【愚公系列】2022年08月 微信小程序-progress进度条详解
【摘要】 前言进度条展示操作的当前进度,进度条使用场景:在操作需要较长时间才能完成时,为用户显示该操作的当前进度和状态。当一个操作会打断当前界面,或者需要在后台运行,且耗时可能超过 2 秒时;当需要显示一个操作完成的百分比时。小程序进度条属性介绍:属性类型默认值必填说明最低版本percentnumber否百分比0~1001.0.0show-infobooleanfalse否在进度条右侧显示百分比1....
前言
进度条展示操作的当前进度,进度条使用场景:
- 在操作需要较长时间才能完成时,为用户显示该操作的当前进度和状态。
- 当一个操作会打断当前界面,或者需要在后台运行,且耗时可能超过 2 秒时;
- 当需要显示一个操作完成的百分比时。
小程序进度条属性介绍:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| percent | number | 否 | 百分比0~100 | 1.0.0 | |
| show-info | boolean | false | 否 | 在进度条右侧显示百分比 | 1.0.0 |
| border-radius | number/string | 0 | 否 | 圆角大小 | 2.3.1 |
| font-size | number/string | 16 | 否 | 右侧百分比字体大小 | 2.3.1 |
| stroke-width | number/string | 6 | 否 | 进度条线的宽度 | 1.0.0 |
| color | string | #09BB07 | 否 | 进度条颜色(请使用activeColor) | 1.0.0 |
| activeColor | string | #09BB07 | 否 | 已选择的进度条的颜色 | 1.0.0 |
| backgroundColor | string | #EBEBEB | 否 | 未选择的进度条的颜色 | 1.0.0 |
| active | boolean | false | 否 | 进度条从左往右的动画 | 1.0.0 |
| active-mode | string | backwards | 否 | backwards: 动画从头播;forwards:动画从上次结束点接着播 | 1.7.0 |
| duration | number | 30 | 否 | 进度增加1%所需毫秒数 | 2.8.2 |
| bindactiveend | eventhandle | 否 | 动画完成事件 | 2.4.1 |
一、progress进度条详解
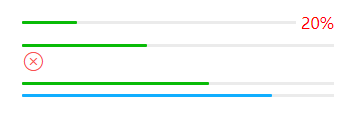
1.普通进度条
<view class="progress-box">
<progress percent="20" show-info stroke-width="3"/>
</view>
<view class="progress-box">
<progress percent="40" active stroke-width="3" />
<icon class="progress-cancel" type="cancel"></icon>
</view>
<view class="progress-box">
<progress percent="60" active stroke-width="3" />
</view>
<view class="progress-box">
<progress percent="80" color="#10AEFF" active stroke-width="3" />
</view>

2.异步进度条
<view class="gap">代码示例,单击模拟网络异步</view>
<progress show-info bindtap="onTapProgressBar" stroke-width="2" percent="{{percentValue}}" backgroundColor="#f2f2f2" active-mode="forwards" active bindactiveend="onProgressActiveEnd"/>
onTapProgressBar(e){
console.log(e)
let progress = this.data.percentValue
if (progress < 100){
progress += 5
this.setData({percentValue:Math.min(100, progress)})
}
},

3.圆角进度条
<view class="gap">progress已产生的进度条如何设置圆角?</view>
<progress border-radius="5" percent="20" show-info />

