Python基础——Visual Studio版本——Web开发
【摘要】 编辑Python基础——Visual Studio版本——Web开发目录Python基础——Visual Studio版本——Web开发环境要求Flask概述基础demo示例:Python_DBHelper:数据库查询遍历Python静态路由静态路由跳转Python动态路由模板的使用·utf-8示例提升环境要求咱们这里主要使用的是【Flask】框架,下图是下载方法,也可以使用【pip ...
Python基础——Visual Studio版本——Web开发
目录
Python基础——Visual Studio版本——Web开发
环境要求
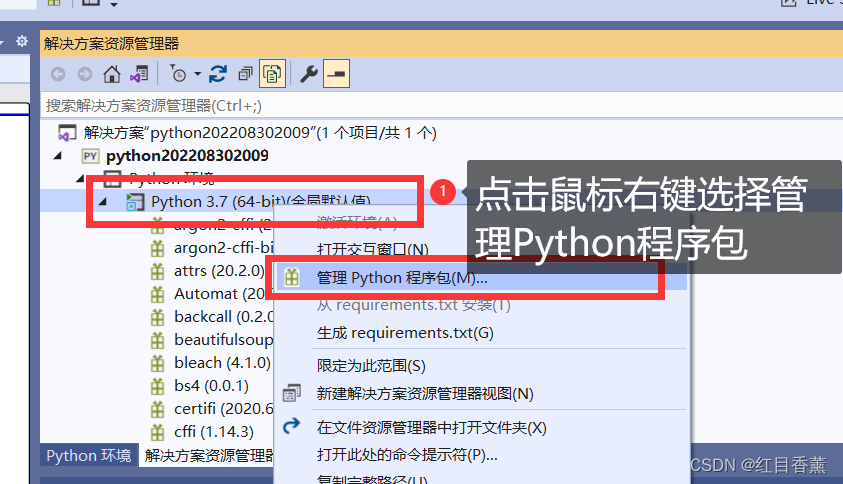
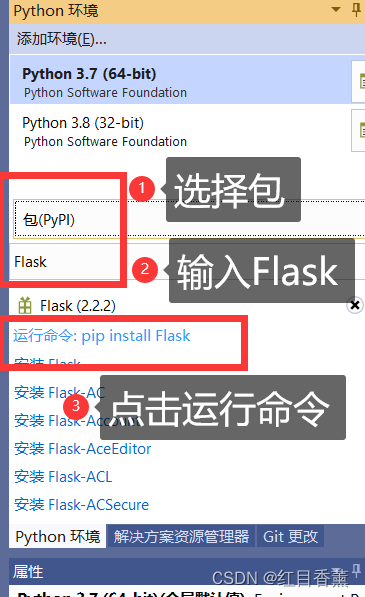
