【小程序项目开发-- 京东商城】uni-app之首页商品楼层
【摘要】 🤵♂️ 个人主页: @计算机魔术师👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。🌐 推荐一款找工作神器网站: 点击跳转牛客网 |笔试题库|面试经验|实习招聘内推|还没有账户的小伙伴 速速点击链接登录注册把!🎉🎉该文章收录专栏✨ 2022微信小程序京东商城实战 ✨@[toc] 一、效果图: 二、数据获取:数据接口样式【分为标题(包括图片,文字),列表(图片文字)】{...

🤵♂️ 个人主页: @计算机魔术师
👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。
🌐 推荐一款找工作神器网站: 点击跳转牛客网 |笔试题库|面试经验|实习招聘内推|
还没有账户的小伙伴 速速点击链接登录注册把!🎉🎉
该文章收录专栏
✨ 2022微信小程序京东商城实战 ✨
@[toc]
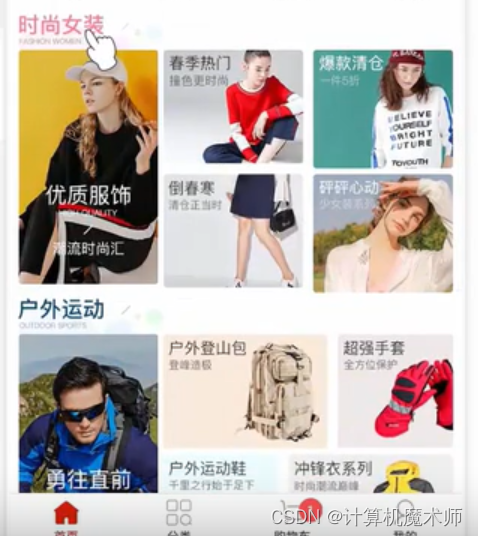
一、效果图:
二、数据获取:
- 数据接口样式【分为标题(包括图片,文字),列表(图片文字)】
{
"message": [
{
"floor_title": {
"name": "时尚女装",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor01_title.png"
},
"product_list": [
{
"name": "优质服饰",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor01_1@2x.png",
"image_width": "232",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=服饰"
},
{
"name": "春季热门",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor01_2@2x.png",
"image_width": "233",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=热"
},
{
"name": "爆款清仓",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor01_3@2x.png",
"image_width": "233",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=爆款"
},
{
"name": "倒春寒",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor01_4@2x.png",
"image_width": "233",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=春季"
},
{
"name": "怦然心动",
"image_src": "https://www.zhengzhicheng.cn/pyg/pic_floor01_5@2x.png",
"image_width": "233",
"open_type": "navigate",
"navigator_url": "/pages/goods_list?query=心动"
}
]
},
"meta": { "msg": "获取成功", "status": 200 }
}
- 定义data数据
data() {
return {
// 楼层数据数组
floorList: []
};
- method定义调取数据方法
//获取楼层导航数据
async getfloorList() {
const {
data: res
} = await uni.$http.get('/api/public/v1/home/floordata')
//如果调取失败 显示报错提示
if (res.meta.status != 200) return uni.$showMsg()
this.floorList = res.message
},
- onload调取函数

三、UI 界面渲染
- 在动态循环数据列表渲染页面图片等,可以使用vue 语法 v-bind:,动态绑定,也支持mustache语法 ,但是只限于将文字等一些输出用mustache语法 如输出标题文字,组件内属性还是不支持mustache语法的
且对于所得到图片得样式动态
style中 需要 后面加上{}表示动态渲染
<!-- 楼层区域 -->
<!-- 楼层容器 -->
<view class="">
<!-- 楼层 item -->
<view class="floor_list" v-for="(item,index) in floorList" v-bind:key="index">
<!-- 楼层标题 -->
<view class="floor_title">
<image v-bind:src="item.floor_title.image_src" class="floor_title_image" mode="widthFix"></image>
<!-- <text>{{item.floor_title.name}}</text> -->
</view>
<!-- 楼层列表 -->
<view class="floor_product">
<!-- 左侧大图片 -->
<view class="left-img-box">
<!-- 拼接 不全单位px -->
<image :src="item.product_list[0].image_src" :style="{width: item.product_list[0].image_width + 'rpx'}">
</image>
</view>
<!-- 右侧图片列表 -->
<view class="right-img-box">
<!-- 判断索引为0得情况 -->
<view class="right-img-item" v-for="(product,i) in item.product_list" v-bind:key="i" v-if="i != 0">
<image :src="product.image_src" :style="{width: product.image_width + 'rpx'}" mode="widthFix">
</view>
</image>
</view>
</view>
</view>
</view>
//注释:样式
.floor_title {
display: flex;
flex-direction: column;
}
.floor_title image {
height: 60rpx;
width: 100%;
}
.floor_product {
display: flex;
padding: 10rpx;
}
.right-img-box {
justify-content: space-around;
display: flex;
flex-wrap: wrap;
}
在设置样式中 自动换行样式为
flex-wrap: wrap;
而不能使用
white-space: normal
这是因为display:flex 会与white-space: normal导致样式冲突,无法达到效果
效果图:

