基于Java物流系统详细设计实现《下》
四、功能截图:
4.1 登录注册:
在系统登录页面若没有注册的话点击按钮跳转到注册页面、通过填写会员号、密码、会员姓名、年龄、会员手机以及地址等信息、农产品会员的注册页面设计主要是在首页头部引入common以及vue组件等公共的js和css样式布局文件,通过recommend index-pv2 DIV样式设计头部几个输入框和菜单栏的显示。用户点击注册的时候点击其中一个div或注册的按钮触发注册添加用户的操作、页面就加载框架的布局、调用提前写好的.index-pv1 .animation-box:hover CSS文件等来渲染整个前端页面、用户登录注册,注册是用户输入input注册框之后点击确定事件(onsubmit)按钮、提交的时候绑定函数、书写对应的函数(获取用户输入的数据<获取数据时需要在指定位置定义一个id>)、然后对form表单的数据进行判断、进行数据合法(form表单提交)、若数据非法(给出错误提示信息弹窗button,不让表单提交)、注册提交的时候对各个属性字段进行了验证、比如用户名不能为空、年龄的整数判断、手机号码以及邮箱号码的正确格式进行验证。
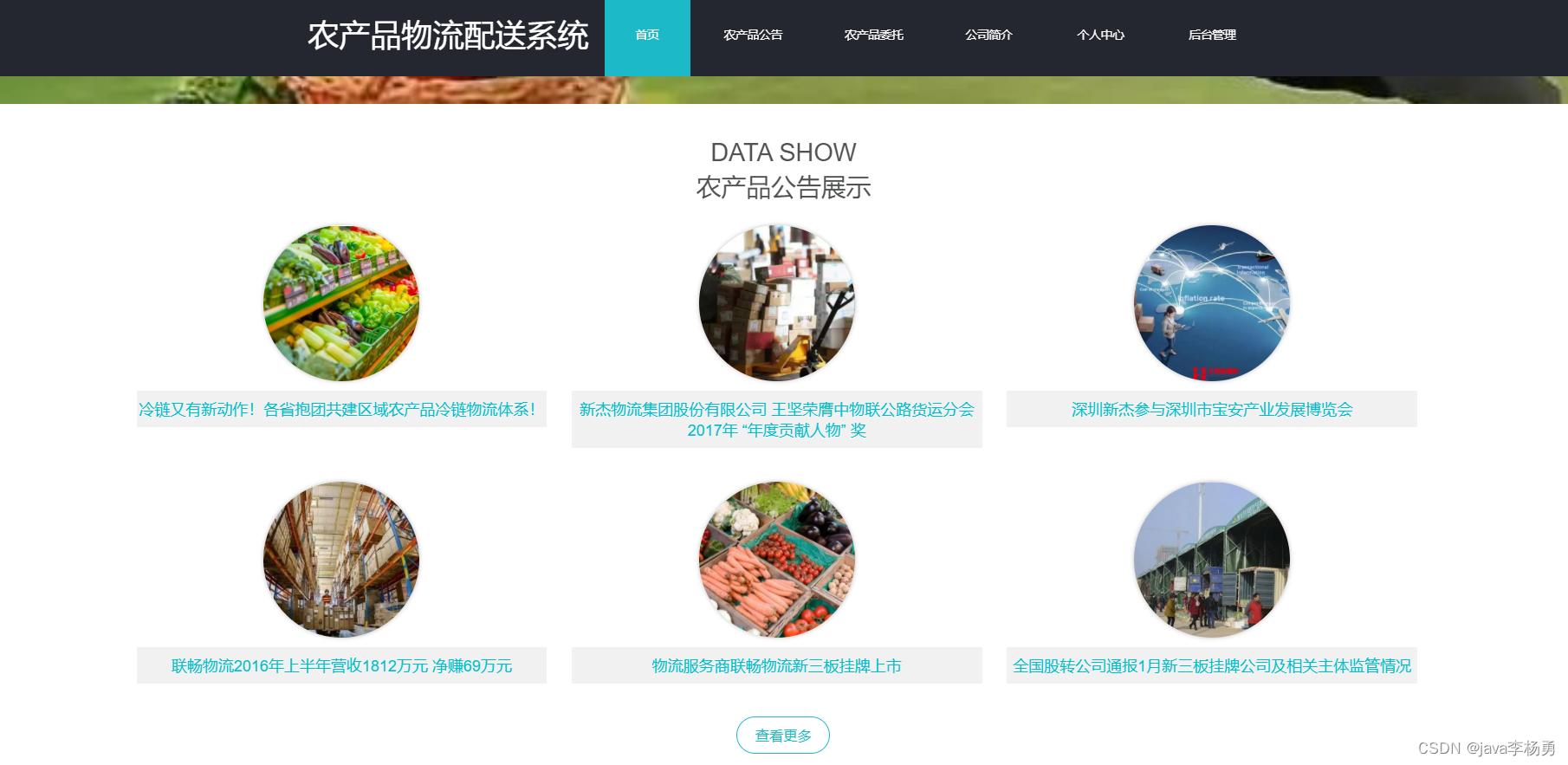
4.2 前端首页:
在系统首页可以查看首页、农产品公告、农产品委托、公司简介、个人中心以及我们用户的后台管理等内容,系统首页是这个农产品物流配送系统项目启动成功之后的主页、在这样可以看见系统的前台主页布局和实现、主要设计是头部采用vue主键、最顶部的DIV采用了EL表达式的方法对系统的项目名称进行渲染、{{this.