Mac安装配置Visual Studio Code(vscode)以及Java环境详细教程(初学者必看)
原本博主今天想继续给大家出Java接下来的教程,但是就在昨天我在配置vscode的时候遇到了一些问题,Windows系统的小伙伴配置起来肯定很方便,但是在Mac的小伙伴却显得十分无奈,所以我想给大家出一篇Mac的Visual Studio Code配置以及Java环境搭建教程!
博客主页:
博主的创作理念:因为自己淋过雨,所以总想给别人撑把伞!
今天博主在学习的时候想到自己配置环境的时候的无助,在搜索一个个教程却不能成功的时候的沮丧!这让我想到有更多的人也被这个所困扰,所以本篇将是最详细的教程,细化到每一个步骤,包含所有配置的时候的所有问题以及解决方法!
目录
1.下载安装
点击标题蓝色字体进入Visual Studio Code官网
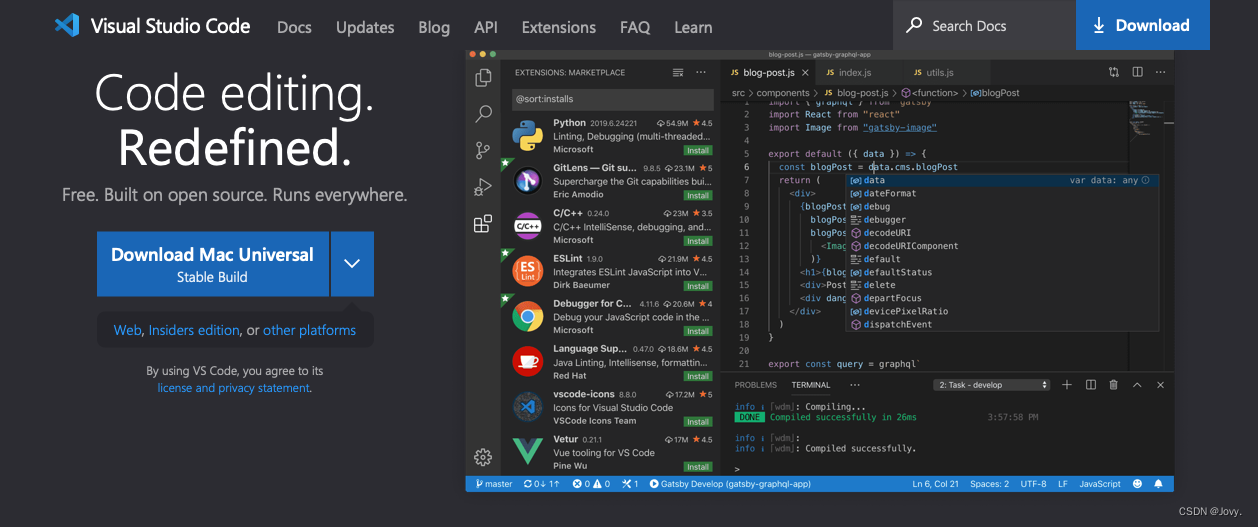
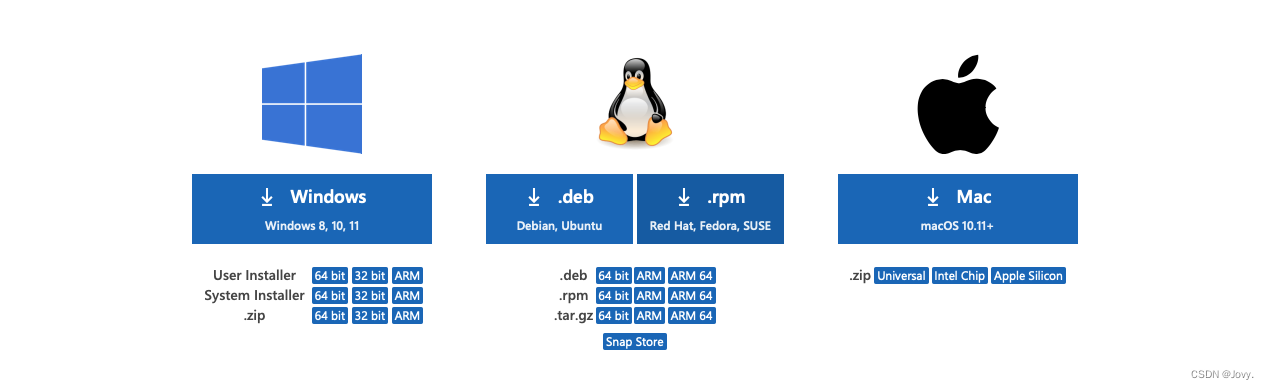
以上我放了两张图片我依次介绍:
1.第一张图是进入官网之后的页面直接点击Download Mac Universal即可进行下载
2.第二张图是在官网拉到最底部可看到点击Universal即可进行下载
单击下载之后很多Mac用户都会遇到下载很慢的问题,每秒及kb的速度 这是因为下载的源不是国内的所以此时我们要进行换源 例如:您的下载地址为
那么我们就要把 az764295.vo.msecnd.net 替换成 vscode.cdn.azure.cn换成国内的镜像那么下载速度就会十分快速,然后进行安装即可!
