【微信小程序开发】自定义tabBar案例(定制消息99+小红心)

🤵♂️ 个人主页: @计算机魔术师
👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。
🌐 推荐一款找工作神器网站: 点击跳转牛客网 |笔试题库|面试经验|实习招聘内推|
还没有账户的小伙伴 速速点击链接登录注册把!🎉🎉
该文章收录专栏
✨ 2022微信小程序京东商城实战 ✨
@[toc]
一、前提概要
效果:实现一个自定义tabBar,使消息tabBar能够显示消息数量,并通过全局共享的方式,控制消息数量
需要的知识点如下:
- mobx辅助库(全局共享,见文章)
- vant组件库(见文章)
- 组件的behavior (见文章)
- 自定义组件
- 样式隔离
- 组件数据监听器
自定义组件主要分为三个步骤(许多实例实现步骤差不多流程)
- 配置信息 (几乎每个要实现的都需要这一步)
- 创建自定义组件代码文件
- 编写代码
- 详细步骤参考官方文档
注意:在配置自定义tabBar时,app.json中节点list不能删除,因为仍需要指定tabBar页面,这是tabBar的必要配置,但是这些字段不会影响自定义渲染。(如果低版本不生效,默认读取该字段渲染)
官方文档如是说
和默认tabBar一样,在app.json 中仅需要在tabBar节点设置( custom = true 设置为自定义),然后需要添加代码文件,