$project.projectName}}、引入router 路由的router-static静态资源文件进行布局和框架的使用、首页会根据通过 if(this.$storage.get('Token')){方法来判断用户是否登录、登录之后用户可以进行对应的农产品委托功能操作。
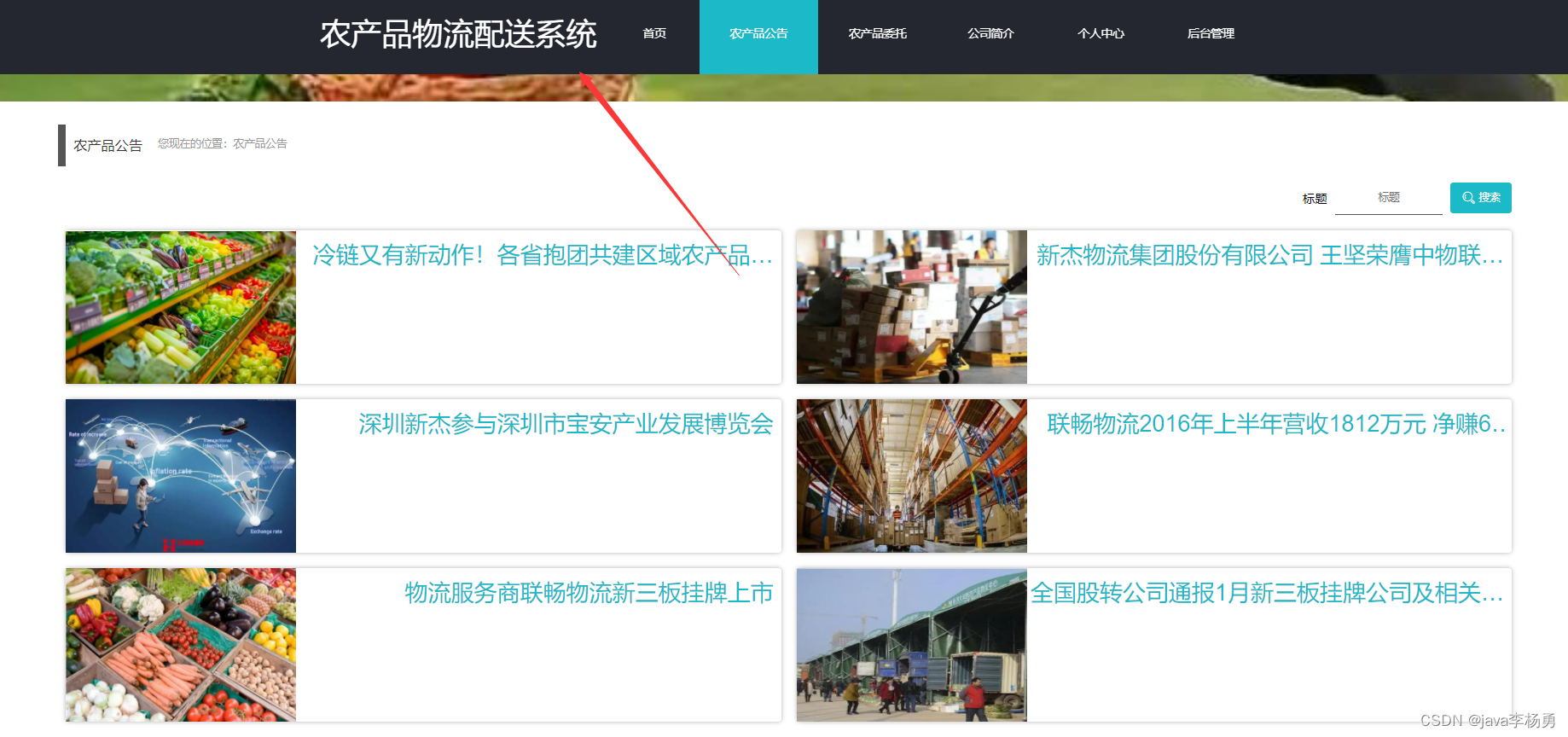
4.2.1 农产品公告信息:
在农产品物流公告管理页面点击可以查看物流公告的信息、点击搜索框可以通过物流公告名称进行关键字的模糊搜索操作。
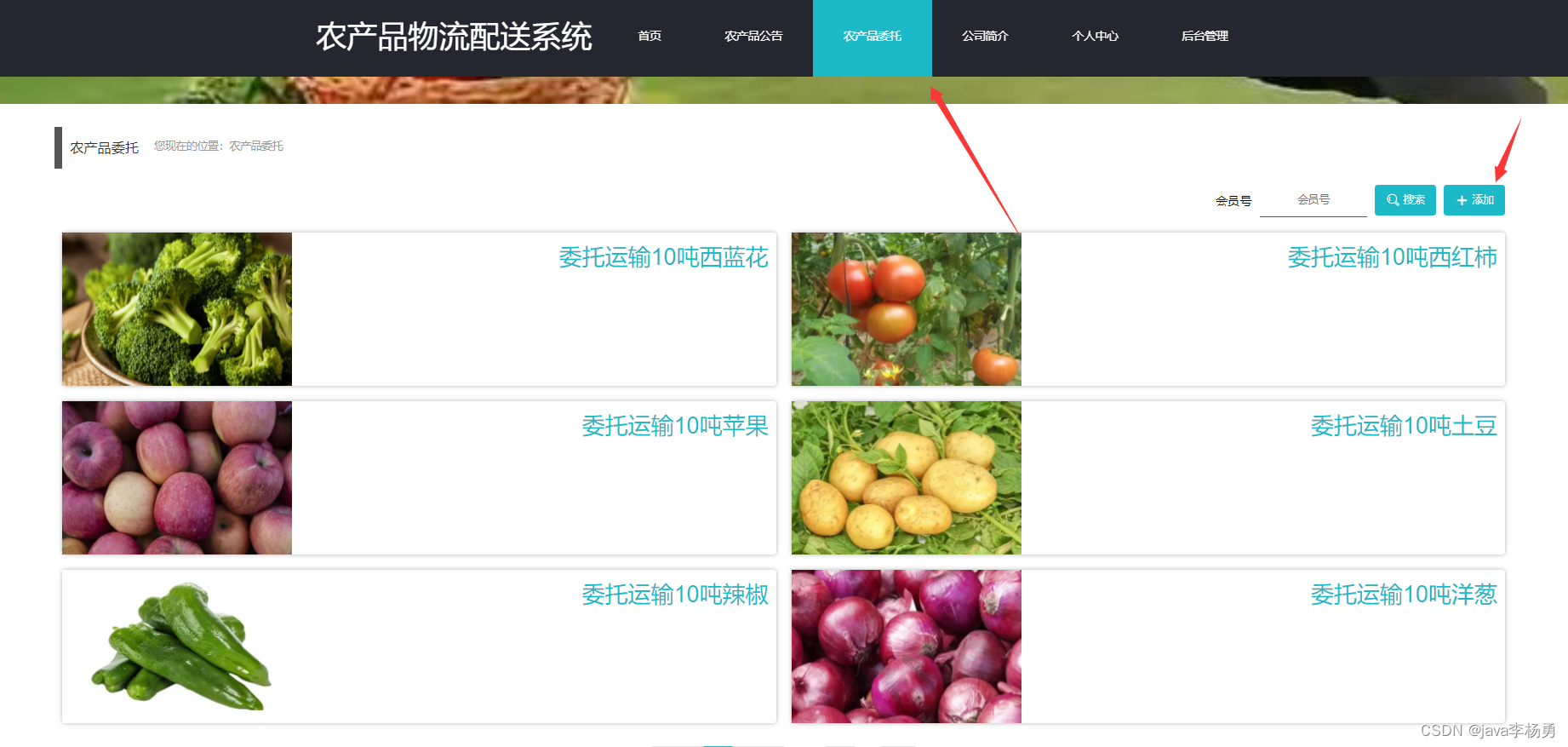
4.2.2 农产品委托信息:
