【愚公系列】2022年08月 微信小程序项目篇-抽奖轮盘
【摘要】 前言互联网时代,越来越多的商家开始通过各种各样的线上营销活动来吸引客户,提高销量,比如抽奖活动、投票活动、拼团活动、秒杀活动等,其中抽奖活动广受商家与客户的喜爱,比较常见的便是幸运大转盘抽奖活动。抽奖活动不仅仅运用与商城营销,比如公司年会,节假日,甚至是游戏都会出现抽奖活动,抽奖轮盘在日常生活中还是很常见的,下面就来说下小程序抽奖轮盘的制作。 一、抽奖轮盘 1.标题布局 1.1 CSS/*...
前言
互联网时代,越来越多的商家开始通过各种各样的线上营销活动来吸引客户,提高销量,比如抽奖活动、投票活动、拼团活动、秒杀活动等,其中抽奖活动广受商家与客户的喜爱,比较常见的便是幸运大转盘抽奖活动。
抽奖活动不仅仅运用与商城营销,比如公司年会,节假日,甚至是游戏都会出现抽奖活动,抽奖轮盘在日常生活中还是很常见的,下面就来说下小程序抽奖轮盘的制作。
一、抽奖轮盘
1.标题布局
1.1 CSS
/* 头部 */
.header{
padding: 1rem 0;
text-align: center;
}
.header-subtitle{
color: #999;
}
1.2 HTML
<view class="header">
<text class="header-subtitle"> 微信之抽奖轮盘小案例 </text>
</view>
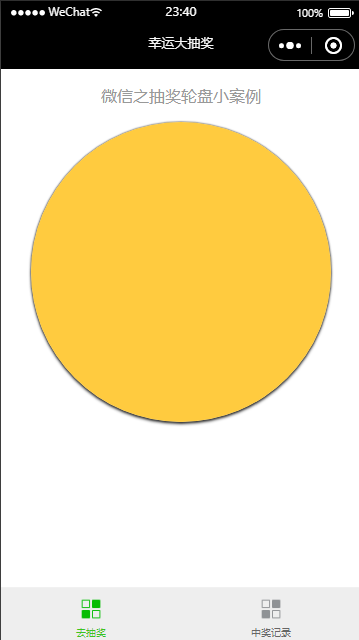
1.4 效果

2.轮盘布局
2.1 CSS
/* 转盘 */
.canvas-container{
margin: 0 auto;
position: relative;
width: 300px;
height: 300px;
border-radius: 50%;
/* 红色实体 */
/*border: 2px solid #E44025;*/
box-shadow: 0 2px 3px #333,
0 0 2px #000;
}
.canvas-content{
position: absolute;
left: 0;
top: 0;
z-index: 1;
display: block;
width: 300px;
height: 300px;
/* 关联父属性的值 */
border-radius: inherit;
background-clip: padding-box;
background-color: #ffcb3f;
}
/* 画布布局,后续用到 */
.canvas-element{
position: relative;
z-index: 1;
width: inherit;
height: inherit;
border-radius: 50%;
}
/* 分隔线 */
.canvas-line{
position: absolute;
left: 0;
top: 0;
width: inherit;
height: inherit;
z-index: 99;
}
2.2 HTML
<view class="canvas-container">
<view animation="{{animationData}}" class="canvas-content" >
<canvas style="width: 300px; height: 300px;" class="canvas-element" canvas-id="lotteryCanvas"></canvas>
</view>
</view>
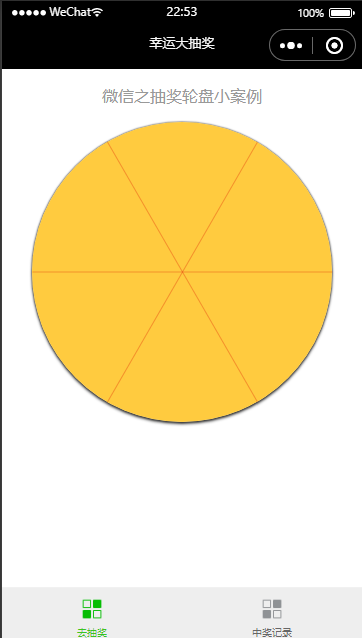
2.3 效果