代码文件
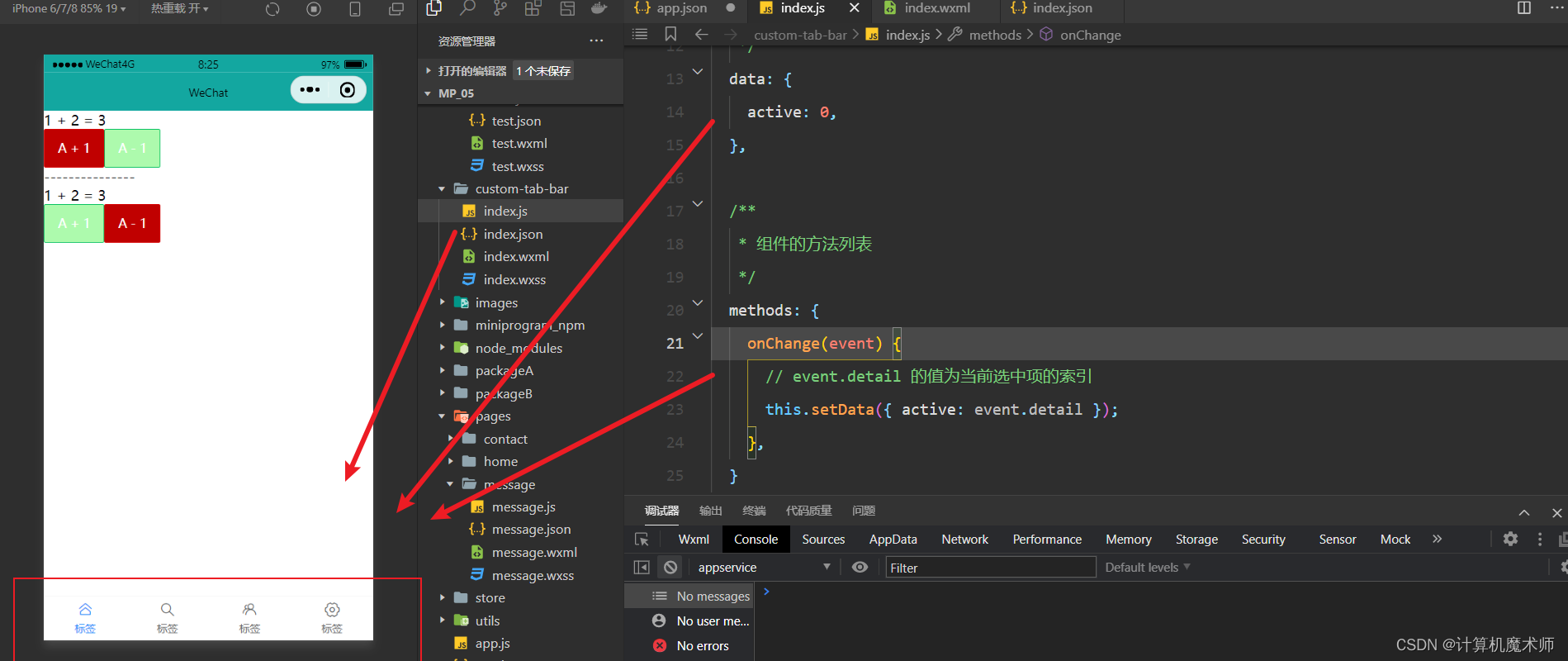
custom-tab-bar/index.js
custom-tab-bar/index.json
custom-tab-bar/index.wxss
custom-tab-bar/index.wxml
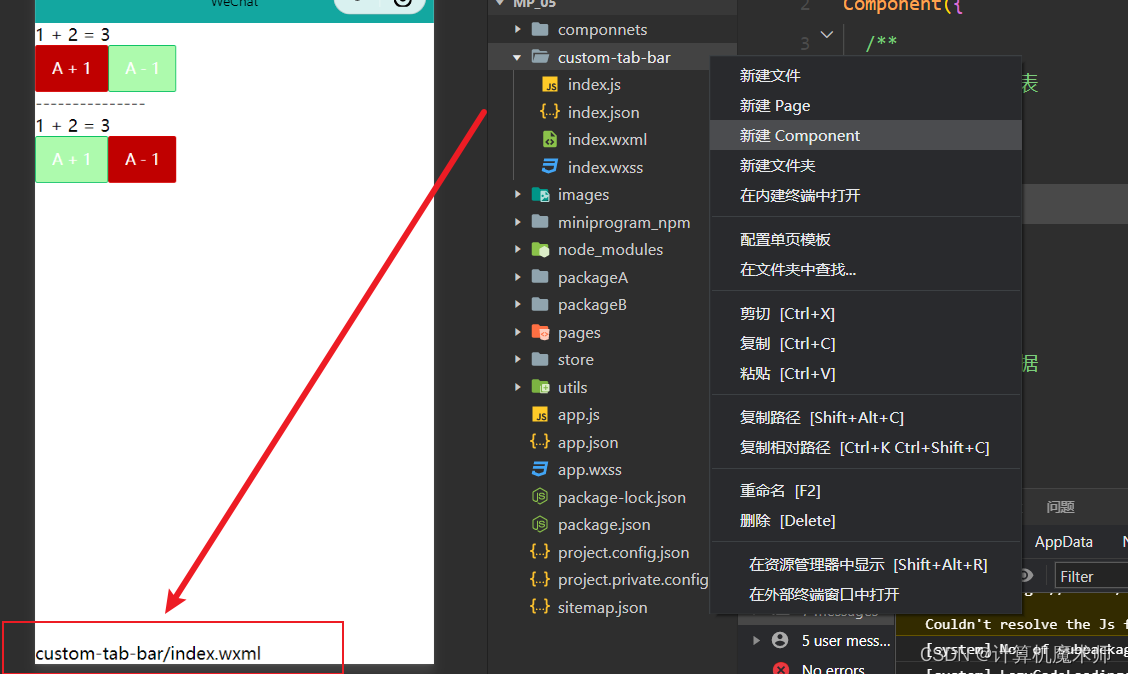
我们创建根目录下custom-tab-bar文件,点击生成component(将其作为组件自定义,这与页面导航自定义是一样原理的)
效果如图:

此时系统自动识别该文件
接下来使用vant-weapp的组件库,对vant-weapp组件不了解的,
我们引入vant的tabBar标签组件
vant-weapp官方文档引入tabBar标签

复制代码,放入index.json文件中的components节点中(局部引入)
"usingComponents": {
"van-tabbar": "@vant/weapp/tabbar/index",
"van-tabbar-item": "@vant/weapp/tabbar-item/index"
}
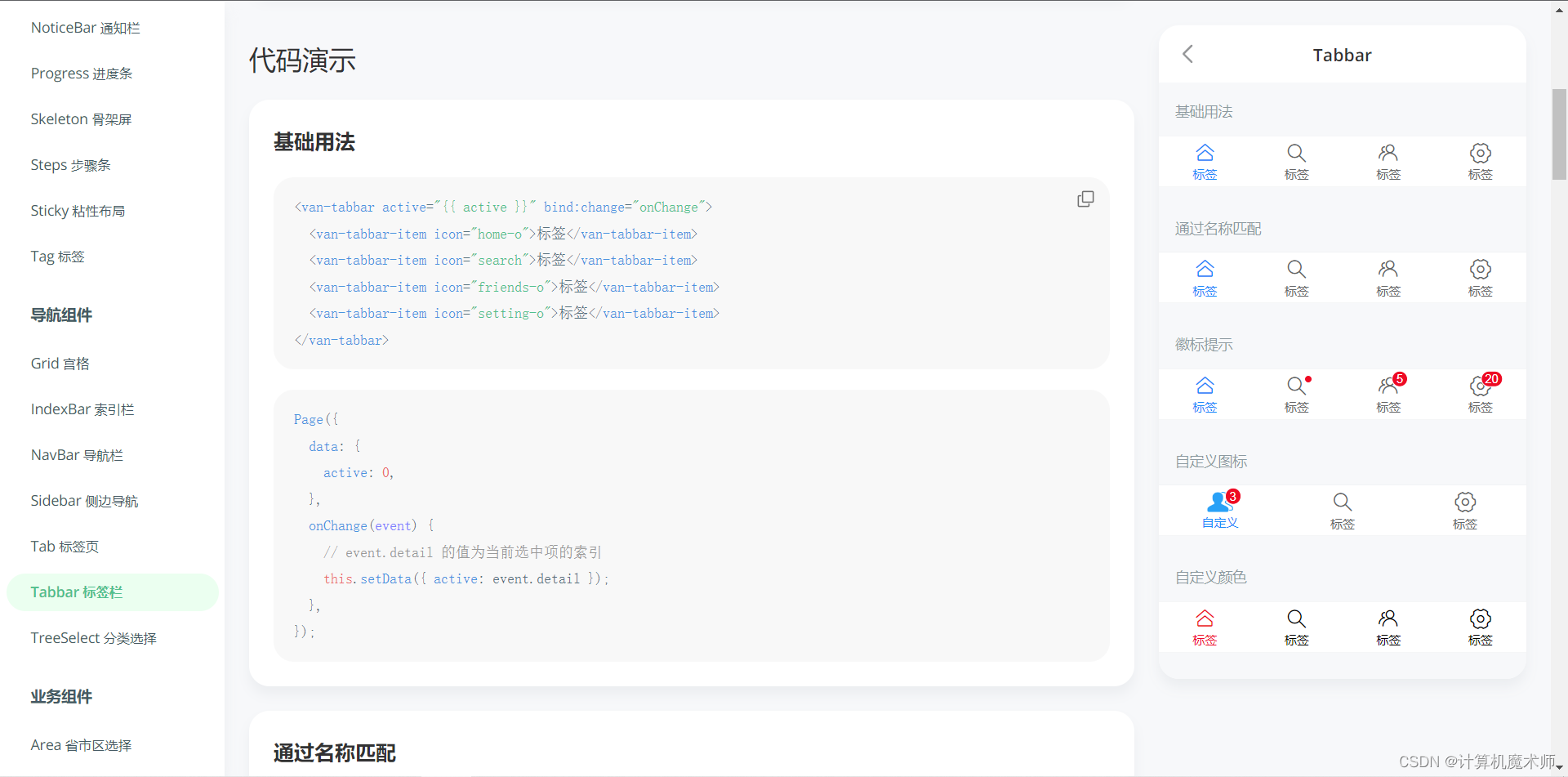
