【小程序】view视图,swiper轮播图,scroll-view滑动列表 (在线详细手册)
【摘要】 @toc 前言👋👋欢迎来到👋👋🎩魔术之家!!🎩该文章收录专栏✨— 2022小程序开发从入门到精通 —✨专栏内容✨— 【小程序 – 启航篇】一文打通任督二脉 —✨书接上文 【小程序 – 启航篇】一文打通任督二脉 小程序宿主环境构成,上文已介绍了关于宿主环境的通信模式和运行机制,本文着重介绍关于宿主环境的视图容器和基础内容组件 宿主环境 - 组件小程序中的组件是由宿主环境提供的,...

@toc
前言
👋👋欢迎来到👋👋
🎩魔术之家!!🎩该文章收录专栏
✨— 2022小程序开发从入门到精通 —✨
书接上文 【小程序 – 启航篇】一文打通任督二脉 小程序宿主环境构成,上文已介绍了关于宿主环境的通信模式和运行机制,本文着重介绍关于宿主环境的视图容器和基础内容组件
宿主环境 - 组件
小程序中的组件是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为了 9 大类,分别是:
- ① 视图容器
② 基础内容
③ 表单组件
④ 导航组件
⑤ 媒体组件
⑥ map 地图组件
⑦ canvas 画布组件
⑧ 开放能力
⑨ 无障碍访问
视图容器类组件
view组件
介绍:
- 普通视图区域(静态)
- 类似与HTML的
div标签,是一个块状元素 - 常用于页面的布局效果
基本使用
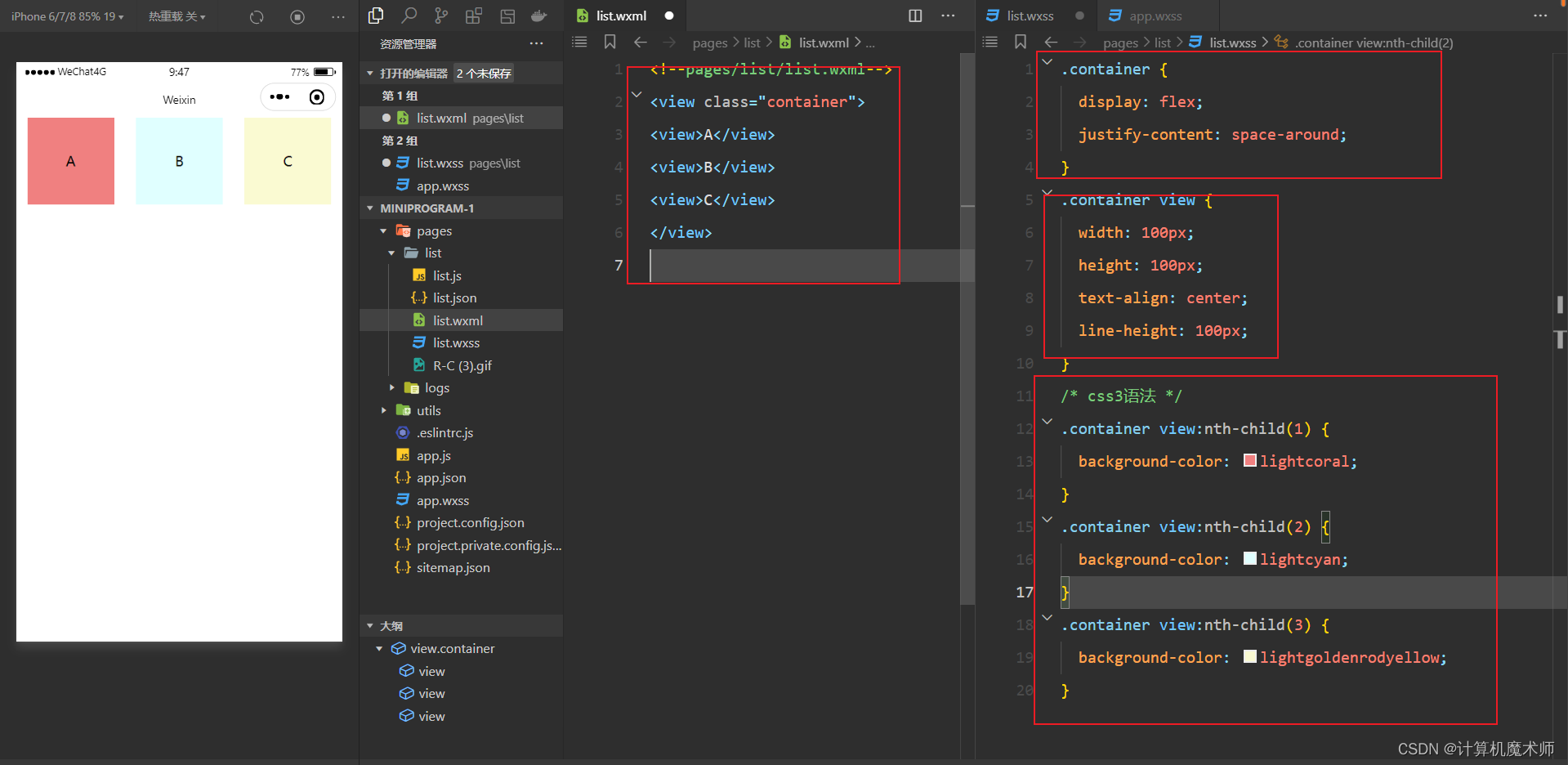
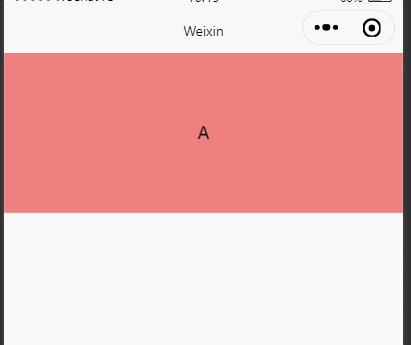
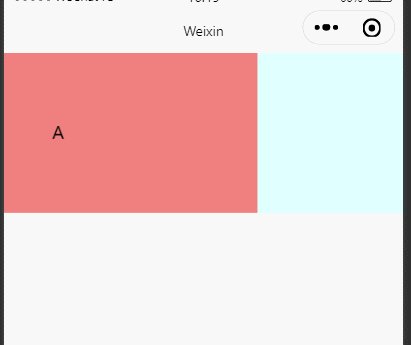
实现如图的横向布局:

<!-- 结构 -->
<view class="container">
<view>A</view>
<view>B</view>
<view>C</view>
</view>
-----------------------------------我是一条分割线--------------------------------
/* 样式 */
.container {
display: flex;
justify-content: space-around;
}
.container view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
/* css3语法 */
.container view:nth-child(1) {
background-color: lightcoral;
}
.container view:nth-child(2) {
background-color: lightcyan;
}
.container view:nth-child(3) {
background-color: lightgoldenrodyellow;
}
scroll-view
介绍:
- 可滚动的视图区域(动态)
- 常用来实现列表滚动效果
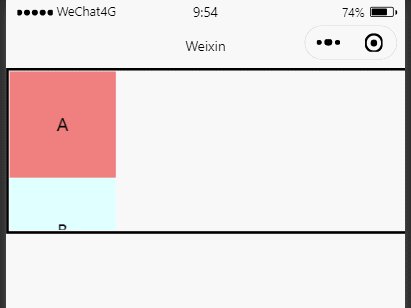
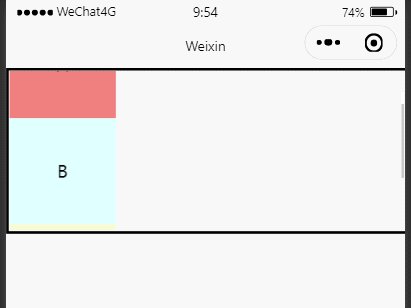
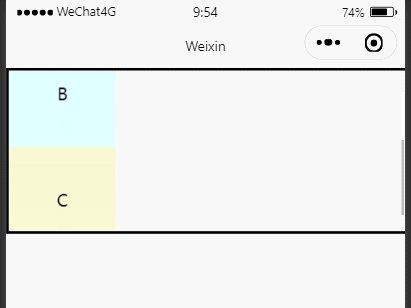
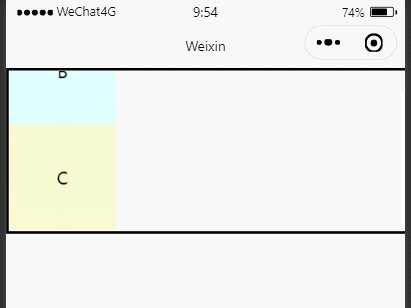
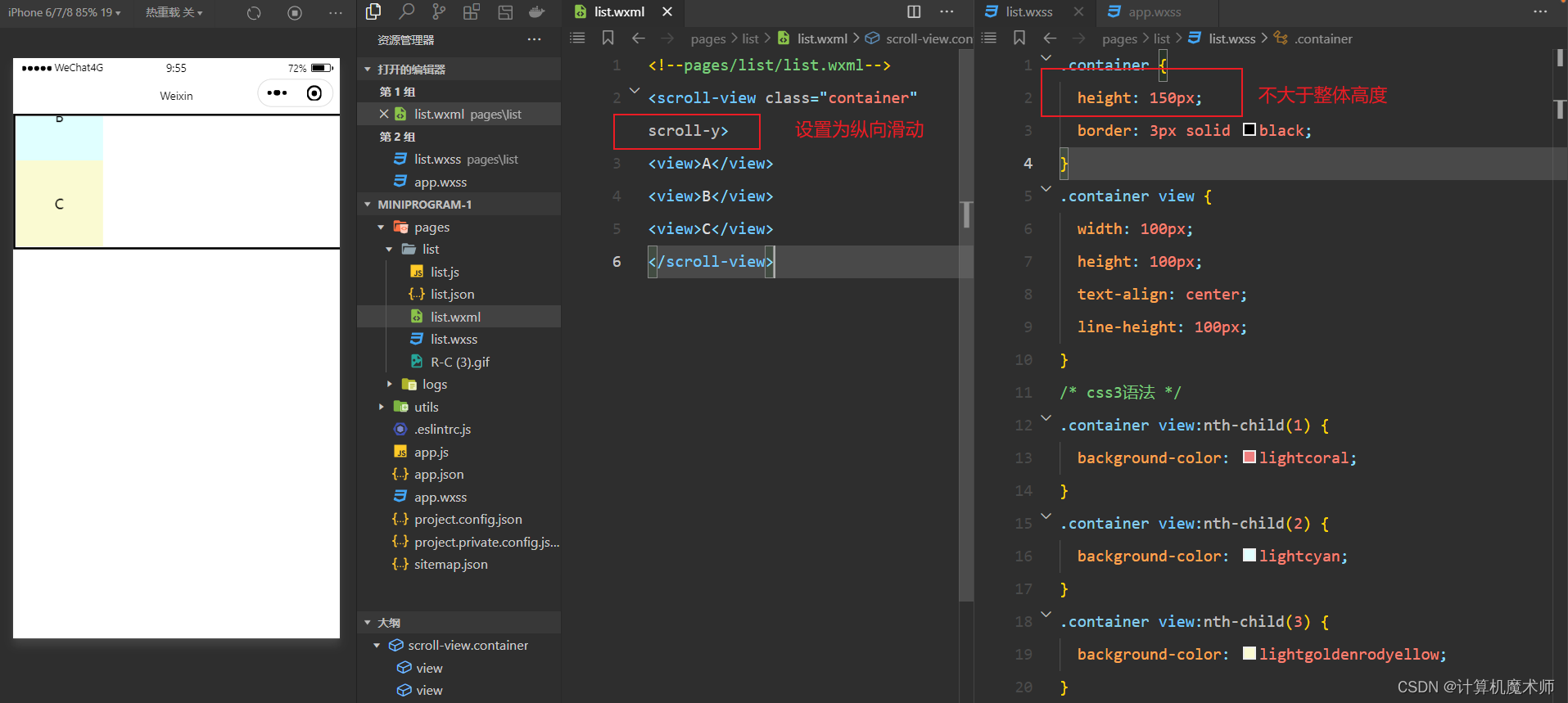
纵向滚动效果实现
注意事项: 滑动效果中对整个区域的高度要小于滑动视图区域的总高度,且要在scroll-view组件中 加上 scroll-y


