【Django | 开发】面试招聘信息网站(用户登录注册&投在线递简历)
【摘要】 🤵♂️ 个人主页: @计算机魔术师👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。🌐 推荐一款找工作神器网站: 牛客网🎉🎉|笔试题库|面试经验|实习招聘内推 还没账户的小伙伴 速速点击链接跳转牛客网登录注册 开始刷爆题库,速速通关面试吧🙋♂️该文章收录专栏✨—【Django | 项目开发】从入门到上线 专栏—✨@[toc] 一、候选人登录注册方法一:使用dja...

🤵♂️ 个人主页: @计算机魔术师
👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。
🌐 推荐一款找工作神器网站: 牛客网🎉🎉|笔试题库|面试经验|实习招聘内推
还没账户的小伙伴 速速点击链接跳转牛客网登录注册 开始刷爆题库,速速通关面试吧🙋♂️
该文章收录专栏
✨—【Django | 项目开发】从入门到上线 专栏—✨
@[toc]
一、候选人登录注册
-
方法一:使用
django-registraion-reduex(不建议),
相关配置

-
方法二:allauth 集成(建议)
✨【Django | allauth】登录_注册_邮箱验证_密码邮箱重置✨
✨【Django | allauth】useprofile 用户模型扩展✨
✨【Django | allauth】重写allauth重置密码方法✨
二、创建建立模型
- 在jobs应用中添加如下模型
class Resume(models.Model):
# 这里还是要添加姓名,因为用户名不一定是真名
username = models.CharField(max_length=135,verbose_name=_('姓名'))
applicant = models.ForeignKey(User, verbose_name=_('申请人'), related_name='resume')
city = models.CharField(max_length=135, verbose_name=_('城市'), blank=True)