按照官方文档,配置js文件的数据和方法,即可基本使用
效果:
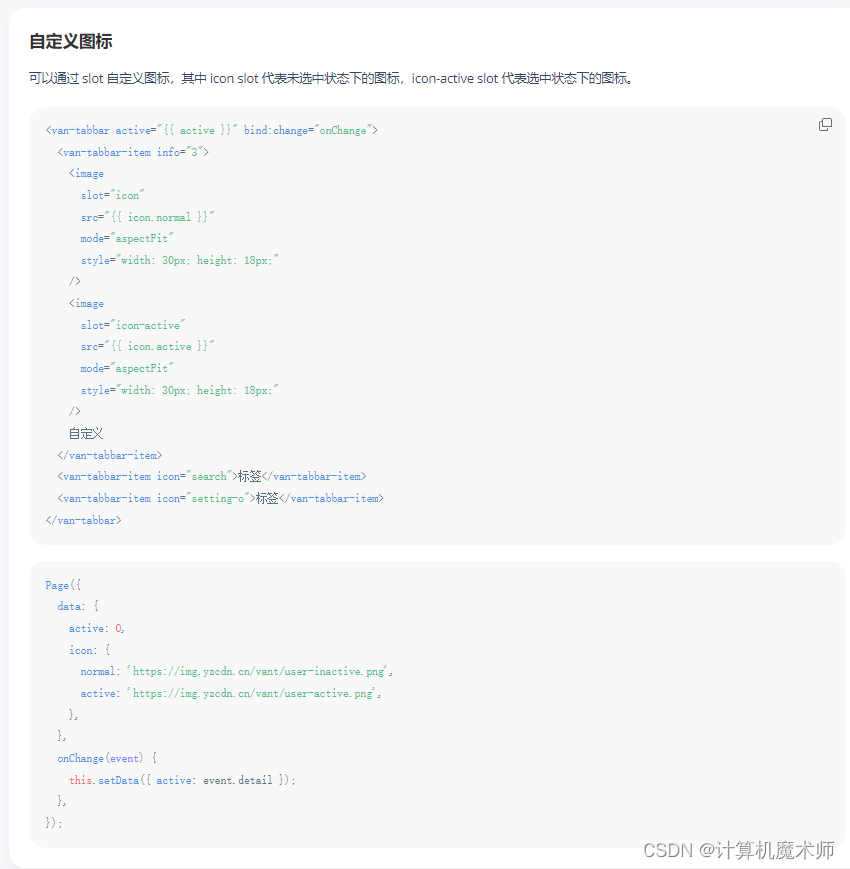
接下来我们自定义图标,见官方文档:
还记得slot的用法吗,插槽
在对应的tabbar-item项中直接放入图片,通过插槽slot指定图片是选中状态还是未选中状态
在vant的tabbar组件源代码其实是有对于两个插槽接受图片的,如下:
<slot name="icon"></slot>
<slot name="icon-active"></slot>
- 源代码
<van-tabbar active="{{ active }}" bind:change="onChange">
<van-tabbar-item info="3">
<image
slot="icon"
src="{{ icon.normal }}"
mode="aspectFit"
style="width: 30px; height: 18px;"
/>
<image
slot="icon-active"
src="{{ icon.active }}"
mode="aspectFit"
style="width: 30px; height: 18px;"
/>
自定义
</van-tabbar-item>
<van-tabbar-item icon="search">标签</van-tabbar-item>