<!--结构-->
<scroll-view class="container" scroll-y>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
------------------------------我是一条分割线---------------------------------------
/* 样式 */
.container {
height: 150px;
border: 3px solid black;
}
.container view {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
/* css3语法 */
.container view:nth-child(1) {
background-color: lightcoral;
}
.container view:nth-child(2) {
background-color: lightcyan;
}
.container view:nth-child(3) {
background-color: lightgoldenrodyellow;
}
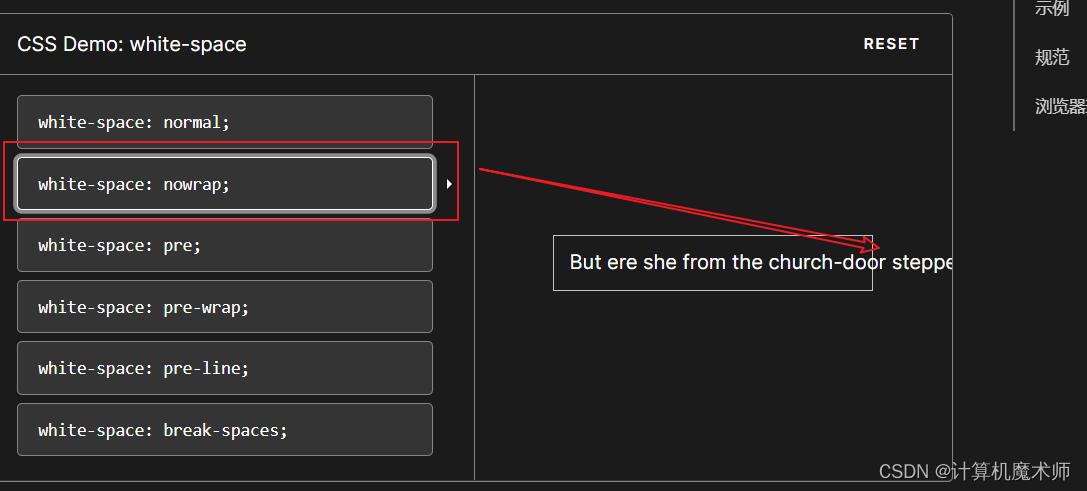
横向滚动效果实现
注意: 同样需要在scroll-view组件中加上 scroll-x , 最重要的是在样式设置 要加上 white-space: nowrap' 将其设置为 不自动换行,将后面的部分放在区域外