phone = models.CharField(max_length=135, verbose_name=_('手机号码'))
email = models.EmailField(max_length=135, verbose_name=_('邮箱'), blank=True)
gender = models.CharField(max_length=135, verbose_name=_('性别'), blank=True)
apply_position = models.CharField(max_length=135, verbose_name=_('应聘职位'), blank=True)
born_address = models.CharField(max_length=135, verbose_name=_('生源地'), blank=True)
candidate_remark = models.CharField(max_length=135, blank=True, verbose_name=_('候选人信息备注'))
# 学校与学历信息
bachelor_school = models.CharField(max_length=135, blank=True, verbose_name=_('本科生'))
master_school = models.CharField(max_length=135, blank=True, verbose_name=_('研究生'))
doctor_school = models.CharField(max_length=135, blank=True, verbose_name=_('博士生'))
major = models.CharField(max_length=135, blank=True, verbose_name=_('专业'))
degree = models.CharField(max_length=135, choices=DEGREE_TYPE, blank=True, verbose_name=_('学历'))
# 自我介绍 工作经历 项目经历
candidate_introduction = models.TextField(max_length=1048,help_text=_('自我介绍'),verbose_name=_('自我介绍'),blank=True,)
work_experience = models.TextField(max_length=1048,help_text=_('工作经验'),verbose_name=_('工作经验'),blank=True,)
project_experience = models.TextField(max_length=1048,help_text=_('项目经历'),verbose_name=_('项目经历'),blank=True,)
def __str__(self):
return self.applicant
class Meta:
verbose_name = _('简历')
verbose_name_plural = _('简历') # 复数形式
- 数据库迁移两把斧
admin.py注册该模型
@admin.register(Resume)
class ResumeAdmin(admin.ModelAdmin):
# exclude 不包括列表.隐藏字段(系统自定生成默认值为其值)
exclude = ('applicant',)
# 展示列表
list_display = ('id', 'username', 'applicant', 'phone', 'create_time', 'modify_time')
list_display_links = ('username',)
# list_editable = ('id',)
fieldsets = (
(None,
{'fields': (
'username', 'city', 'phone', 'email', 'gender', 'apply_position', 'born_address',)},
),