咱们这里主要使用的是【Flask】框架,下图是下载方法,也可以使用【pip install Flask】下载
安装位置
操作步骤
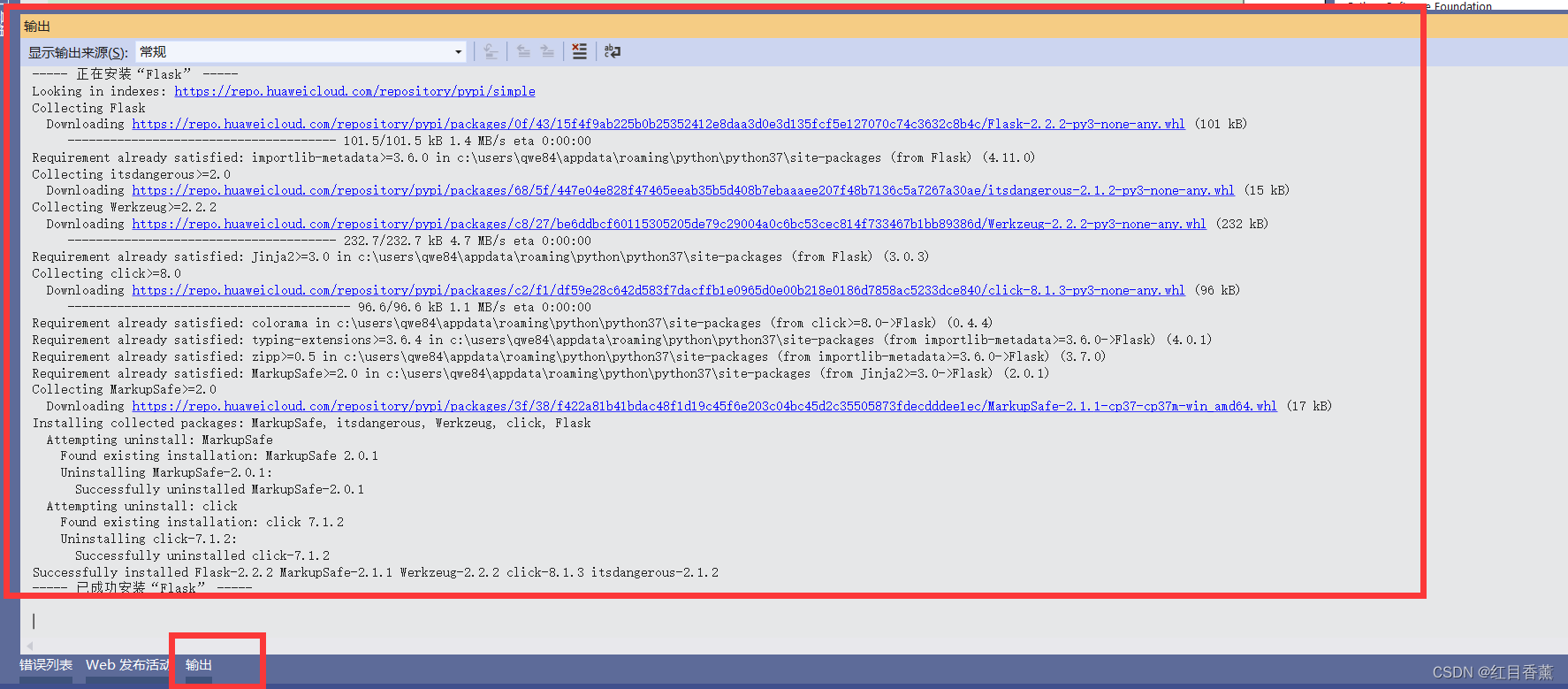
安装过程在下方的输出中显示。
Flask概述
Flask是目前最流行的开源的Python Web框架之一,其受欢迎程度不输于Django。
Flask是一个轻量级的可定制框架,拥有强大的插件库,较其他同类型框架更为灵活、轻便、安全且容易上手。
