【愚公系列】2022年08月 微信小程序-icon图标详解
前言
在小程序中经常会用到各种各样的图标,如果这些图标都使用图片的话,将会大大增加小程序打包后的体积,而小程序限制代码最大2MB,分包加载4MB,所以为了缩小体积,我们可以使用图标来缩小体积。
使用图标有两种方式:
- 自带图标
- 外部图标(图片、精灵图、CSS绘图、矢量字体、SVG格式)
自带图标组件属性说明:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| type | string | 是 | icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear | 1.0.0 | |
| size | number/string | 23 | 否 | icon的大小,单位默认为px,2.4.0起支持传入单位(rpx/px),2.21.3起支持传入其余单位(rem 等)。 | 1.0.0 |
| color | string | 否 | icon的颜色,同css的color | 1.0.0 |
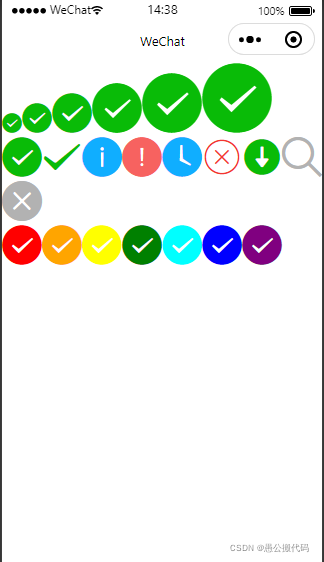
一、自带图标
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
}
})
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="40" color="{{item}}"/>
</block>
</view>

二、实现图标的五种方案
1.图片
直接使用img标签实现图标会有以下三个缺点:
- 造成大量http请求
- 不方便修改颜色
- 放大图片会虚
2.精灵图
精灵图是把一组图片以非重合、最小化的方式排列成一张图片,在加载的时候只加载一次,这就减少了http请求。
在使用的时候,能过背景图片的定位与裁剪呈现某一块区域的图标。
<view class="gap">片7</view>
<icon class="sprite_icon scale2"></icon>
.sprite_icon {
display: block;
width: 80px;
height: 80px;
/* 此处在wxss中,可以使用网络图片,不能使用本地图片 */
background: url("https://cdn.nlark.com/yuque/0/2020/png/1252071/1589205723989-7de580b9-c9fd-4485-8b5b-3768f2f31bd0.png") -180px -310px;
