C#网络应用编程,异步编程基础练习
【摘要】 异步编程基础练习 1、创建一个WPF应用程序项目 2、将App.xaml中的Application.Resources节内容改为 3、修改MainWindow.xaml及代码隐藏类 MainWindow.cs主要内容 Page1 Page2 运行结果 异步编程基础练习通过本实验,熟悉和掌握Lambda表达式、Action委托和Func委托的使用。 1、创建一个WPF应用程序项目 2、将Ap...
异步编程基础练习
通过本实验,熟悉和掌握Lambda表达式、Action委托和Func委托的使用。
1、创建一个WPF应用程序项目
2、将App.xaml中的Application.Resources节内容改为
<Application x:Class="WpfApp1.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:WpfApp1"
StartupUri="MainWindow.xaml">
<Application.Resources>
<Style x:Key="LabelStyle" TargetType="Label">
<Setter Property="FontSize" Value="14"/>
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="HorizontalAlignment" Value="Center" />
<Setter Property="Background" Value="AliceBlue"/>
</Style>
<Style x:Key="BorderStyle" TargetType="Border">
<Setter Property="Height" Value="35"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Background" Value="AliceBlue"/>
</Style>
</Application.Resources>
</Application>

3、修改MainWindow.xaml及代码隐藏类
MainWindow.xaml
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Grid Margin="20">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Rectangle Grid.ColumnSpan="2" Fill="White" RadiusX="14" RadiusY="14" Stroke="Blue" StrokeDashArray="3"/>
<Rectangle Grid.Column="0" Margin="7" Fill="#FFF0F9D8" RadiusX="10" RadiusY="10" Stroke="Blue" StrokeDashArray="3"/>
<Rectangle Grid.Column="0" Margin=" 20" Fill="White" Stroke="Blue"/>
<ScrollViewer Grid.Column="0" Margin="20">
<StackPanel>
<StackPanel.Resources>
<Style TargetType="Button">
<Setter Property="HorizontalContentAlignment" Value="Center"/>
<Setter Property="Margin" Value="5 10 5 0"/>
<Setter Property="Padding" Value=" 15 0 15 0"/>
<Setter Property="FontSize" Value=" 10"/>
<EventSetter Event="Click" Handler="button_Click"/>
</Style>
</StackPanel.Resources>
<Button Content="例1(StartStopProcess)" Tag="/Examples/Page1.xaml"/>
</StackPanel>
</ScrollViewer>
<Frame Name="frame1" Grid.Column="1" Margin="10" BorderThickness="1" BorderBrush="Blue" NavigationUIVisibility="Hidden"/>
</Grid>
</Window>

MainWindow.cs主要内容
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
Button oldButton = new Button();
public MainWindow()
{
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e)
{
Button btn = e.Source as Button;
btn.Foreground = Brushes.Black;
oldButton.Foreground = Brushes.Black;
oldButton = btn;
frame1.Source = new Uri(btn.Tag.ToString(), UriKind.Relative);
}
}
}

