【小程序项目开发 --- 京东商城】 启航篇之uni-app项目搭建

🤵♂️ 个人主页: @计算机魔术师
👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。
🌐 推荐一款找工作神器网站: 点击跳转牛客网 |笔试题库|面试经验|实习招聘内推|
还没有账户的小伙伴 速速点击链接登录注册把!🎉🎉
该文章收录专栏
✨ 2022微信小程序京东商城实战 ✨
一、uni-app介绍

从官方文档我们也可以看见,uni-app是使用vue.js开发的前端应有的框架,他的最大好处就是可以跨平台,这对于开发者来说无疑是优秀的。作为本次开发使用uni-app再好不过了
二、HBuilderX安装
我们这里选择官方推荐HBuilderX 作为uni-app的开发编辑器
安装地址

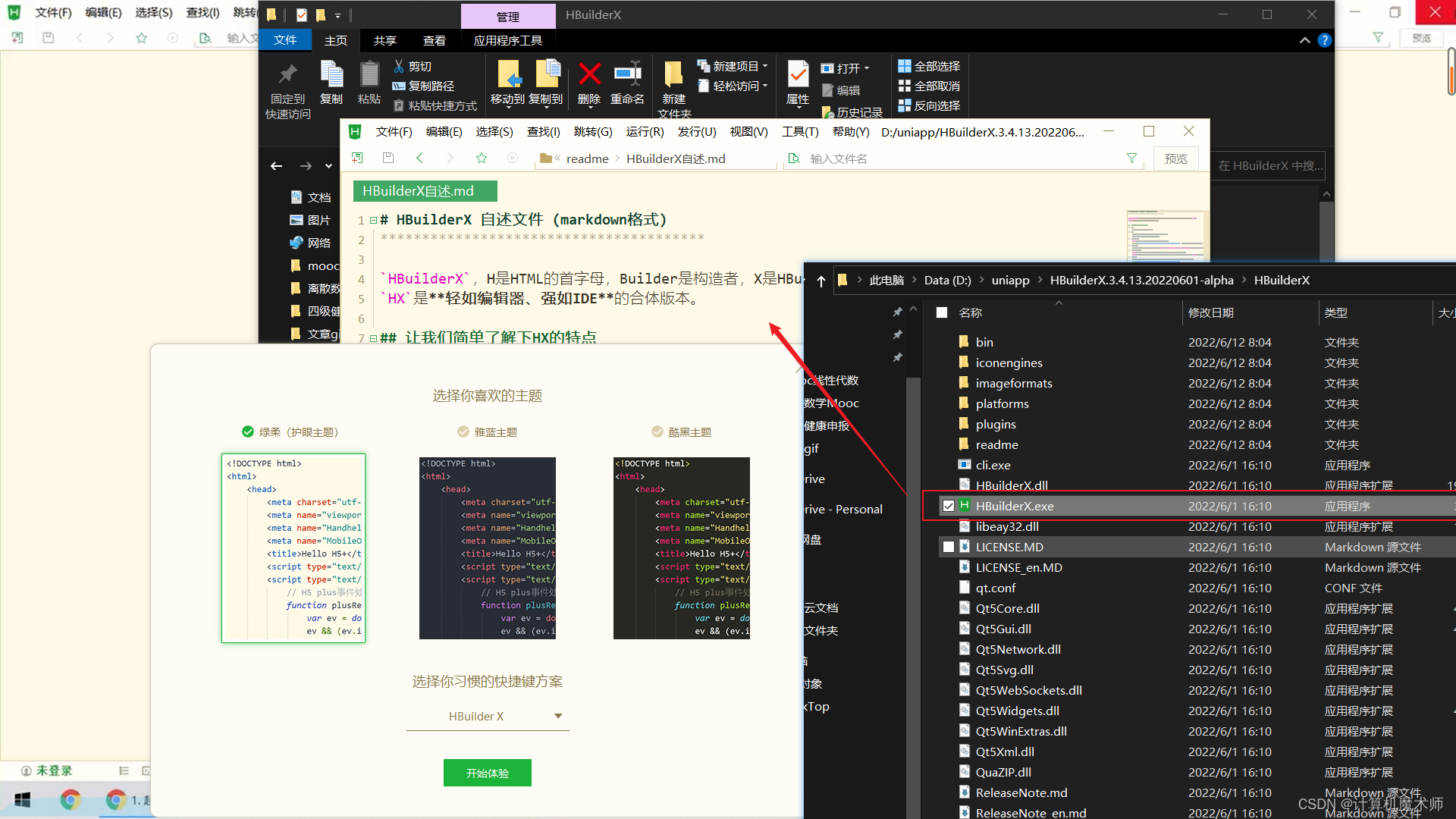
- 因为作为开发版本,有很多好用的插件库,所以这里下载alpha版本,下载好打开即可