点击上方农产品委托页面、可以查看或添加委托农产品的操作、点击添加可以录入农产品的委托编号、会员号码、会员姓名、委托农产品的重量、委托地点、运输地点、收货人信息、委托货物图片、备注等基本详细内容。
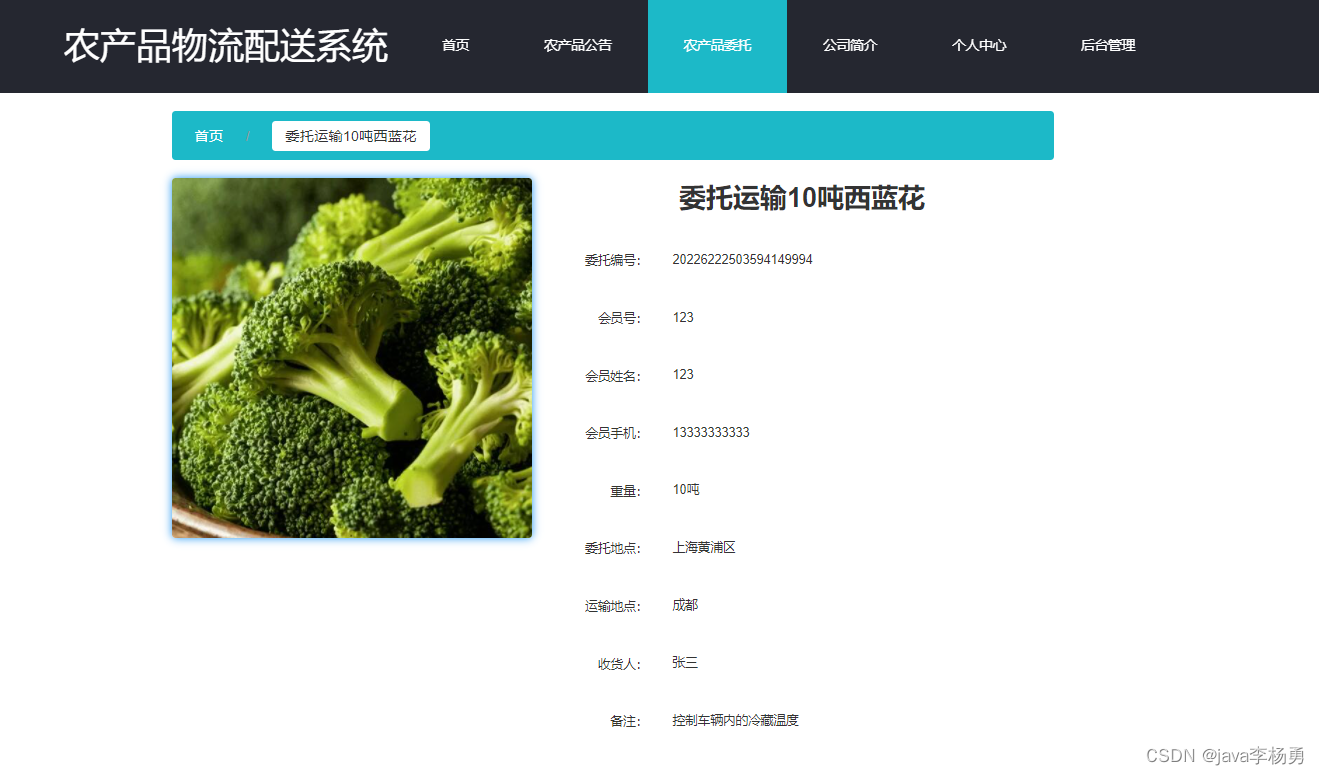
4.2.3 委托详情信息:
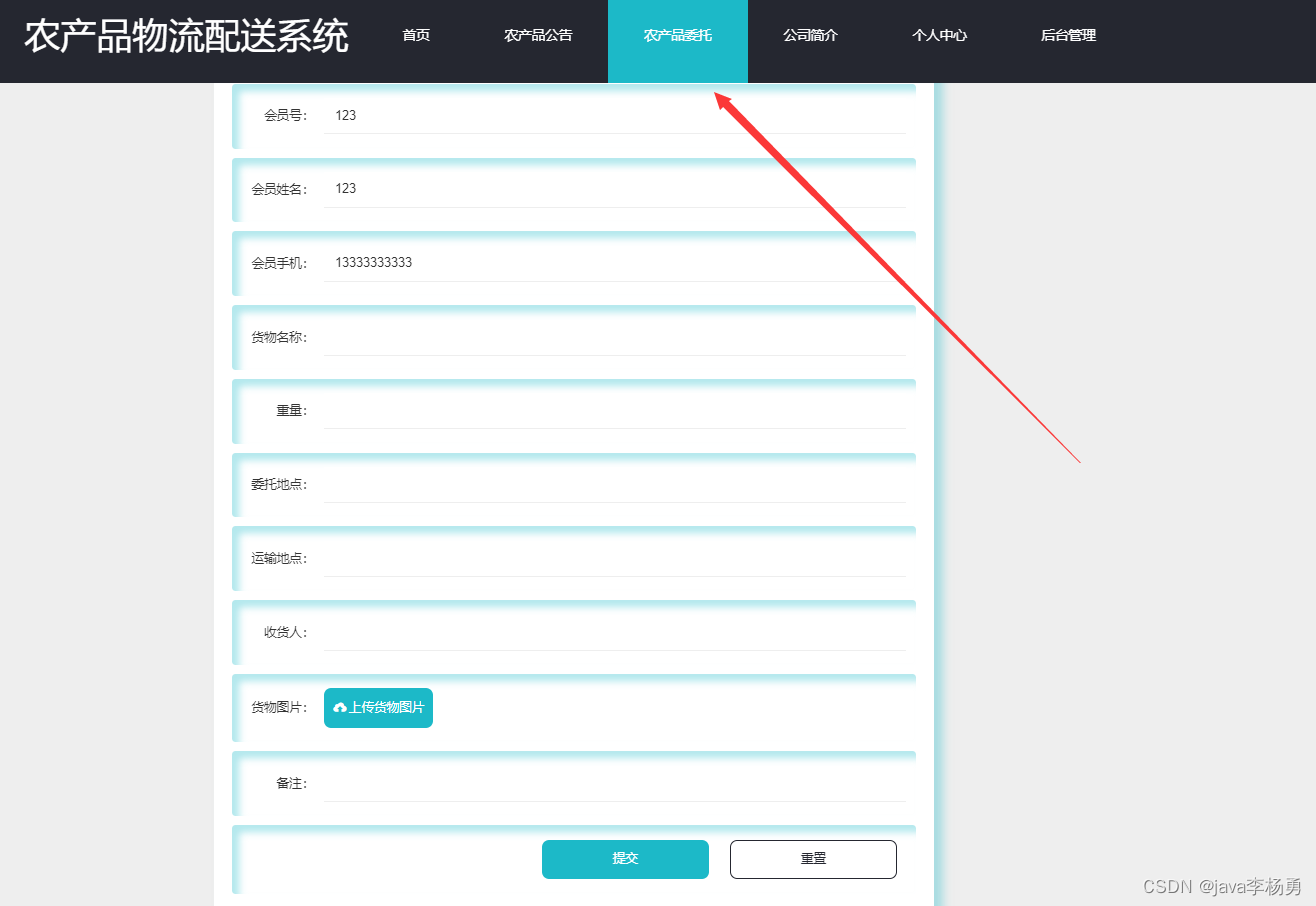
4.2.4 添加委托信息:
4.2.5 农产品公司简介:
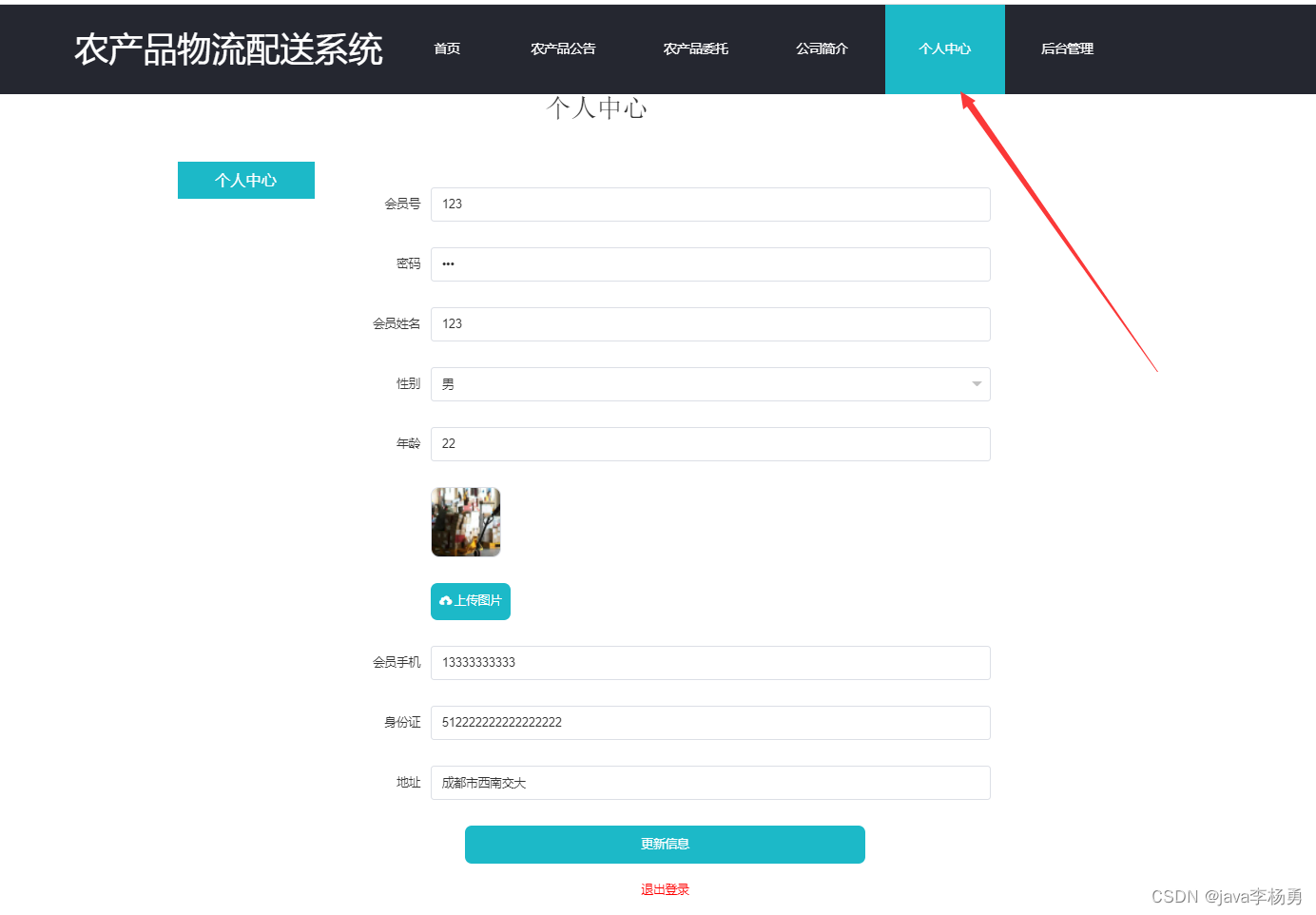
4.2.6 用户个人中心:
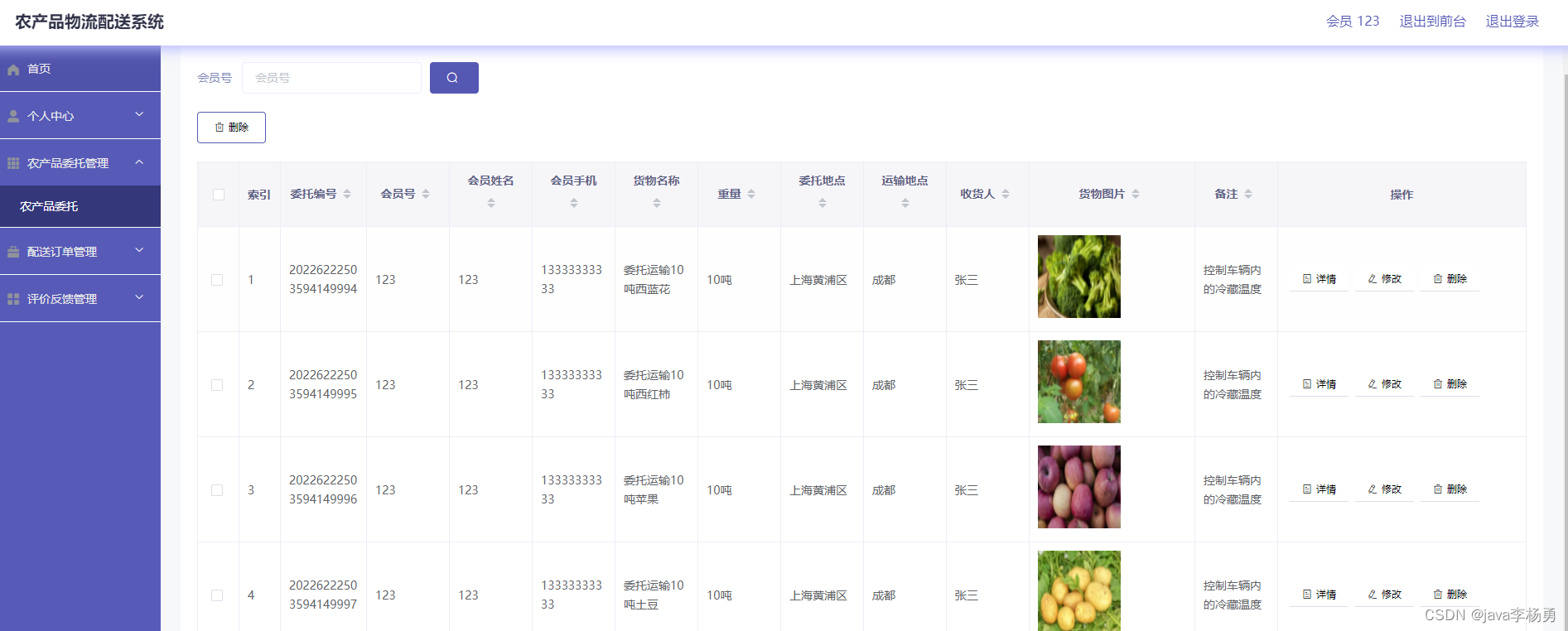
4.2.7 用户后台配送:
4.3 后端管理员:
管理员登录农产品物流配送系统后,可以对首页、个人中心、会员管理、农产品公告管理、农产品委托管理、农产品公司简介管