jsp入门
📦个人主页:楠羽
🏆简介:一个大二的科班出身的,主要研究Java后端开发
⏰座右铭:成功之前我们要做应该做的事情,成功之后才能做我们喜欢的事
💕 过客的你,可以给博主留下一个小小的关注吗?这是给博主最大的支持。以后博主会更新大量的优质的作品!!!!
JSP
jsp的书写与html的类似,但是不能直接访问,需要部署在服务器上,才能访问,但是html的语法规则在jsp中同样适用,可以得到同样的效果。jsp可以显示动态资源,动态获取后台的传输的资源,动态的显示在页面上,更好的直观的显示在页面上。
路径
1.绝对路径
依靠自身就能唯一确定资源的路径,内容上以协议开头,如在HTTP请求中以http开头。
2.相对路径
必须依赖其他路径才能唯一确定资源的路径,内容上不以协议开头。
3.资源路径构成
访问路径+资源名称,资源名称是最后一个“/”后面的内容,其余是访问路径。
4.WEB-INF路径
放在WEB-INF目录下的资源只能通过程序转发访问,无法通过浏览器直接访问,比较安全。重定向执行时是将地址发给浏览器,由浏览器发出请求,因此程序内部的重定向也无法直接访问WEB-INF目录下的资源。
在WEB-INF目录下的资源内部只能采用相对于服务器的路径,不能采用相对于当前资源访问路径的路径,即只能采用如下路径形式:
${pageContext.request.contextPath}/xxx
5.重定向路径
