【小程序项目开发-- 京东商城】uni-app开发之分包配置
【摘要】 🤵♂️ 个人主页: @计算机魔术师👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。🌐 推荐一款找工作神器网站: 点击跳转牛客网 |笔试题库|面试经验|实习招聘内推|还没有账户的小伙伴 速速点击链接登录注册把!🎉🎉该文章收录专栏✨ 2022微信小程序京东商城实战 ✨ 一、三步骤在项目根目录中创建存放分包根目录,命名位subpackages再pages.json 页面配...

🤵♂️ 个人主页: @计算机魔术师
👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。
🌐 推荐一款找工作神器网站: 点击跳转牛客网 |笔试题库|面试经验|实习招聘内推|
还没有账户的小伙伴 速速点击链接登录注册把!🎉🎉
该文章收录专栏
✨ 2022微信小程序京东商城实战 ✨
一、三步骤
- 在项目根目录中创建存放分包根目录,命名位
subpackages - 再pages.json 页面配置 subpackages 节点
- 在分包根目录创建 页面
二、创建存放分包根目录

三、配置 subpackages 节点
与pages节点同级位置
"subPackages": [
{
"root": "subpackages", // 分包根目录
"pages": [
// 存放页面路径
],
}
- 注意!:配置好了节点一定要保存,保存后在创建页面选项才有 分包选项
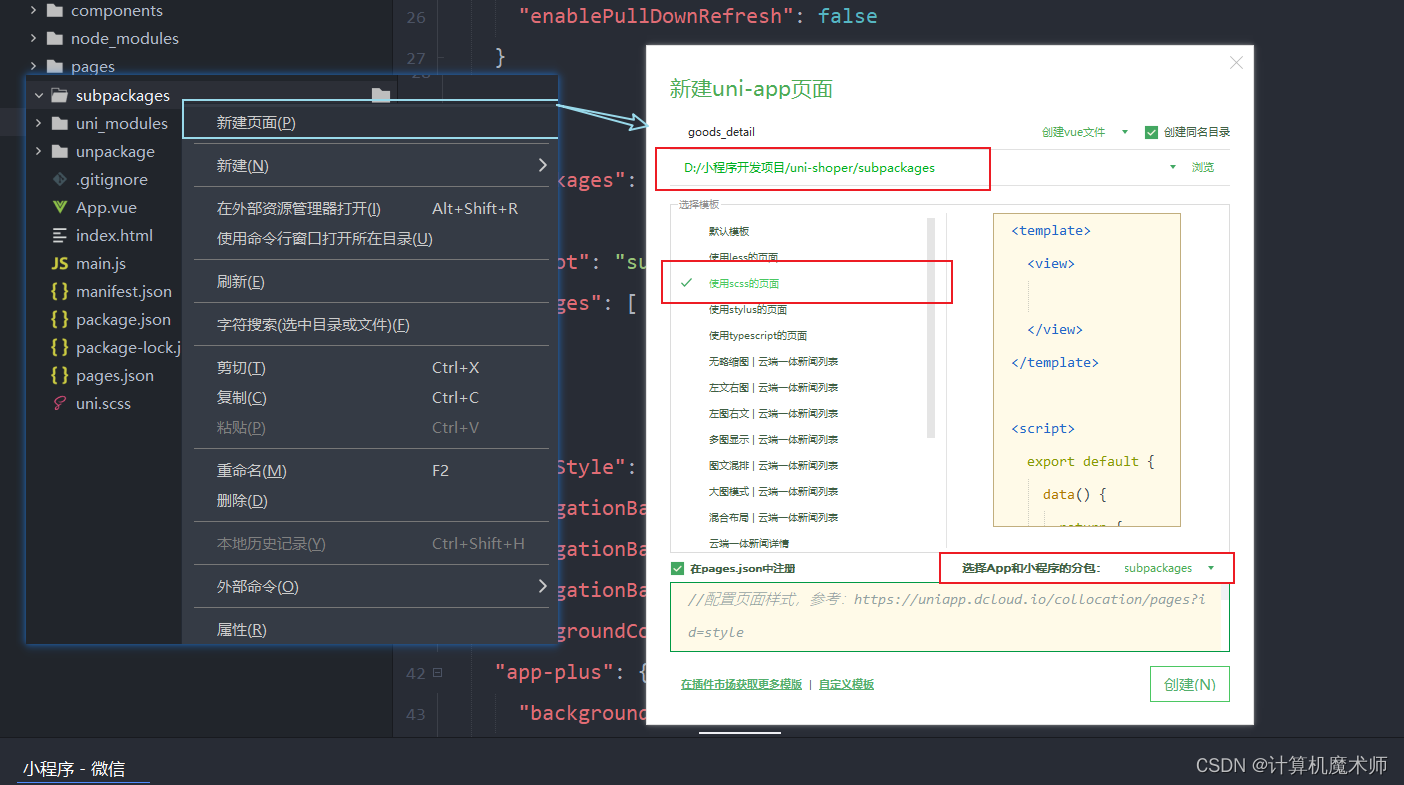
四、分包根目录创建 页面


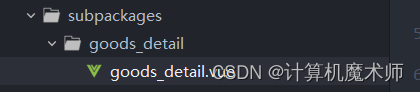
文件创建成功
- 生成页面后,pages.json文件的sunpackages节点会自动生成配置

总结
🎏在项目根目录创建存放分包的文件
subpackages🎏在
pages.json中与pages同级位置下配置subpackages节点的root属性 (配置好一定保存!)🎏在文件
subpackages中创建页面(选择分包选项)只需要我们配置分包配置的根目录文件
root,就会按照分包页面生成自动修改配置,而在小程序开发工具中是需要全部自己配置选择的,这是与uni-app的不同
✨谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!✨
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)