WebPack实战 WebPack打包Vue项目
@[toc]
前言
本篇博客是关于Webpack打包vue的配置以及一些问题解决整理,若文章中出现相关问题,请指出!
所有博客文件目录索引:博客目录索引(持续更新)
一、使用webpack来进行vue-cli模块化开发
# 1、全局安装webpack
npm install webpack -g
# 2、安装vue-cli脚手架工具 (卸载旧版本: npm uninstall vue-cli -g)
npm install -g @vue/cli-init
# 3、使用webpack来进行初始化项目 (vue2demo指的是初始化的项目名称)
# 我的vue工具目录在D:\software\nvm_1.1.7\installnpm\node_modules\@vue\cli-init\node_modules\.bin,在你对应的安装目录下,要自己去找一下,不然很容易出现找不到该命令
vue init webpack vue2demo
# 配置信息
? Project name vue2demo
? Project description A Vue.js project
? Author changlu
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "vue2demo".
# 4、进入创建的项目目录
npm install # 安装依赖
二、Webpack配置区分开发环境和生产环境
1、安装cross-env:npm install cross-env
我们使用webpack来打包vue-cli的话就会有如下的模块:

2、添加指定的全局变量
我们只需要看config目录下的两个js文件即可,对应是开发环境、生产环境
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
BASE_URL: '"http://localhost:8081"'
})
3、使用
若是想要全局直接获取到则通过如下:
# 示例:process.env.NODE_ENV
process.env.xxxx
三、vue项目打包
完整vue打包报错情况解决方案:vue项目打包 打包运行报错以及Element UI字体图标不显示问题解决详细过程
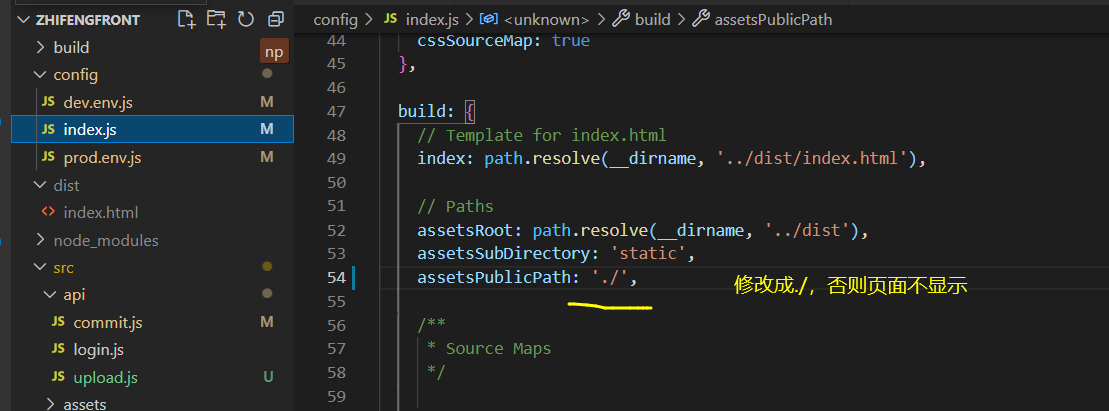
3.1、config—index.js文件
找到build下面的 assetsPublicPath: ‘/’,然后修改为 assetsPublicPath: ‘./’(即“/”前加点)

小提示:
上面这步修改完可能有些直接npm run build打包后项目都正常了,可跳过下面第二步,如果打包后运行有类似下面的报错,需进行下面第二步的配置。
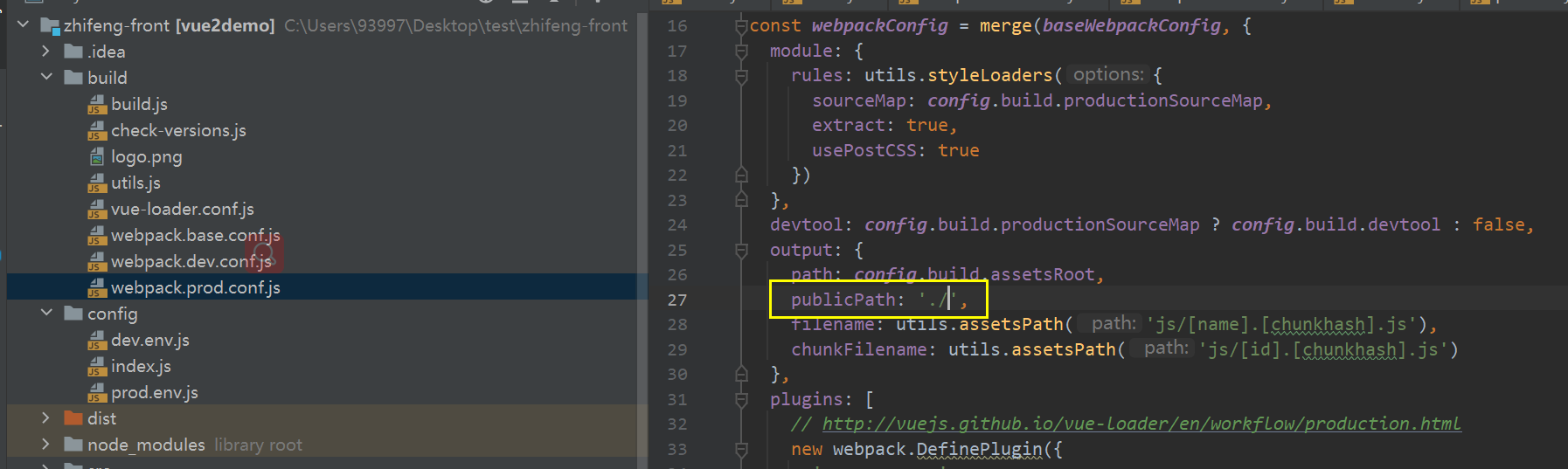
3.2、build—webpack.prod.conf.js 文件
按上面的位置找到webpack.prod.conf.js文件,在里面的output添加参数:
publicPath: './'