所有的重定向只能采用相对于服务器的路径形式,因为重定向可以访问其他项目中的资源,路径的起点是服务器。根据地址栏地址的变化,HTML页面、JSP页面中的所有请求都可以看做重定向,所有的路径均必须采用相对于服务器的形式。
6.转发路径
所有的转发只能采用相对于项目的路径形式,因为转发只能访问同一项目内的资源。
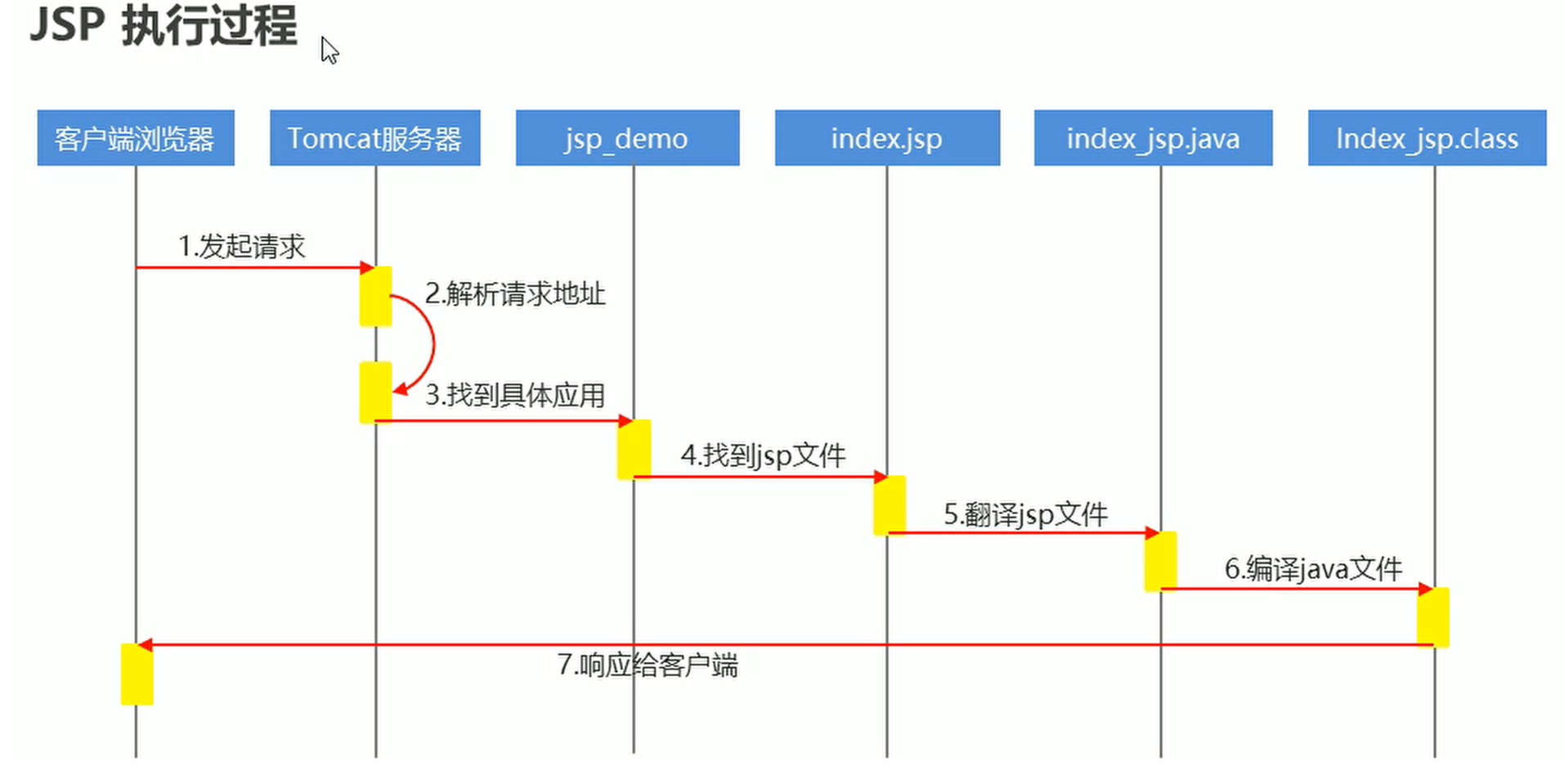
JSP的执行过程

浏览器发起请求tomcat解析请求地址,找到具体的位置做出相应的请求,找到后再做出相应的解析工作,编译成Java文件,得到数据。
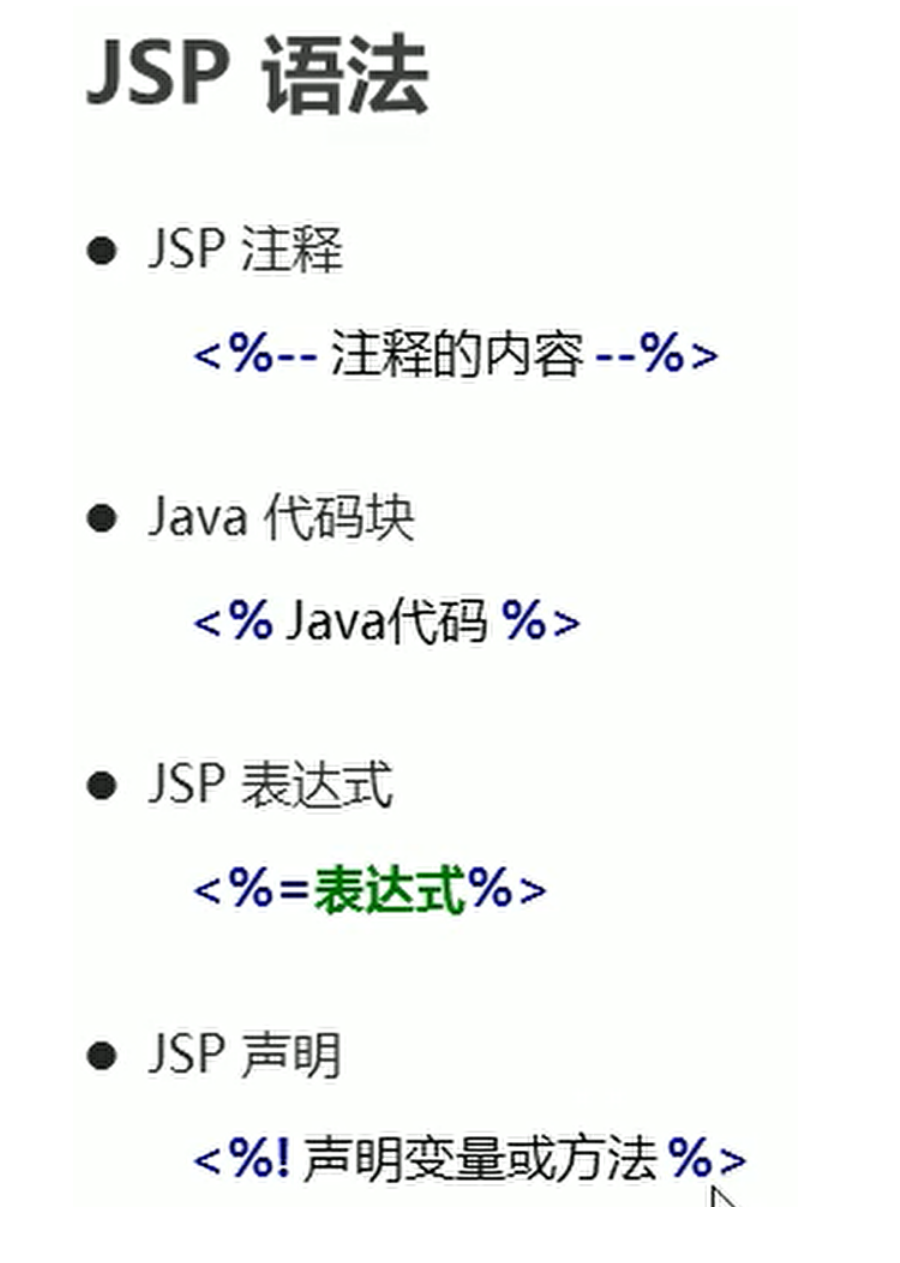
JSP语法

代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>JSP</title>
</head>
<body>
<%--Java代码--%>
<%
out.print("你好");
%>
<%--jsp表达式--%>
<%="hello"%>
<%--
JSP中的声明(变量/方法)
有感叹号就是成员变量
没有感叹号就是局部变量
--%>
<%! String string = "abc";%>
<% String s = "你好";%>
<%=s%>
</body>
</html>
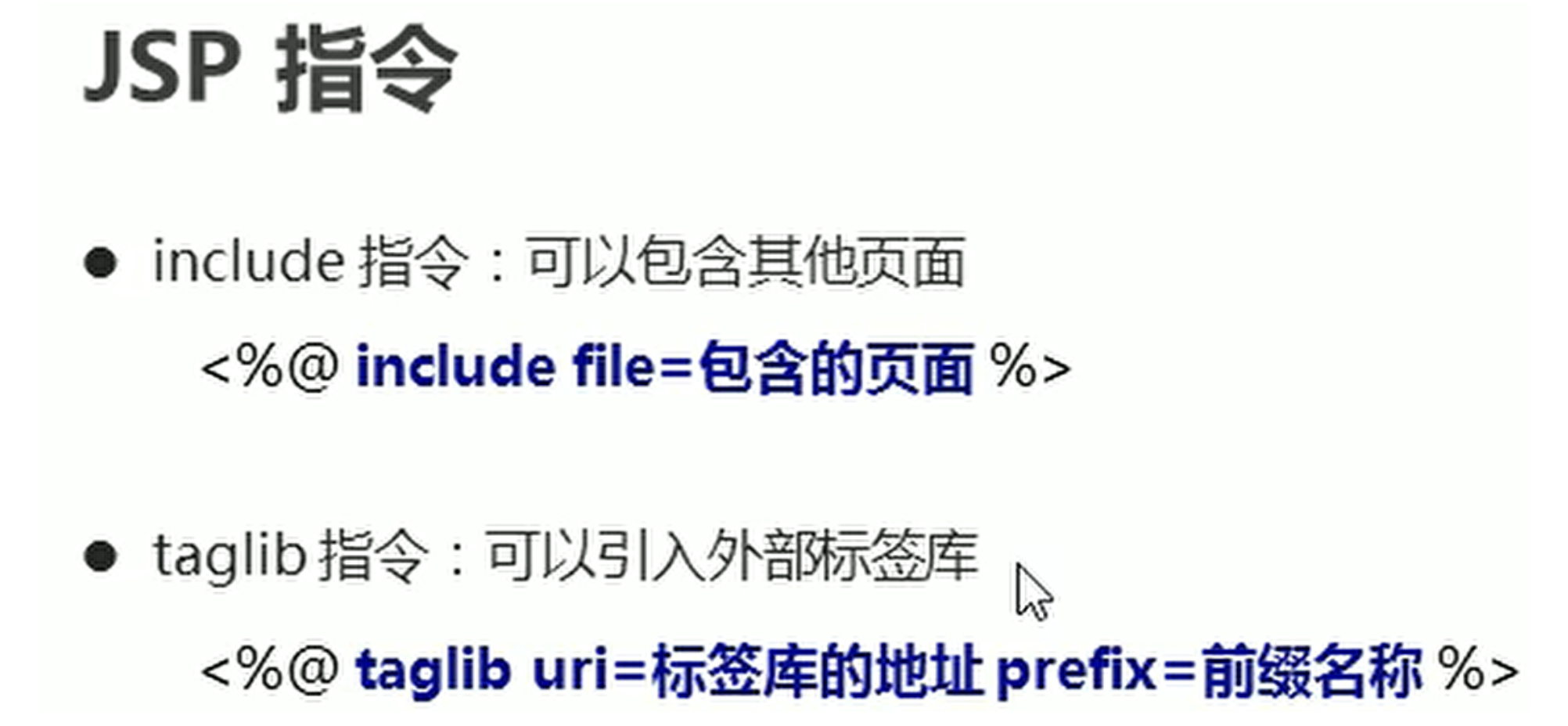
JSP指令
jsp的指令是给jsp引擎看的,让jsp引擎在翻译jsp页面成java文件的时候,知道需要注意哪些地方的设置。比如页面中的编码、页面中脚本里面所用的编程语言、翻译的java文件中需要引入哪些包下的java类等等