理、农产品车源信息管理、农产品配送订单管理、农产品行车路线管理、农产品评价反馈管理以及系统管理等功能进行相应操作。
4.3.2 农产品公告管理:
在农产品物流公告管理页面点击可以查看物流公告的信息、点击搜索框可以通过物流公告名称进行关键字的模糊搜索操作、可以对物流公告标题信息、发布时间、发布人以及图片休息等内容进行详情列表查看、点击详情以及修改或删除按钮可以进行农产品物流公告信息数据的维护操作。
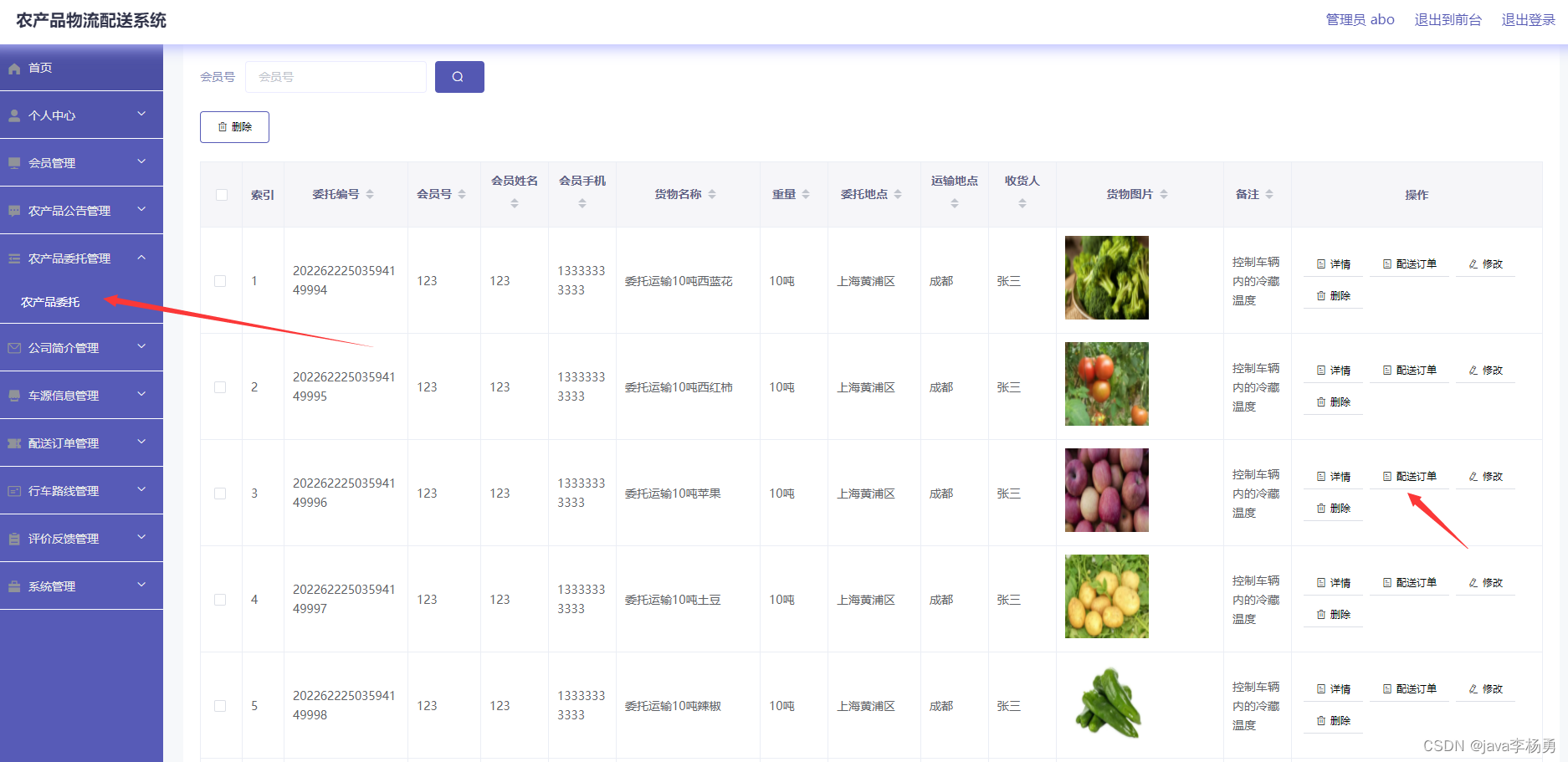
4.3.3 农产品委托管理:
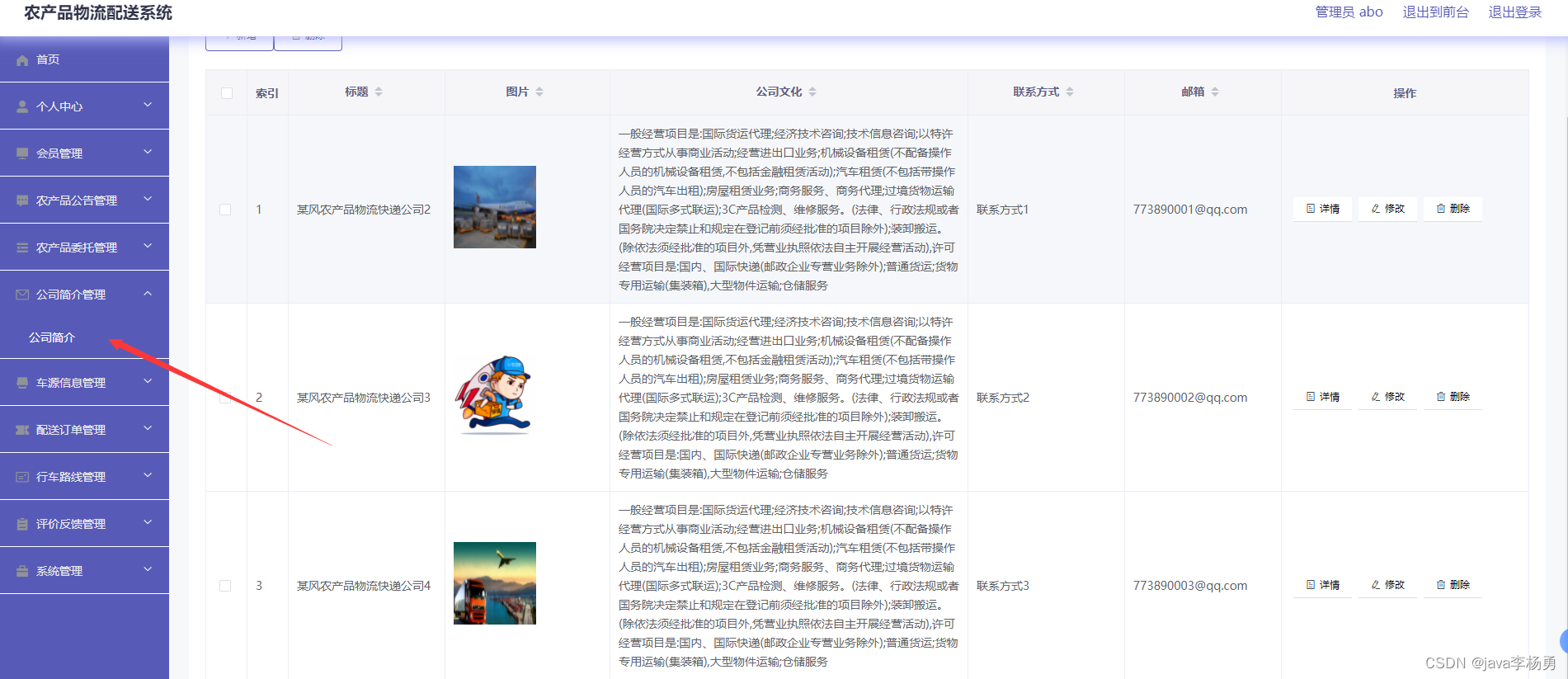
4.3.4 农产品公司简介:
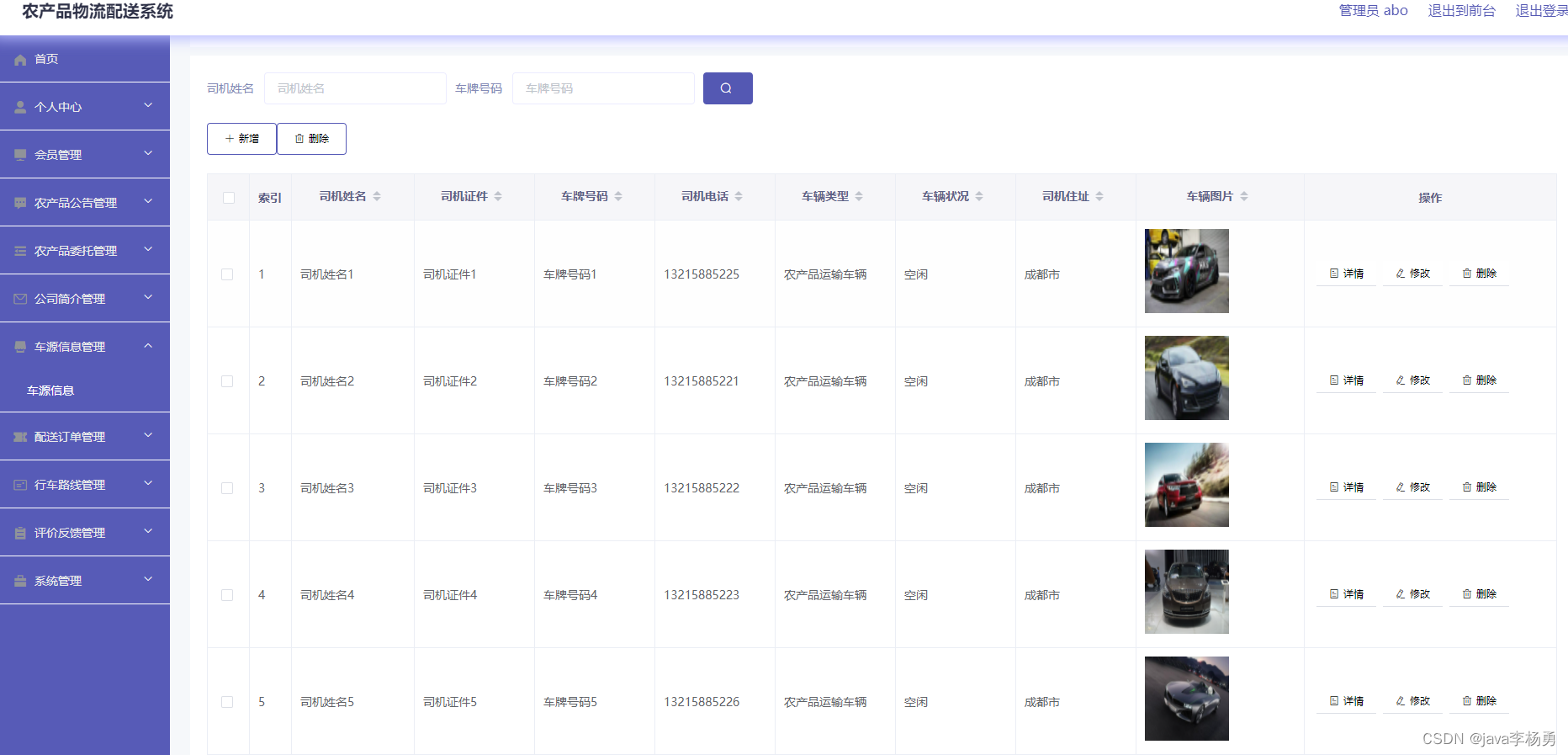
