【小程序项目开发-- 京东商城】uni-app之自定义搜索组件(下) -- 搜索历史
【摘要】 🤵♂️ 个人主页: @计算机魔术师👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。🌐 推荐一款找工作神器网站: 点击跳转牛客网 |笔试题库|面试经验|实习招聘内推|还没有账户的小伙伴 速速点击链接登录注册把!🎉🎉该文章收录专栏✨ 2022微信小程序京东商城实战 ✨ 一、搜索历史的基本结构在data 定义数据 存贮搜索历史 data() { return ...

🤵♂️ 个人主页: @计算机魔术师
👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。
🌐 推荐一款找工作神器网站: 点击跳转牛客网 |笔试题库|面试经验|实习招聘内推|
还没有账户的小伙伴 速速点击链接登录注册把!🎉🎉
该文章收录专栏
✨ 2022微信小程序京东商城实战 ✨
一、搜索历史的基本结构
- 在
data定义数据 存贮搜索历史
data() {
return {
// 输入数据
inputString: '',
// 延时器
timer: null,
// 搜索建议
searchSuggest: '',
// 搜索历史
histortSearch: ['a','apple','money']
};
},
- 渲染UI结构
<!-- 搜索历史容器 -->
<view class="history-list-container">
<!-- 标题区域 -->
<view class="history-head-box">
<text>搜索历史</text>
<uni-icons type="trash" size="17"></uni-icons>
</view>
<!-- 列表区域 -->
<view class="history-item-container">
<view class="history-item" v-for="(item,i) in histortSearch" :key="i">
<uni-tag :text="item" custom-style="background-color:#f9f9f9; color: black;" inverted="true"></uni-tag>
</view>
</view>
</view>
- 美化样式
.history-list-container {
.history-head-box {
display: flex;
justify-content: space-between;
padding: 18rpx;
border-bottom: 3rpx solid #ebebeb;
font-size: 28rpx;
align-items: center;
}
.history-item-container {
display: flex;
.history-item {
margin: 10rpx;
}
}
}
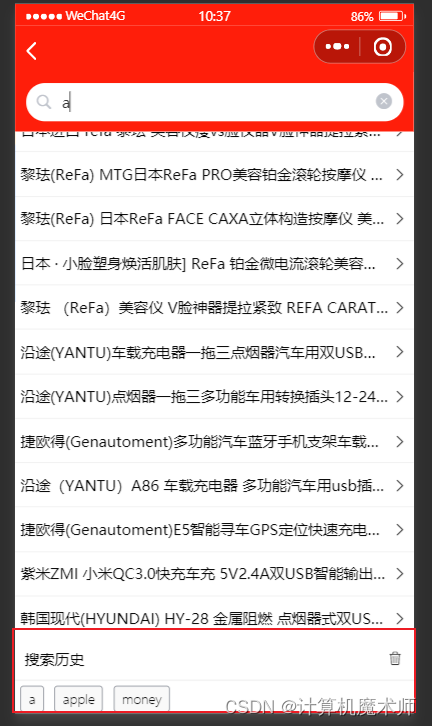
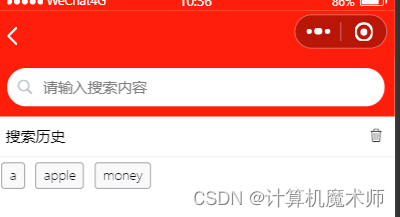
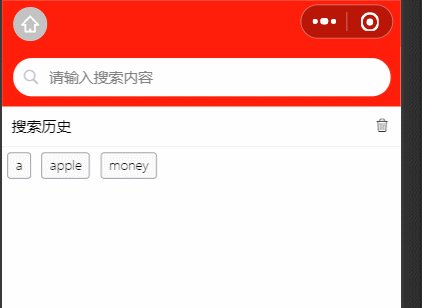
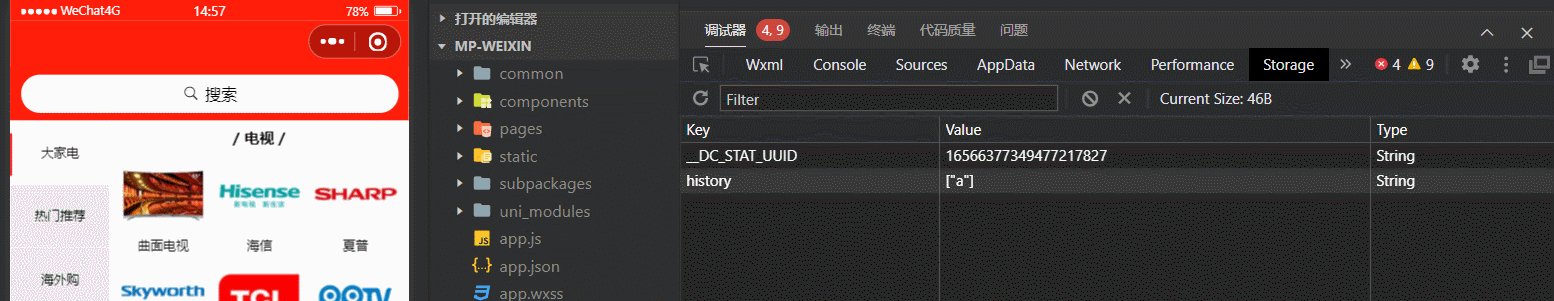
- 效果

