的图标是不一样的,默认是相同的需要我们自己修改

总结
这个toolTip控件在窗体应用里面使用频率比较高,在做一些窗体应用时候我们经常需要提示别人,博主只是简单教大家一下,大家可以自己拖一拖控件,敲一敲,实践里面出真知,有什么问题我们可以一起探讨一下,对于C#的窗体学习博主也只是自己的兴趣而言,将来也没打算从事这方面的工作,因为博主感觉这方面的工作太少了,可能会转语言学习。好了,大家一起努力,点赞关注评论收藏哦!!!

【版权声明】本文为华为云社区用户原创内容,未经允许不得转载,如需转载请自行联系原作者进行授权。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)