四、跳转到商品页
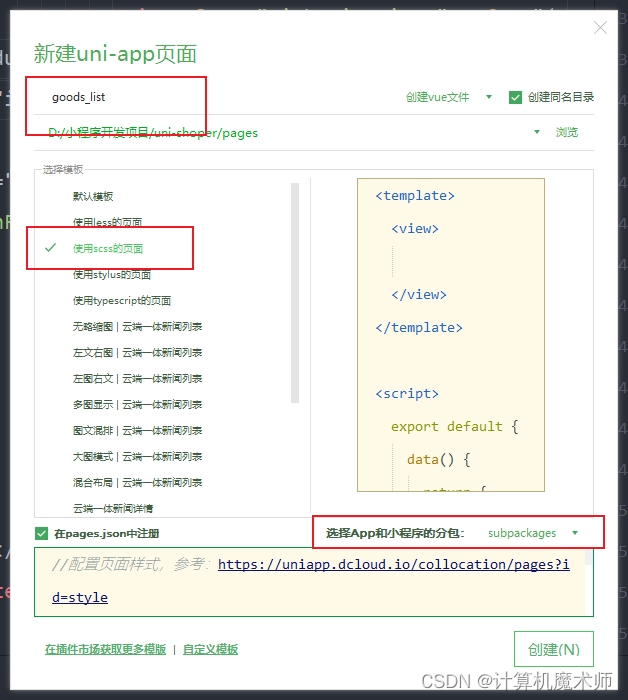
- 创建商品页,由于该页面不是用户 在加载小程序主要初始化的对象,将其放在分包中。

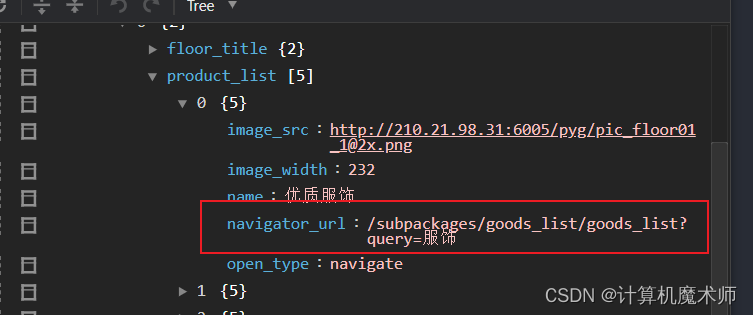
4.1、处理接口URL地址
- 在实际中接口所给的URL地址与自己的命名页面不匹配,且需要对应页面参数,则需要对其进行操作
由于调取数据和渲染页面是同步操作,所以这里处理URl链接则使用forEach循环
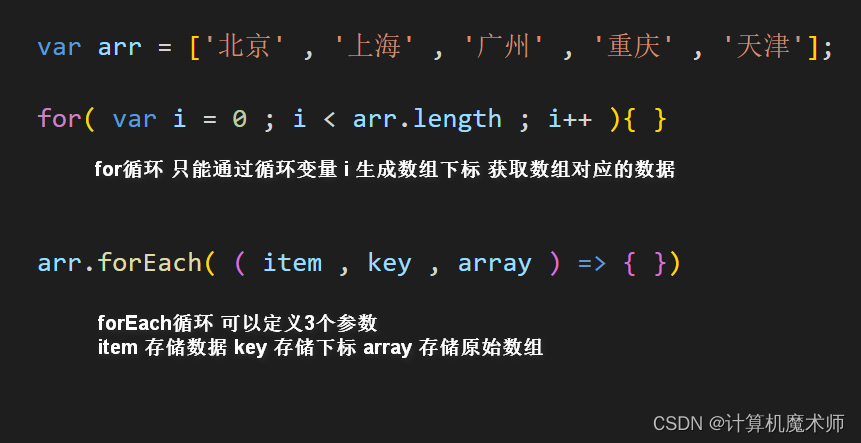
他与for区别在于 (for&forEach文章讲解 & 箭头函数)
- for是通过下标来索引对应数据,forEach是 JavaScript定义的数组的函数方法 通过 JavaScript底层程序 循环遍历数组的数据元素,原理是指针指向,所以在面对几百万数据集,for可能会卡,forEach还是几毫秒。
- for 可以通过break 中断, forEach不可以
- forEach是数组的函数方法,无法进行对变量进行赋值修改等操作
两者最大的区别
- 🎏forEach 是一种函数 可以通过==设定参数== 来 存储索引下标数据数值,这样在操作上更加的便利
- 🎏for循环的执行 只能是通过循环生成索引下标数值 然后通过索引下标 操作 数组的数据元素