}

缺点:精灵图解决了http请求过多的问题,但是它的颜色不能改变,放大会图片会变虚。
3.CSS绘图
<icon class="icon-close"></icon>
<icon class="icon-close scale2"></icon>
.icon-close {
display: inline-block;
width: 17px;
height: 2px;
background: green;
transform: rotate(45deg);
}
.icon-close::after {
content: '';
display: block;
width: 17px;
height: 2px;
background: red;
transform: rotate(-90deg);
}
.scale2{
transform-origin: 0 0 0;
transform:scale(2,2)
}

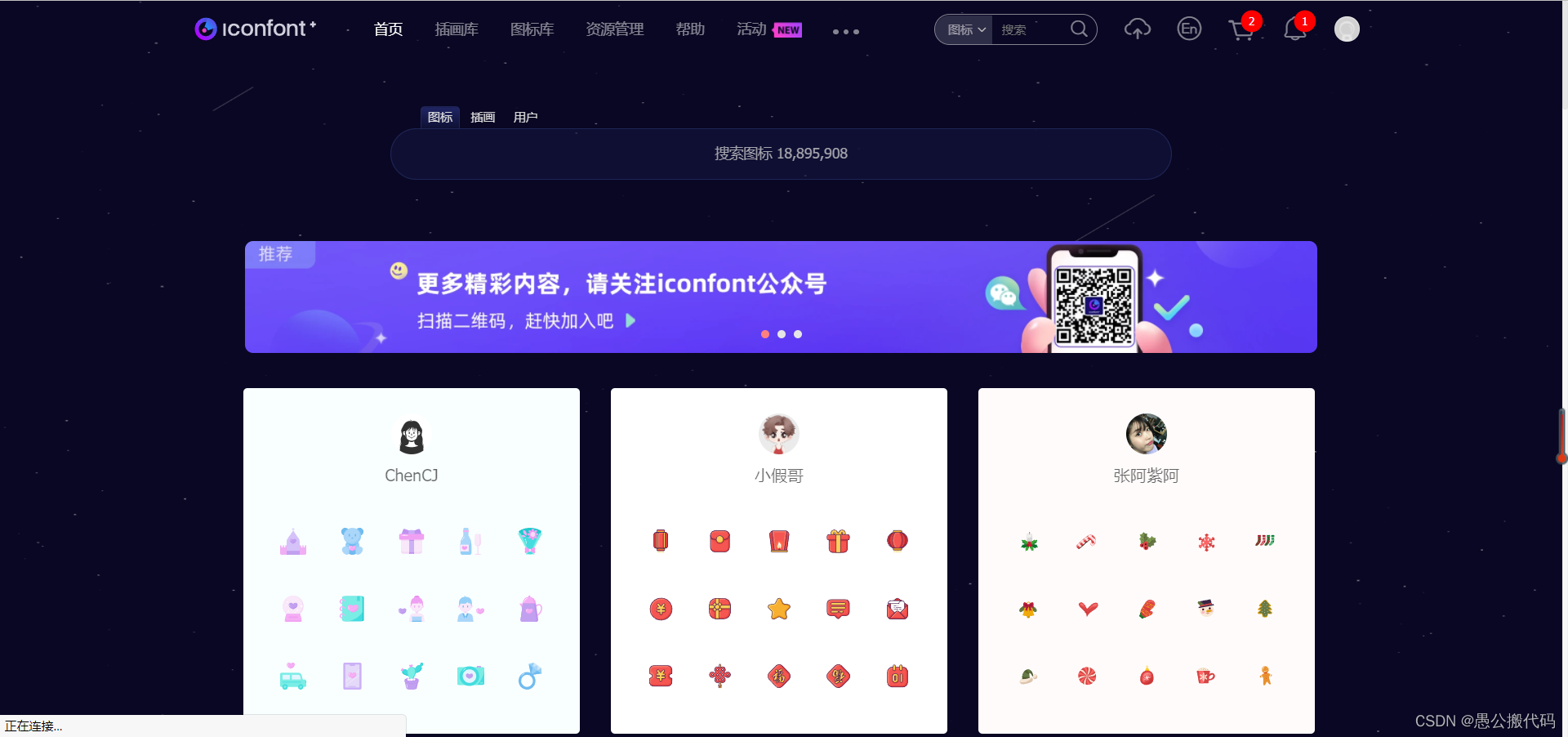
4.矢量字体
阿里图标库就是矢量字体的使用方案
阿里图标库官网:https://www.iconfont.cn/

转换iconfont.ttf文件得网址:https://transfonter.org/

4.1 使用步骤
下载到本地以后,解压出来有一个文件夹,里面有一个文件名字iconfont.css,和iconfont.ttf文件
1、iconfont.ttf文件进行转换
因为小程序的wxss文件的font-face的url不接受http地址作为参数,但可以接受base64,因此需将字体文件下载后,转换为base64,然后引用。
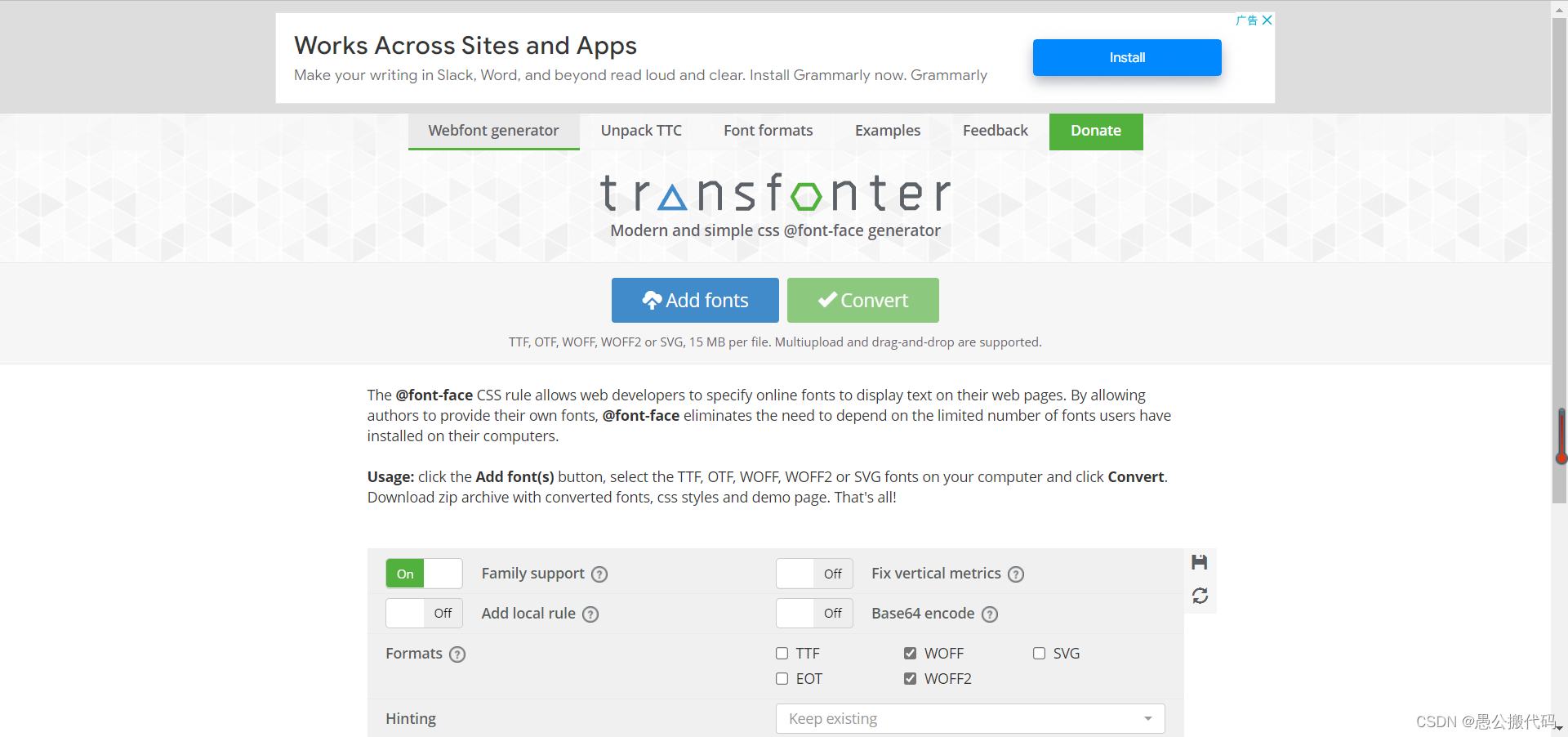
进入https://transfonter.org/平台
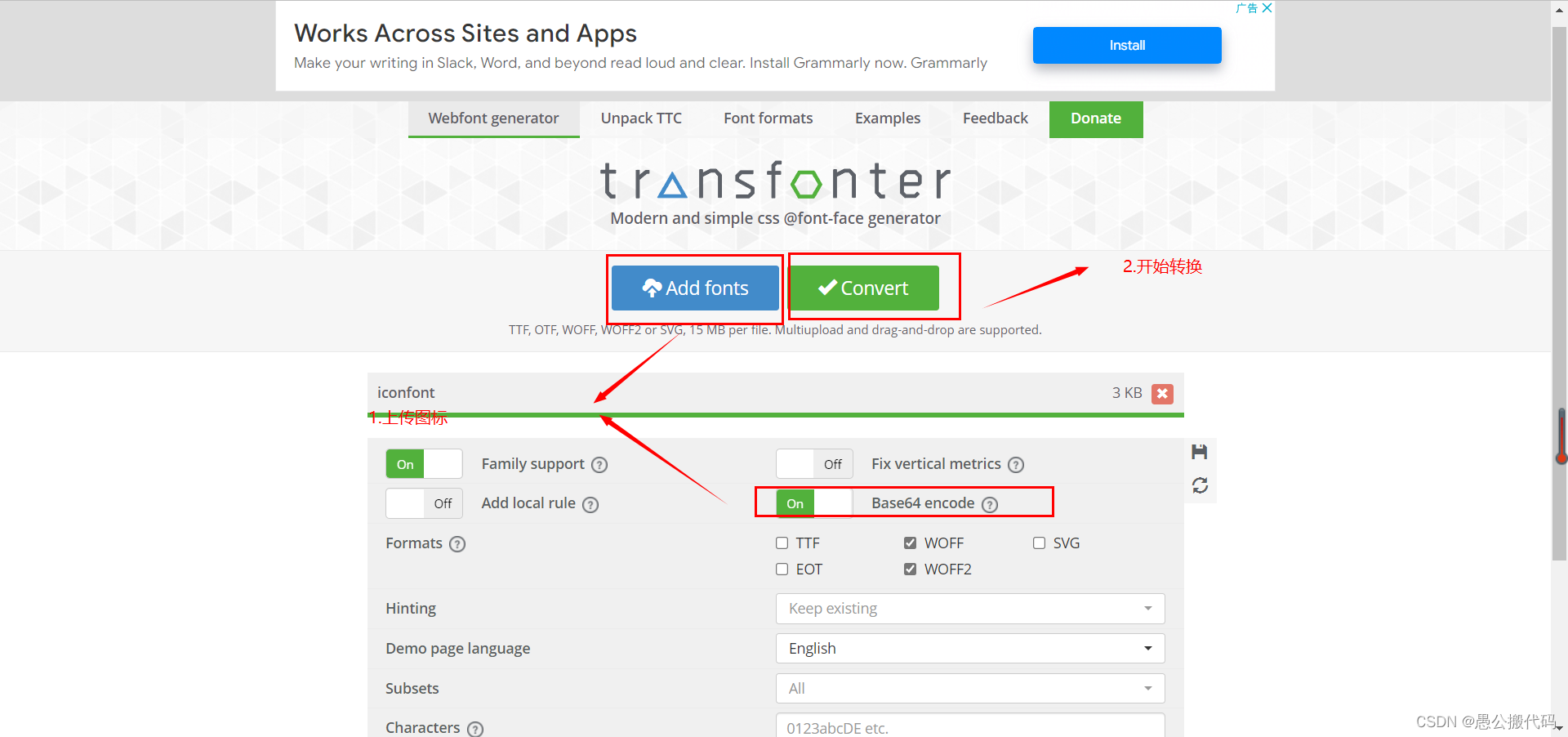
点击Add fonts按钮,添加iconfont.ttf文件,如上图中我选中的
上传完ttf文件后,勾选上两个勾选项

2.iconfont.ttf文件转换得内容并入iconfont.css文件中
@font-face {
font-family: 'iconfont';