<van-tabbar-item icon="setting-o">标签</van-tabbar-item>
</van-tabbar>
Page({
data: {
active: 0,
icon: {
normal: 'https://img.yzcdn.cn/vant/user-inactive.png',
active: 'https://img.yzcdn.cn/vant/user-active.png',
},
},
onChange(event) {
this.setData({ active: event.detail });
},
});
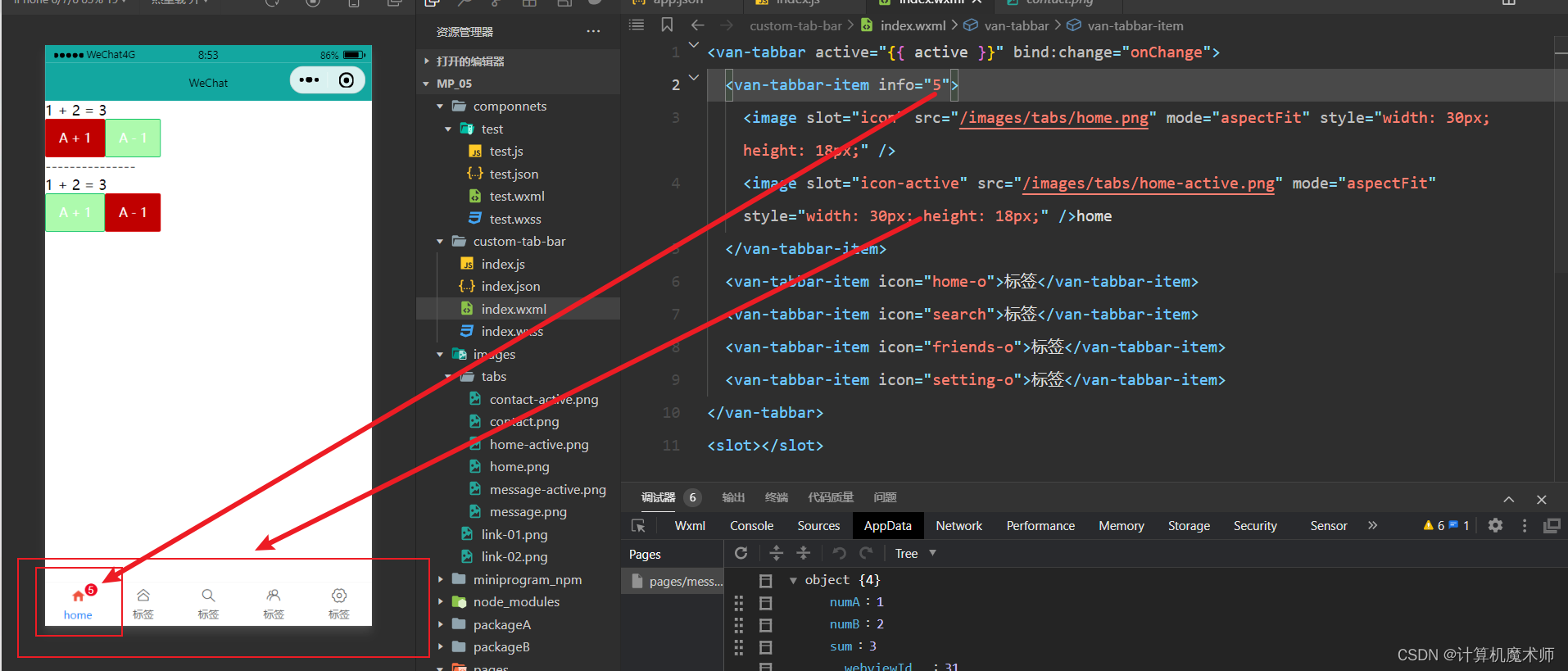
我们往image标签的属性src放置我们图标即可
没有好的图标素材见:图标库素材
效果:
其中info是对改组件的传参,可以动态设定,不需要删掉即可
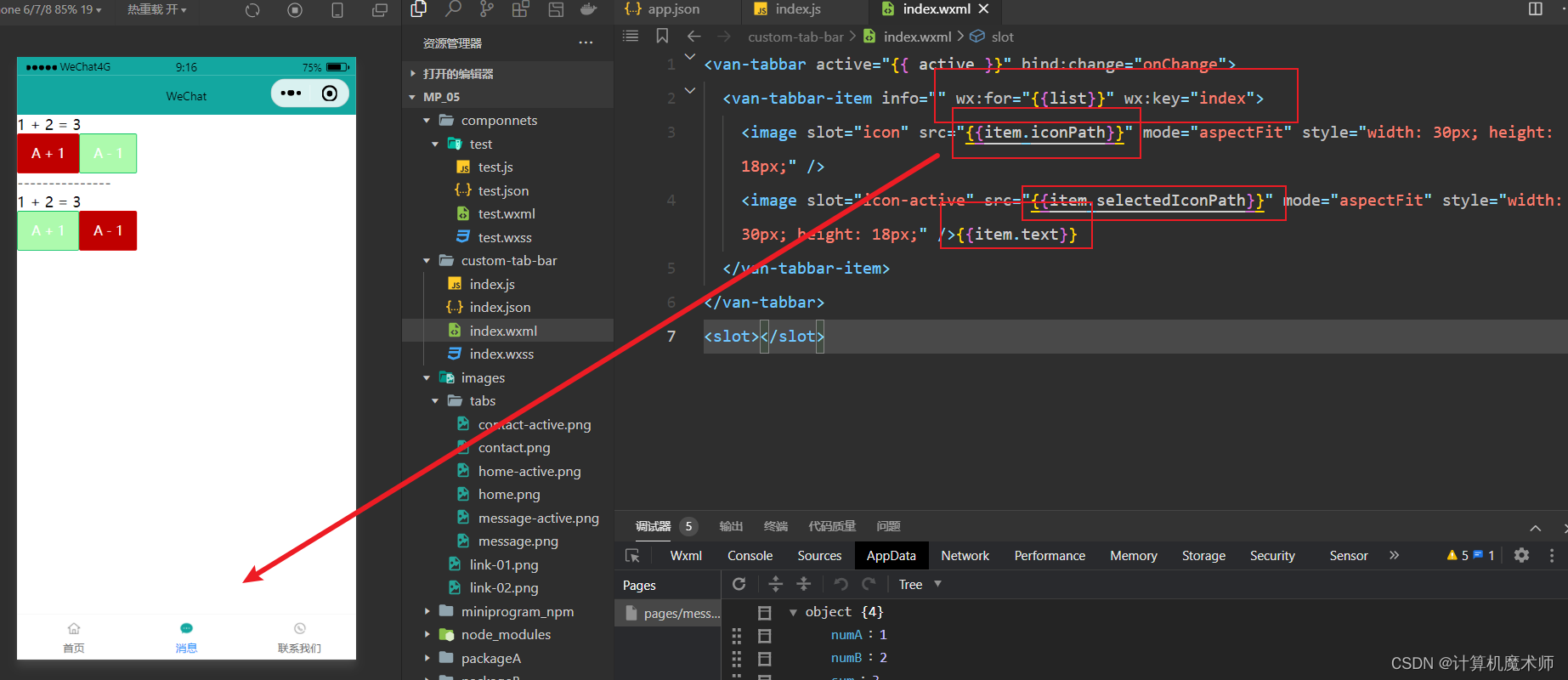
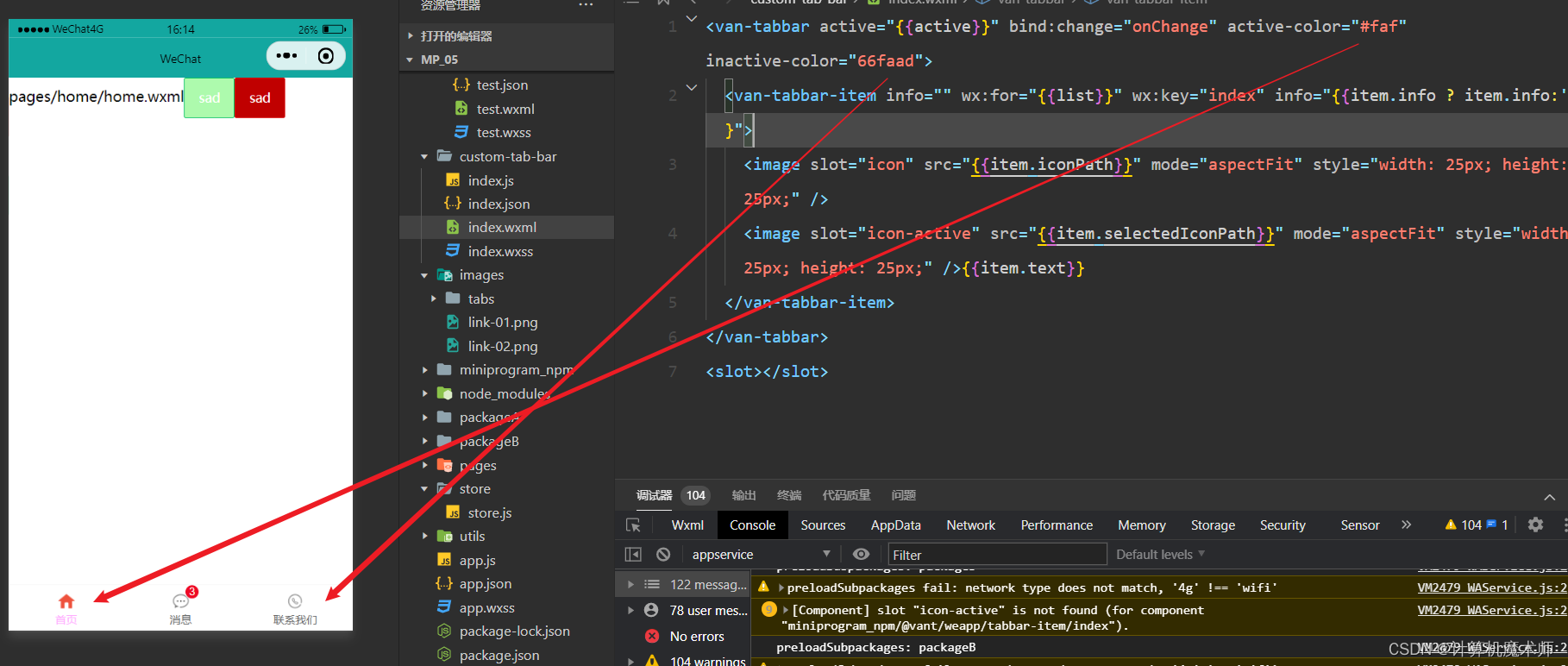
接下来我们循环生成图标,将我们第一个实例配置tabbar的list节点复制到index.js的data中,组件通过wx:for循环list数组,生成对应图标,
- 效果:
 图片样式可以自己定义style