3.轮盘分割
3.1 CSS
/* 分隔线 */
.canvas-line{
position: absolute;
left: 0;
top: 0;
width: inherit;
height: inherit;
z-index: 99;
}
.canvas-litem{
position: absolute;
left: 150px;
top: 0;
width: 1px;
height: 150px;
background-color: rgba(228,55,14,.4);
overflow: hidden;
-webkit-transform-origin: 50% 150px;
transform-origin: 50% 150px;
}
3.2 HTML
<view class="canvas-container">
<view animation="{{animationData}}" class="canvas-content" >
<canvas style="width: 300px; height: 300px;" class="canvas-element" canvas-id="lotteryCanvas"></canvas>
<!-- 画线 -->
<view class="canvas-line">
<view class="canvas-litem" wx:for="{{awardsList}}" wx:key="unique" style="-webkit-transform: rotate({{item.lineTurn}});transform: rotate({{item.lineTurn}})"></view>
</view>
</view>
</view>
3.3 JS
onReady: function (e) {
var that = this;
// 全局配置
app.awardsConfig = {
chance: true,
awards:[
{'index': 0, 'name': '1元红包'},
{'index': 1, 'name': '5元话费'},
{'index': 2, 'name': '6元红包'},
{'index': 3, 'name': '8元红包'},
{'index': 4, 'name': '10元话费'},
{'index': 5, 'name': '10元红包'}
]
}
// 获取选项长度
var awardsConfig = app.awardsConfig.awards
var len = awardsConfig.length
var rotateDeg = 360 / len / 2 + 90
console.log(rotateDeg)
var html = []
var turnNum = 1 / len // 文字旋转 turn 值
console.log(turnNum)
//设置按钮是否禁用
that.setData({
btnDisabled: app.awardsConfig.chance ? '' : 'disabled'
})
//canvas
var ctx = wx.createContext()
for (var i = 0; i < len; i++) {
// 保存当前状态
ctx.save();
// 开始一条新路径
ctx.beginPath();
// 位移到圆心,下面需要围绕圆心旋转
ctx.translate(150, 150);
// 从(0, 0)坐标开始定义一条新的子路径
ctx.moveTo(0, 0);
// 旋转弧度,需将角度转换为弧度,使用 degrees * Math.PI/180 公式进行计算。
ctx.rotate((360 / len * i - rotateDeg) * Math.PI/180);
// 绘制圆弧
ctx.arc(0, 0, 150, 0, 2 * Math.PI / len, false);
// 颜色间隔
if (i % 2 == 0) {
ctx.setFillStyle('rgba(255,184,32,.1)');
}else{
ctx.setFillStyle('rgba(255,203,63,.1)');
}
// 填充扇形
ctx.fill();
// 绘制边框
ctx.setLineWidth(0.5);
ctx.setStrokeStyle('rgba(228,55,14,.1)');
ctx.stroke();
// 恢复前一个状态
ctx.restore();
// 奖项列表
html.push({turn: i * turnNum + 'turn', lineTurn: i * turnNum + turnNum / 2 + 'turn', award: awardsConfig[i].name});
}
that.setData({
awardsList: html
});
}
3.4 效果

4.轮盘文字
4.1 CSS
.canvas-list{
position: absolute;
left: 0;
top: 0;
width: inherit;
height: inherit;
z-index: 9999;
}
.canvas-item{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
color: #e4370e;
font-weight: bold;
text-shadow: 0 1px 1px rgba(255,255,255,.6);
}
.canvas-item-text{
position: relative;
display: block;
padding-top: 20px;
/* width: 50px; */
margin: 0 auto;
text-align: center;
-webkit-transform-origin: 50% 150px;
transform-origin: 50% 150px;
}
4.2 HTML
<view class="canvas-container">
<view animation="{{animationData}}" class="canvas-content" >
<canvas style="width: 300px; height: 300px;" class="canvas-element" canvas-id="lotteryCanvas"></canvas>
<!-- 画线 -->
<view class="canvas-line">
<view class="canvas-litem" wx:for="{{awardsList}}" wx:key="unique" style="-webkit-transform: rotate({{item.lineTurn}});transform: rotate({{item.lineTurn}})"></view>
</view>
<view class="canvas-list">
<view class="canvas-item" wx:for="{{awardsList}}" wx:key="unique">
<view class="canvas-item-text" style="-webkit-transform: rotate({{item.turn}});transform: rotate({{item.turn}})">{{item.award}}</view>
</view>
</view>
</view>
</view>
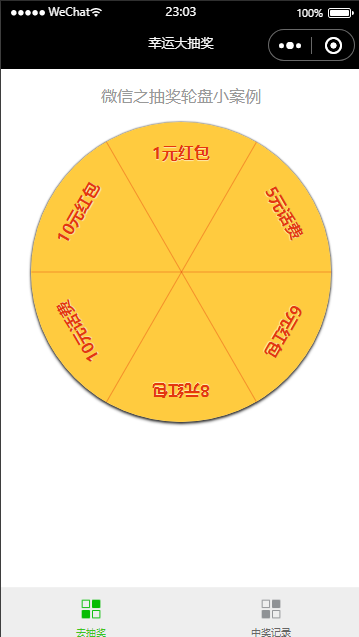
4.3 效果