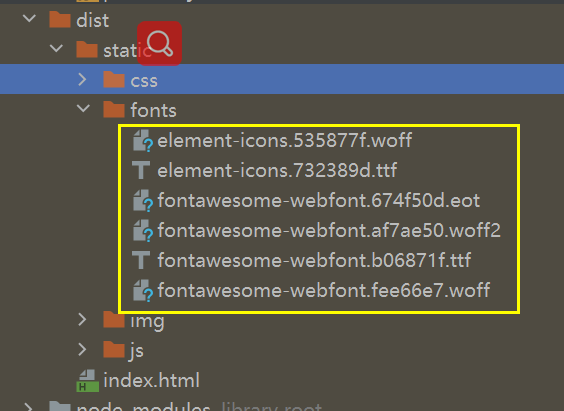
3.3、element ui 字体文件加载出错

如果没有引入element ui字体图标的话,可能到这步就重新打包就正常了,如果引入了element
ui的话可能还会出现如下的问题(两个字体文件加载不到):
问题原因:
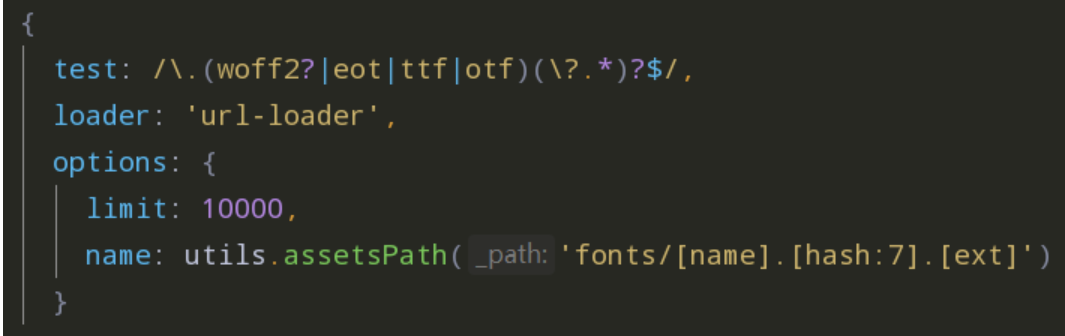
查看 /build/webpack.base.conf.js 文件可以发现,woff 或 ttf 这些字体会经由 url-loader
处理后在 static/fonts 目录下生成相应的文件。

也就是说实际应该通过 /static/fonts/** 路径来获取字体图标,而实际却是请求
/static/css/static/fonts/**,自然报 404 错误。

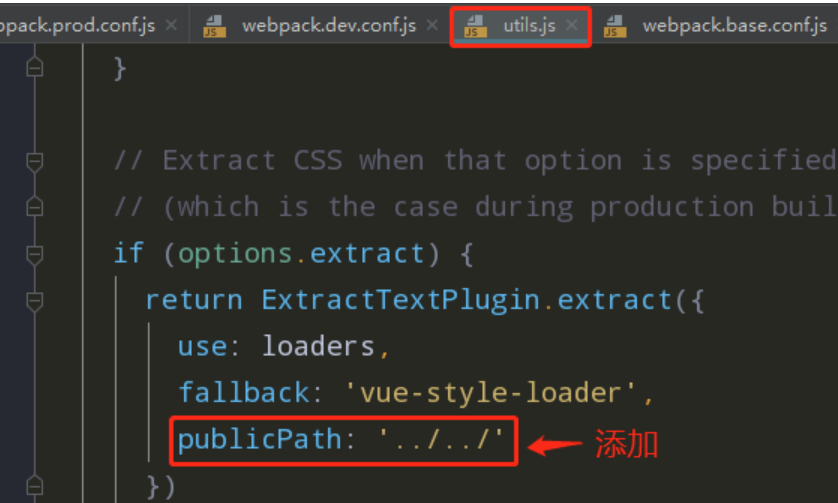
解决方案:
打开 build/utils.js 文件,在如下位置添加 publicPath: '…/…/'