4.进度条的重新加载
<view class="gap">已经加载完的进度条progress,怎么点击某个按钮让它重新加载呢?</view>
<progress bindtap="onTapProgressBar" stroke-width="2" percent="{{percentValue}}" active-mode="forwards" active show-info="{{false}}" bindactiveend="onProgressActiveEnd"/>
<button bindtap="onTapReloadBtn">重新加载</button>
onTapReloadBtn(e){
this.setData({percentValue:0})
this.setData({percentValue:50})
},
5.环形进度条
5.1 自定义组件的封装
1、组件的封装
<view class='canvasBox'>
<!-- 外部灰色的圆 -->
<view class='bigCircle'></view>
<!-- 内部白色的圆 -->
<view class='littleCircle'></view>
<canvas type="2d" id="runCanvas" class='canvas'></canvas>
</view>
.canvasBox{
height: 500rpx;
position: relative;
background-color: white;
}
/* 外部灰色的圆 */
.bigCircle{
width: 420rpx;
height: 420rpx;
border-radius: 50%;
position: absolute;
top:0;
bottom: 0;
left: 0;
right: 0;
margin: auto auto;
background-color: #f2f2f2;
}
/* 内部白色的圆 */
.littleCircle{
width: 350rpx;
height: 350rpx;
border-radius: 50%;
position: absolute;
top:0;
bottom: 0;
left: 0;
right: 0;
margin: auto auto;
background-color: white;
}
.canvas{
width: 420rpx;
height: 420rpx;
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto auto;
z-index: 99;
}
Component({
runTimerid:0,
behaviors: [],
properties: {
percent: {
type: Number,
value: 0,
observer: function (newVal, oldVal) {
this.draw(newVal);
}
},
},
data: {
percentage: '', //百分比
animTime: '', // 动画执行时间
}, // 私有数据,可用于模版渲染
lifetimes: {
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
attached: function () { },
moved: function () { },
detached: function () { },
},
// 生命周期函数,可以为函数,或一个在methods段中定义的方法名
attached: function () { }, // 此处attached的声明会被lifetimes字段中的声明覆盖
pageLifetimes: {
// 组件所在页面的生命周期函数
show: function () { },
},
created() { },
ready() {
if (this.data.percent) this.draw(this.data.percent);
},
methods: {
// 绘制圆形进度条方法
run(c, w, h) {
let that = this;
var num = (2 * Math.PI / 100 * c) - 0.5 * Math.PI;
that.ctx2.arc(w, h, w - 8, -0.5 * Math.PI, num)
that.ctx2.setStrokeStyle("#09bb07");//绿色
that.ctx2.setLineWidth("16");
that.ctx2.setLineCap("butt");
that.ctx2.stroke();
that.ctx2.beginPath();
that.ctx2.setFontSize(40); //注意不要加引号
that.ctx2.setFillStyle("#b2b2b2");//浅灰色字体
that.ctx2.setTextAlign("center");
that.ctx2.setTextBaseline("middle");
that.ctx2.fillText(c + "%", w, h);
that.ctx2.draw();
},
// 动画效果实现
canvasTap(start, end, time, w, h) {
let that = this;
start++;
if (start > end) {
return false;
}
that.run(start, w, h);
that.runTimerid = setTimeout(function () {
that.canvasTap(start, end, time, w, h);
}, time);
},
draw(percent) {
const id = 'runCanvas'
const animTime = 500
if (percent > 100) return
if (!this.ctx2) {
const ctx2 = wx.createCanvasContext(id, this)
this.ctx2 = ctx2
}
let oldPercentValue = this.data.percentage
this.setData({
percentage: percent,
animTime: animTime
});
var time = this.data.animTime / (this.data.percentage-oldPercentValue);
const query = wx.createSelectorQuery().in(this)
query.select('#' + id).boundingClientRect((res) => {
var w = parseInt(res.width / 2);
var h = parseInt(res.height / 2);
if (this.runTimerid) clearTimeout(this.runTimerid)
this.canvasTap(oldPercentValue, percent, time, w, h)
}).exec()
}
}
})
2、组件的使用
{
"usingComponents": {
"circle-progress": "../circle-progress/index"
}
}
<view class="gap">环形进度条</view>
<circle-progress id="progress1" percent="{{percentValue}}" />
<button bindtap="drawProgress">redraw</button>
drawProgress(){
if (this.data.percentValue >= 100){
this.setData({
percentValue:0
})
}
this.setData({
percentValue:this.data.percentValue+10
})
}