-
写法:<%@指令名字 属性名=“属性值” … %>
-
分类:page指令(最常用)include指令、taglib指令
page:
page是常用的一个jsp指令,可以用来指定当前jsp的一些基本设置。
主要用到的属性有:
- contentType:设定页面的MIME类型与编码方式。
- isErrorPage:将页面设定为错误处理页面,通常与内置对象exception结合使用,用来处理另一个页面的错误信息。
- errorPage:为页面指定错误处理页面,当页面运行出现错误时,跳转到指定页面。
例如,新建jsp页面后,文件头部会默认有以下page指令的设置
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
其作用分别是
指定当前jsp页面中嵌入的语言是java
指定写回给浏览器页面的时候,contentType的内容
指定当前页面件保存时候所用的编码
include:
nclude指令,可以将另一个页面的显示内容,引入到当前页面中的指定位置。
静态包含,用于将一个JSP页面包含在当前页面中。所谓静态包含指的是,被包含的JSP页面原样呈现在包含页面中,与包含页面生成同一Servlet。
形式:<%@include file="" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>hello</title>
</head>
<body>
<h1>hello!jsp</h1>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>index.html</title>
</head>
<body>
<h1>index</h1>
<%@ include file="/hello.jsp" %>
</body>
</html
taglib:
用于引入标签库到当前页面,使用指定的前缀引用标签库中的标签。
taglib指令,在jsp中可以引入标签库,然后就可以使用标签库中的标签,来完成相应的功能了
加在开头的位置
-
例如,引入JSTL标签库:<%@ taglib uri=“http://java.sun.com/jsp/jstl/core” prefix=“c” %>
-
例如,引入spring框架的标签库<%@ taglib uri=“http://www.springframework.org/tags” prefix=“s” %>
注意1,引入标签库,需要先在项目中引入对应的jar包(将jar包粘贴到WEB-INF文件夹下的lib目录,如果在Libraries文件夹下有粘贴的jar包,那么jar包就生效了)
注意2,uri属性,指的是标签库的设置的URI地址
注意3,prefix属性,指的是给引入的标签库起一个别名,这样使用起来较为方便


- 点赞
- 收藏
- 关注作者


评论(0)