图片样式可以自己定义style
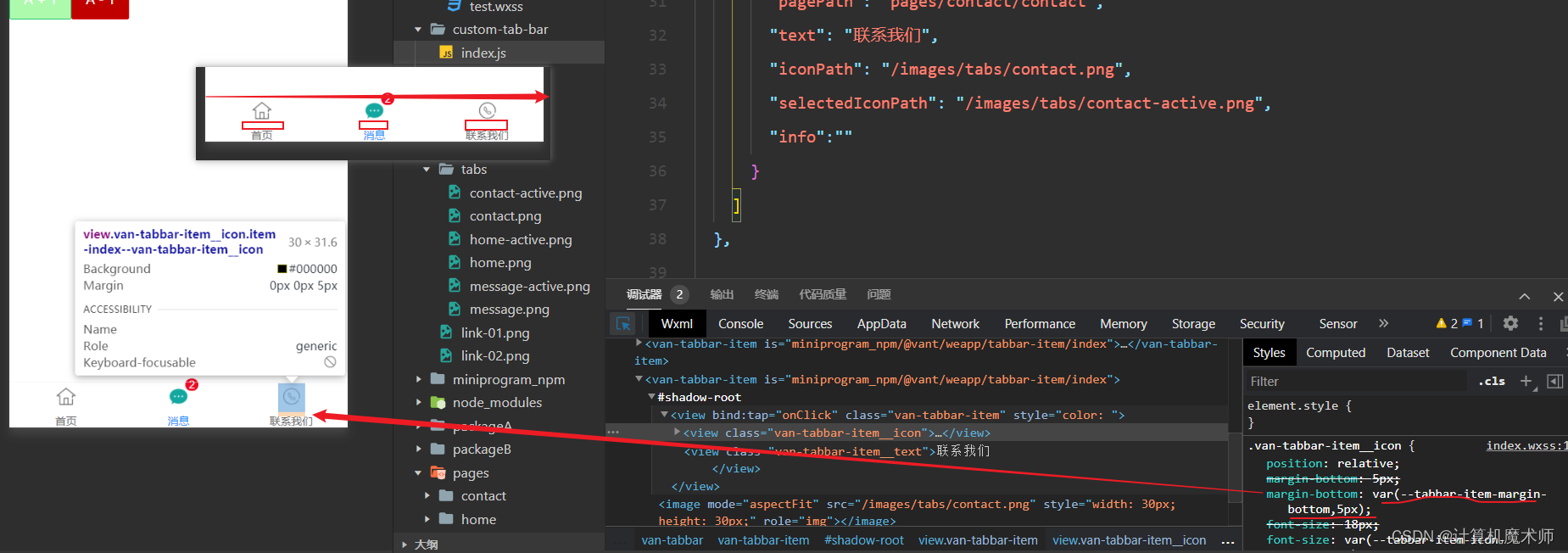
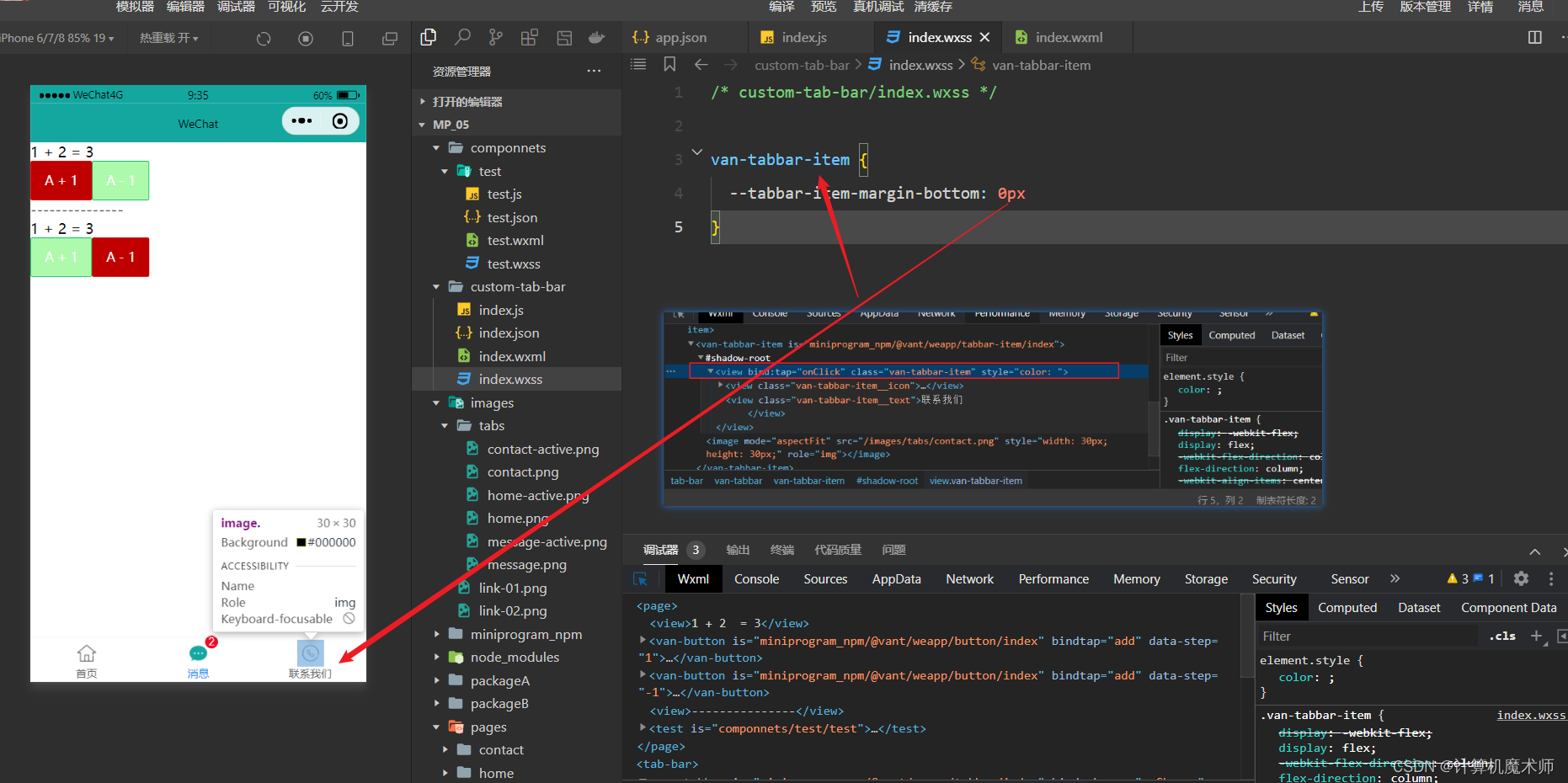
设置info的值可以在图标上显示 ,但是我们发现改图标会超出范围,如下图

原因很简单,是vant组件样式下有一个margin-bottom导致,我们可以通过设置vant组件的css全局变量设置
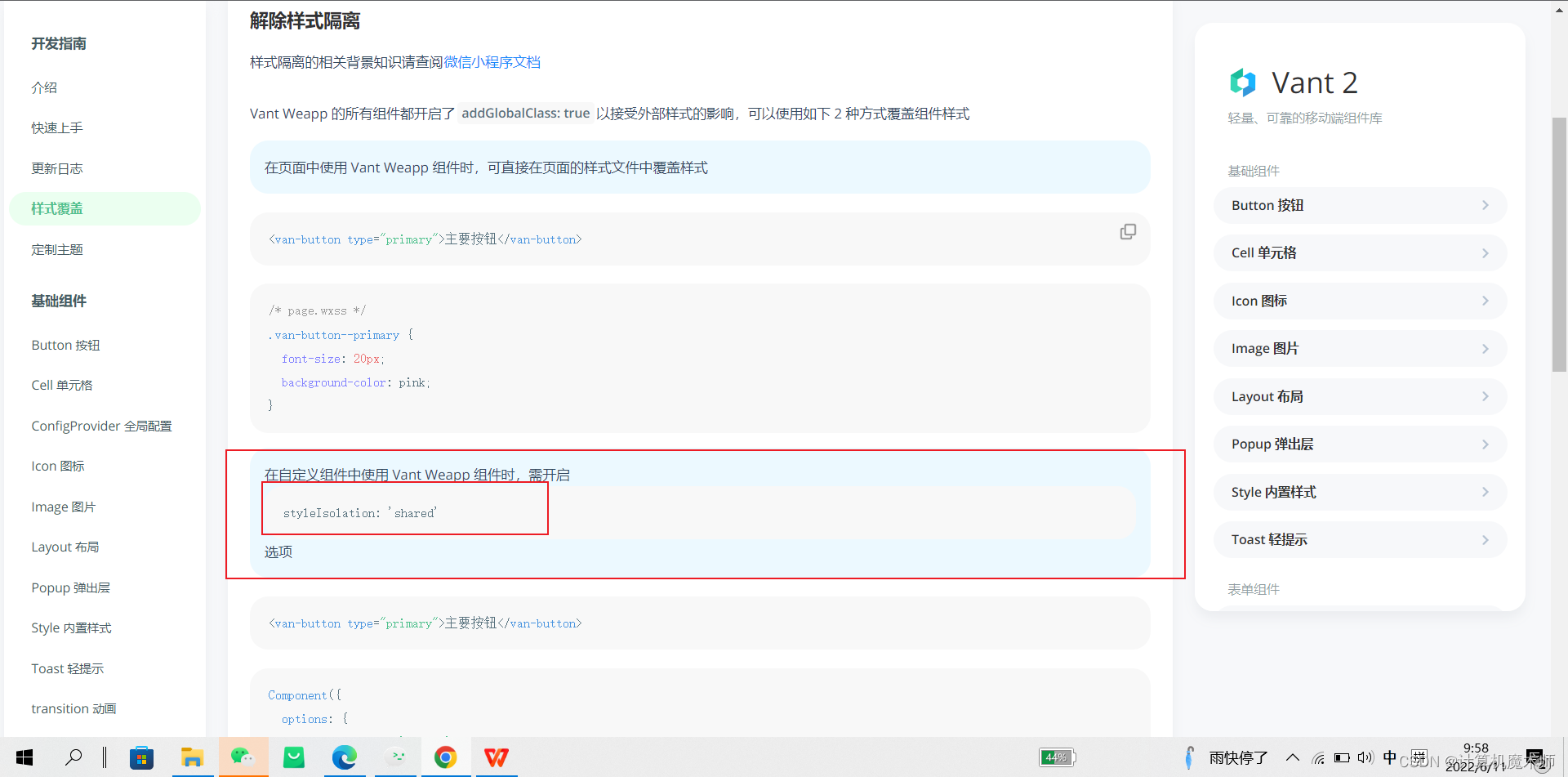
在通过外部样式修改组件的内部样式(样式隔离)之前,我们需要设定样式隔离
“styleIsolation”: "shared"
- 在父组件配置,修改配置


在index.js中
Component({
"options":{
"styleIsolation": "shared"
}
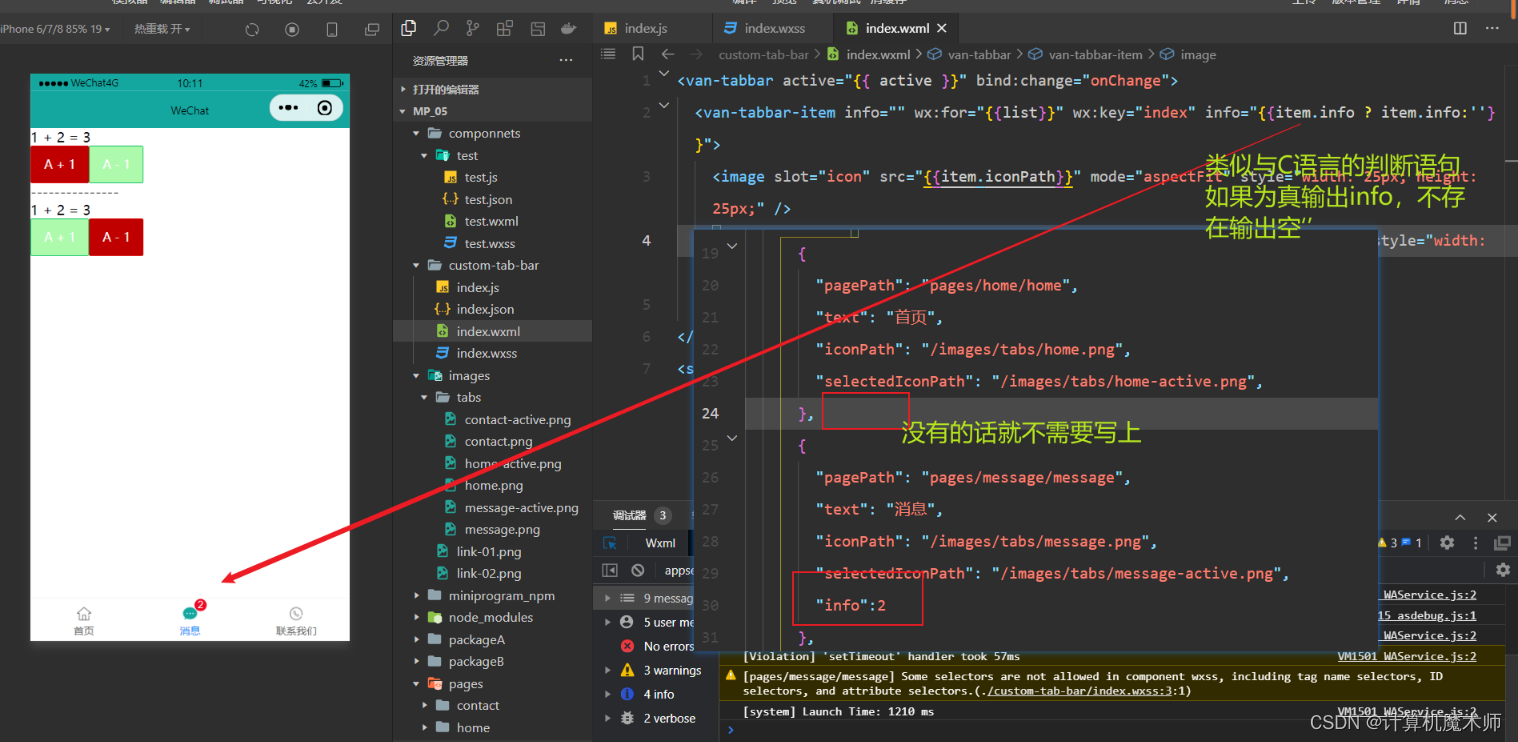
二、 动态显示info消息
-
如果未定义info则为假,不显示,如果为0也为假,也不显示符合我们的开发需求

-
使用mobx全局共享
思路:mobx绑定全局控制info
在index.js如下配置
// custom-tab-bar/index.js
import { storeBindingsBehavior } from 'mobx-miniprogram-bindings' //引入创建绑定实例