('学校信息', {'fields': ('bachelor_school', 'master_school', 'doctor_school', 'major', 'degree')}),
('个人能力', {'fields': ('candidate_introduction', 'work_experience', 'project_experience'),}
))
# 保存简历外键
def save_model(self, request, obj, form, change):
obj.applicant = request.user
super().save_model(request, obj, form, change)
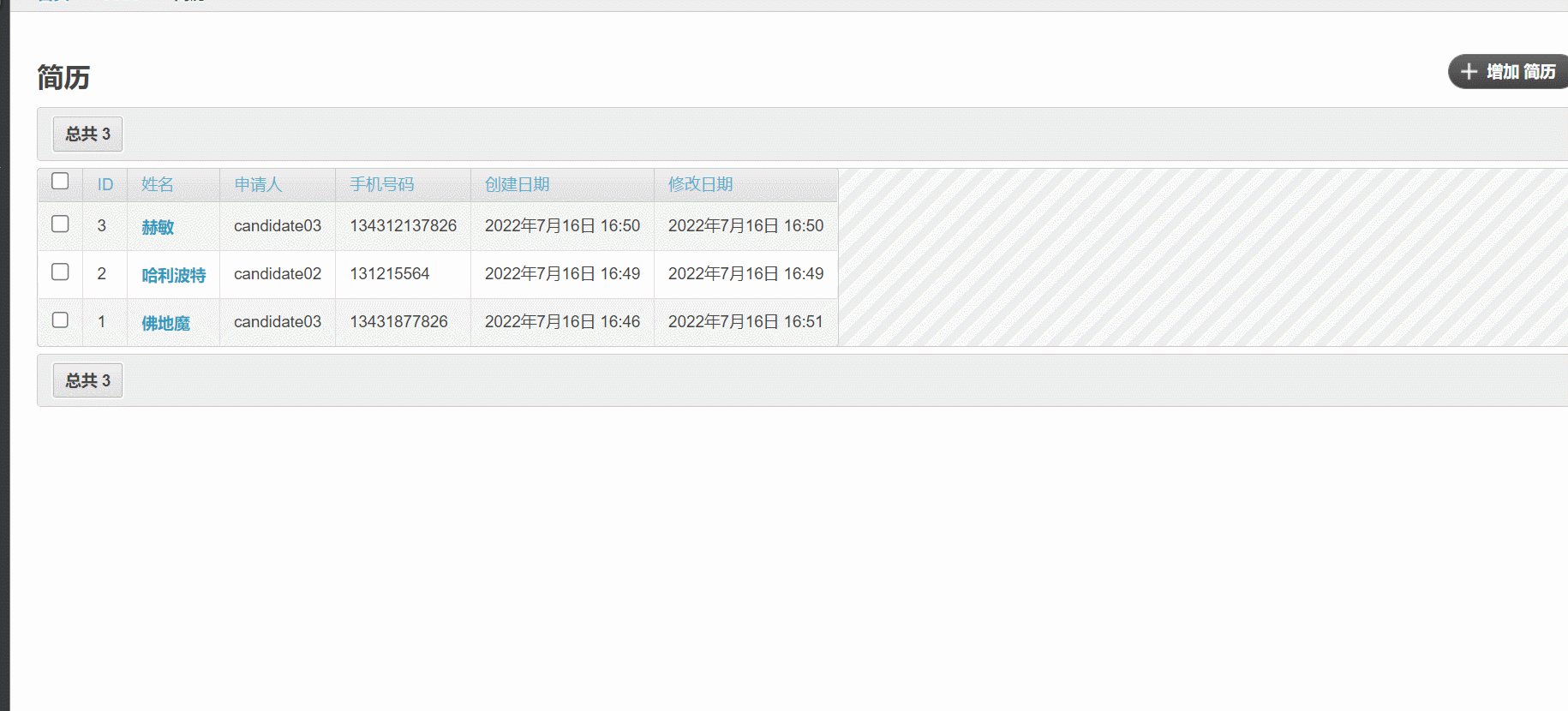
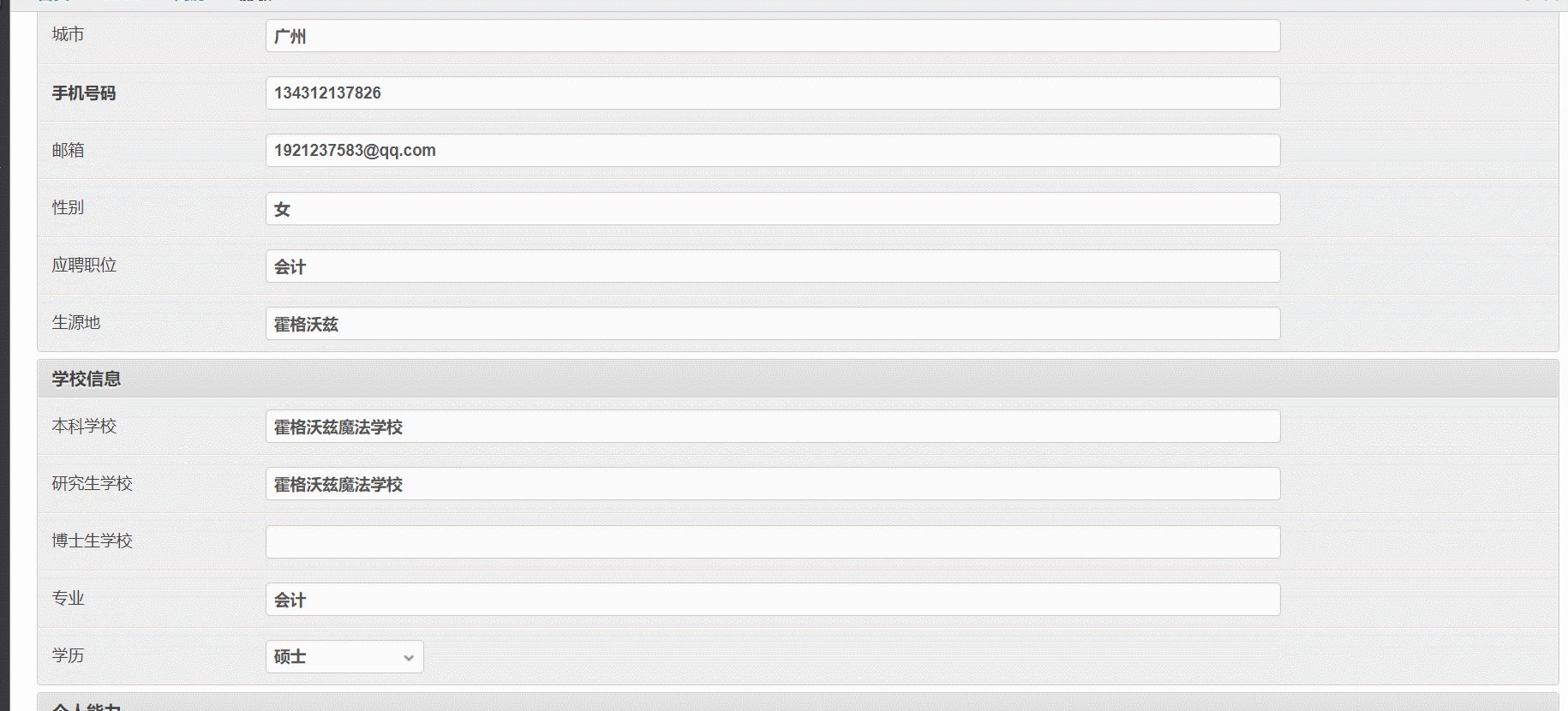
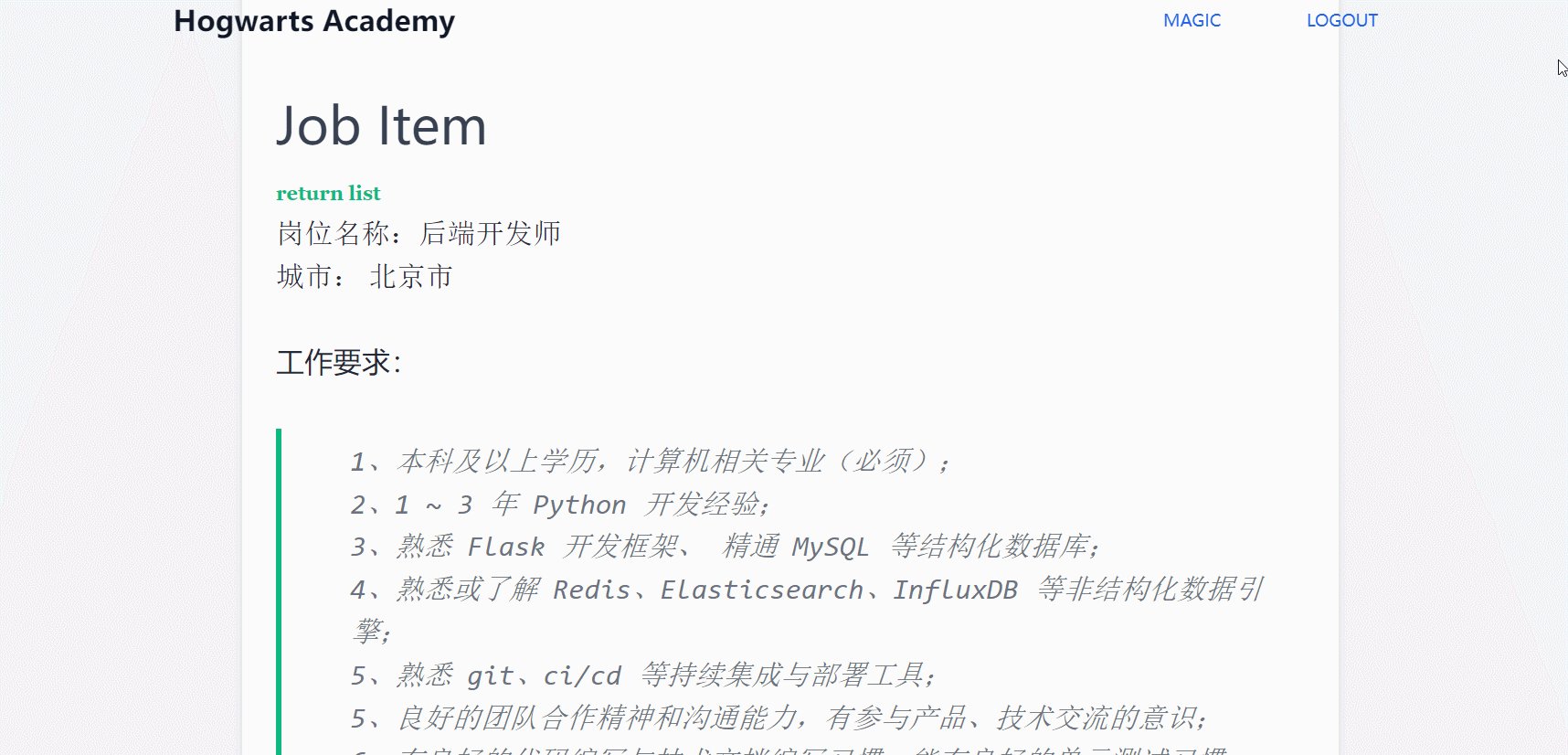
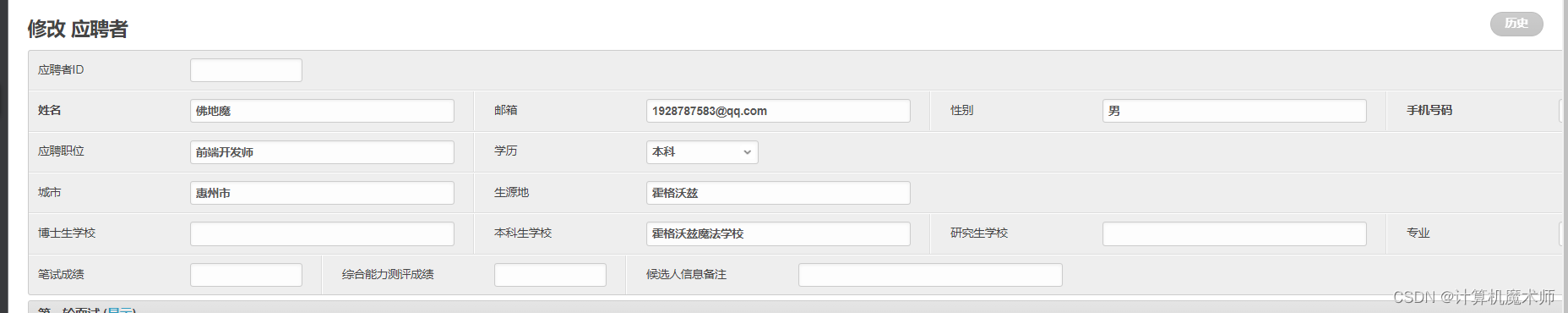
4.效果

三、用户在线投递简历

1)创建视图与模板
- 创建类视图(与之前的函数不一样)
这里的类试图有很多写好的基类视图,如detailview,listview等
官方文档
# 类视图
class ResumeCreateView(LoginRequiredMixin, CreateView):
""" 简历视图 """
template_name = 'resume_form.html'
model = Resume
success_url = reverse('jobs:jobList')
fields = ('username', 'city', 'phone', 'email', 'gender', 'apply_position', 'born_address', 'bachelor_school',
'master_school', 'doctor_school', 'major', 'degree', 'candidate_introduction', 'work_experience',