Flask的特点可以归结如下:
内置开发服务器和调试器
与Python单元测试功能无缝衔接
使用Jinja2模板
完全兼容WSGI 1.0标准
基于Unicode编码
基础demo示例:
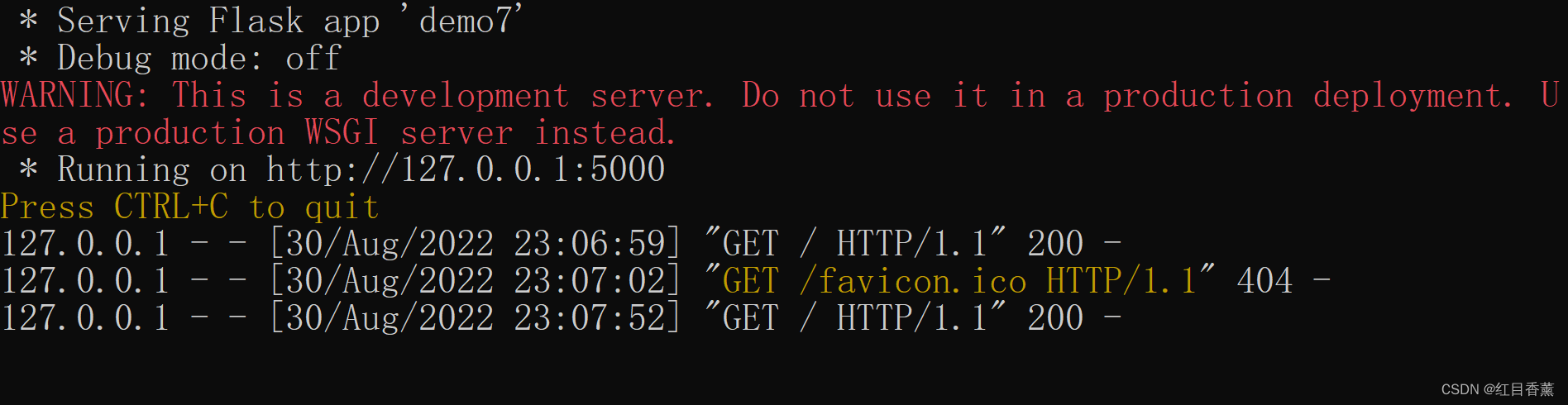
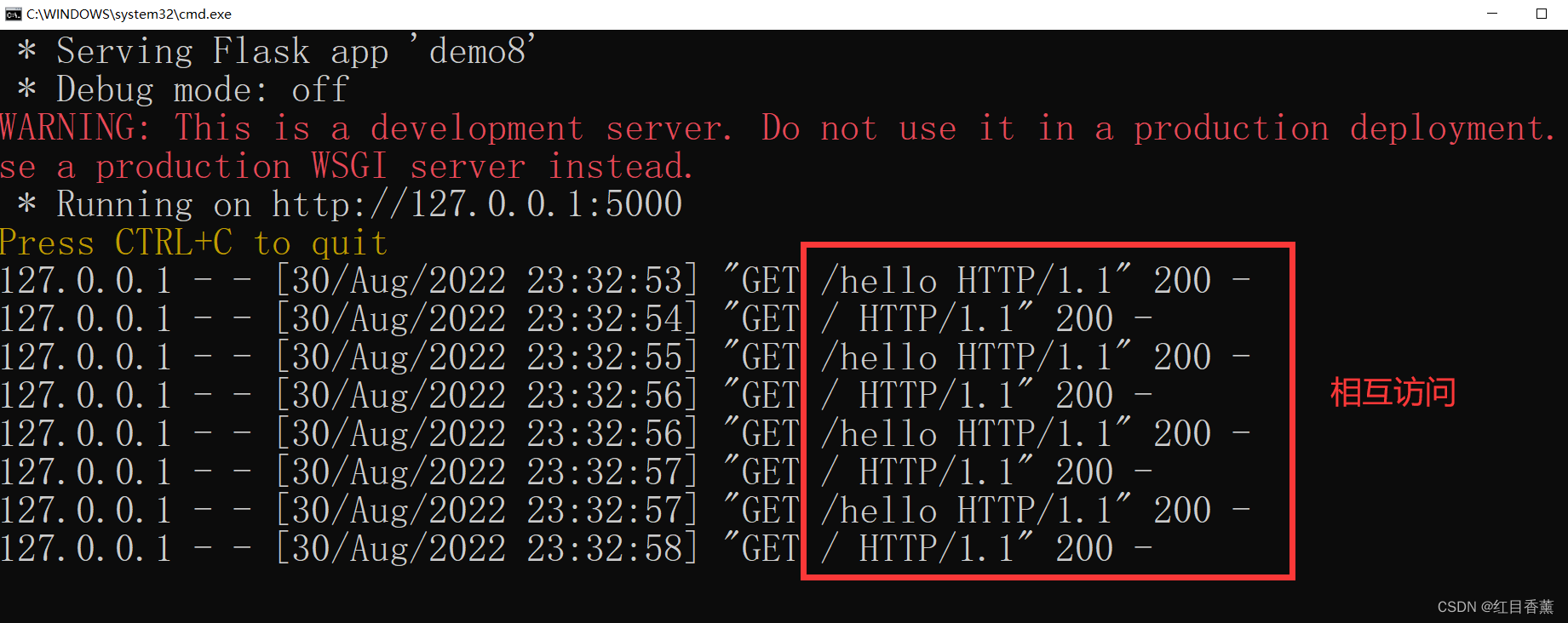
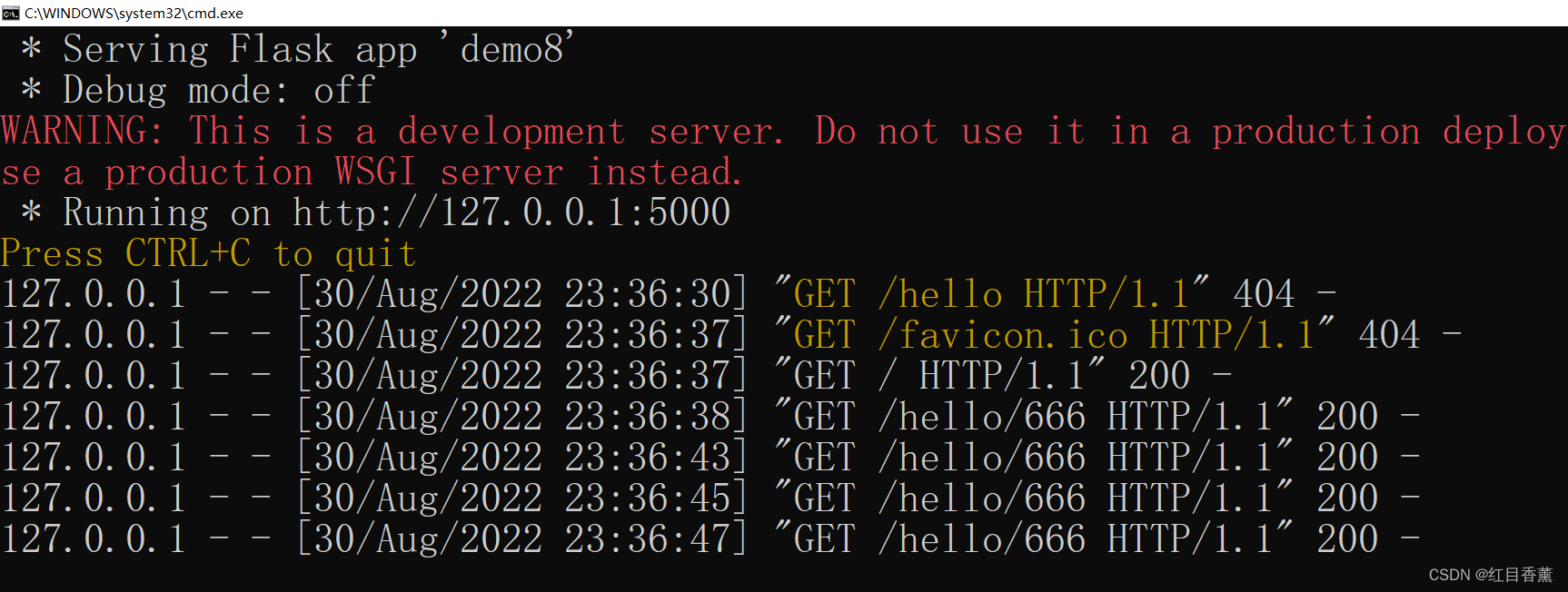