Page1
Page1.xaml
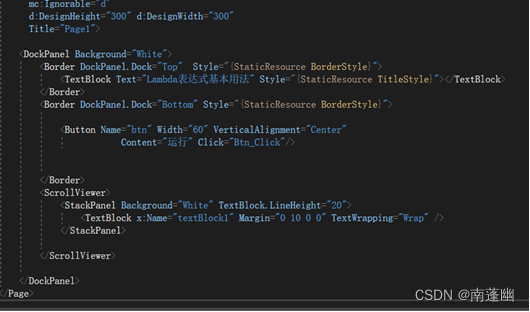
<Page x:Class="WpfApp1.Examples.Page1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1.Examples"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300"
Title="Page1">
<DockPanel Background="White">
<Border DockPanel.Dock="Top" Style="{StaticResource BorderStyle}">
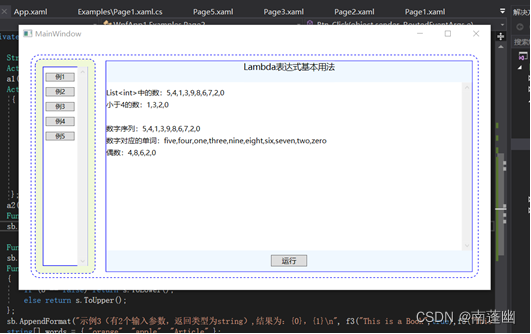
<TextBlock Text="Lambda表达式基本用法" Style="{StaticResource TitleStyle}"></TextBlock>
</Border>
<Border DockPanel.Dock="Bottom" Style="{StaticResource BorderStyle}">
<Button Name="btn" Width="60" VerticalAlignment="Center"
Content="运行" Click="Btn_Click"/>
</Border>
<ScrollViewer>
<StackPanel Background="White" TextBlock.LineHeight="20">
<TextBlock x:Name="textBlock1" Margin="0 10 0 0" TextWrapping="Wrap" />
</StackPanel>
</ScrollViewer>
</DockPanel>
</Page>

Page1.cs
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1.Examples
{
/// <summary>
/// Page1.xaml 的交互逻辑
/// </summary>
public partial class Page1 : Page
{
public Page1()
{
InitializeComponent();
}
StringBuilder sb;
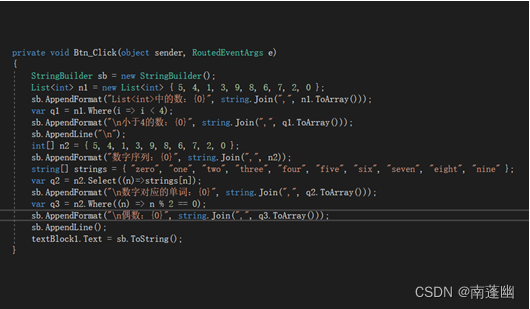
private void Btn_Click(object sender, RoutedEventArgs e)
{
StringBuilder sb = new StringBuilder();
List<int> n1 = new List<int> { 5, 4, 1, 3, 9, 8, 6, 7, 2, 0 };
sb.AppendFormat("List<int>中的数:{0}", string.Join(",", n1.ToArray()));
var q1 = n1.Where(i => i < 4);
sb.AppendFormat("\n小于4的数:{0}", string.Join(",", q1.ToArray()));
sb.AppendLine("\n");
int[] n2 = { 5, 4, 1, 3, 9, 8, 6, 7, 2, 0 };
sb.AppendFormat("数字序列:{0}", string.Join(",", n2));
string[] strings = { "zero", "one", "two", "three", "four", "five", "six", "seven", "eight", "nine" };
var q2 = n2.Select((n)=>strings[n]);
sb.AppendFormat("\n数字对应的单词:{0}", string.Join(",", q2.ToArray()));
var q3 = n2.Where((n) => n % 2 == 0);
sb.AppendFormat("\n偶数:{0}", string.Join(",", q3.ToArray()));
sb.AppendLine();
textBlock1.Text = sb.ToString();
}
}
}