三、scss/sass 插件下载
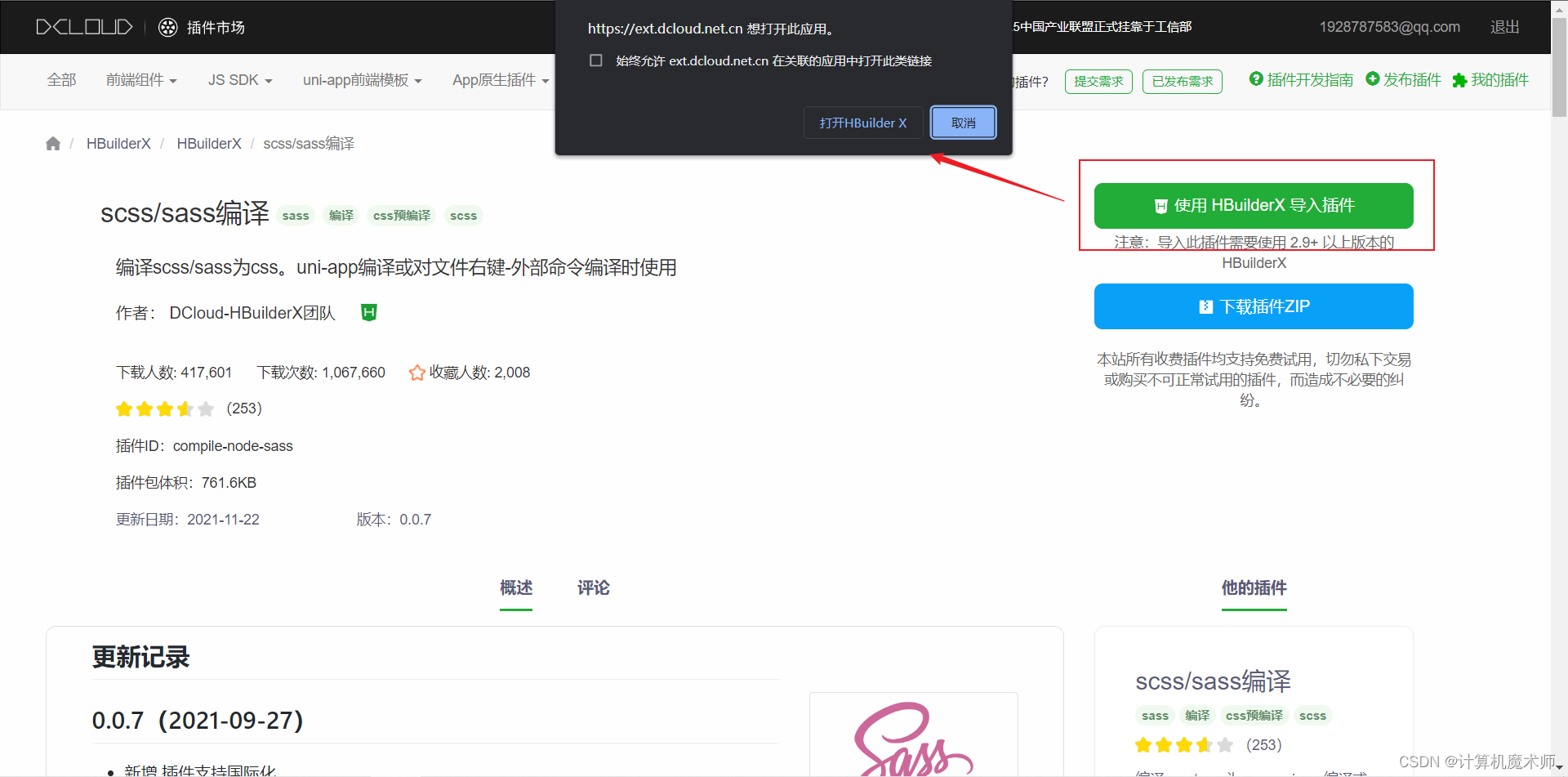
安装插件scss/sass 编译(便与编写代码,css样式的超集)
插件下载地址

四、 HBuilderX自定义快捷键
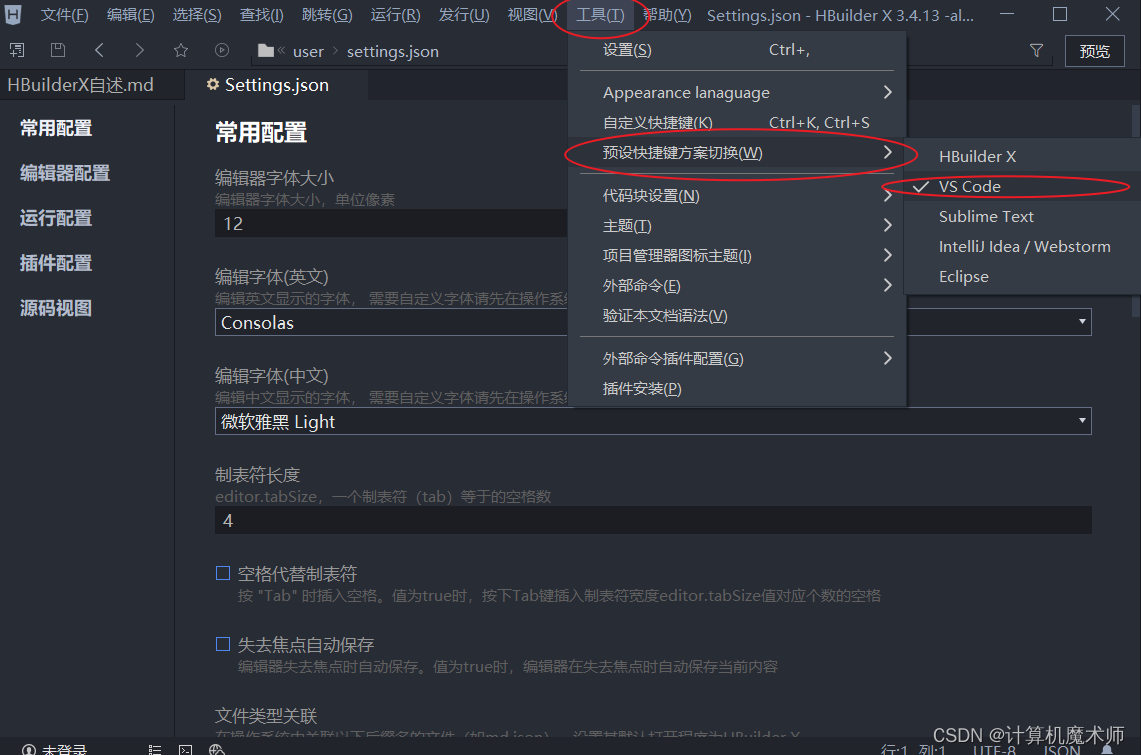
 HBuilderX是有自己的一套快捷键的,此时可以设置为常用的vscode,也可以在设置页面设置字体大小,页面风格等。
HBuilderX是有自己的一套快捷键的,此时可以设置为常用的vscode,也可以在设置页面设置字体大小,页面风格等。
五、新建项目