src: url('data:font/woff2;charset=utf-8;base64,d09GMgABAAAAAARUAA0AAAAACfwAAAP/AAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAP0ZGVE0cGh4GYACCQhEICodchkULDAABNgIkAxIEIAWFAgc8G3IIyB6FccNdYmjCElcYlvL/LYKntdd5u3sXBIWKXXQUO6TWsTEXWUW6yvYbV4Voq3M/5dm/QpNMirWYYiFc0w/zBC6A2z9Biv+rNdUBAGE2oONN7gII7l0IHVCRhKpQjfs6VgSOjO5UuGpbqbqY15hOwNcnPAgBb8/YCAEfo7VE0nsH+jEJJCErQkFCKRAvoCI9Y8/hOfbz8c9qCEFSZZAevv8gSglDz3g/6zzwvyG/1wAB6zOHhUx4ptK/eA1HYArXHFAUwU9+C37yWr07AUQNjS2MBCTIP0/A/pNoIYEK9GISxFOAeAVAAUBteM4MYw2RJiklSSwhSVJTUyqVSLrV68NGeoR6fd2IPbC25kkxGxvGnMHNTaLP4Pjopk8WYuYMTfecQYhZgtQsE0PqVVYeXPFGzDlt82ML6LgaAgQIyNOYuaGB4Xn14ujgyEJq6UXQXCQIu3PgAmJWWLeXFayfuQQk5eo7V0Fz5TZKjN+9xkLF6/eIRhTUJJGfyE7yXKjouJyTvIRoio/QRFbAT+8trkZ7Lh0q2qgv1vVmTkUVZJeJeho5oaDW6iB/Xv4o5onjM0tHMxNLs0p7noW5Z1txTGzCzeZUfo4OMbYO0SKVvV1sjP2JEIdYO/sYJHeAxzi4+GRdDrNIPRNywqIwrdmAImNt22xpm3KbYJtic3ZpPGGs35QeZJG24F3g5VVQoxk5Xw3bVWK1lhSftBbPtSnqsBlmYRmUmuubY9t2W7G8+jgl05cZhE+DjvuGrxYMbxpefy1xfnWIa28MbwWXS0iHQvmTZXji7rq0THIDSPbtwWYGUsqckuIEvgL7gi8zw2mUTN+82piUDWkNmYtk2JUyKyvCZtgNSwm/K46H2oyaMzcaCqm0HCdqiqVLpcinhqWGJh6OB48C4+aRsRp8N0e7IQ6RZj6M+P/HiLhb2xA8H4bhcR3W7wcQCD7PRjiXiAO/dhNcWCxvtt5+yR2OCYBuCQQL3OLrApA7qAFKcb4ahXVyLFT+GwZI6NWLFsCox2RmjK0ModsuJF0eQtbtllIYr6HS5w3Uur2DXisReH2fsdgBWRQRMA8wCMMCIRl0BtmwekphMFCZdBZqw6ah16kn5/WZjwqI0ESF1mLqK5mS6zSspFCvTtmeFvDgBm+geIOfAyVsydfCIZVyrWrQmsDf+QYtPjhueEqlSbPKflNunLmC6/qjuzm7VqXsHF9HpWmOb2nWppy7Fi3KmCrTpF4tU9FNECo1avyUqYb071RRUWjhDB4KVTa3lbu3tJTdCcDvP+MDufVP0SmAR+0TDfy5qLPKWk45U/TpgQs1T1llfNKxbaVb0QuUKh9SqBdzBA10ZVcFXS9QNbWrKmtpAA==') format('woff2'),
url('data:font/woff;charset=utf-8;base64,d09GRgABAAAAAAZcAA0AAAAACfwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABGRlRNAAAGQAAAABoAAAAckjBRG0dERUYAAAYgAAAAHgAAAB4AKQALT1MvMgAAAaAAAABGAAAAYDw6SNVjbWFwAAAB/AAAAEIAAAFCAA/psWdhc3AAAAYYAAAACAAAAAj//wADZ2x5ZgAAAkwAAAJXAAAD3OLAzhhoZWFkAAABMAAAADAAAAA2H6tuD2hoZWEAAAFgAAAAHQAAACQHnAOFaG10eAAAAegAAAARAAAAEgxiAEJsb2NhAAACQAAAAAwAAAAMAKoB7m1heHAAAAGAAAAAHwAAACABHwEAbmFtZQAABKQAAAFGAAACgl6CAQJwb3N0AAAF7AAAACoAAAA877ujtnjaY2BkYGAAYremloR4fpuvDNwsDCBwz02UE047/X/IvI9ZHsjlYGACiQIA+w8I8HjaY2BkYGBu+N/AEMPCAALM+xgYGVABCwBVEAMqAAAAeNpjYGRgYGBl+MIgwAACTEDMBYQMDP/BfAYAIhUCIAB42mNgYWFgnMDAysDA1Ml0hoGBoR9CM75mMGLkAIoysDIzYAUBaa4pDAeesT5jY27438DAwHyHAUgyMCIpUWBgBABj6QyKAAB42mNhgAAWCHZiSAIAAcIAsQAAAHjaY2BgYGaAYBkGRgYQsAHyGMF8FgYFIM0ChED+M7b//4Ek6///kv+gKhkY2RhgTAZGJiDBxIAKGBmGPQAAQr8HpgAAAAAAAAAAAAAAqgHueNptUr1u02AUvddpnEqtndpOY5RfxcZ2iNsktV07UlsrlIG0EhJFYkEVKhUsqAhYQAw8AA+AEEKIMDAiyMZUKAsjA08AvACCuQn3i626qWLZ5/u595x7da6Bh83Rr9RhqgpV6MIVuAH34BEAOhWsokuoSjkRMzWtiZbkhbiGQcgFqq7xWRTRRo1flHJ5t+b4q5JnWrpmtrCJeoaYxCMWcVRNxFwFnRC9JmacfBlz+TV08jme0lc932BbzfR87qp1aTkzs2T3lrDRs4+P7C2bbVozvL1pvuvrPj/LSfO9eiewuJDh9pzMzfKefs3f9f3dAwa+ERpGuM3gtqDIAgqKItQ7Ch6IslxUlFRV2zALFy43hq8akTzuU51z5vp57C5r3nw2qA/fWCSOt6wOZudcvfk91iboxtoE9yPxgtKpC0qfVnqBngXYH/1MvSVPFXK1DevQg+twBx7CU3gGr2EAX+EH/IZ/kc9l5pTNvNpgbrljZ8hxMsRNkdGxXT5FTT3NgpTMgpaaHNJ5PqPzTfTdwMkbY4/HESL57thgPVI0Ek6gn9qnpnRSm3KXPttRbUqLE9VrZ874pNQqF1ulQaldooX7xKY0/MLw2wdJVRc+MsAXdCFqNDPh/Q4b4Y4o0wxRFhYFhTAnKscvGWdFoBTucSKCXYZ9Rt9j9Itj5cmaD6J1EN0O/56qe5jsh3BSAP8wbI/19xIhJjA8UgoystmPYh7Bc7lIf5uMSEChKvXMUlC+GQuSVCX6Ze7Sx1LjBT8njQ0m2mSnblIigV7c2cpJj7SD/0rMnhAAeNp9kM1Kw0AUhc/0T21BxILrWRVBSH+WpbtC3blwUddtOklbkkyYTAtdunXlA7j1MXwAn0Fw5YN4Gq8IFZqQyzfn3nNmJgAu8QmFn6eNa2GFU9wJV3CCWLhK/VG4Rn4RrqOFN+EG9Q/hJm7USLiFtnpmgqqdcdUp0/ascIGRcAXneBCuUrfCNfKTcB1XeBVuUH8XbmKKL+EWOmqJMRwMZvCsC2jMsWNdIWRuhqisHhg7M/Nmoec7vQptFtmM4r+pv9Y942JskDDacWniTTJzRy1HWlOmORQc2bc0+gjQo2xcsbKZ7ge9o/Zb2rMy4vCeBbY85oCqp1Hzc7SnpInEGF4hIWvkZW9NJaQeMNZkxv3+