Page2
Page2.xaml
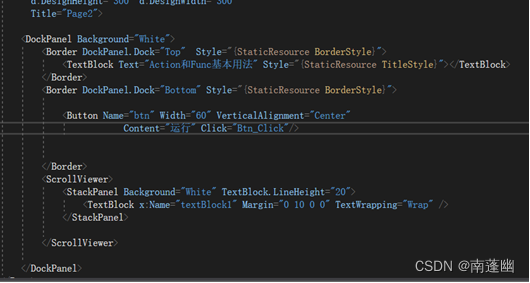
<Page x:Class="WpfApp1.Examples.Page2"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:WpfApp1.Examples"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="300"
Title="Page2">
<DockPanel Background="White">
<Border DockPanel.Dock="Top" Style="{StaticResource BorderStyle}">
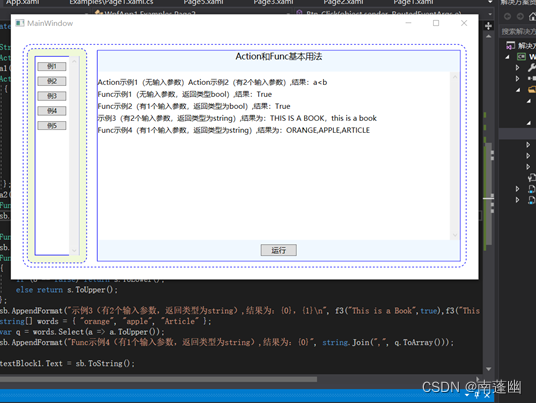
<TextBlock Text="Action和Func基本用法" Style="{StaticResource TitleStyle}"></TextBlock>
</Border>
<Border DockPanel.Dock="Bottom" Style="{StaticResource BorderStyle}">
<Button Name="btn" Width="60" VerticalAlignment="Center"
Content="运行" Click="Btn_Click"/>
</Border>
<ScrollViewer>
<StackPanel Background="White" TextBlock.LineHeight="20">
<TextBlock x:Name="textBlock1" Margin="0 10 0 0" TextWrapping="Wrap" />
</StackPanel>
</ScrollViewer>
</DockPanel>
</Page>

Page2.cs
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WpfApp1.Examples
{
/// <summary>
/// Page2.xaml 的交互逻辑
/// </summary>
public partial class Page2 : Page
{
public Page2()
{
InitializeComponent();
}
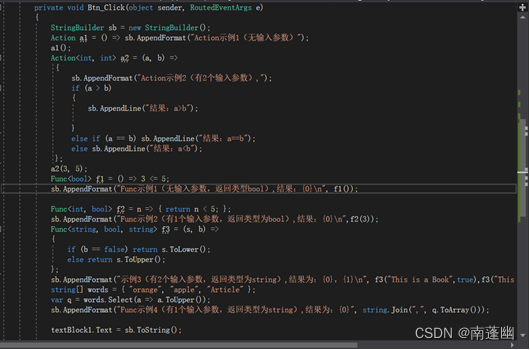
private void Btn_Click(object sender, RoutedEventArgs e)
{
StringBuilder sb = new StringBuilder();
Action a1 = () => sb.AppendFormat("Action示例1(无输入参数)");
a1();
Action<int, int> a2 = (a, b) =>
{
sb.AppendFormat("Action示例2(有2个输入参数),");
if (a > b)
{
sb.AppendLine("结果:a>b");
}
else if (a == b) sb.AppendLine("结果:a==b");
else sb.AppendLine("结果:a<b");
};
a2(3, 5);
Func<bool> f1 = () => 3 <= 5;
sb.AppendFormat("Func示例1(无输入参数,返回类型bool),结果:{0}\n", f1());
Func<int, bool> f2 = n => { return n < 5; };
sb.AppendFormat("Func示例2(有1个输入参数,返回类型为bool),结果:{0}\n",f2(3));
Func<string, bool, string> f3 = (s, b) =>
{
if (b == false) return s.ToLower();
else return s.ToUpper();
};
sb.AppendFormat("示例3(有2个输入参数,返回类型为string),结果为:{0},{1}\n", f3("This is a Book",true),f3("This is a Book",false));
string[] words = { "orange", "apple", "Article" };
var q = words.Select(a => a.ToUpper());
sb.AppendFormat("Func示例4(有1个输入参数,返回类型为string),结果为:{0}", string.Join(",", q.ToArray()));
textBlock1.Text = sb.ToString();
}
}
}

运行结果


通过本实验,熟悉和掌握了Lambda表达式、Action委托和Func委托的使用
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)