【Django | 开发】中间件配置(记录响应耗时日志)
【摘要】 🤵♂️ 个人主页: @计算机魔术师👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。🌐 推荐一款找工作神器网站: 牛客网🎉🎉|笔试题库|面试经验|实习招聘内推 还没账户的小伙伴 速速点击链接跳转牛客网登录注册 开始刷爆题库,速速通关面试吧🙋♂️该文章收录专栏✨—【Django | 项目开发】从入门到上线 专栏—✨@[toc] 一、 中间件介绍官方文档 二、创建请...

🤵♂️ 个人主页: @计算机魔术师
👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。
🌐 推荐一款找工作神器网站: 牛客网🎉🎉|笔试题库|面试经验|实习招聘内推
还没账户的小伙伴 速速点击链接跳转牛客网登录注册 开始刷爆题库,速速通关面试吧🙋♂️
该文章收录专栏
✨—【Django | 项目开发】从入门到上线 专栏—✨
@[toc]
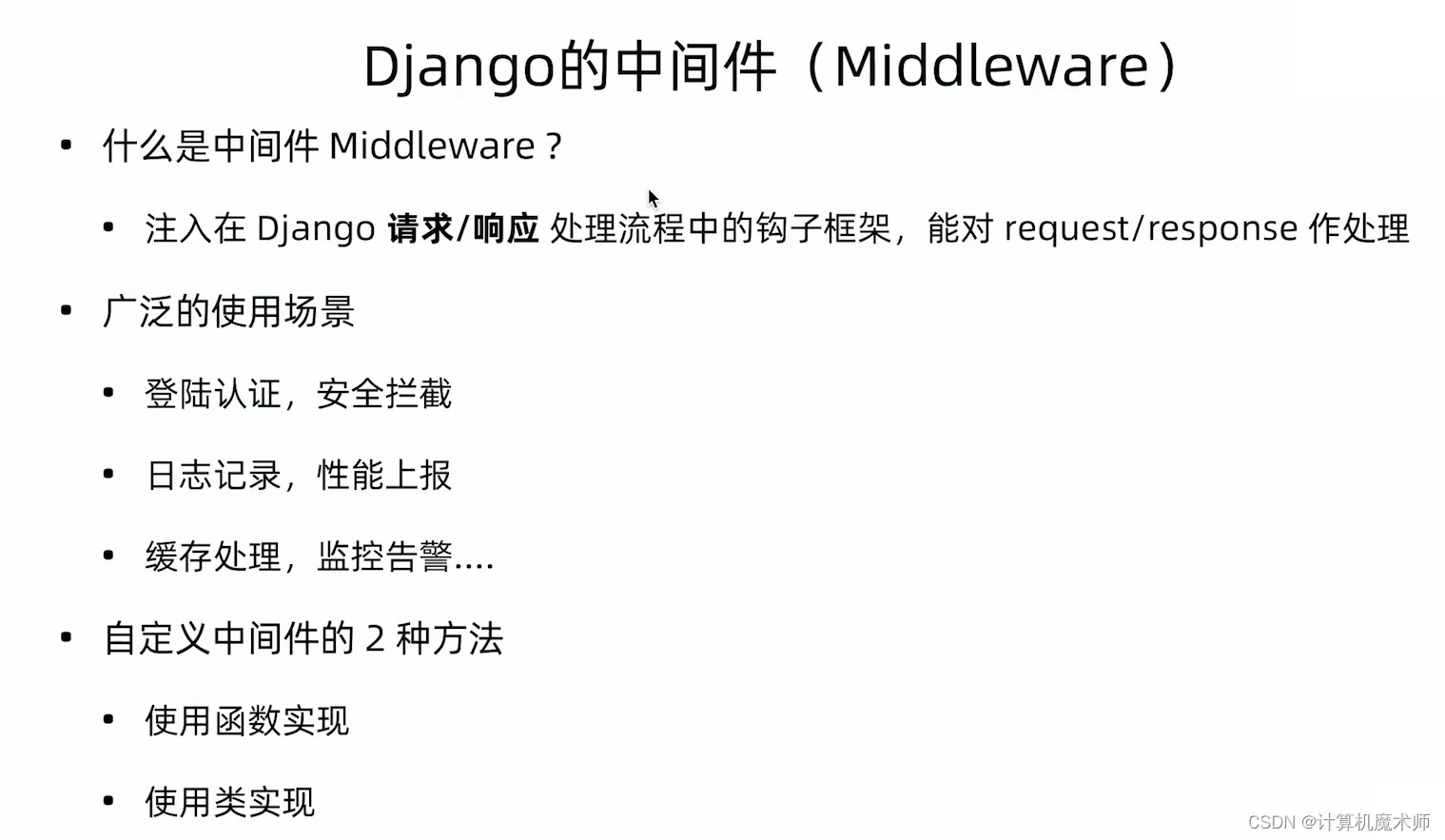
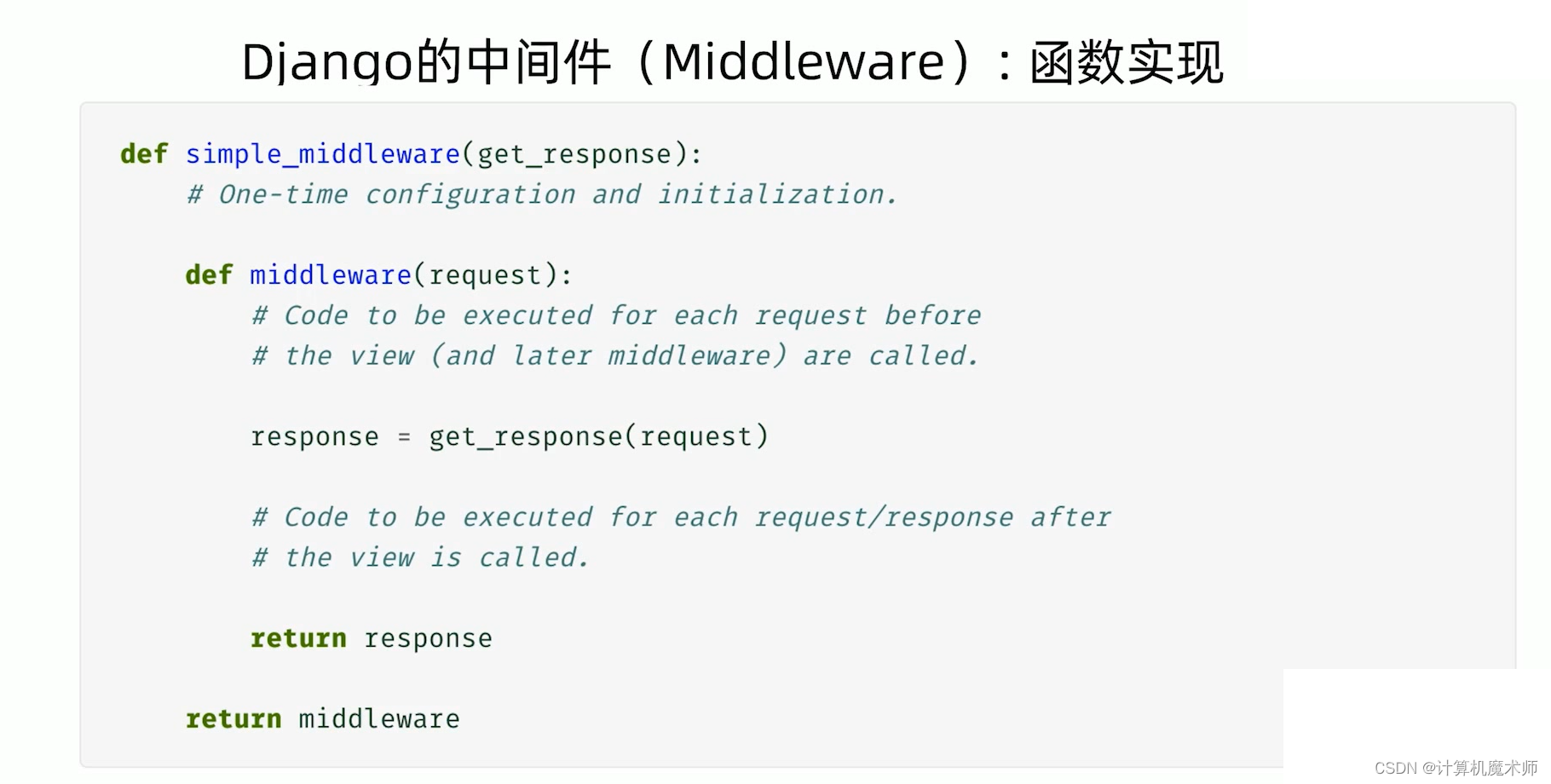
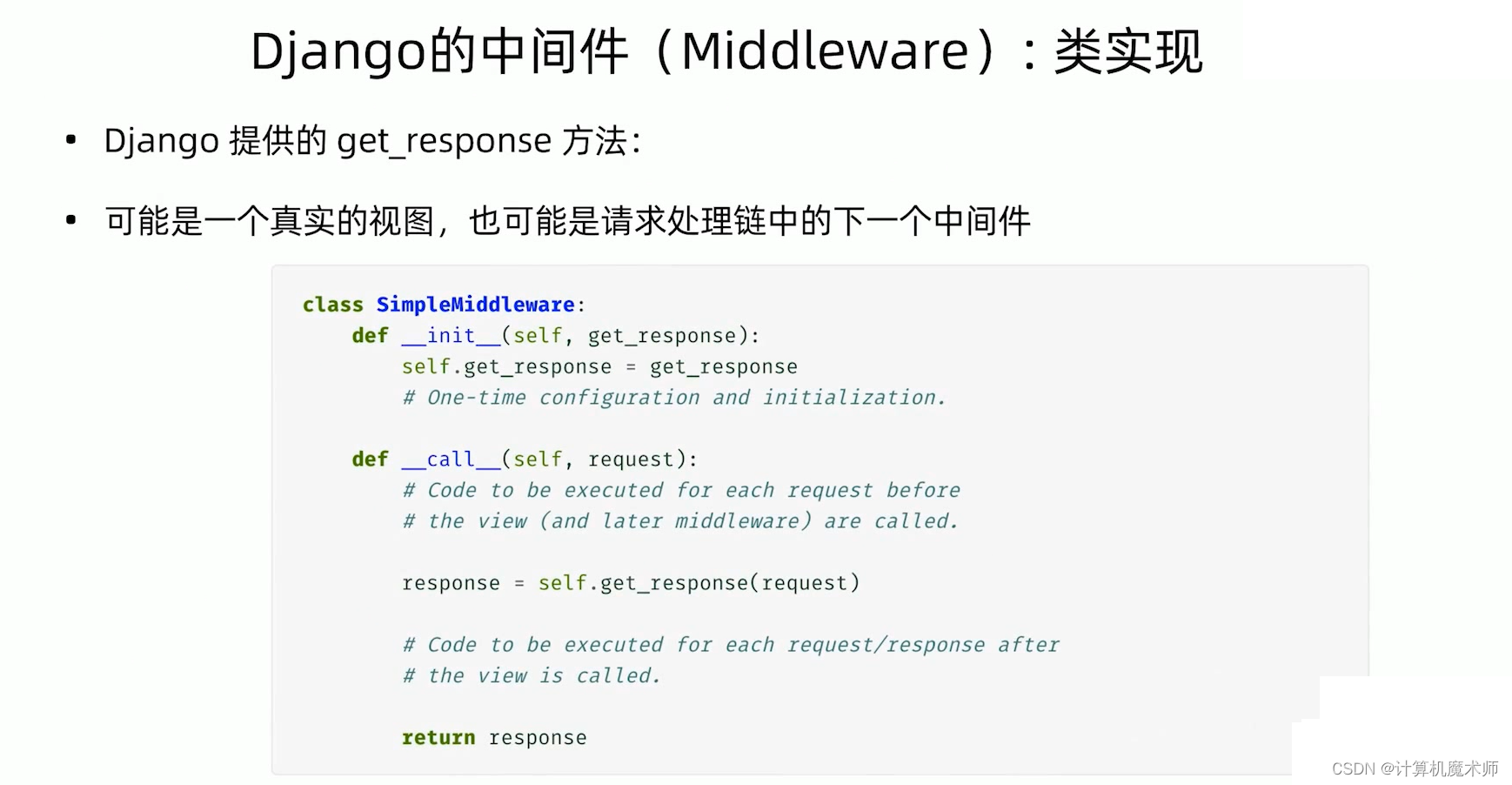
一、 中间件介绍



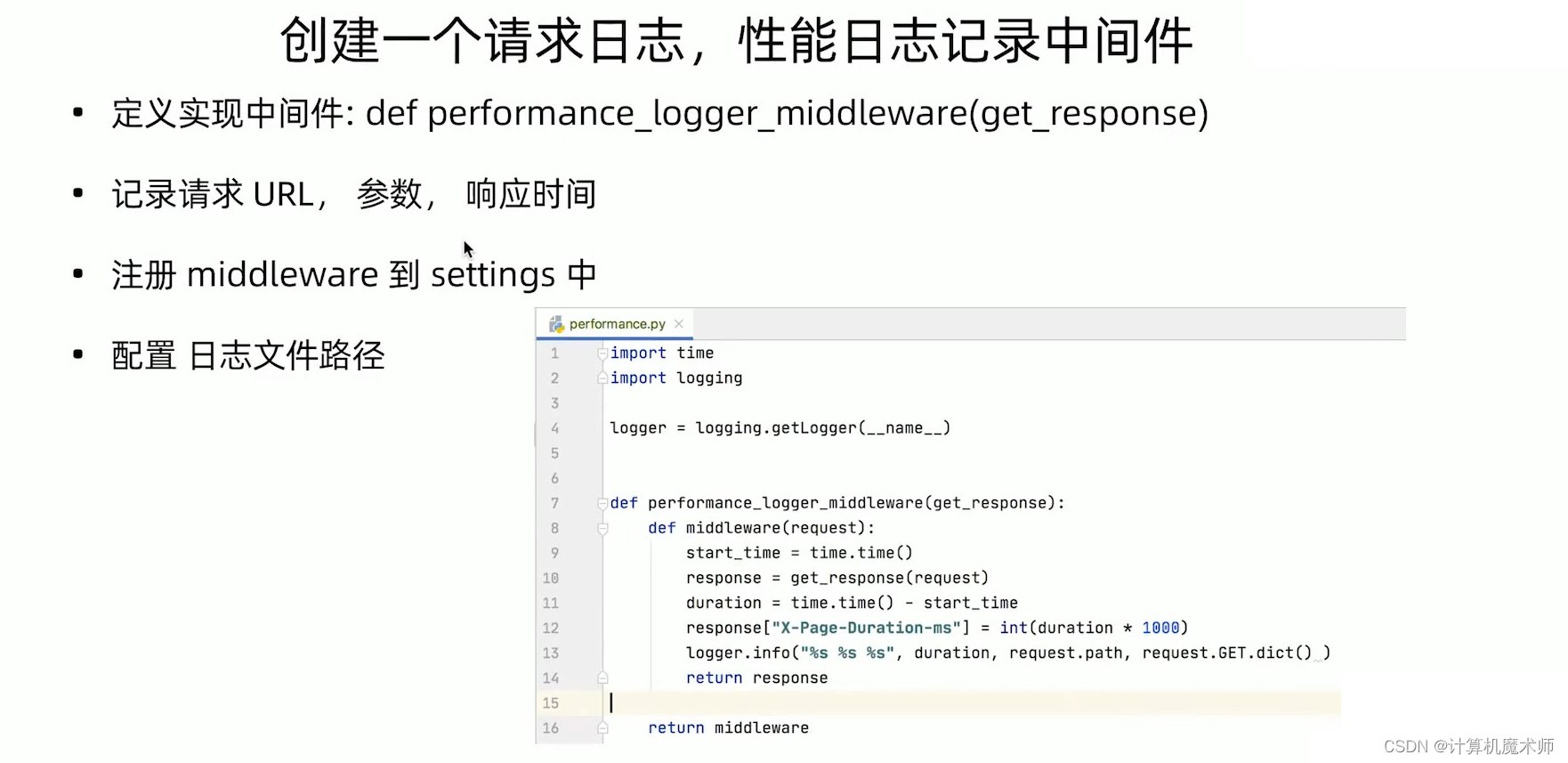
二、创建请求日志,性能日志记录中间件
- 用于记录用户请求url 花费时间以及参数

1. 在interview项目创建脚本performance.py
2. 添加代码
