css:移动端实现1px、0.5px的细线
【摘要】
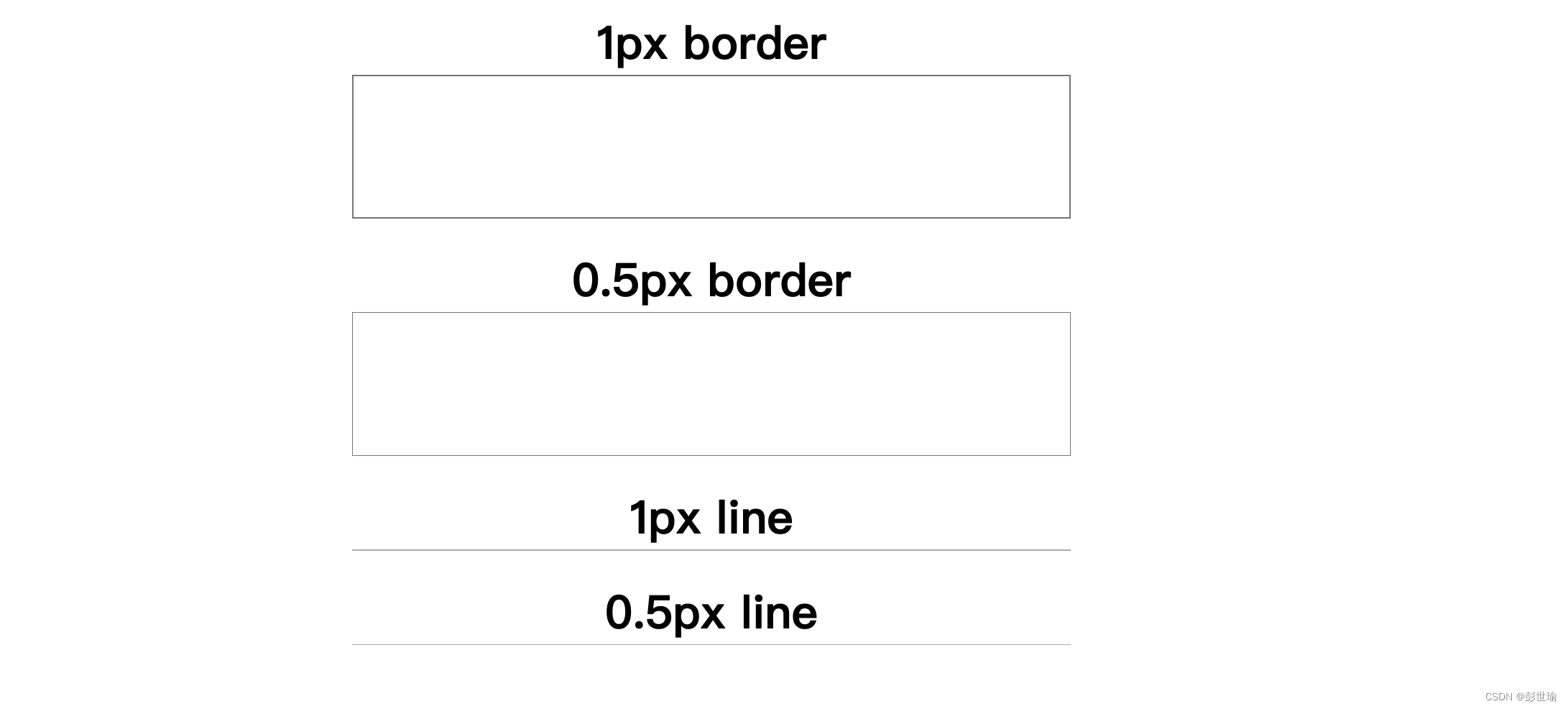
实现效果 在线体验: https://mouday.github.io/front-end-demo/1px.html
实现代码
<body>
<style>
...
实现效果

在线体验: https://mouday.github.io/front-end-demo/1px.html
实现代码
<body>
<style>
* {
margin: 0;
padding: 0;
}
body {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100vh;
}
.margin-top--20 {
margin-top: 20px;
}
.box {
width: 500px;
height: 100px;
box-sizing: border-box;
}
/* 1px border */
.border--1 {
border: 1px solid gray;
}
.border--0_5 {
position: relative;
}
/* 通过伪元素实现 0.5px border */
.border--0_5::after {
position: absolute;
content: "";
/* 为了与原元素等大 */
box-sizing: border-box;
left: 0;
top: 0;
width: 200%;
height: 200%;
border: 1px solid gray;
transform: scale(0.5);
transform-origin: 0 0;
}
.line {
width: 500px;
}
/* 实现 1px 细线 */
.line--1 {
height: 1px;
background: #b3b4b8;
}
.line--0_5 {
position: relative;
}
/* 通过伪元素实现 0.5px 细线 */
.line--0_5::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 200%;
height: 1px;
background: #b3b4b8;
transform: scale(0.5);
transform-origin: 0 0;
}
/* dpr适配可以这样写 */
@media (-webkit-min-device-pixel-ratio: 2) {
.line--0_5::after {
height: 1px;
transform: scale(0.5);
transform-origin: 0 0;
}
}
@media (-webkit-min-device-pixel-ratio: 3) {
.line--0_5::after {
height: 1px;
transform: scale(0.333);
transform-origin: 0 0;
}
}
</style>
<h1>1px border</h1>
<div class="box border--1"></div>
<h1 class="margin-top--20">0.5px border</h1>
<div class="box border--0_5"></div>
<h1 class="margin-top--20">1px line</h1>
<div class="line line--1"></div>
<h1 class="margin-top--20">0.5px line</h1>
<div class="line line--0_5"></div>
</body>
文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/126627076
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)