2.在Visual Studio Code中安装插件
在如图的地方安装上这些打勾的插件即可!
🌟如果喜欢中文可以在插件中输入Chinese弹出的第一个即为汉化包 安装完这些插件别忘了重新启动软件哦!
3.下载并且进行配置
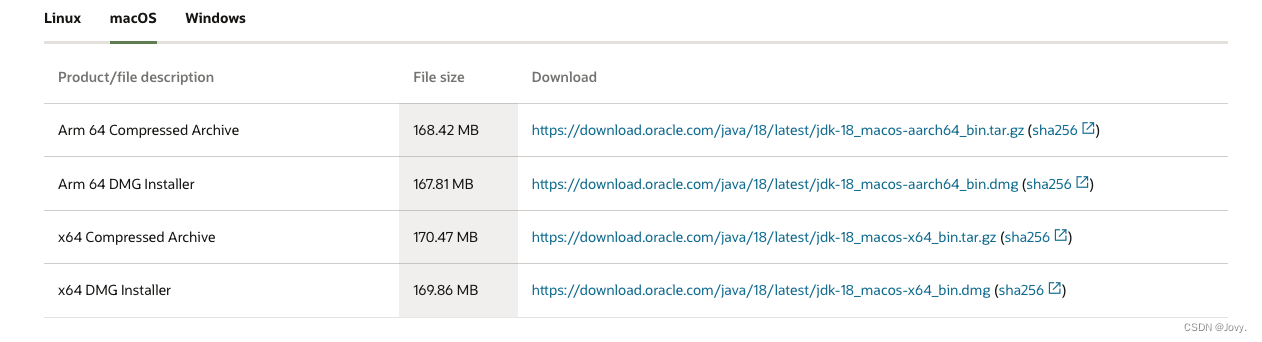
通过上方蓝色字体即可跳转下载页面
在页面下拉,选择macOS,然后根据自己的系统版本进行下载,一般咱们下载的是最后一个,单机下载即可
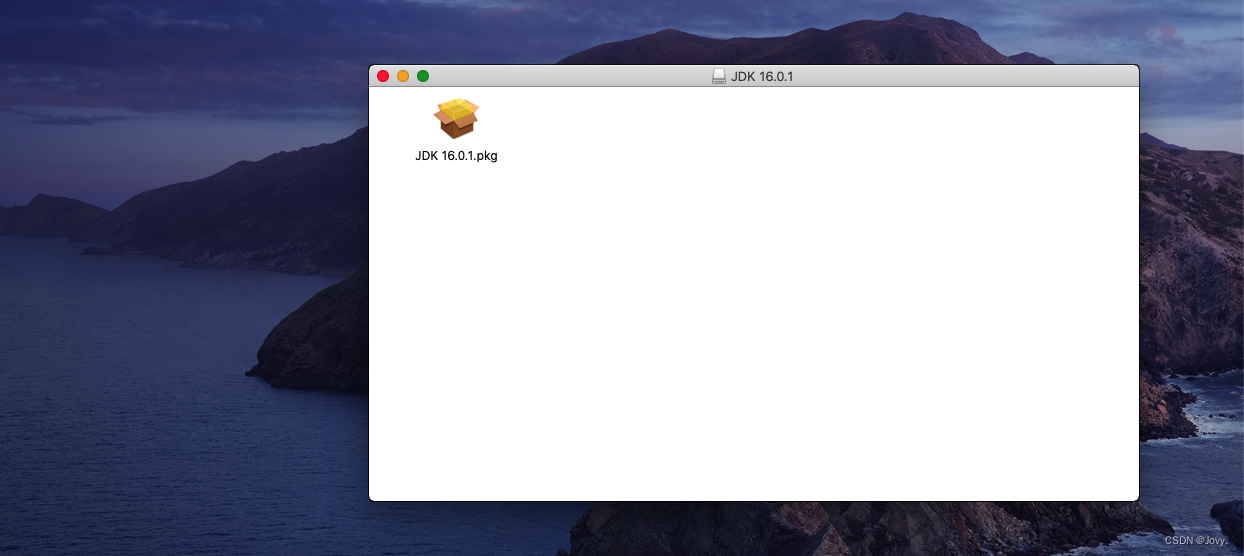
下载后出现这个,双击打开进行安装
这个Java安装很人性化,只需顺着安装即可!
安装完成后打开终端输入
- 点赞
- 收藏
- 关注作者
















评论(0)