5.轮盘按钮
5.1 CSS
.canvas-btn{
position: absolute;
left: 110px;
top: 110px;
z-index: 400;
width: 80px;
height: 80px;
border-radius: 50%;
color: #F4E9CC;
background-color: #E44025;
line-height: 80px;
text-align: center;
font-size: 20px;
text-shadow: 0 -1px 1px rgba(0,0,0,.6);
box-shadow: 0 3px 5px rgba(0,0,0,.6);
text-decoration: none;
}
.canvas-btn::after{
position: absolute;
display: block;
content: ' ';
left: 10px;
top: -46px;
width: 0;
height: 0;
overflow: hidden;
border-width: 30px;
border-style: solid;
border-color: transparent;
border-bottom-color: #E44025;
}
.canvas-btn.disabled{
pointer-events: none;
background: #B07A7B;
color: #ccc;
}
.canvas-btn.disabled::after{
border-bottom-color: #B07A7B;
}
5.2 HTML
<view class="canvas-container">
<view animation="{{animationData}}" class="canvas-content" >
<canvas style="width: 300px; height: 300px;" class="canvas-element" canvas-id="lotteryCanvas"></canvas>
<!-- 画线 -->
<view class="canvas-line">
<view class="canvas-litem" wx:for="{{awardsList}}" wx:key="unique" style="-webkit-transform: rotate({{item.lineTurn}});transform: rotate({{item.lineTurn}})"></view>
</view>
<view class="canvas-list">
<view class="canvas-item" wx:for="{{awardsList}}" wx:key="unique">
<view class="canvas-item-text" style="-webkit-transform: rotate({{item.turn}});transform: rotate({{item.turn}})">{{item.award}}</view>
</view>
</view>
</view>
<view bindtap="getLottery" class="canvas-btn {{btnDisabled}}">抽奖</view>
</view>
5.3 JS
getLottery: function () {
var that = this
var awardIndex = Math.random() * 6 >>> 0;
// 获取奖品配置
var awardsConfig = app.awardsConfig,
runNum = 8
if (awardIndex < 2) awardsConfig.chance = false
console.log(awardIndex)
// 旋转抽奖
app.runDegs = app.runDegs || 0
console.log('deg', app.runDegs)
app.runDegs = app.runDegs + (360 - app.runDegs % 360) + (360 * runNum - awardIndex * (360 / 6))
console.log('deg', app.runDegs)
var animationRun = wx.createAnimation({
duration: 4000,
timingFunction: 'ease'
})
that.animationRun = animationRun
animationRun.rotate(app.runDegs).step()
that.setData({
animationData: animationRun.export(),
btnDisabled: 'disabled'
})
// 记录奖品
var winAwards = wx.getStorageSync('winAwards') || {data:[]}
winAwards.data.push(awardsConfig.awards[awardIndex].name + '1个')
wx.setStorageSync('winAwards', winAwards)
// 中奖提示
setTimeout(function() {
wx.showModal({
title: '恭喜',
content: '获得' + (awardsConfig.awards[awardIndex].name),
showCancel: false
})
if (awardsConfig.chance) {
that.setData({
btnDisabled: ''
})
}
}, 4000);
wx.request({
url: '../../data/getLottery.json',
data: {},
header: {
'Content-Type': 'application/json'
},
success: function(data) {
console.log(data)
},
fail: function(error) {
console.log(error)
wx.showModal({
title: '抱歉',
content: '网络异常,请重试',
showCancel: false
})
}
})
}
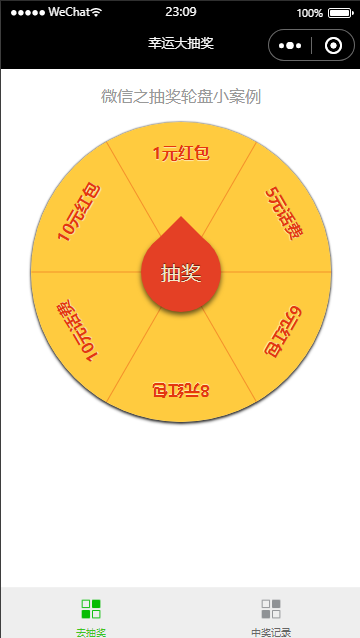
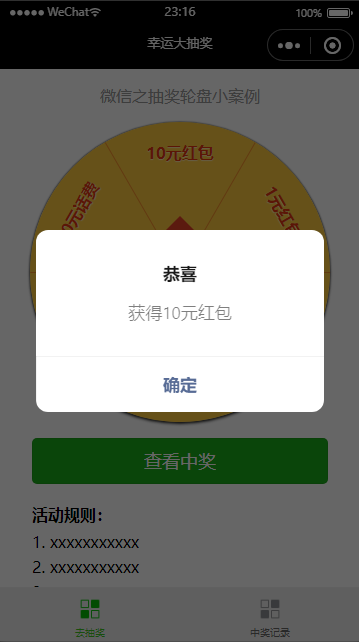
5.4 效果


【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)