4.3.5 农产品车源管理:
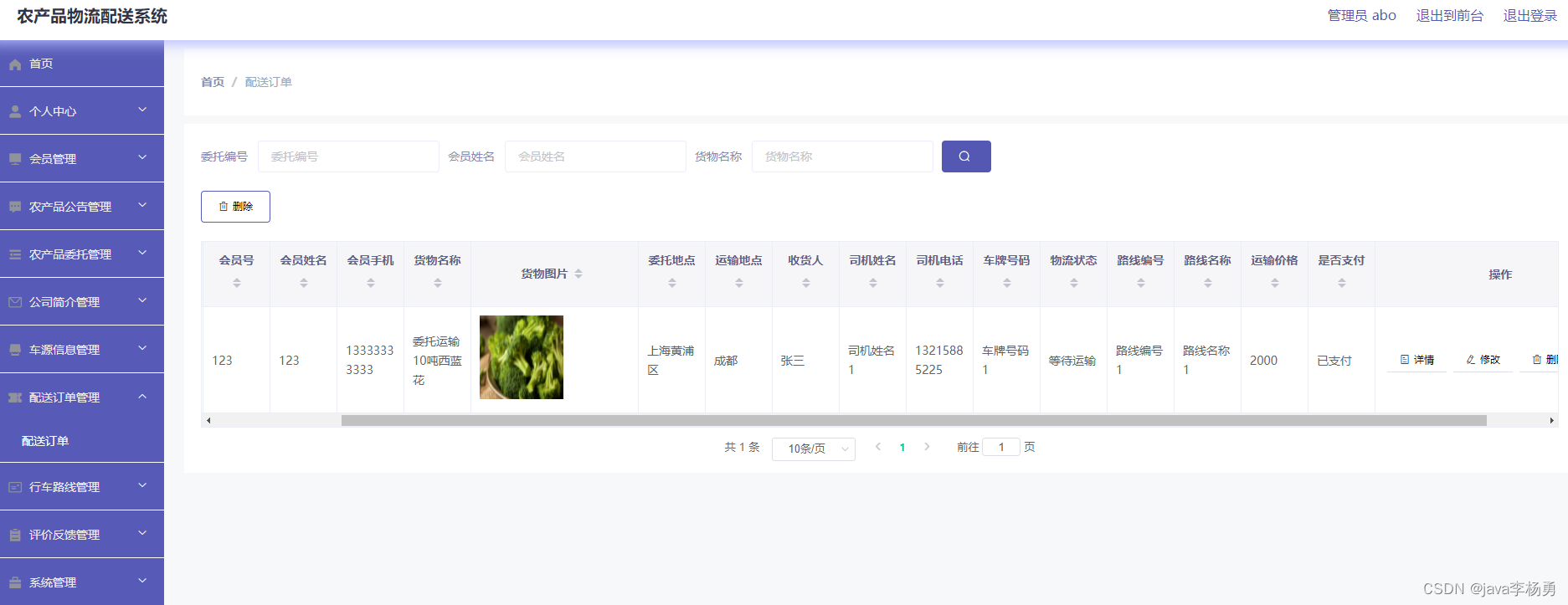
4.3.6 配送订单管理:
在物流订单管理页面点击可以查看物流订单的信息、点击搜索框可以通过物流订单名称进行关键字的模糊搜索操作、可以对委托编号、会员姓名、货物名称、会员手机、委托地点、货物图片、运输地点、司机姓名、收货人、司机电话、物流状态、路线名称、路线编号、运输价格以及是否支付等内容进行详情列表查看、点击详情以及修改或删除按钮可以进行物流订单信息数据的维护操作。
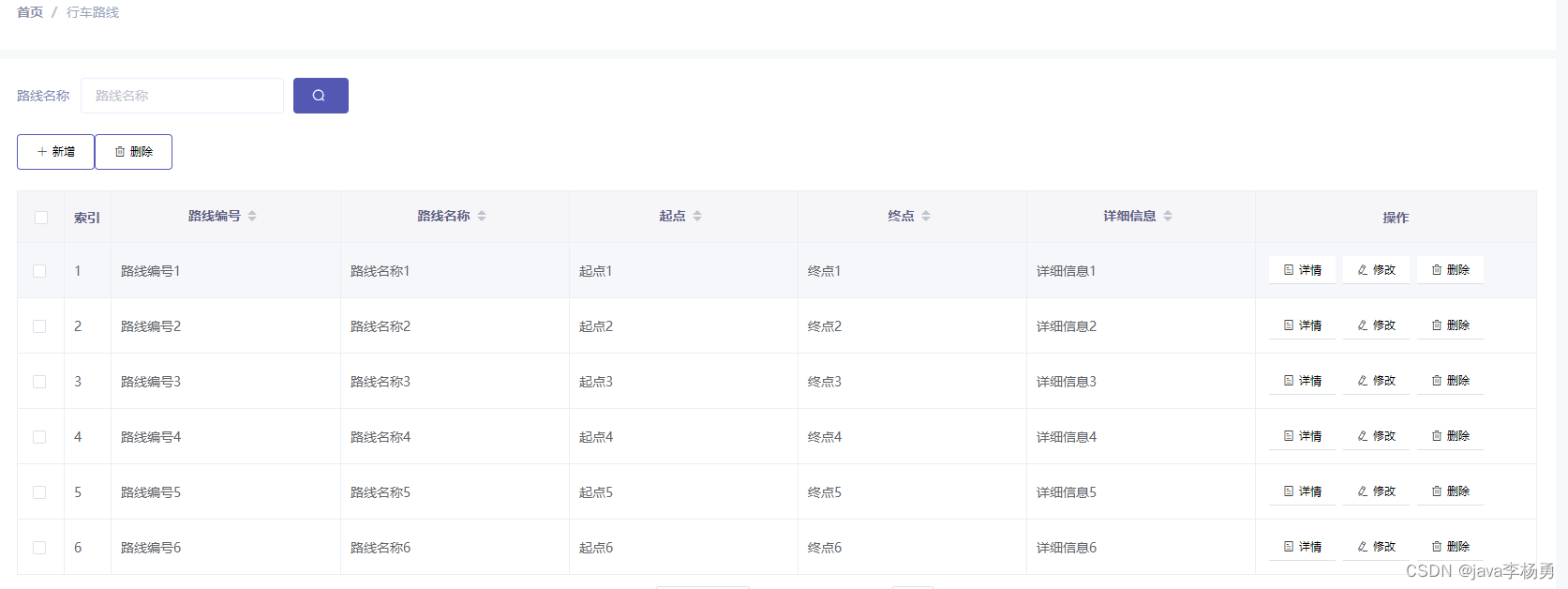
4.3.7 配送行车路线管理:
4.3.8 订单评价反馈管理:
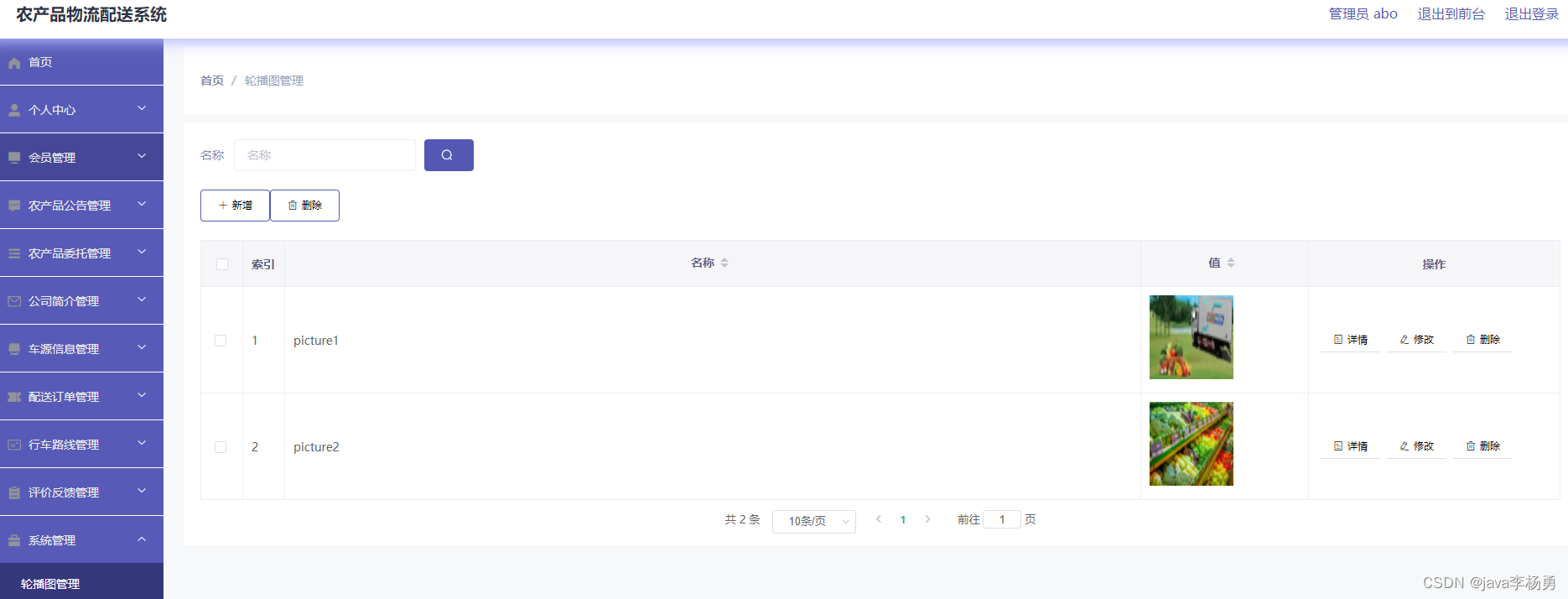