'project_experience')
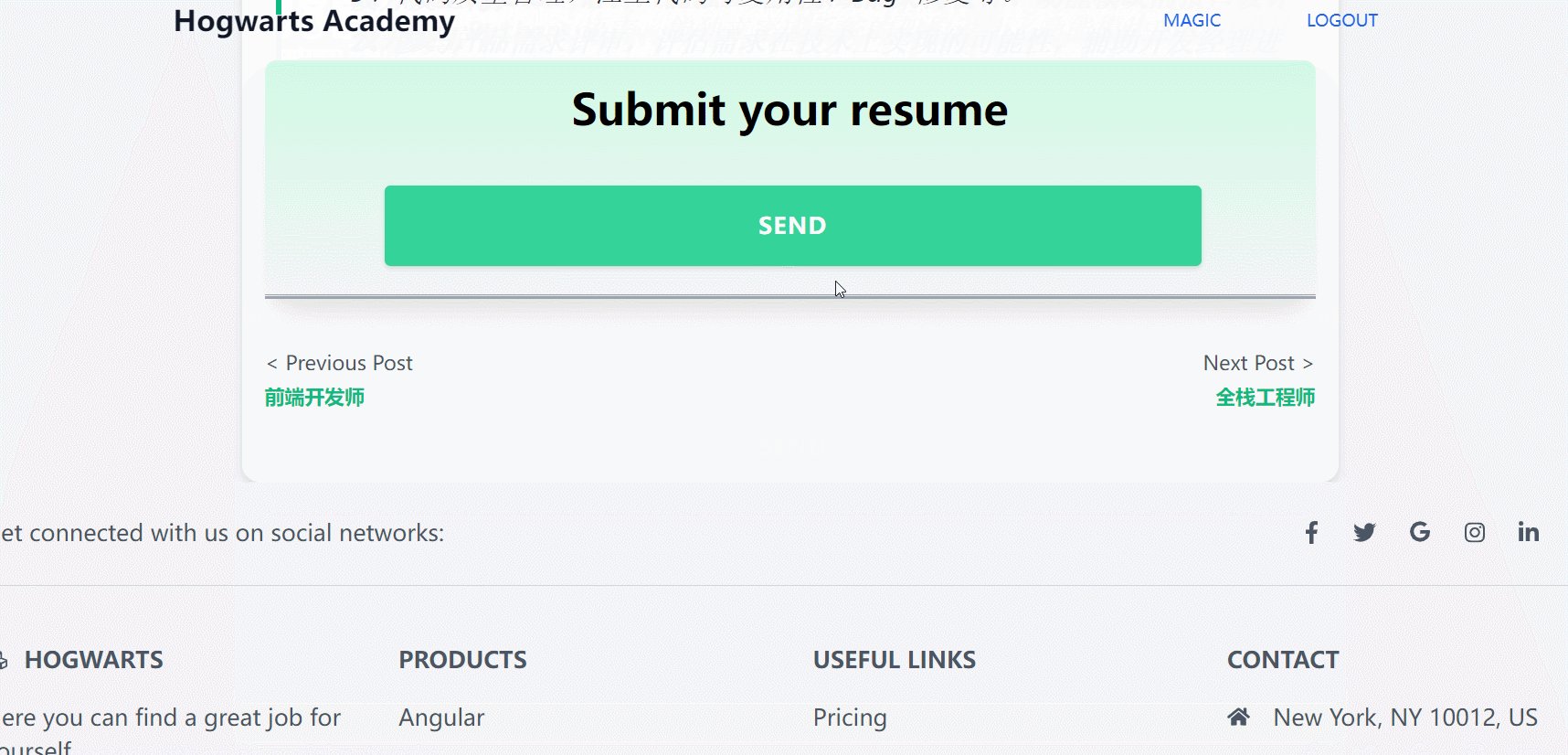
- 创建模板
resume.html
{# Load the tag library #}
{% load bootstrap4 %}
{# Load CSS and JavaScript #}
{% bootstrap_css %}
{% bootstrap_javascript jquery='full' %}
{# Display django.contrib.messages as Bootstrap alerts #}
{% bootstrap_messages %}
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>Resume_form </title>
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
</head>
<body class="bg-light">
<div class="container">
<!-- header-->
<div class="py-5 text-center">
<img class="d-block mx-auto mb-4" src="https://p0.ssl.img.360kuai.com/t011ad70fa7f3d778f4.jpg?size=650x433"
alt="" width="72"
height="72">
<h2>Send your email</h2>
<p class="lead">send your email so that interviewer can get your resume .</p>
</div>
<!--resume-->
<div class="container">
<div class="col-md-8 order-md-1 d-block mx-auto ">
<h4 class="mb-3">Resume</h4>