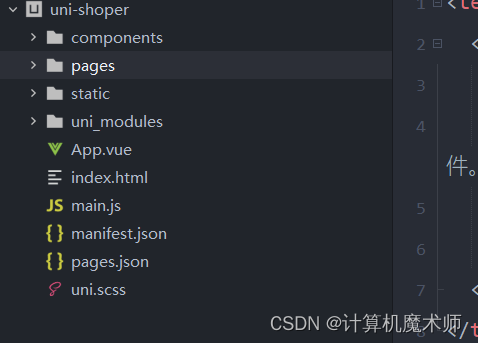
建立好文件如下:

重要文件解读
🎏components – uni-app组件目录
🎏pages – 存放页面
🎏static – 静态资源,如图像,视频等
🎏App.vue– App的全局配置文件,生命周期函数等(在小程序中相当于把app.js分成了两个文件,关于app的配置,如生命周期等都在app.vue,其他则在main.js
🎏main.js – uni-app的入口文件
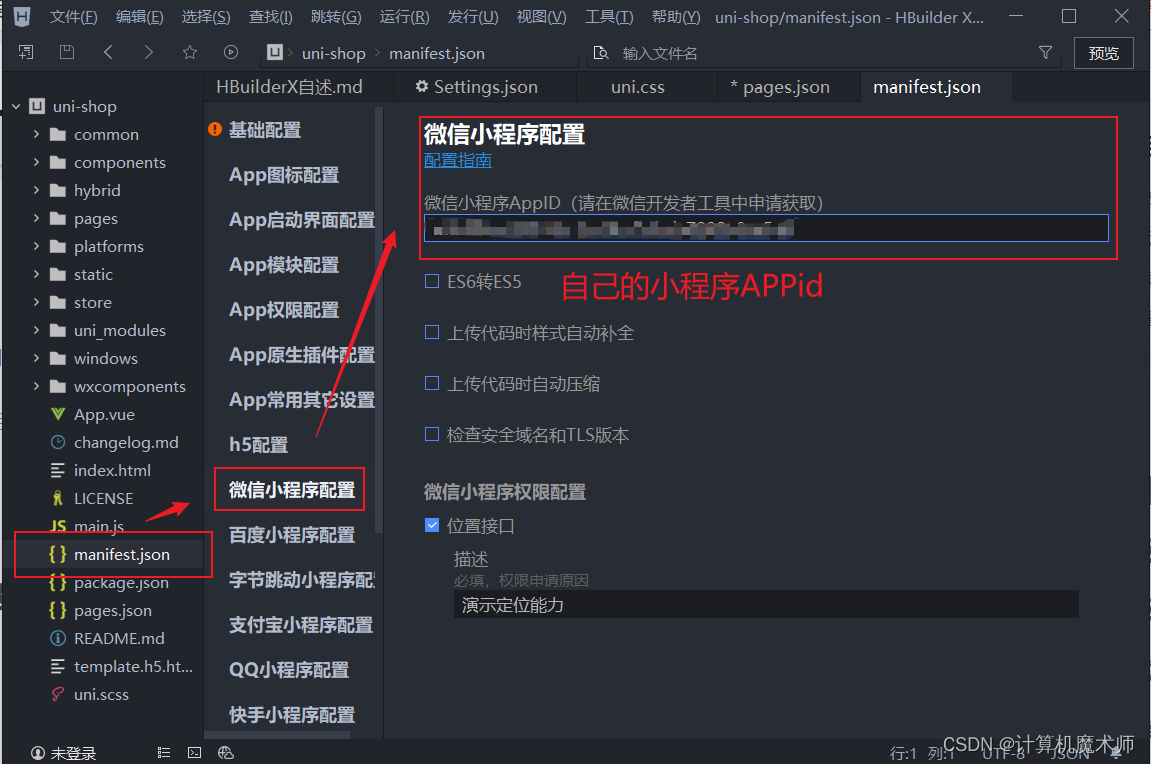
🎏 manifest(显示) – 配置应用信息(例如后面配置到小程序),logo等
🎏 pages.json – 页面的配置,页面路径,tabbar,页面窗口样式,可以看作小程序开发工具项目中的app.json
六、将建立的文件运行到小程序开发工具