- 实现代码
methods: {
//获取楼层导航数据
async getfloorList() {
const {
data: res
} = await uni.$http.get('/api/public/v1/home/floordata')
//如果调取失败 显示报错提示
if (res.meta.status != 200) return uni.$showMsg()
// 双重forEach循环修改URL
res.message.forEach(floor => {
floor.product_list.forEach(prd => {
prd.navigator_url = '/subpackages/goods_list/goods_list?' + prd.navigator_url.split('?')[1] //切割为列表 取后面的页面参数
})
})
this.floorList = res.message
},
成功修改

五、配置页面组件navigator跳转页面
- 将对应 商品页的
view改为navigator组件
<!-- 楼层区域 -->
<!-- 楼层容器 -->
<view class="">
<!-- 楼层 item -->
<view class="floor_list" v-for="(item,index) in floorList" v-bind:key="index">
<!-- 楼层标题 -->
<view class="floor_title">
<image v-bind:src="item.floor_title.image_src" class="floor_title_image" mode="widthFix"></image>
<!-- <text>{{item.floor_title.name}}</text> -->
</view>
<!-- 楼层项目列表 -->
<view class="floor_product">
<!-- 左侧大图片 -->
<navigator class="left-img-box" :url="item.product_list[0].navigator_url">
<!-- 拼接 不全单位px -->
<image :src="item.product_list[0].image_src" :style="{width: item.product_list[0].image_width + 'rpx'}">
</navigator>
<!-- 右侧图片列表 -->
<view class="right-img-box">
<!-- 判断索引为0得情况 -->
<navigator class="right-img-item" v-for="(product,i) in item.product_list" v-bind:key="i" v-if="i != 0" :url="product.navigator_url">
<image :src="product.image_src" :style="{width: product.image_width + 'rpx'}" mode="widthFix">
</navigator>
</image>
</view>
</view>
</view>
</view>
接受页面参数,并渲染为窗口标题
在goods_list.vue文件中
export default {
data() {
return {
title:'' //定义参数
};
},
onLoad(options){
this.title = options // 接收参数并赋值
},
onReady(){
uni.setNavigationBarTitle({
title: this.title.query // 编程时 设置样式
})
}
效果:
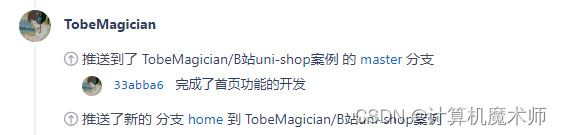
六、分支合并与提交(选读*)
- 将本地home分支合并到master分支
- 代码推送到远程仓库
- 删除分支
操作
- git branch 注释: 查看当前分支
- git status 注释:查看当前文件状态
- git add . 注释:添加所有文件到暂存区
- git commit -m “完成了首页功能的开发” 注释:提交到本地仓库
- git push -u origin home 注释: -u是配置 upstream,提交本地仓库到远程仓库的分支home保存,确定了默认主机
- git checkout master 注释:切换分支到master
- git merge home 注释: 合并分支
- giit push 注释:由于前面-u 设置了upstearm 所以这次默认提交到master 分支(不需要其他参数)
- git branch -d home 注释:删除本地home分支

✨谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!✨
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者






评论(0)