可以看到,只要有访问就会有有消息提示。
浏览器中输入给予的链接路径回车即可。
在一个Web应用中,客户端和服务器上的Flask程序的交互可以概括为以下几步:
- 用户在浏览器输入URL访问某个资源。
- Flask接收用户请求并分析请求的URL。
- 为这个URL找到对应的处理函数。
- 执行函数并生成响应,返回给浏览器。
- 浏览器接收并解析响应,将信息显示在页面中。
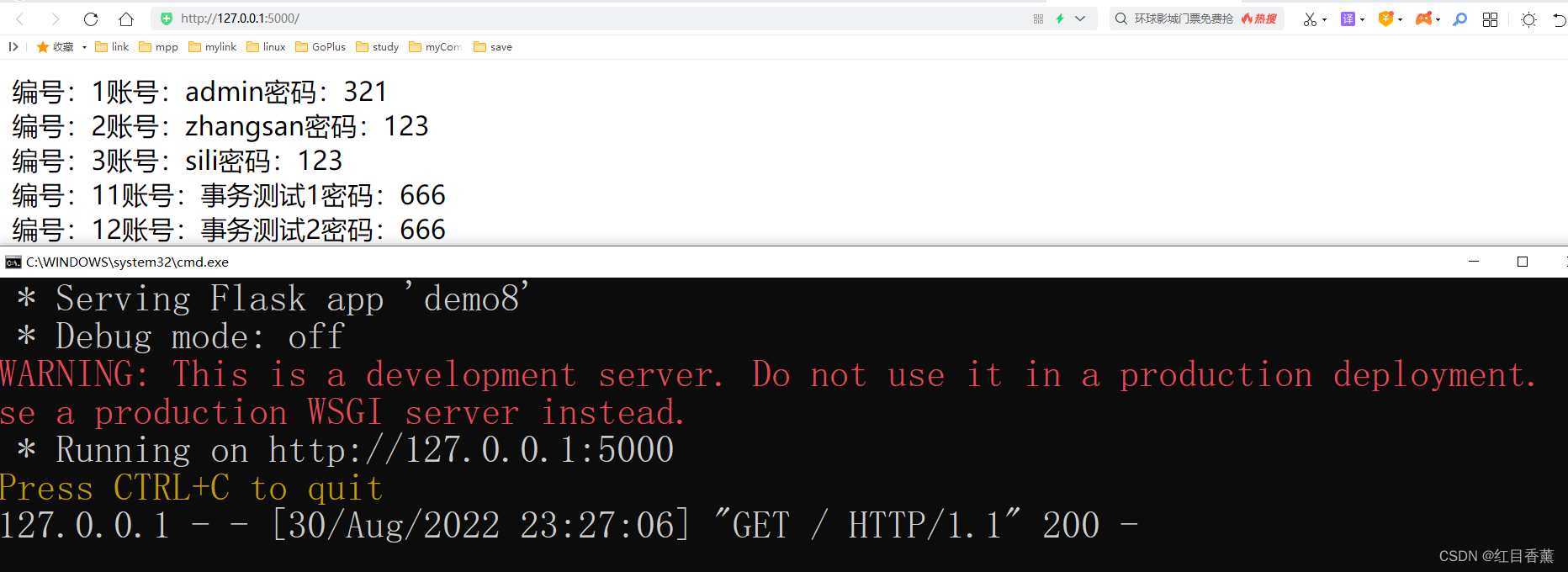
添加数据库示例:
Python_DBHelper:
数据库查询遍历
Python静态路由
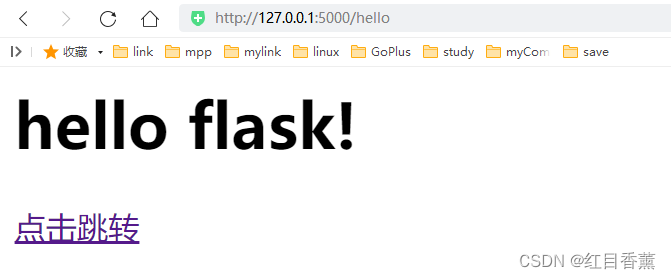
静态路由跳转
根据Running提示访问即可。
示例效果:
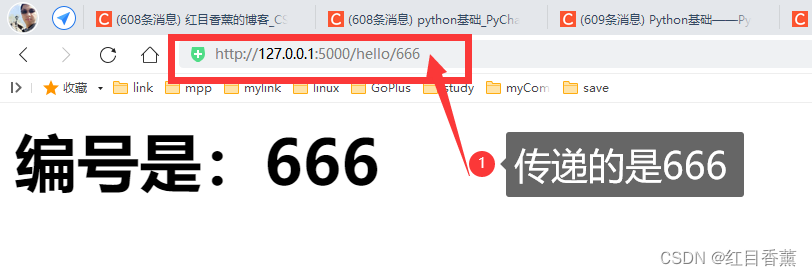
Python动态路由
这里无需写传递的变量名称。直接传递值即可。