import { store } from '../store/store' // 引入仓库store
Component({
behaviors:[storeBindingsBehavior],
storeBindingsBehavior:[{
store,
fields:{
sum: 'sum'
},
actions:{
}
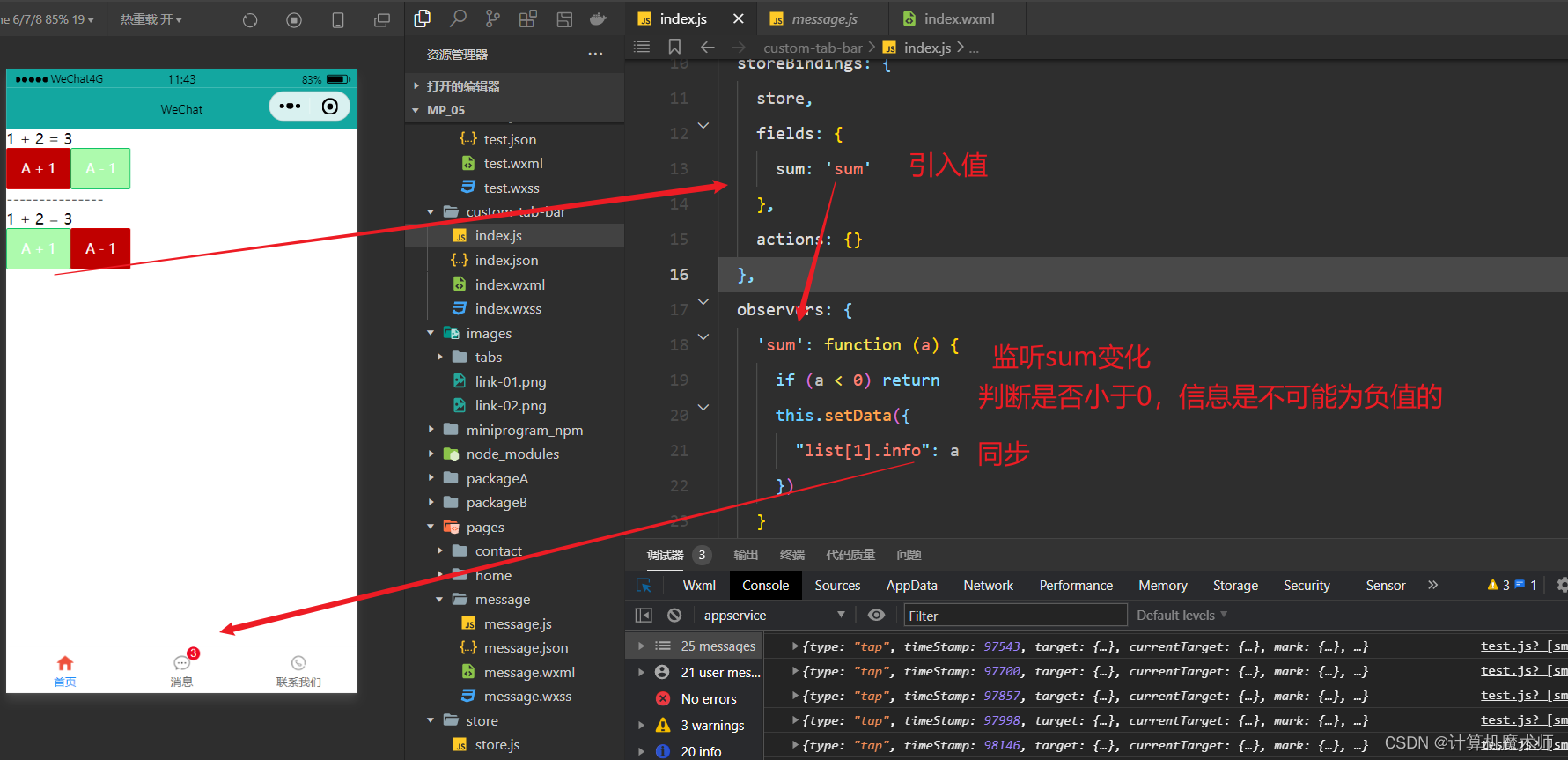
绑定sum的值到info
在一开始我是不知道如何同步sum和info的值,甚至想用 组件通信的知识解决(大家都知道组件通信很麻烦),
但是忘了组件有一个非常的方法:数据监听器 (behavior)
a
代码解释:
在以往赋值时是不需要对赋值对象加上双引号“”的,
但是 list需要索引到 list[1] 由于模板语法需要双引号的形式'list[1].info' : a
- 效果如下

三、 页面切换效果
通过改组件自带的 事件绑定函数 onChange解决 (通过其active的变化使用编程式导航(文章介绍更新中)索引list的url路径切换页面

代码部分
methods: {
onChange(event) {
// event.detail 的值为当前选中项的索引
this.setData({
active: event.detail