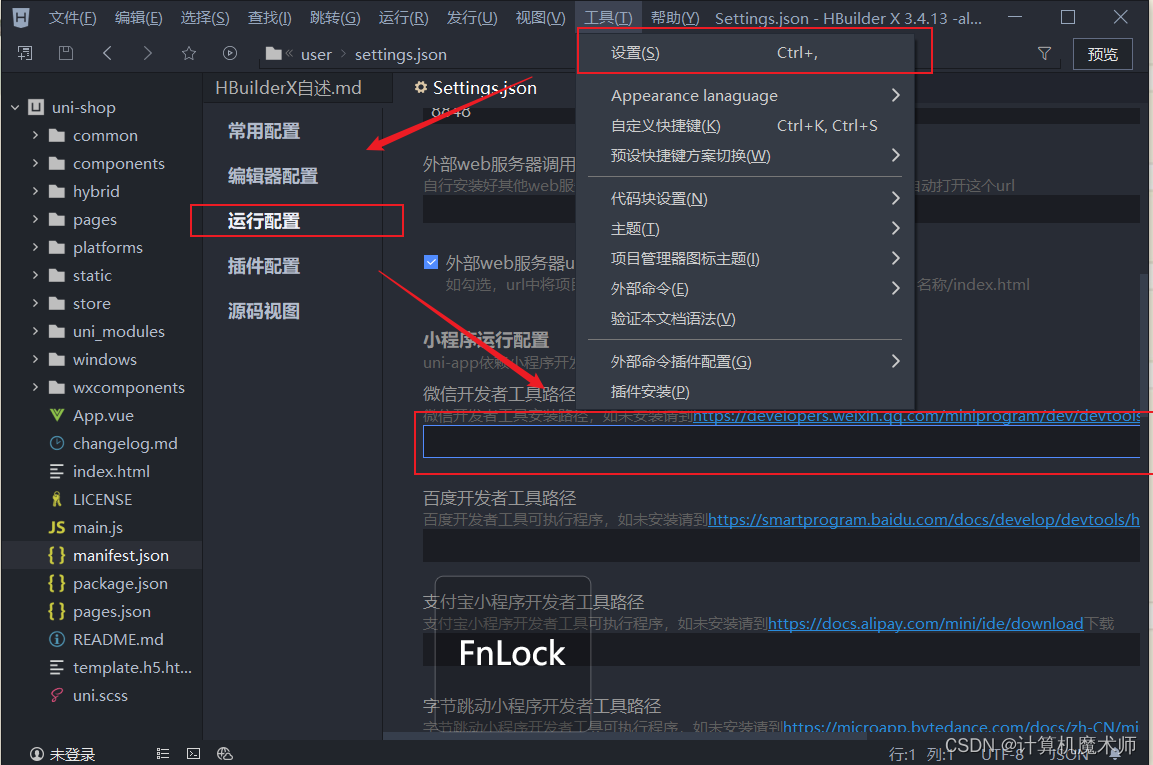
- 配置微信开发小程序的安装路径就可以直接在其环境运行

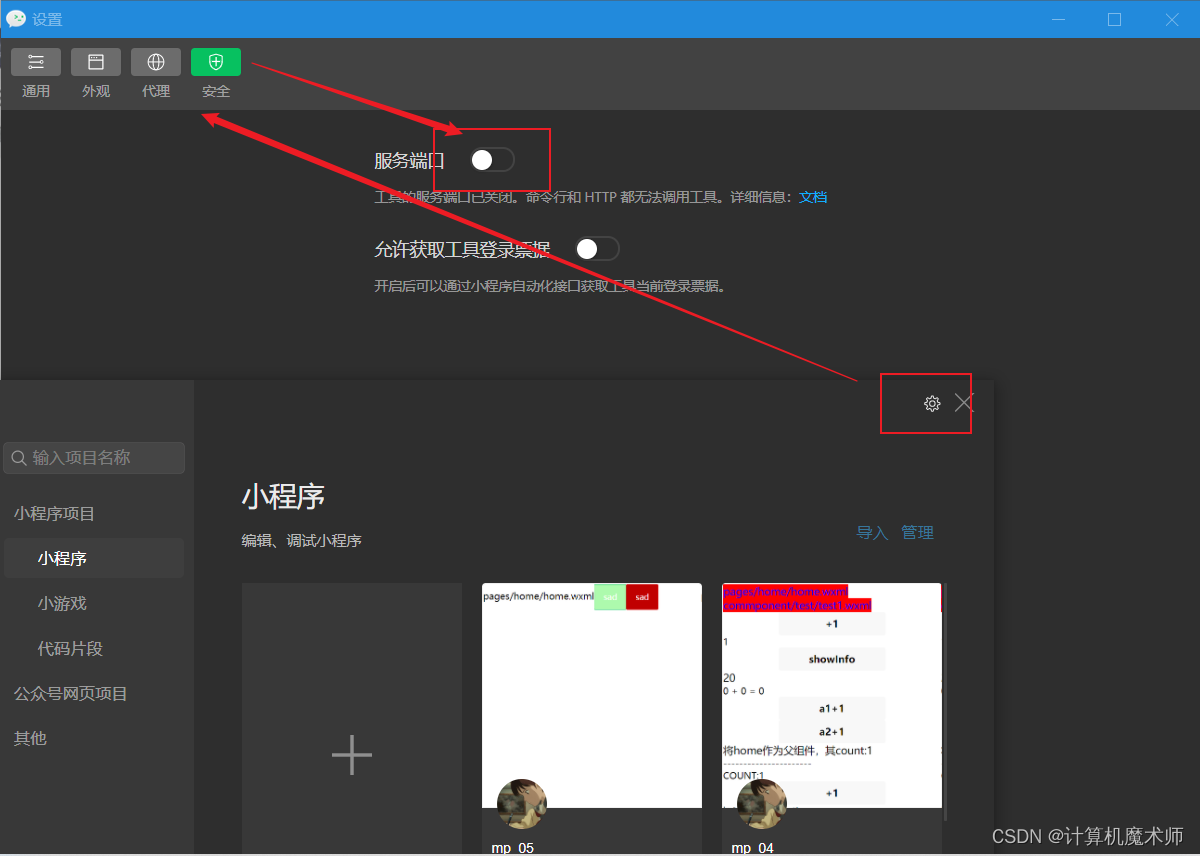
- 打开小程序开发工具的端口(为了能在开发工具运行)