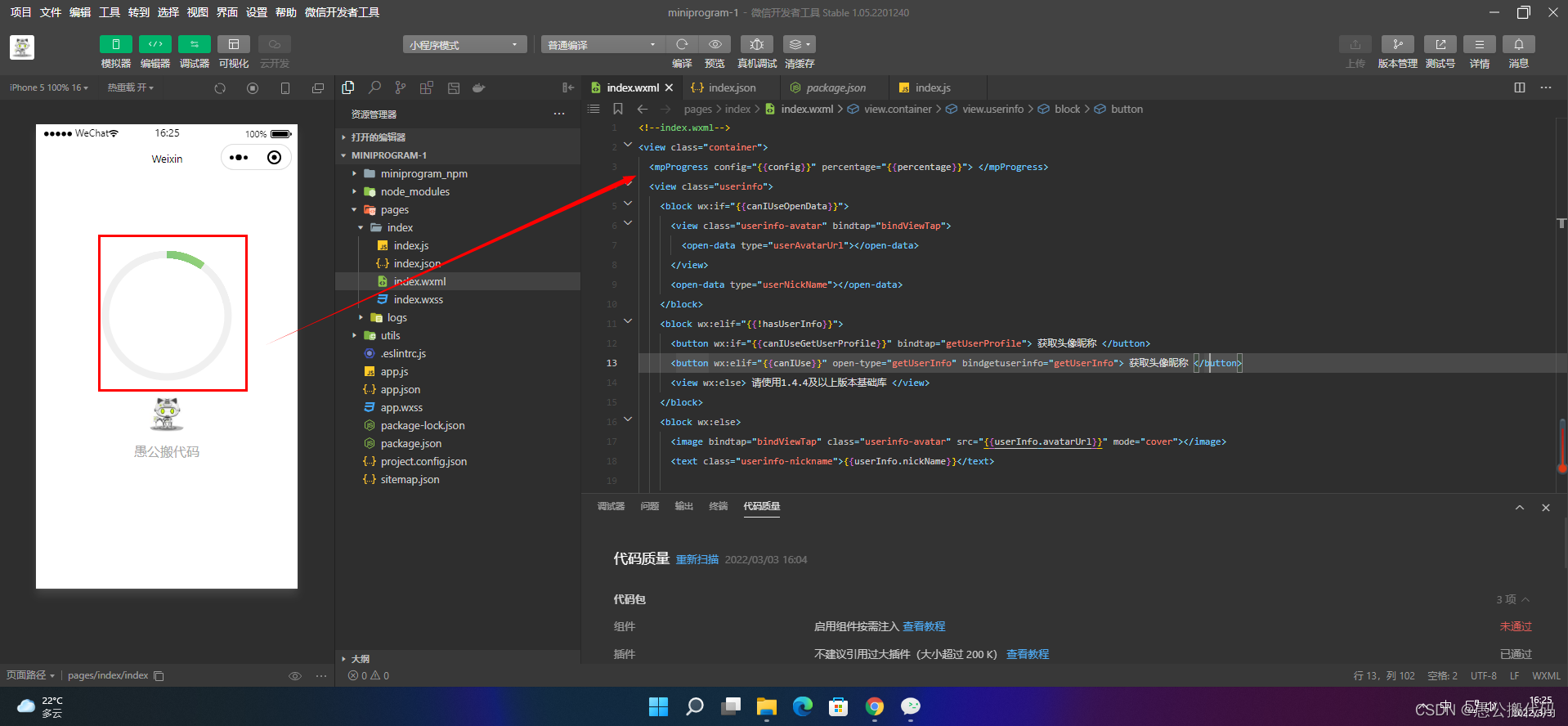
5.2 第三方环形进度条组件
1、使用第三方组件,在项目根目录下执行命令:
npm install mp-progress --save
在需要使用的页面中配置新增mp-progress的组件定义:
"usingComponents": {
"mpProgress": "mp-progress/dist/component/mp-progress"
}
在页面data中定义对应的数据,config参数的使用方法和之前api调用的时候完全相同,canvasSize默认是{ width: 400, height: 400 },这种方式不同的是不需要传参数target: this,同时新增percentage(进度条的百分比):
Page({
data: {
config: {
canvasSize: {
width: 400,
height: 400
},
percent: 100,
barStyle: [{width: 20, fillStyle: '#f0f0f0'}, {width: 20, animate: true, fillStyle: [{position: 0, color: '#56B37F'}, {position: 1, color: '#c0e674'}]}],
needDot: true,
dotStyle: [{r: 20, fillStyle: '#ffffff', shadow: 'rgba(0,0,0,.15)'}, {r: 10, fillStyle: '#56B37F'}]
},
percentage: 0
}
});
页面使用
<mpProgress config="{{config}}" percentage="{{percentage}}"></mpProgress>
该方式遵从双向绑定数据的原则,当页面改变percentage,mp-progress会自动更新视图

2、API的形式使用
import MpProgress from 'mp-progress';
// 初始化
// 注意:在wepy中必须在onReady里调用
const mprogress = new MpProgress({
target: this,
canvasId: 'progress',
canvasSize: {width: 400, height: 400},
barStyle: [{width: 12, fillStyle: '#f0f0f0'}, {width: 12, fillStyle: [{position: 0, color: '#56B37F'}, {position: 1, color: '#c0e674'}]}]
});
// 开始绘制进度,60代表60%
mprogress.draw(60);
使用
<canvas class="canvas" type="2d" id="progress"></canvas>
其他使用方式可以看github:https://github.com/lucaszhu2zgf/mp-progress
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)