最外层函数必须接受函数get_response,必须要存在内部函数middleware以用作为中间件函数返回
import logging
import time
logger = logging.getLogger(__name__) # 默认模块路径名
def performance_logger_middleware(get_response):
def middleware(request):
start_time = time.time()
response = get_response(request)
duration = time.time() - start_time
# 添加到表头(可以在浏览器直接看到)
response.headers['X-page-Duration-ms'] = int(duration * 1000)
logger.info(f"duration: {duration} path: {request.path} parameter: {request.GET.dict()} ")
return response
return middleware
3. 添加到setting文件 ( 由于是处理 请求耗时,所以我们放在第一个位置)
MIDDLEWARE = [
'interview.performance.performance_logger_middleware', # 这里
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
4. 配置logger模块
添加handels处理器,和添加记录器logger
'performance_file': {
'formatter': 'simple',
'level': 'INFO',
'filename': os.path.join(BASE_DIR,'logs/performance.log'),
'class': 'logging.FileHandler'
}
'loggers': {
# 默认使用loggers 没有指定则使用root
# django 默认记录器
'django': {
'handlers': ['file', 'console'],
'level': 'INFO',
'propagate': True,
},
# 与logger名字一样
'interview.performance': {
'handlers': ['console','performance_file'],
'propagate': False,
'level': 'INFO',
}
}
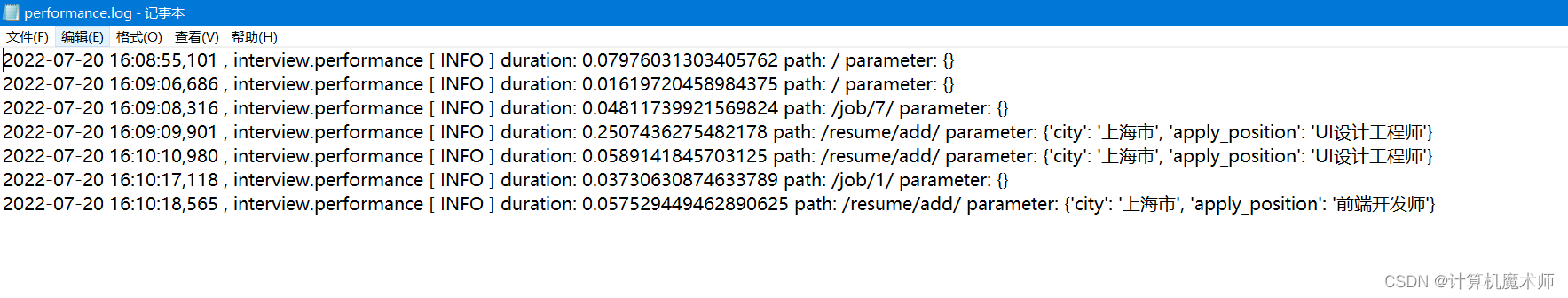
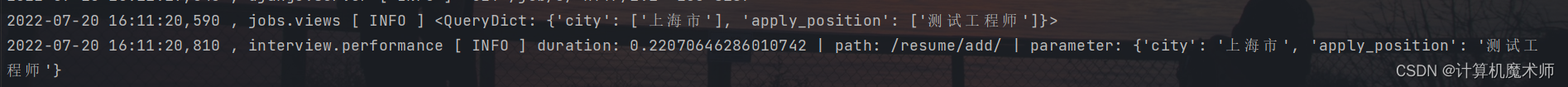
5. 运行服务器
- 刷新页面几次可以看到 日志记录成功

- 终端也显示成功

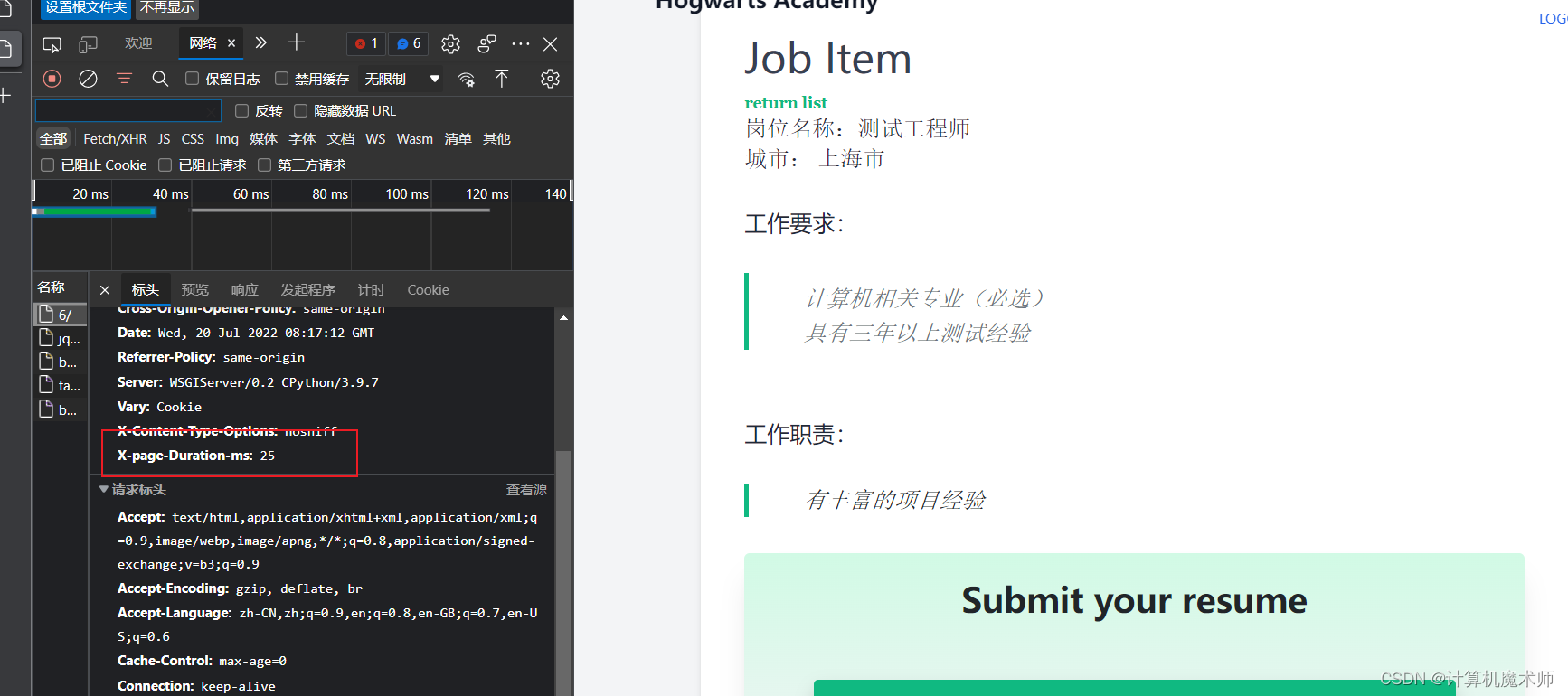
- 浏览器也能看到header 标头信息

参考文献:
🤞到这里,如果还有什么疑问🤞
🎩欢迎私信博主问题哦,博主会尽自己能力为你解答疑惑的!🎩
🥳如果对你有帮助,你的赞是对博主最大的支持!!🥳
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)