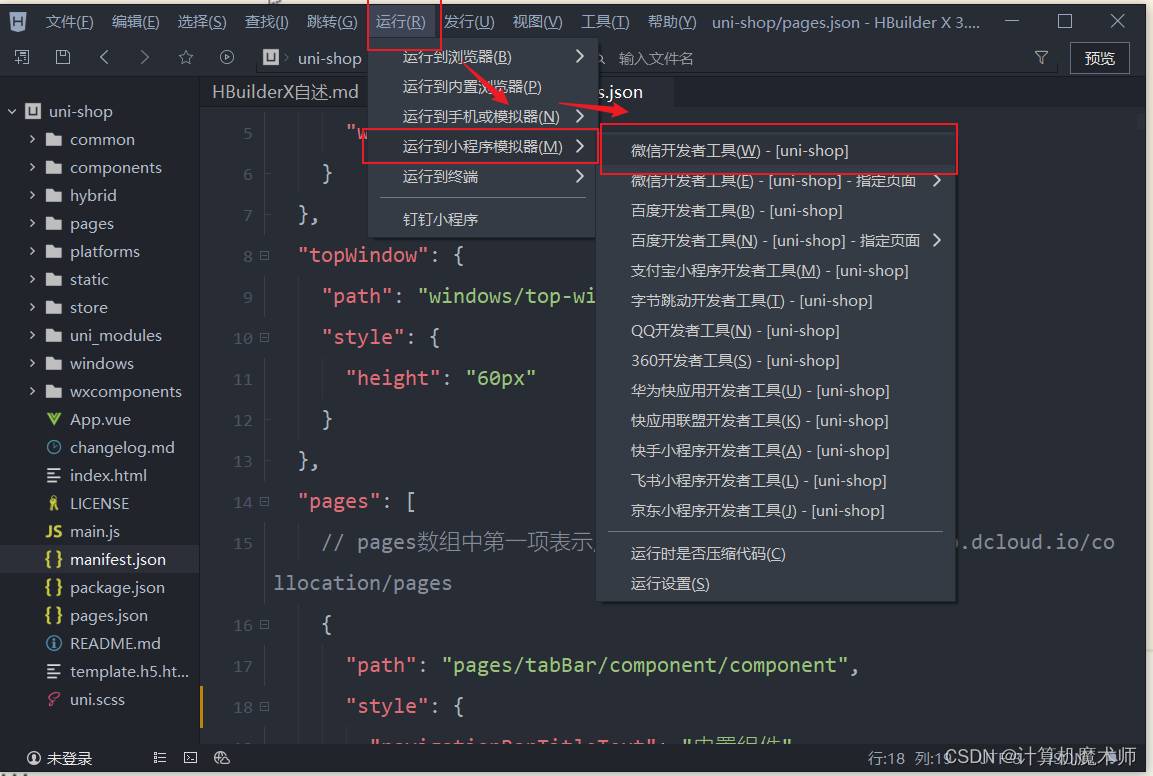
- 编辑器运行设置

等待一段时间加载好后,他会自动打开小程序开发工具
配置成功,接下来就可以开始我们的项目了(注:在编辑器敲代码,不能再小程序开发工具敲代码)

发现的很不错的关于原生小程序的uni-app的区别的文章,建议可以先看看
七、git管理
注:需要安装git文件,安装配置以及入门掌握见(必看文章)
【Git】 安装&配置 常用命令 中文乱码 别名 回退与反回退 gitignore配置 练习题(超详)
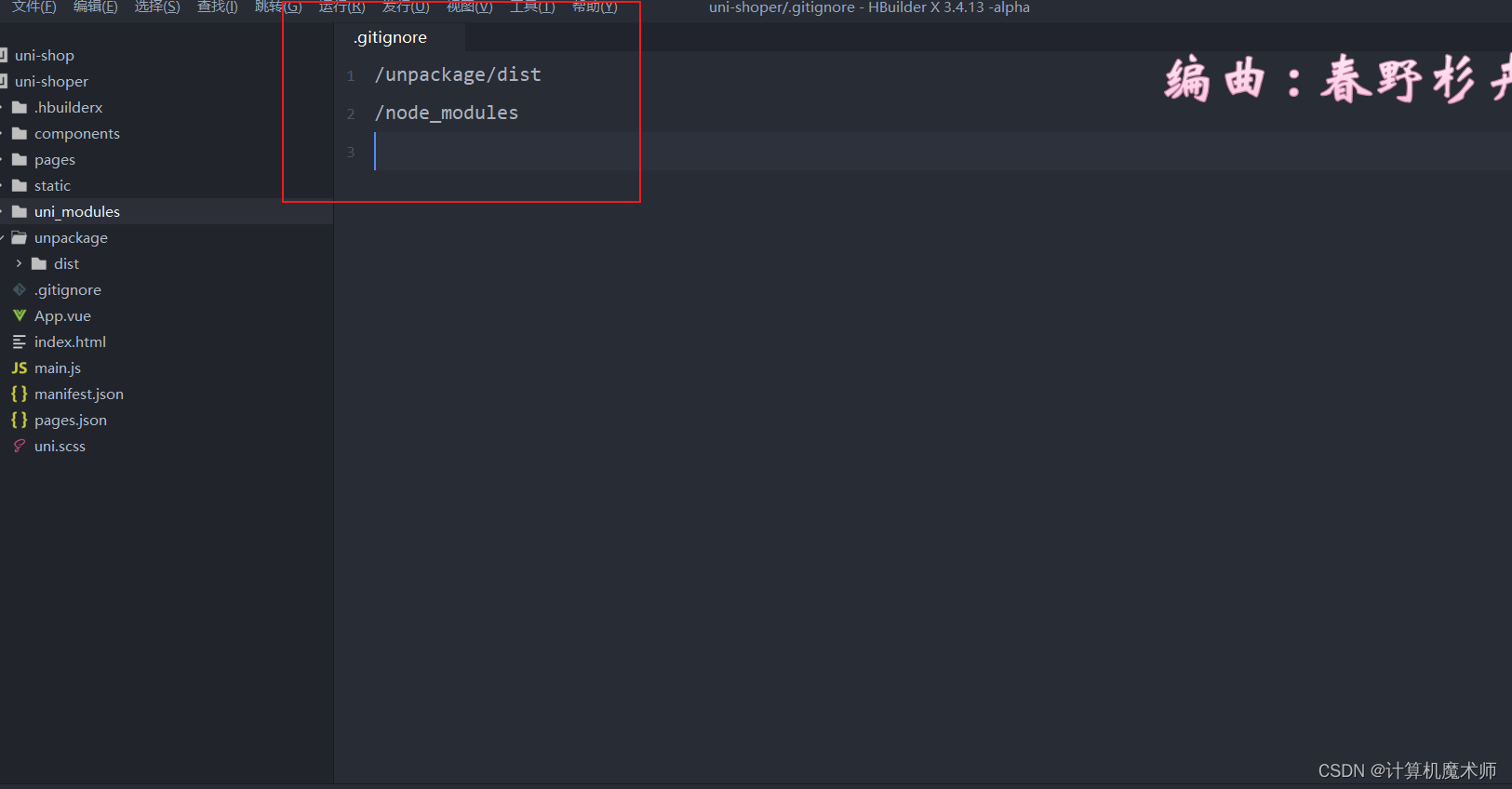
- 项目根目录创建忽略文件.gitignore,配置如下
/mode_modules
/unpackage/dist
重点!:
- 因为node_modules是安装插件包,是没有必要进行管理的,(如果进行管理,那么再安装新的包时候会增加成千上百条修改记录)
- dist目录则是我们运行小程序环境编译自动生成的文件。小程序开发工具加载的项目就是dist