<form class="needs-validation" novalidate method="post">
{% csrf_token %}
<div class="mb-3">
{% bootstrap_form form %}
</div>
<hr class="mb-4">
<button class="btn btn-primary btn-lg btn-block" type="submit">Send</button>
</form>
</div>
</div>
<!--footer-->
<footer class="my-5 pt-5 text-muted text-center text-small">
<p class="mb-1">© 2017-2022 Hogwarts</p>
<ul class="list-inline">
<li class="list-inline-item"><a href="#">Privacy</a></li>
<li class="list-inline-item"><a href="#">Terms</a></li>
<li class="list-inline-item"><a href="#">Support</a></li>
</ul>
</footer>
</div>
</body>
</html>
- 添加到
url.py
from django.urls import re_path
from jobs import views
app_name = 'jobs'
urlpatterns = [
re_path(r'^$', views.jobList, name='jobList'),
re_path(r'^job/(?P<id>[\d]+)/$', views.jobItem, name='jobItem'),
re_path(r'^resume_form/$', views.ResumeCreateView.as_view(), name='resumeForm')
]

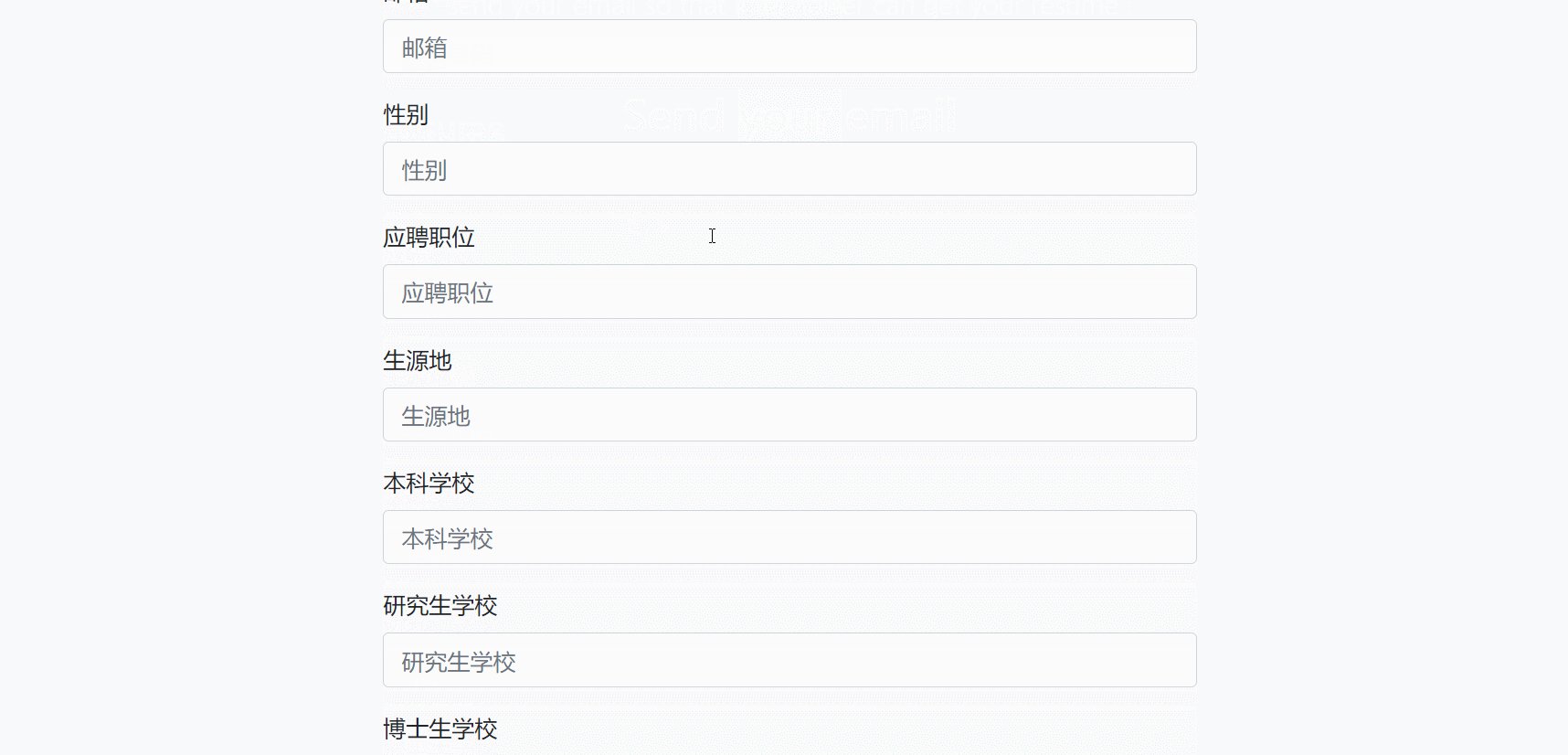
2) 优化表单细节
这里我们工作的城市 和 职位并没有带到表单中
- 解决: 在类视图写上 初始化方法
get_initial
# 类视图
class ResumeCreateView(LoginRequiredMixin, CreateView):
""" 简历视图 """
·······
# 初始化
def get_initial(self):
initial = {}
for message in self.request.GET:
initial[message] = self.request.GET[message]
return initial
def form_valid(self, form):
# 生成对象 (不直接提交)
self.object = form.save(commit=False)
# 添加表单中所没有的数据
self.object.applicant = self.request.user
# 保存
self.object.save()
# 返回url
return HttpResponseRedirect(self.success_url)
job_item.html添加参数
<a href="{% url 'jobs:resumeForm' %}?city={{job.job_place}}&apply_position={{job.job_name}}"
······
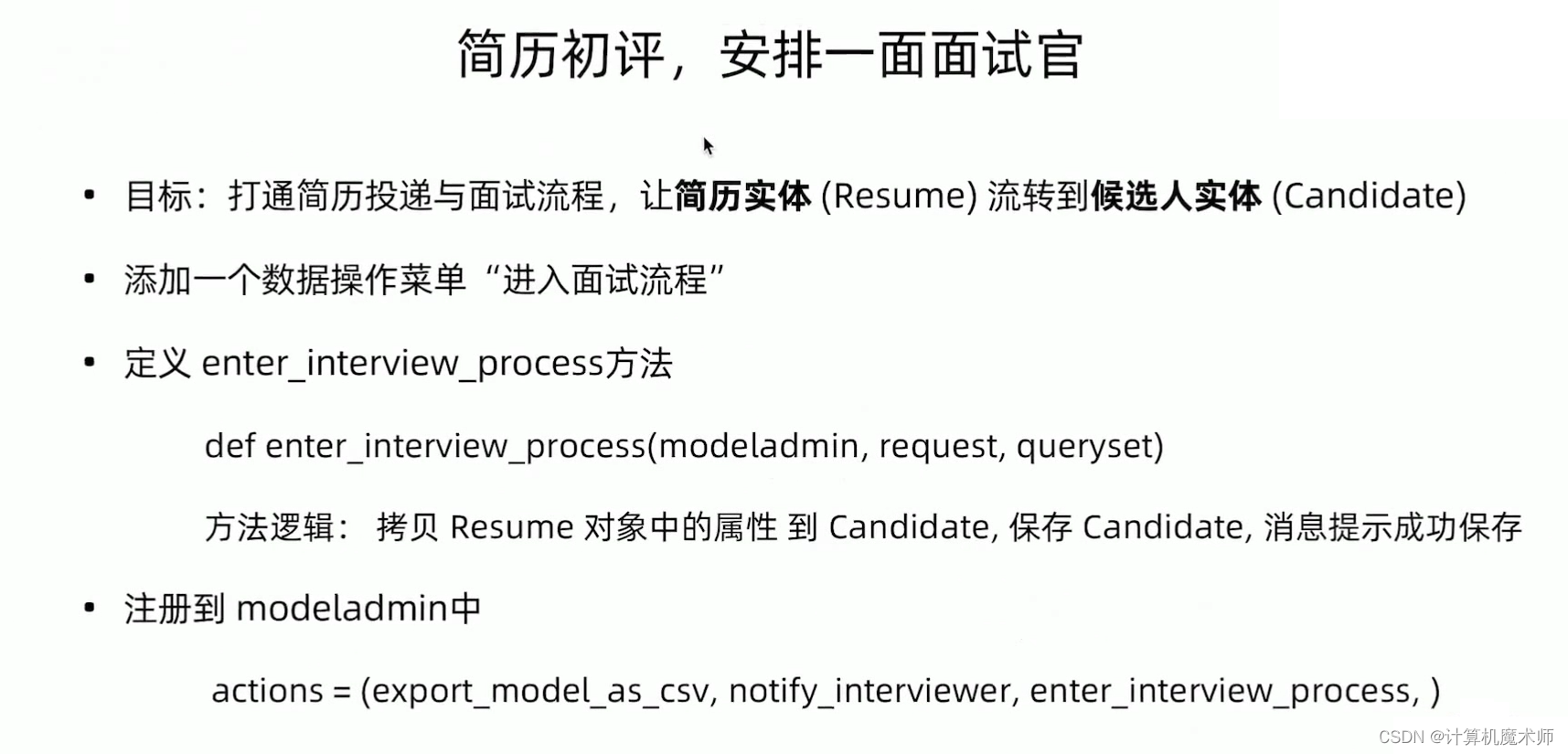
让简历进入到面试流程

admin.py添加如下代码
@admin.action(description="进入面试流程", permissions=['to_interview', ])
def enter_interview_process(modeladmin, request, querset):
# 累加人数名字
candidate_name = ''
for resume in querset:
candidate = Candidate()