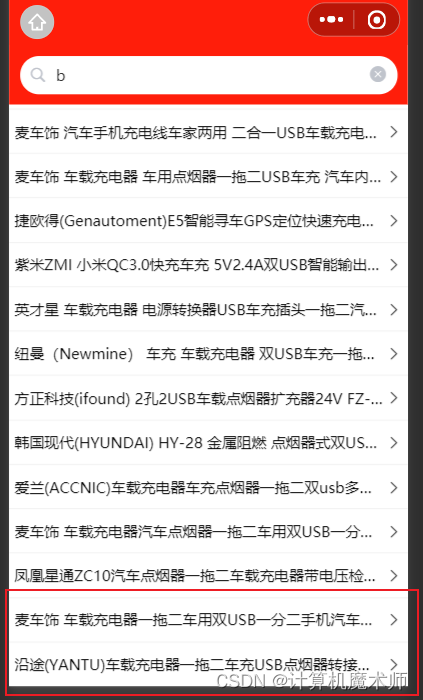
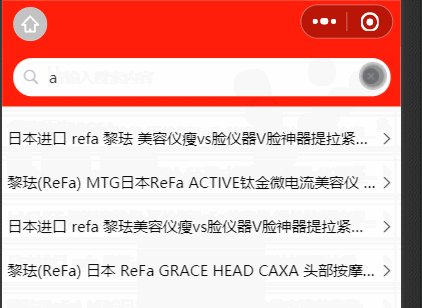
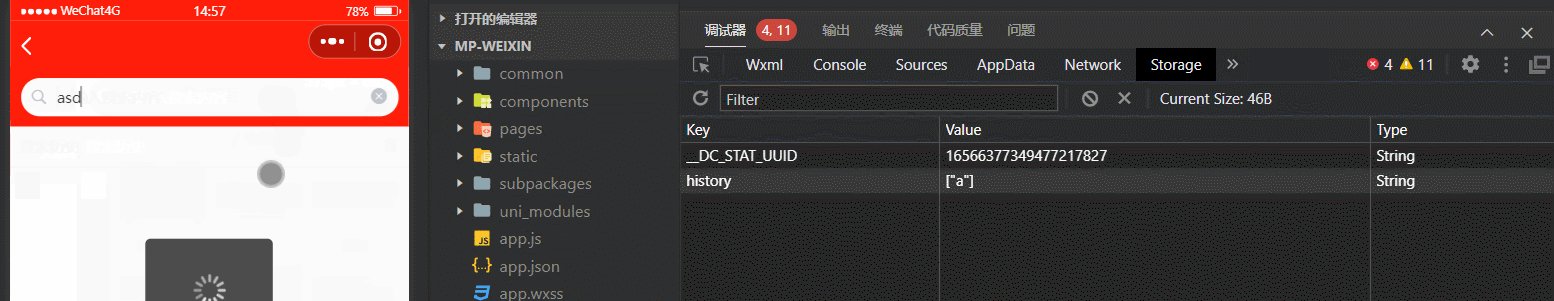
1.1 按需显示
- (搜索时只显示建议,不显示历史)

- 解决(添加block 判断条件)
<!-- 搜索建议列表容器 -->
<block v-if="inputString.length != 0">
<view class="sgg-list-container">
<navigator class="sgg-item" v-for="(product,i) in searchSuggest" v-bind:key="i"
:url="'/subpackages/goods_detail/goods_detail?cat_id=' + product.goods_id">
<view class="sgg-name">{{product.goods_name}}</view>
<uni-icons type="right"></uni-icons>
</navigator>
</view>
</block>
<!-- 搜索历史容器 -->
<block v-if="inputString.length === 0">
<view class="history-list-container">
<!-- 标题区域 -->
<view class="history-head-box">
<text>搜索历史</text>
<uni-icons type="trash" size="17"></uni-icons>
</view>
<!-- 列表区域 -->
<view class="history-item-container">
<view class="history-item" v-for="(item,i) in histortSearch" :key="i">
<uni-tag :text="item" custom-style="background-color:#f9f9f9; color: black;" inverted="true"></uni-tag>
</view>
</view>
</view>
</block>