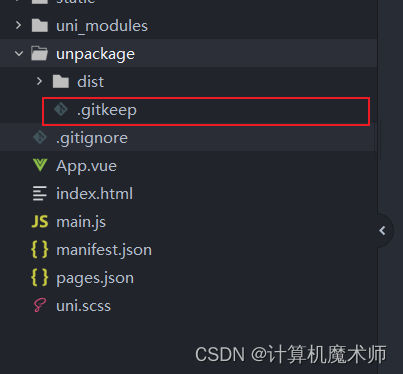
但是在git管理中,unpackeage的dist我们是不想跟踪的,但是unpackage我们是要跟踪的,此时unpackage只有一个dist文件,dist文件被忽略那么unpackage也会被忽略,所以我们要在unpackage中放一个占位的文件.gitkeep(没有任何作用,只做占位,让unpackage被git跟踪)
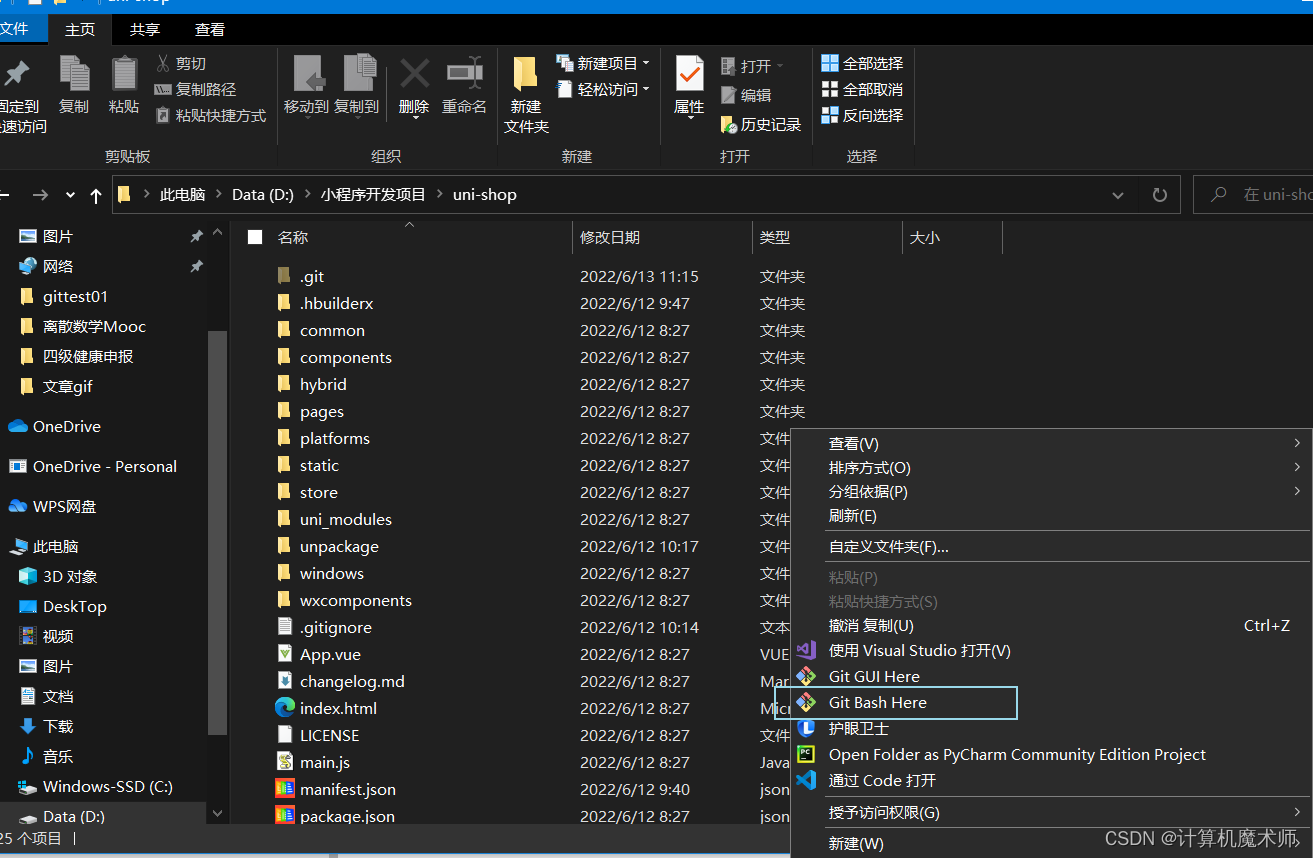
- 初始化本地仓库,打开终端,在当前根目录下运行代码