-
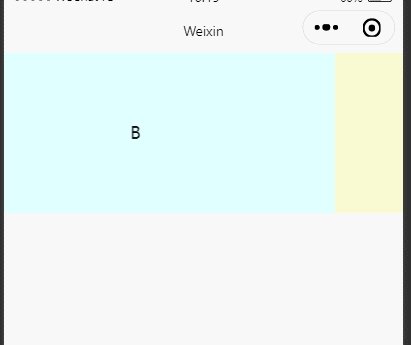
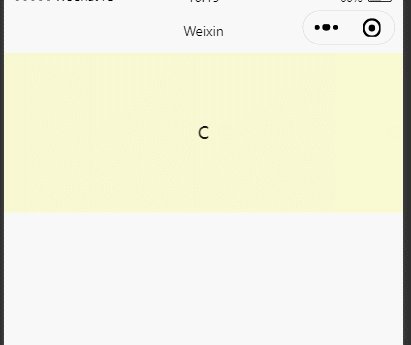
效果:

-
代码:
<!--结构-->
<scroll-view class="container" scroll-x>
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
----------------------------我是分隔符---------------------------------------------
/* 样式 */
.container {
width: 100%;
white-space: nowrap;
}
.container view {
display: inline-block;
width: 100%;
height: 300rpx;
text-align: center;
line-height: 300rpx;
}
/* css3语法 */
.container view:nth-child(1) {
background-color: lightcoral;
}
.container view:nth-child(2) {
background-color: lightcyan;
}
.container view:nth-child(3) {
background-color: lightgoldenrodyellow;
}
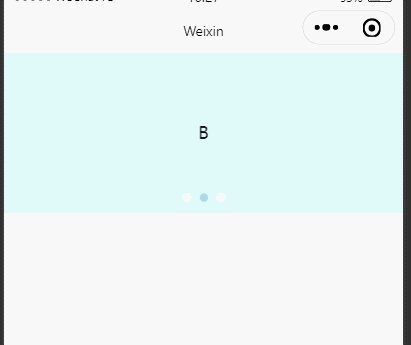
swiper和swiper-item
介绍:
- 轮播图容器组件 和 轮播图item组件

可以在在swiper组件中加上 一下可选项
- 🎏indicator-dots : 是否显示面板显示点
- 🎏indicator-color: 未选中的面板点颜色
- 🎏indicator-active-color: 选中面板点的颜色
- 🎏autoplay : 自动播放
- 🎏circular: 衔接滑动
- 🎏duration: 滑动的时间间隔
- 🎏interval: 自动切换的时间,也就是停留的时间
代码:
<!--结构-->
<swiper class="container" indicator-dots circular duration="500" interval="1000" indicator-color="white" indicator-active-color="lightblue" autoplay>
<swiper-item>A</swiper-item>
<swiper-item>B</swiper-item>
<swiper-item>C</swiper-item>
</swiper>
------------------------------------我是分割线--------------------------------------
/* 样式 */
.container {
width: 100%;
}
.container swiper-item {
display: inline-block;
width: 100%;
height: 300rpx;
text-align: center;
line-height: 300rpx;
}
/* css3语法 */
.container swiper-item:nth-child(1) {
background-color: lightcoral;
}
.container swiper-item:nth-child(2) {
background-color: lightcyan;
}
.container swiper-item:nth-child(3) {
background-color: lightgoldenrodyellow;
}
基础内容组件
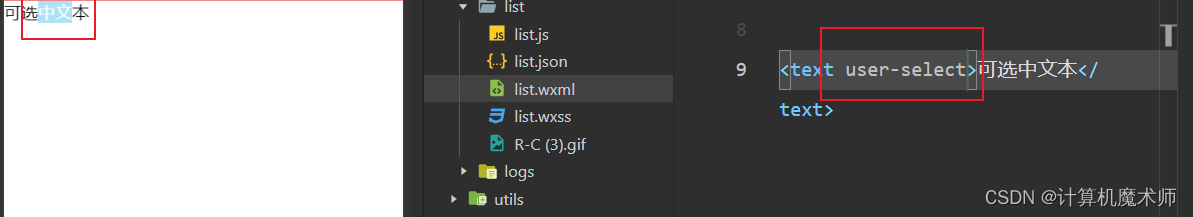
text
介绍:
- 文本组件
- 类似于HTML 的span标签
可以通过对text组件中加上 user-select设置为可选中

rich-text
富文本标签
介绍:
-
可以通过nodes节点 将HTML 渲染呈对于UI结构

✨谢谢你的阅读,您的点赞和收藏就是我创造的最大动力!✨
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者




评论(0)