二、处理历史搜索关键词
需要做到:
- 添加关键词 (push)
- 最近时间查询的放在数组第一位(reverse,unshfit)
注意:因为列表是可变的,如果直接对列表使用
reverser(),第二两翻转时第二个就变成倒数第二个了,原因在于你翻转之后push元素,应该在列表不变情况push,解决办法有两种,
第一种:翻转显示后,在进行push之前按,再reverse翻转回去在push
第二种:...展开列表reverse(此时不改变原列表),此时可以在computed(计算属性,类似数据监听器和过滤器,有缓存机制)中返回reverse的值
- 建议 使用
unshift直接添加第一项
- 去重(使用集合性质Set)
代码实现(在调取数据成功时调用一下函数)
// 添加到历史
addhistory(){
this.histortSearch.unshift(this.inputString)
// this.histortSearch.reverse()
const res = new Set(this.histortSearch) //创建set对象 需要用new
this.histortSearch = Array.from(res)
}
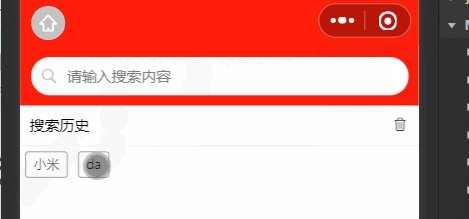
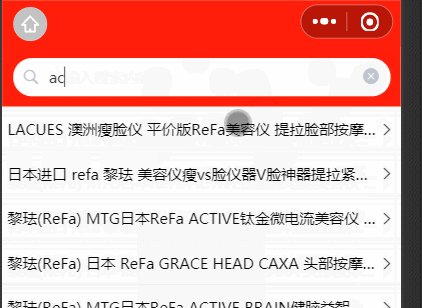
- 效果:

三、保存历史记录到本地
由于每次编译都会被清空,所以我们需要保存记录到本地缓存
- 使用
uni.setStorageSync(键,值)将数据存贮在本地
// 添加到历史
addhistory() {
this.histortSearch.unshift(this.inputString)
// this.histortSearch.reverse()
const res = new Set(this.histortSearch) //创建set对象 需要用new
this.histortSearch = Array.from(res)
// 将存贮数据存贮在本地
uni.setStorageSync('history', JSON.stringify(this.histortSearch))
}
},
- 在
onLoad初始化 导入本地数据
onLoad() {
this.histortSearch = JSON.parse(uni.getStorageSync ('history') || '[]') // 通过键得到值,JSON解析字符串为数组对象 不存在对象则为空数组
},
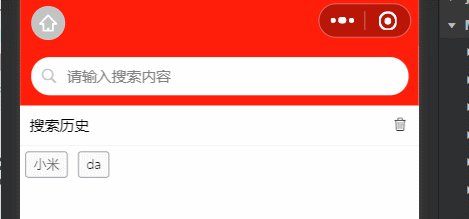
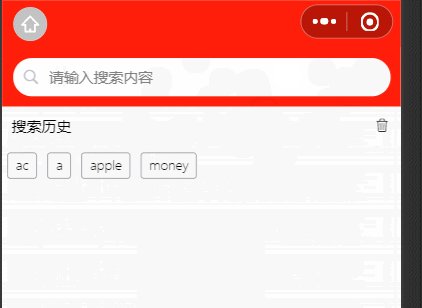
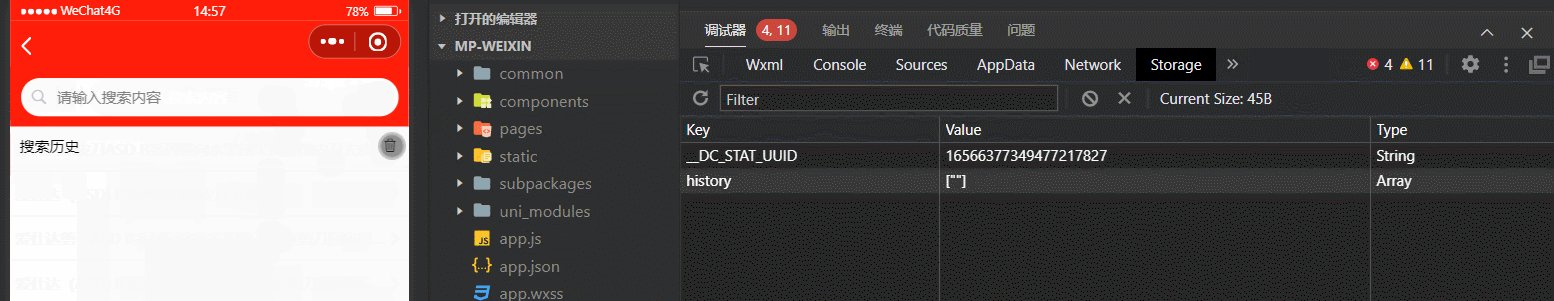
- 效果
四、按下trash键清空历史
- 绑定事件处理函数
clearhistory
<uni-icons type="trash" size="17" @click="clearHistory"></uni-icons>
clearhistory函数定义
// 清空历史
clearHistory() {
this.histortSearch = []
uni.setStorageSync('history',['']) //必须重新赋值为空数组,只能为数组数据类型
},
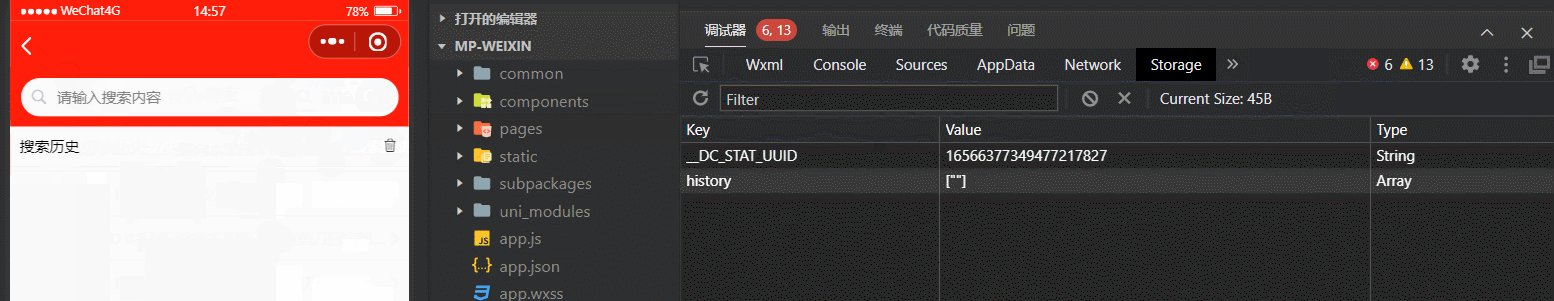
- 效果

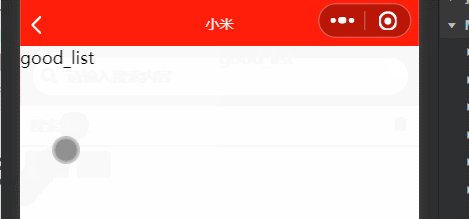
五、点击搜索历史跳转到商品详情页
- 每个标签绑定
click事件
<uni-tag :text="item" custom-style="background-color:#f9f9f9; color: black;" inverted="true" @click="gotogoodslist(item)"></uni-tag>
- 定义事件函数
// 点击tag事件
gotogoodslist(item){
uni.navigateTo({
url:'/subpackages/goods_list/goods_list?query=' + item
- 效果

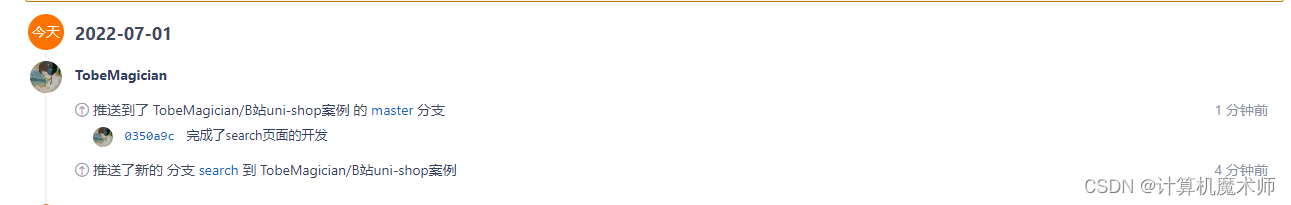
六、search分支的提交
git branch查看分支git add .提交到暂存区git commit -m "完成了search的开发"提交到本地仓库git push origin -u search提交到远程仓库的search分支git checkout master切换到主分支git merge search合并search分支git push提交到远程仓库主分支git branch -d search删除search分支

✨谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!✨
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者





评论(0)