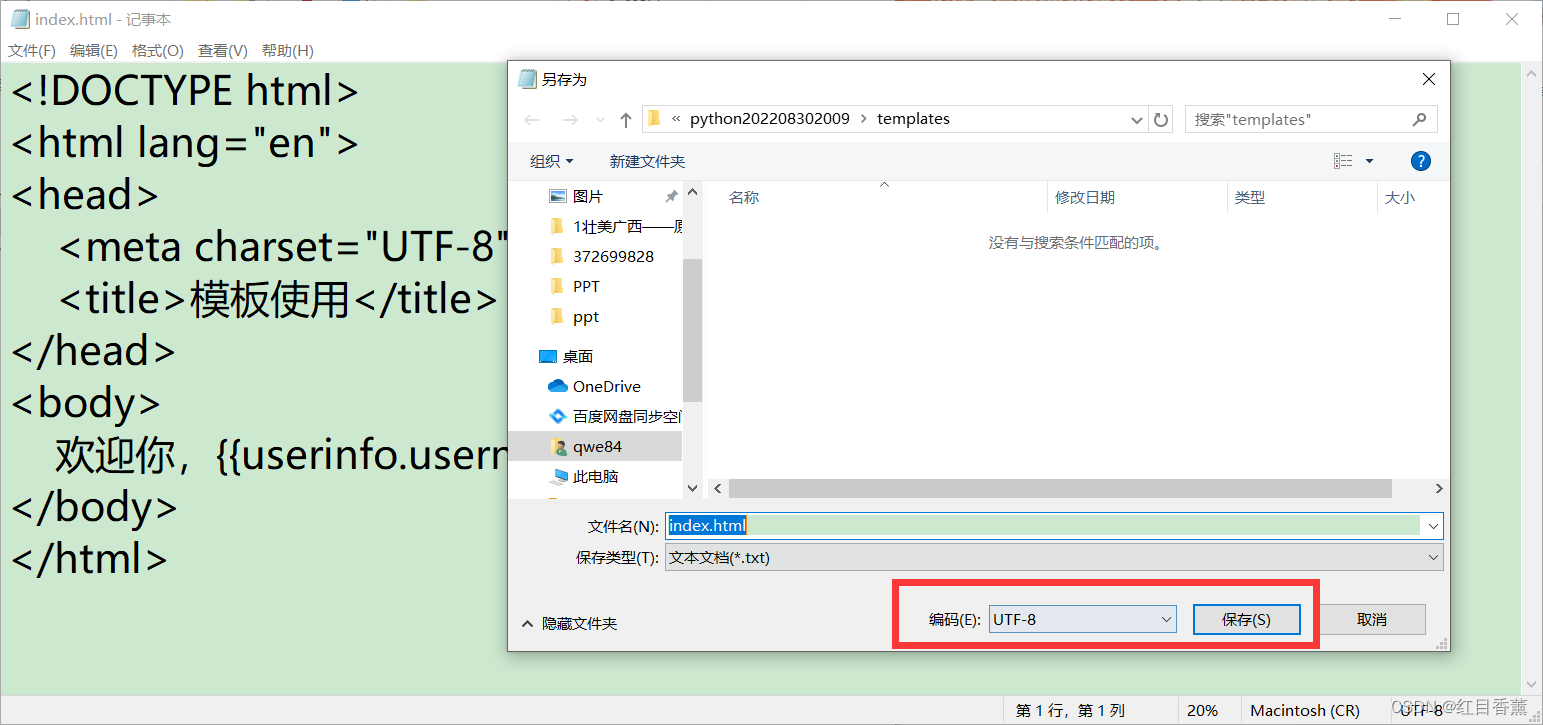
模板的使用·utf-8
templates/index.html
python编码
执行访问测试:
示例提升
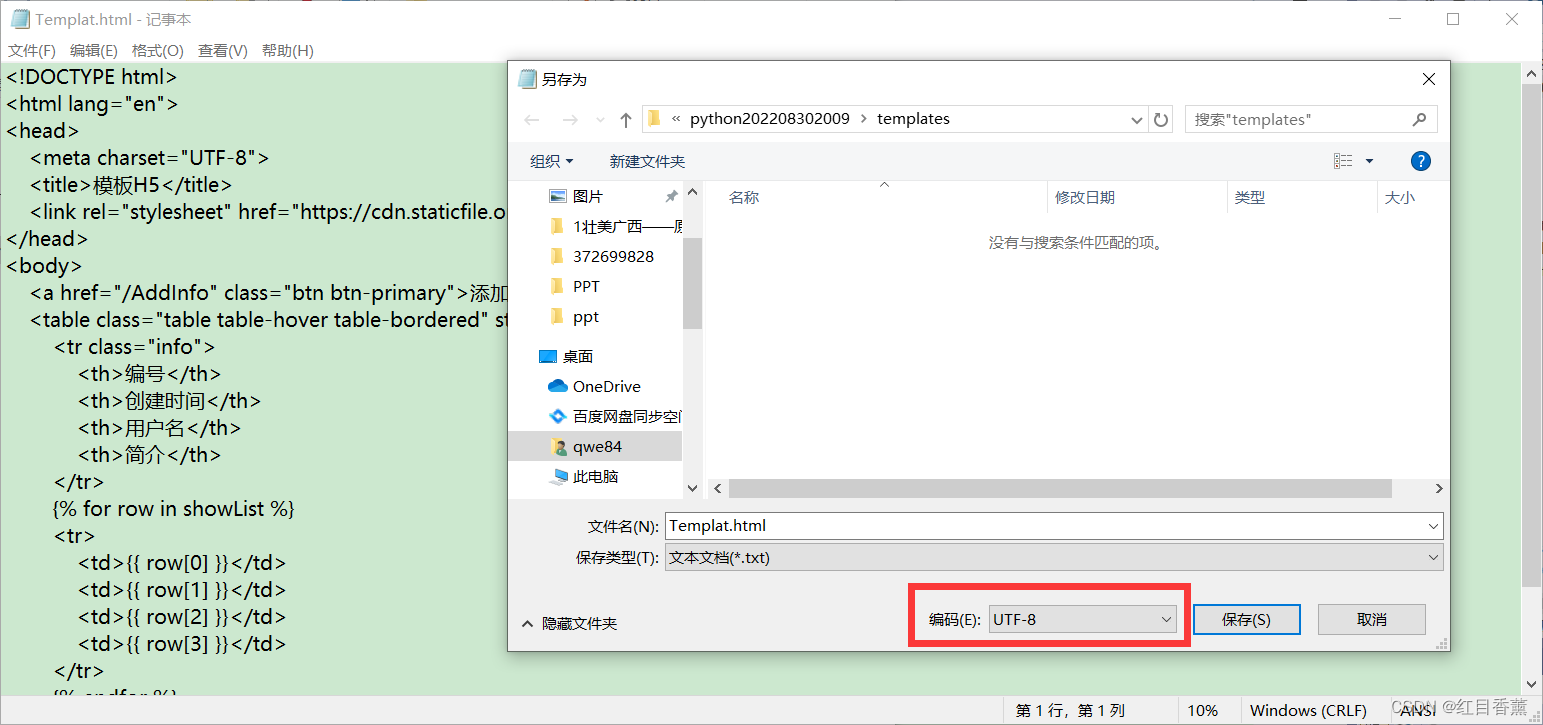
templates/Template.html
修改模板的编码格式:
templates/AddInfo.html
需要修改编码格式utf-8