4.3.9 系统轮播图管理:
五、代码实现:
5.1 用户登录:
5.2 文件上传:
5.3 订单管理:
六、项目总结:
在设计农产品物流配送系统、这个过程中多多少少也遇到了一些棘手的问题,这个系统是后台采用Java/SpringBootk框架、前端主要采用主流的VUE响应式编程、这里面主要涉及的有前后端对接就扣以及解决跨域的问题、在开发过程中还有一些系统错误信息、能比如空指针异常报错、还有MYSQL5.7版本数据库版本5.5和5.7不一致的问题、导致了SQL语句无法正常运行和导入到数据库、其次就是管理员进行数据保存的设置的时候,必须要检测为空项的处理、在返回代码检查的情况下发现是在管理员信息与数据库的DAO类代码里出现了错误,管理员添加信息的时候报java.lang.NullPointException解决的方法、查看控制台打印信息、发现添加的时候未填写相关信息。报通过断点调试发现、信息字段数据为空的项、在前端保存的时候、必须填写完整相关信息、或者数据库设置字段可以为空都可以解决。经过本次测试,我会更加的对代码和数据库的操作上更加细心,不再出现这种原则上的错误。在对整个农产品物流配送系统的设计实现过程中,由于经验的缺失以及能力的局限性,一些功能的实现存在一定的不合理性,距离真正的线上使用还存在一定距离,后面我会自己不断地完善编程知识,逐步完善这个这个农产品物流配送系统。目前系统仅进行了系统的设计以及最初功能版本的实现,以后还要对整个农产品物流配送系统进行优化,完善和添加系统的功能,以达到更好地满足用户需求。
- 点赞
- 收藏
- 关注作者


















评论(0)