- 创建仓库
git init

- 查看当前文件状态
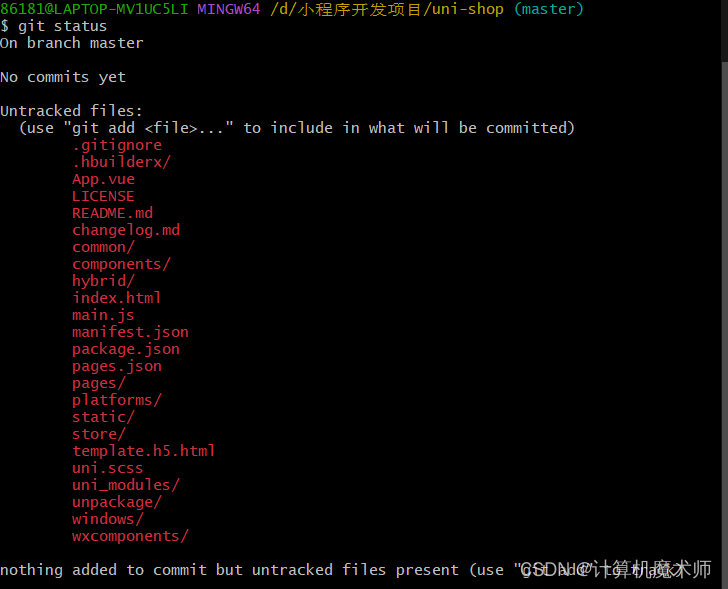
git status
可以看到全部文件都没有加载到缓存区(红色警告)
- 加载到缓存区(.是通配符,全部添加)
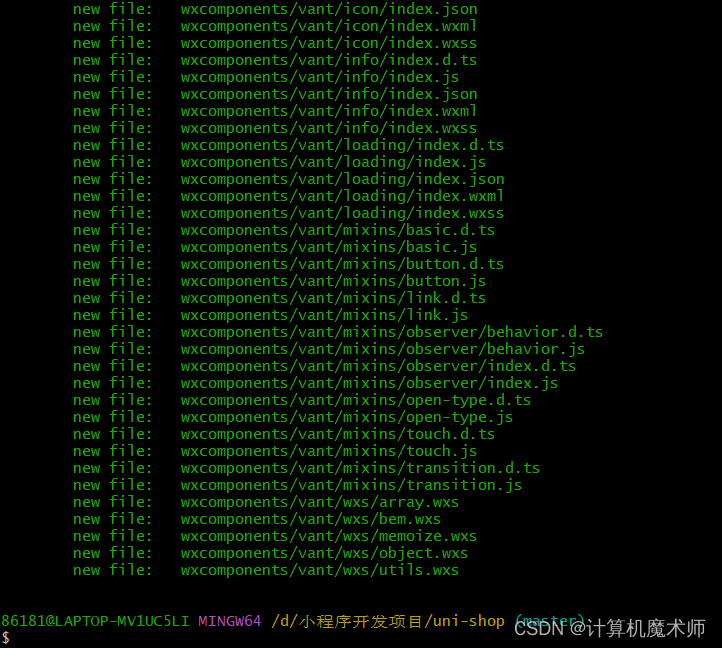
git add .
加载成功
-
再次查看状态(恭喜,绿码😉)添加成功,

-
加载到仓库
git commit -m "注释"

添加成功
- 查看状态(成功添加)

八、Git托管服务(码云gitee)
建议看文章
【Git】 安装&配置 基础命令 中文乱码 别名 回退与反回退 gitignore配置 练习题 Git托管服务(超详)
【Git 托管服务】(附案例:码云gitee托管)超详
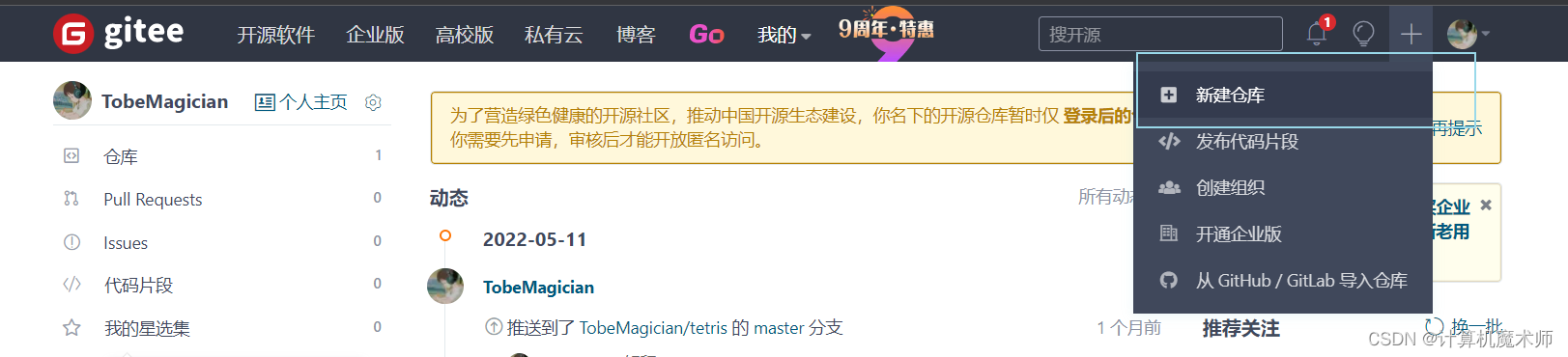
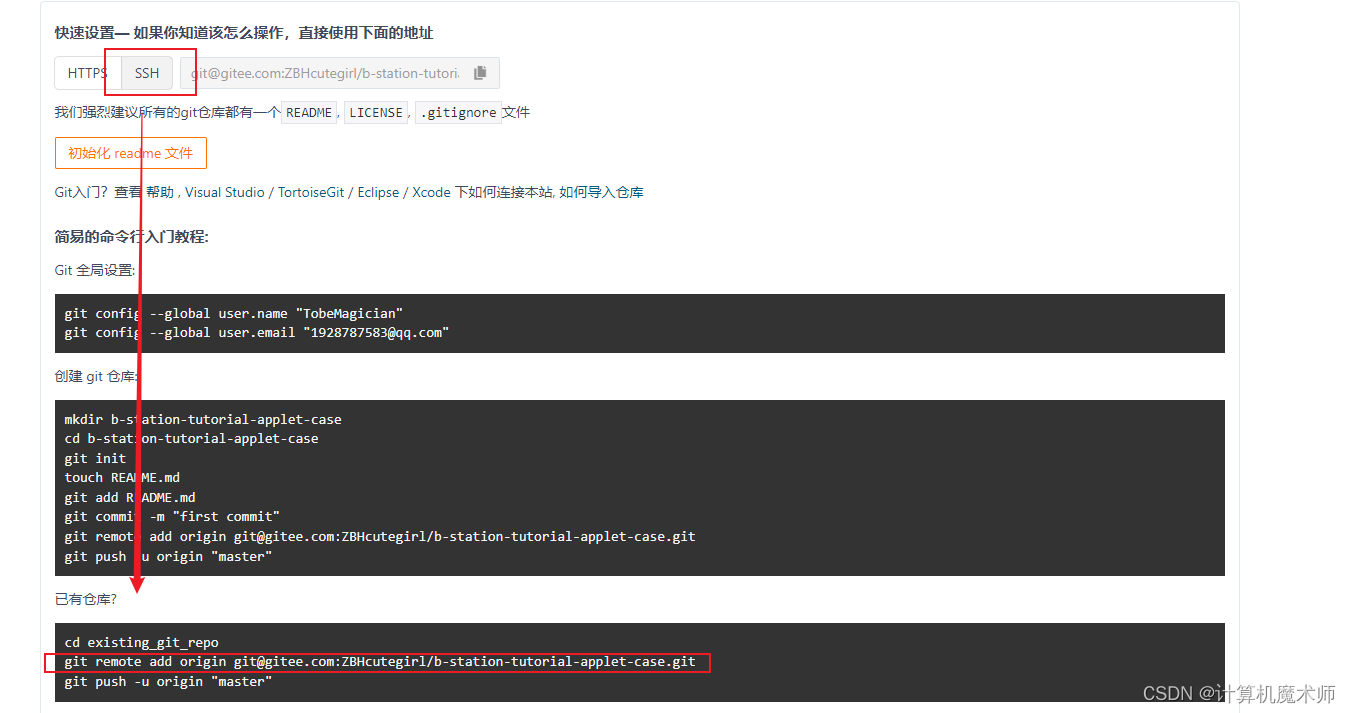
8.1 创建仓库