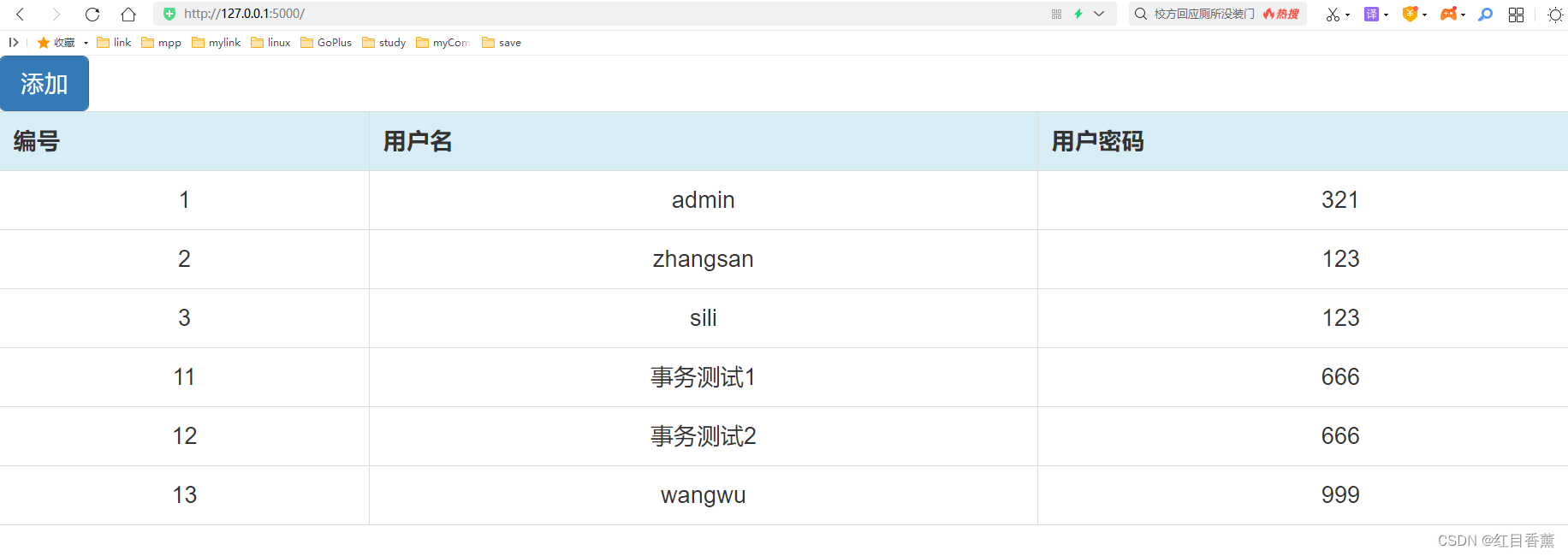
python编码示例
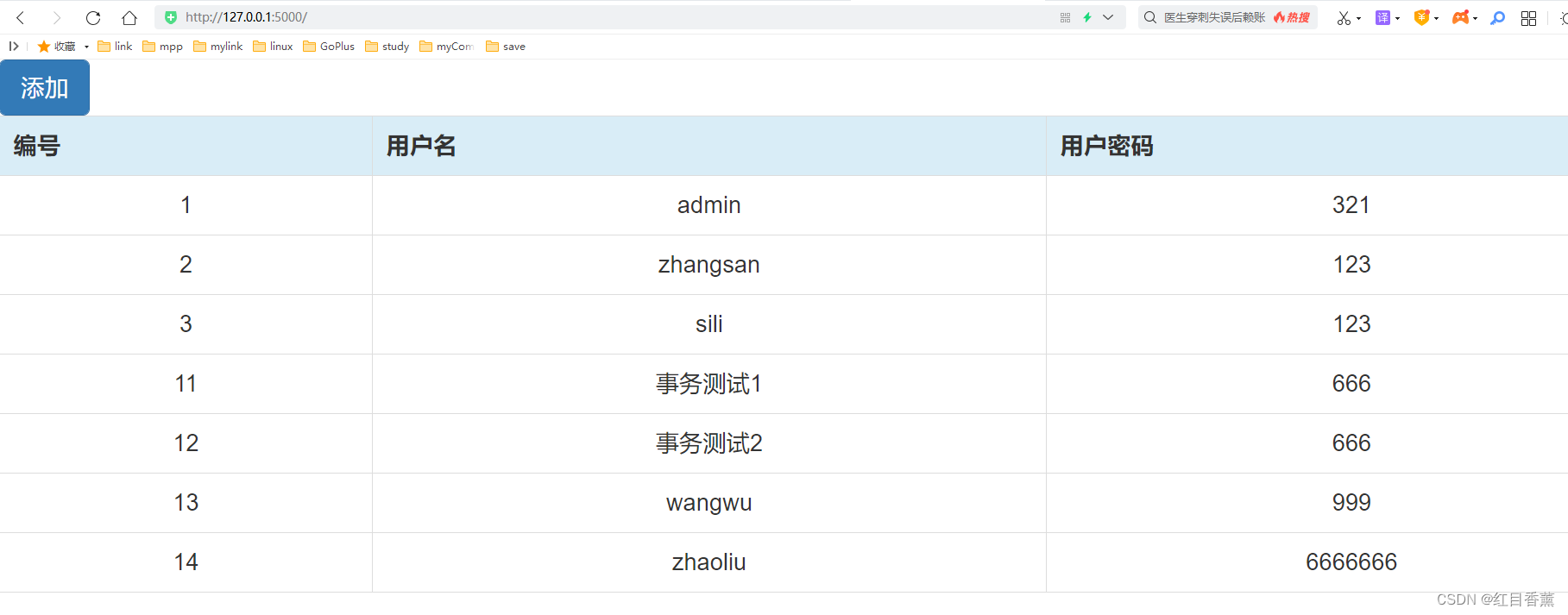
显示效果:
添加测试:点击添加按钮
可以看到添加【zhaoliu】成功。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




















评论(0)