});
wx.switchTab({
url: String(this.data.list[event.detail].pagePath), // String转换为字符串 或者加 "" 隐式转换, - 0 则隐式转换为整数
})
},
但是在设定好之后会出现如下情况,页面有正常跳转,但是图标却出了
bug,其中active在组件中是控制跳转到哪一个页面的,为0跳转到一个,为1跳转到第二个 ,在调试中,我发现active的值没有毛病,按道理不应该出bug,所以笔者认为应该是页面跳转时候,组件中的active会变化,而js文件的active没问题

解决方法:
将active 存贮到store 进行全局共享
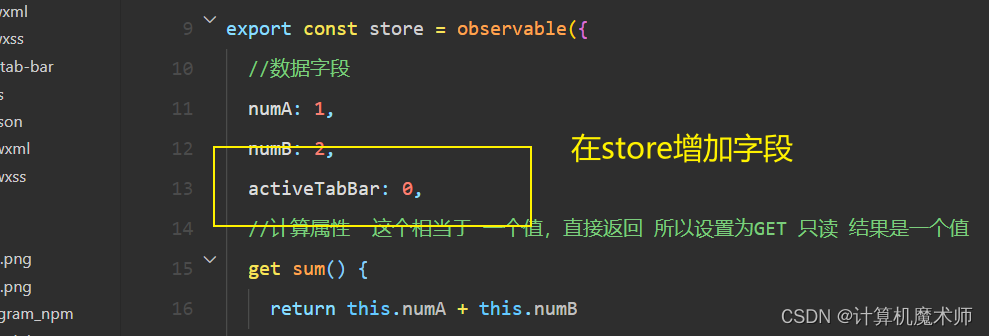
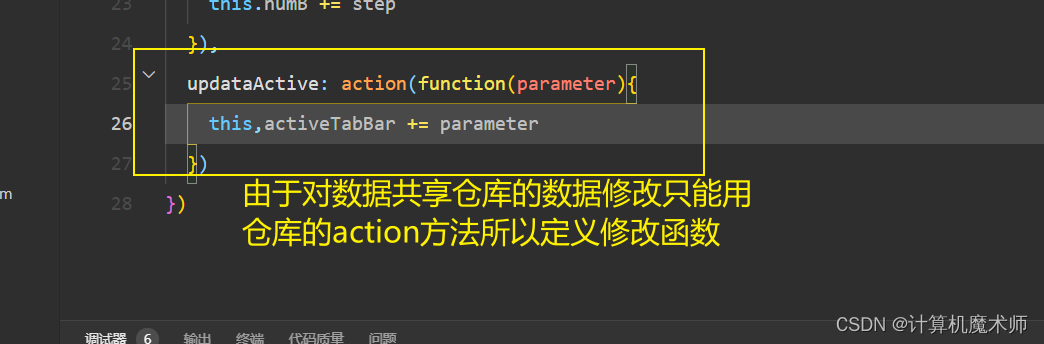
添加字段和方法

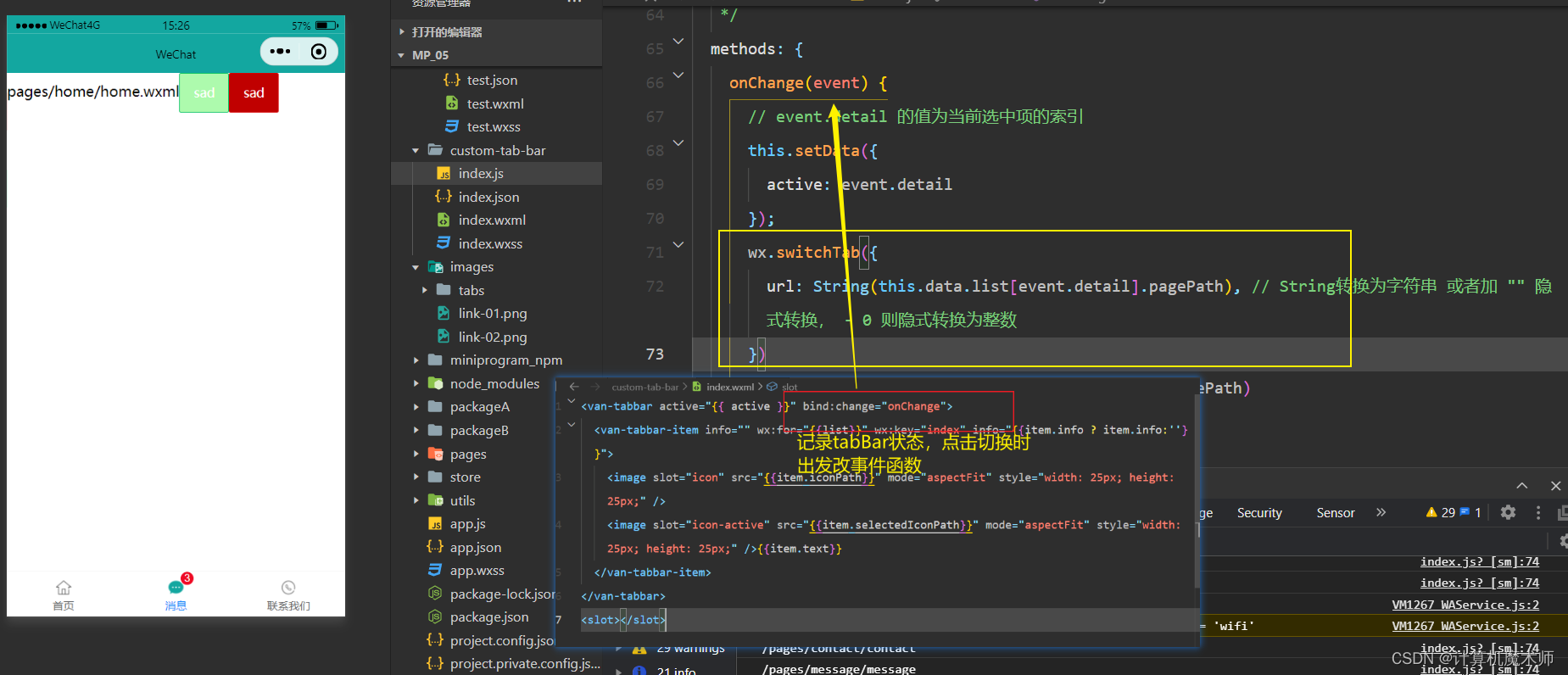
在index.js文件中 修改onChnage函数
methods: {
onChange(event) {
// event.detail 的值为当前选中项的索引
this.updataActive(event.detail)
wx.switchTab({