8.2 上传项目到码云

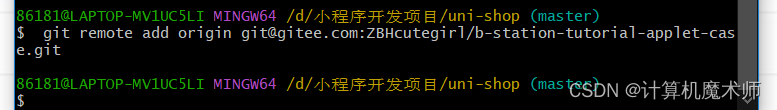
连接仓库
- 关联 (remote 遥远的,这里指远程仓库, origin 起源的,指仓库地址)
git remote add origin git@gitee.com:你的域名/仓库名.git

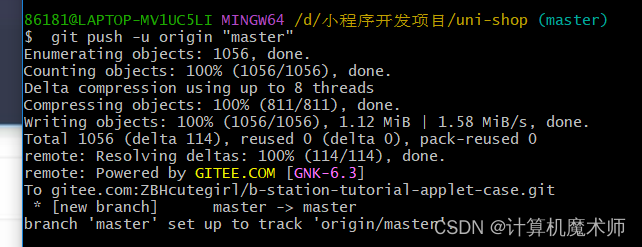
- 上传(push 推)
git push -u origin "master"

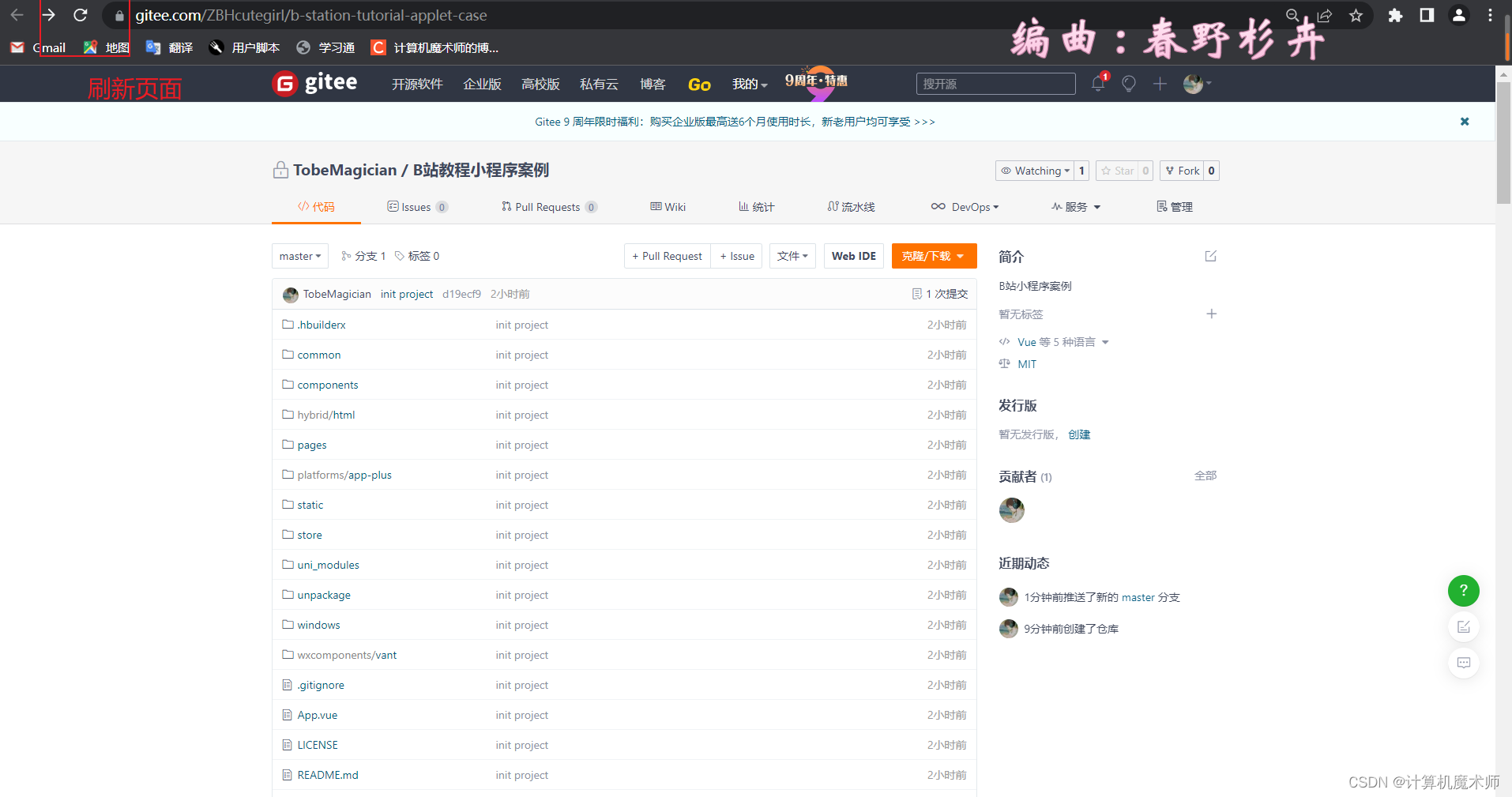
上传成功,刷新一下页面

可以看到代码成功上传!
✨谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!✨
- 点赞
- 收藏
- 关注作者











评论(0)