lWIbD7yPdORsqifc1iSJ1bmzaxN6Di/LPXIM0eUbHaQH5eFTjnmfD7vdSAKC0Kb4Bg9qcIcAAHjaY2BigAAuMMnIgA5YwaJMjEyMzOwFiZlVGYn57KlF5amZuYkAM6wGAQAAAAAAAf//AAIAAQAAAAwAAAAWAAAAAgABAAMABAABAAQAAAACAAAAAHjaY2BgYGQAgqtL1DlA9D03UU4YDQAzVQQuAAA=') format('woff');
font-weight: normal;
font-style: normal;
font-display: swap;
}
@font-face {
font-family: "iconfont"; /* Project id */
src: url('iconfont.ttf?t=1646290057738') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-paizhao:before {
content: "\e605";
}
.icon-erweima:before {
content: "\e606";
}
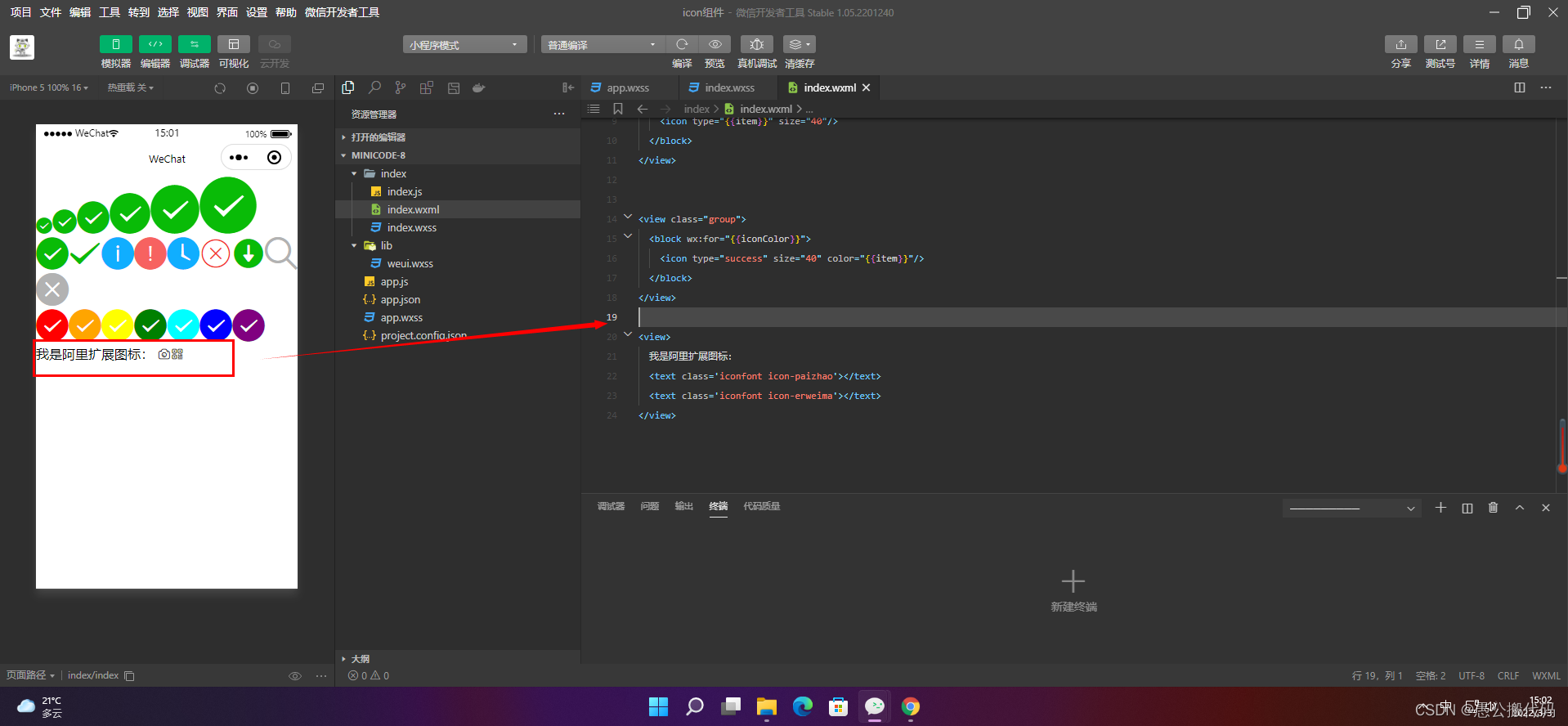
打开微信开发者工具,找打app.wxss,将刚才复制的内容粘贴至下面
在wxml中引用icon图标,使用如下
<view>
我是阿里扩展图标:
<text class='iconfont icon-paizhao'></text>
<text class='iconfont icon-erweima'></text>
</view>

5.SVG格式
使用svg这种方案,避免了格式转换,svg信息可以作为文本直接内嵌于程序中,不存在浏览器加载字体文件格式兼容的问题。简单方便,依赖少,因此它是Web开发中图标方案的首选。
<icon class="svg-icon"></icon>
.svg-icon{
display: block;
width: 200px;
height: 200px;
background-repeat: no-repeat;
background: url("data:image/svg+xml;base64,PHN2ZyB0PSIxNTg5MjEzNjE0NDc2IiBjbGFzcz0iaWNvbiIgdmlld0JveD0iMCAwIDEwMjggMTAyNCIgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHAtaWQ9IjEzMDEiIHdpZHRoPSIyMDAiIGhlaWdodD0iMjAwIj48cGF0aCBkPSJNNTE0LjEzMzMzMyA1MDkuODY2NjY3bS0yNTYgMGEyNTYgMjU2IDAgMSAwIDUxMiAwIDI1NiAyNTYgMCAxIDAtNTEyIDBaIiBmaWxsPSIjZDQyMzdhIiBwLWlkPSIxMzAyIj48L3BhdGg+PHBhdGggZD0iTTUxNC4xMzMzMzMgMTcwLjY2NjY2N2MtMTkuMiAwLTMyLTE0LjkzMzMzMy0zMi0zMlYyOS44NjY2NjdjMC0xNy4wNjY2NjcgMTIuOC0yOS44NjY2NjcgMjkuODY2NjY3LTI5Ljg2NjY2N2gyLjEzMzMzM2MxNy4wNjY2NjcgMCAzMiAxNC45MzMzMzMgMzIgMzJ2MTA4LjhjMCAxNC45MzMzMzMtMTQuOTMzMzMzIDI5Ljg2NjY2Ny0zMiAyOS44NjY2Njd6TTUxNC4xMzMzMzMgMTAyNGMtMTkuMiAwLTMyLTE0LjkzMzMzMy0zMi0zMnYtMTA4LjhjMC0xNy4wNjY2NjcgMTQuOTMzMzMzLTMyIDMyLTMyaDIuMTMzMzM0YzE3LjA2NjY2NyAwIDMyIDE0LjkzMzMzMyAzMiAzMnYxMDguOGMtMi4xMzMzMzMgMTcuMDY2NjY3LTE3LjA2NjY2NyAzMi0zNC4xMzMzMzQgMzJ6TTg1My4zMzMzMzMgNTA5Ljg2NjY2N2MwLTE5LjIgMTQuOTMzMzMzLTMyIDMyLTMyaDEwOC44YzE3LjA2NjY2NyAwIDMyIDE0LjkzMzMzMyAzMiAzMnYyLjEzMzMzM2MwIDE3LjA2NjY2Ny0xNC45MzMzMzMgMzItMzIgMzJoLTEwOC44Yy0xNy4wNjY2NjctMi4xMzMzMzMtMzItMTcuMDY2NjY3LTMyLTM0LjEzMzMzM3pNMCA1MDkuODY2NjY3YzAtMTkuMiAxNC45MzMzMzMtMzIgMzItMzJoMTA4LjhjMTcuMDY2NjY3IDAgMzIgMTQuOTMzMzMzIDMyIDMydjIuMTMzMzMzYzAgMTcuMDY2NjY3LTE0LjkzMzMzMyAzMi0zMiAzMkgzMmMtMTcuMDY2NjY3LTIuMTMzMzMzLTMyLTE3LjA2NjY2Ny