之后运行npm run dev即可
3.4、路由跳转出现js访问404问题
将history模式改为hash模式即可解决!
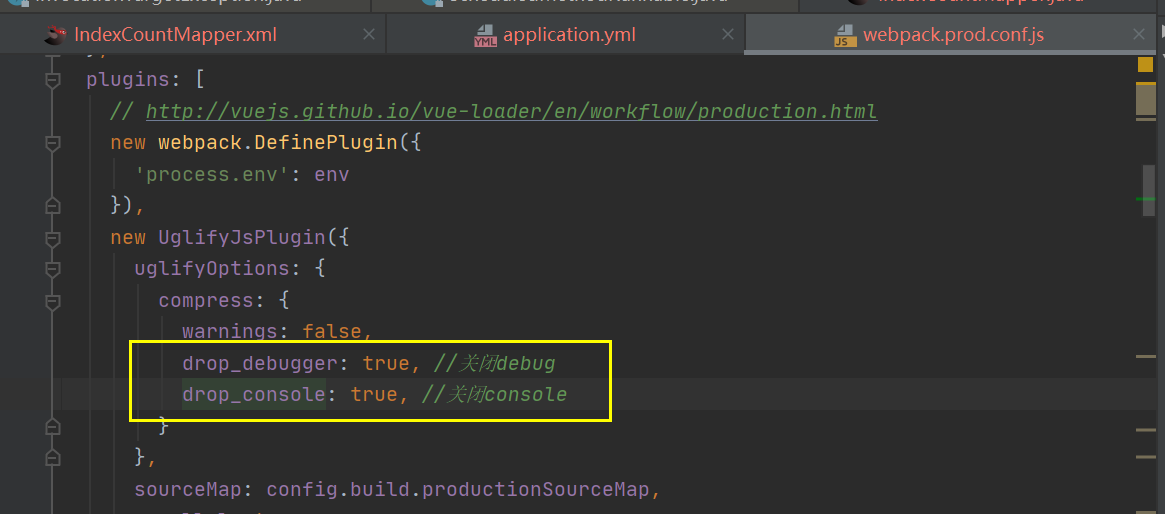
四、关闭Webpack的debug模式
请问如何配置生产环境的webpack 才可以关闭Vue Devtools。
本质就是将Vue的debug关闭,加入代码到main.js中:
const isDebug_mode = process.env.NODE_ENV !== 'production';
Vue.config.debug = isDebug_mode;
Vue.config.devtools = isDebug_mode;
Vue.config.productionTip = isDebug_mode;
或者:

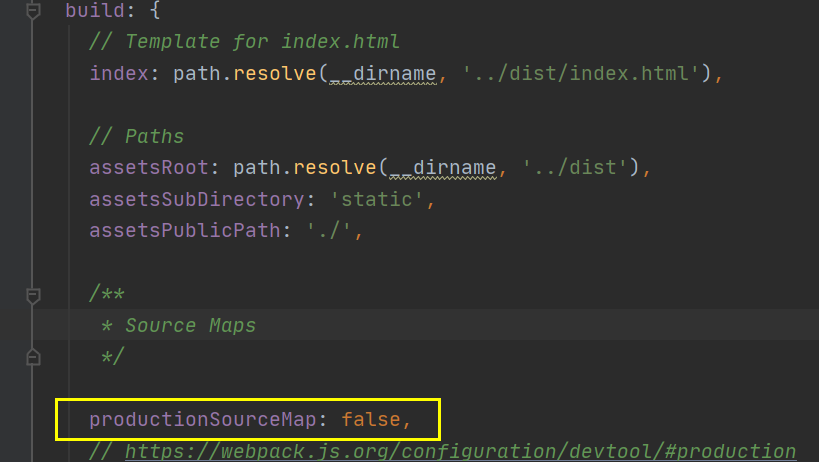
五、Vue项目打包发布后,使浏览器WebPack中无法查看源码
修改config/index.js中的 build对象productionSourceMap: false即可隐藏源码。
我们在打包时就能够进行关闭。

实际上线之后:此时就看不到了
- 点赞
- 收藏
- 关注作者


评论(0)