url: String(this.data.list[event.detail].pagePath), // String转换为字符串 或者加 "" 隐式转换, - 0 则隐式转换为int
})
},
效果:
实现成功
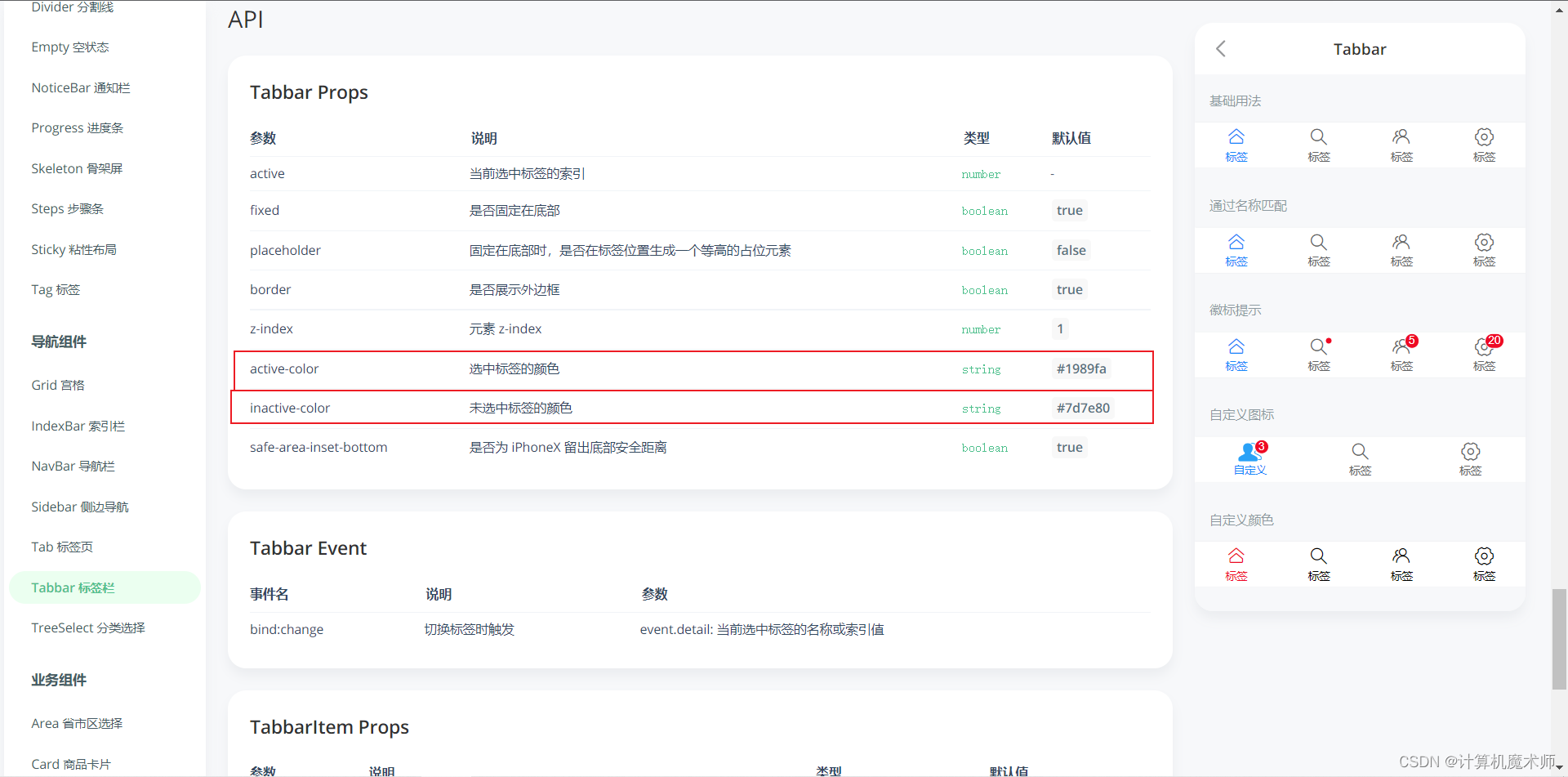
修改标签颜色值
官方文档找到API

- 效果图:

四、 配置总结
其实我们都需要配置好
tabBar的,不管是不是自定义都需要在app.json的tarBar节点配置,我们可以自定义配置文件可以tarBar节点配置好完整属性,查看效果在细调,然后我们在创建自定义文件,编写代码,然后将我们刚刚配置的list节点放入custom-tab-bar的index.js的data中在index.wxml通过循环遍历改list数据实现效果,这种流程有几个好处
- 在版本不兼容时等一些特殊情况,还是能基本显示效果,
- 不用同时两处配置,在
app.json节点配置list复制到index.js的data,通过页面循环即可实现,且所循环数据都能很好满足数据需求,如图像链接,文本等
🤞到这里,如果还有什么疑问🤞
🎩欢迎私信博主问题哦,博主会尽自己能力为你解答疑惑的!🎩
🥳如果对你有帮助,你的赞是对博主最大的支持!!🥳
- 点赞
- 收藏
- 关注作者







 图片样式可以自己定义style
图片样式可以自己定义style






评论(0)