# __dict__ 属性就是全部的字典值
candidate.__dict__.update(resume.__dict__)
candidate.creator = request.user
candidate_name = candidate.username + ',' + candidate_name
candidate.save()
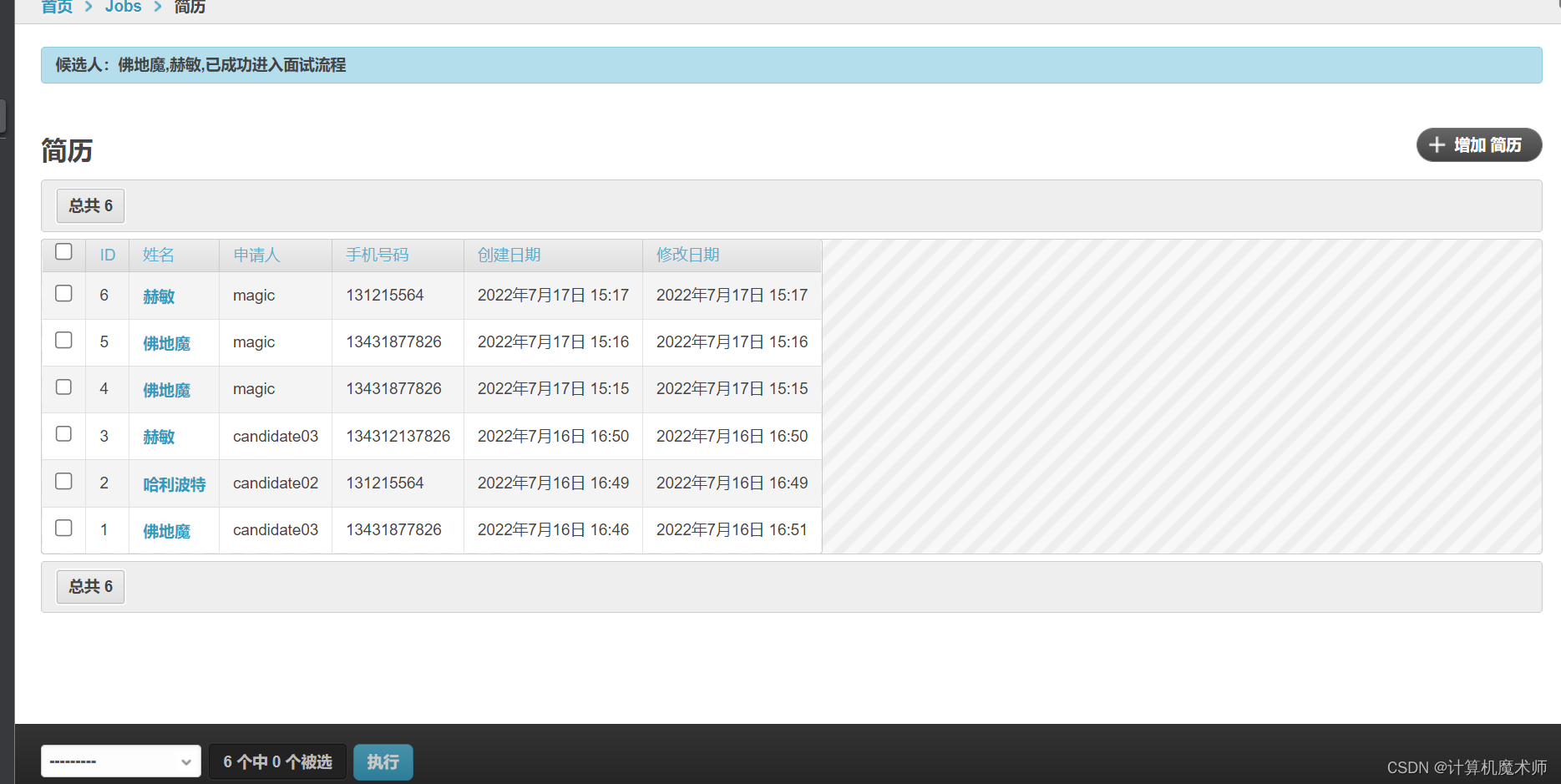
messages.add_message(request, message="候选人:%s已成功进入面试流程" % candidate_name,level=messages.INFO)
# admin.site.register(Jobs,JobAdmin)
@admin.register(Resume)
class ResumeAdmin(admin.ModelAdmin):
# 函数调用 不是字符串
actions = [enter_interview_process ]
def has_to_interview_permission(self, request):
"""Does the user have the export permission?"""
# 得到model 的 meta数据
opts = self.opts
return request.user.has_perm('%s.%s' % (opts.app_label, 'enter_interview_process'))
- 添加该功能权限
添加permission,方法同之前文章一样,这里就不赘述了。

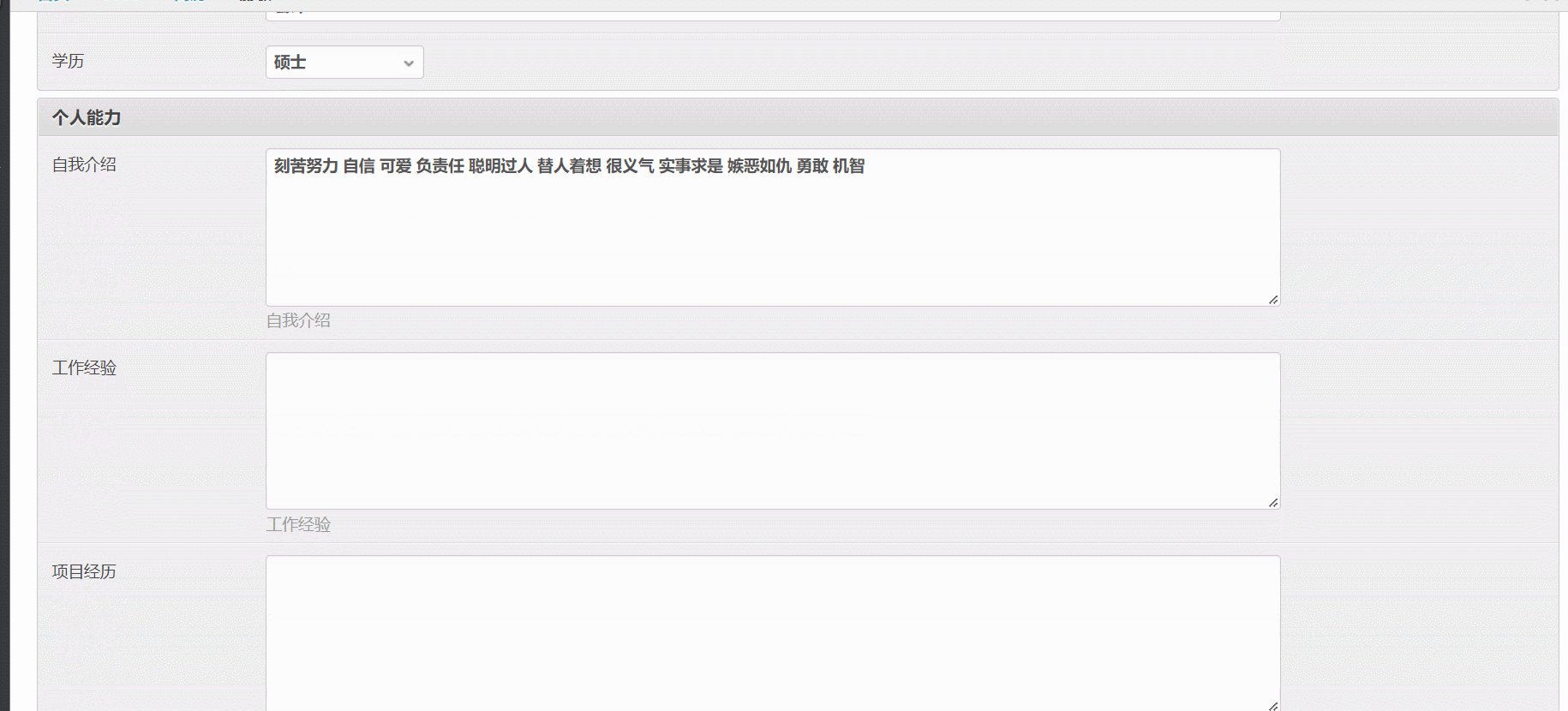
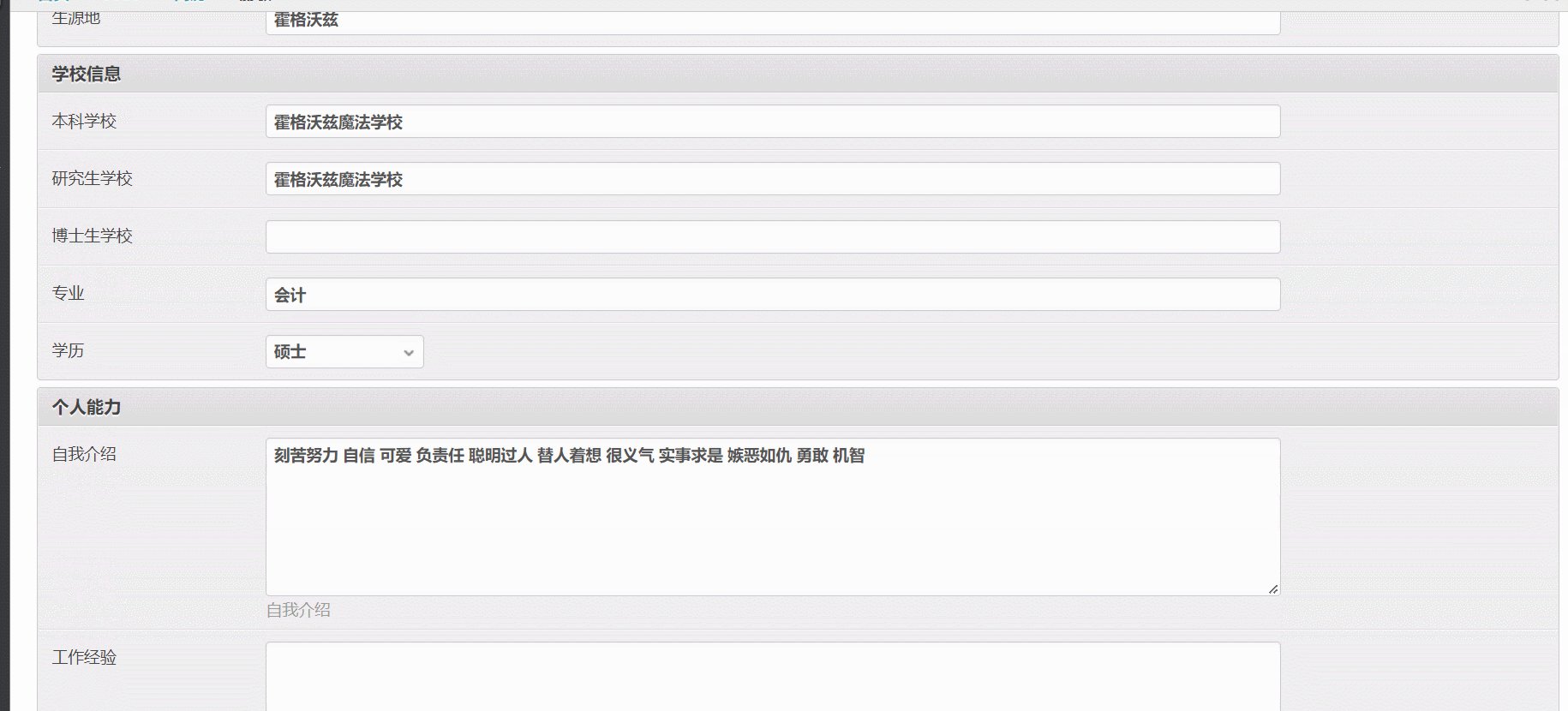
- 添加成功


🤞到这里,如果还有什么疑问🤞
🎩欢迎私信博主问题哦,博主会尽自己能力为你解答疑惑的!🎩
🥳如果对你有帮助,你的赞是对博主最大的支持!!🥳
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)