0zMi0zNC4xMzMzMzN6TTc0Mi40IDI0Ny40NjY2NjdjLTEyLjgtMTIuOC0xMi44LTMyLTIuMTMzMzMzLTQ0LjhsNzYuOC03Ni44YzEyLjgtMTIuOCAzMi0xMi44IDQ0LjggMFYxMjhjMTIuOCAxMi44IDEyLjggMzIgMCA0NC44bC03Ni44IDc2LjhjLTEwLjY2NjY2NyAxMC42NjY2NjctMzIgMTAuNjY2NjY3LTQyLjY2NjY2Ny0yLjEzMzMzM3pNMTM4LjY2NjY2NyA4NTEuMmMtMTIuOC0xMi44LTEyLjgtMzQuMTMzMzMzLTIuMTMzMzM0LTQ0LjhsNzYuOC03Ni44YzEyLjgtMTIuOCAzMi0xMi44IDQ0LjggMGwyLjEzMzMzNCAyLjEzMzMzM2MxMi44IDEyLjggMTIuOCAzMiAwIDQ0LjhMMTgzLjQ2NjY2NyA4NTMuMzMzMzMzYy0xMi44IDEwLjY2NjY2Ny0zMiAxMC42NjY2NjctNDQuOC0yLjEzMzMzM3pNNzQwLjI2NjY2NyA3MjcuNDY2NjY3YzEyLjgtMTIuOCAzNC4xMzMzMzMtMTIuOCA0NC44LTIuMTMzMzM0bDc2LjggNzYuOGMxMi44IDEyLjggMTIuOCAzMiAwIDQ0LjhsLTIuMTMzMzM0IDIuMTMzMzM0Yy0xMi44IDEyLjgtMzIgMTIuOC00NC44IDBsLTc2LjgtNzYuOGMtMTAuNjY2NjY3LTEyLjgtMTAuNjY2NjY3LTMyIDIuMTMzMzM0LTQ0Ljh6TTEzNi41MzMzMzMgMTIzLjczMzMzM2MxMi44LTEyLjggMzQuMTMzMzMzLTEyLjggNDQuOC0yLjEzMzMzM2w3Ni44IDc2LjhjMTIuOCAxMi44IDEyLjggMzIgMCA0NC44bC0yLjEzMzMzMyAyLjEzMzMzM2MtMTIuOCAxMi44LTMyIDEyLjgtNDQuOCAwTDEzNi41MzMzMzMgMTY4LjUzMzMzM2MtMTAuNjY2NjY3LTEyLjgtMTAuNjY2NjY3LTMyIDAtNDQuOHoiIGZpbGw9IiNGRkM0NDUiIHAtaWQ9IjEzMDMiPjwvcGF0aD48L3N2Zz4=");
}

- 点赞
- 收藏
- 关注作者


评论(0)