element-ui:el-autocomplete实现搜索结果多次点击不关闭弹框
【摘要】
实现需求
通过搜索,将搜索结果关联到当前页面的对象,原来点击一下就关联,弹框关闭
现在需要支持同一个搜索结果多次点击关联,加快处理速度
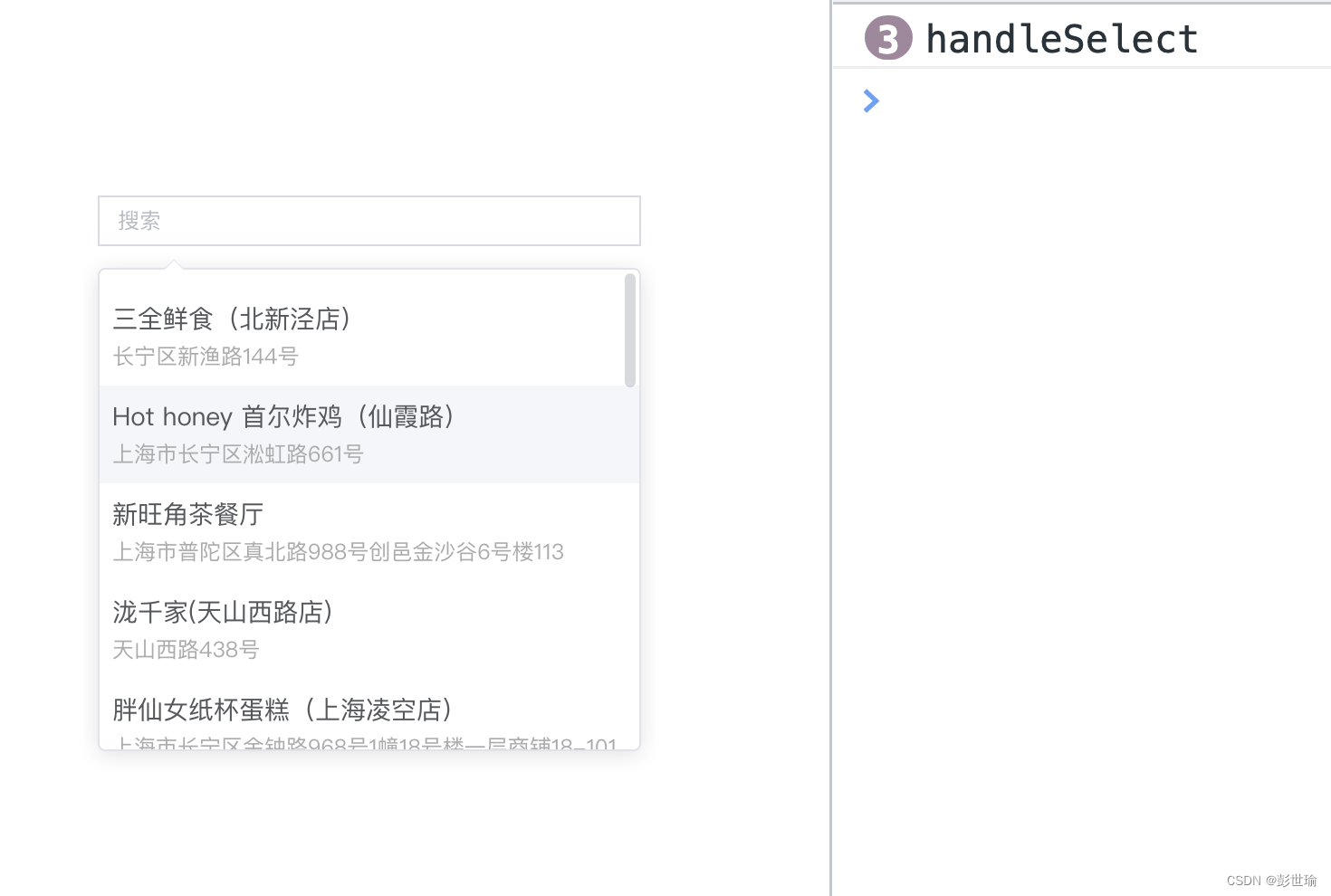
实现效果
实现思路
将捕获点击事件,并且阻止传播 @c...
实现需求
通过搜索,将搜索结果关联到当前页面的对象,原来点击一下就关联,弹框关闭
现在需要支持同一个搜索结果多次点击关联,加快处理速度
实现效果

实现思路
将捕获点击事件,并且阻止传播 @click.stop="handleItemClick(item)",@select就不能收到点击事件,就不会关闭搜索结果了
还需要设置样式,将li 标签的padding值去掉,以免点击触发到结果项外边,保证结果项将整行都覆盖住
.mo-autocomplete {
li {
padding: 0;
}
}
完整代码
<template>
<el-autocomplete
popper-class="mo-autocomplete"
v-model="keyword"
style="width: 300px;"
:fetch-suggestions="querySearch"
:debounce="800"
placeholder="搜索"
>
<template slot-scope="{ item }">
<div
class="mo-autocomplete__item"
@click.stop="handleItemClick(item)"
>
<div class="name">{{item.value}}</div>
<span class="addr">{{ item.address }}</span>
</div>
</div>
</template>
</el-autocomplete>
</template>
<script>
import apiData from './data.json'
export default {
name: '',
data() {
return {
page: 1,
size: 20,
keyword: ''
}
},
methods: {
// 点击
handleItemClick(item) {
this.handleSelect(item)
},
// @select 触发
handleSelect(item) {
console.log('handleSelect');
},
// 分页搜索
async search(keywords) {
console.log('page', this.page);
let start = (this.page - 1) * this.size
let end = start + this.size
return apiData.slice(start, end)
},
// 焦点触发搜索第一页
async querySearch(queryString, cb) {
this.page = 1
let list = await this.search(queryString)
// 调用 callback 返回建议列表的数据
cb(list)
},
},
created() {},
}
</script>
<style lang="less">
.mo-autocomplete {
li {
padding: 0;
}
.mo-autocomplete__item {
line-height: normal;
padding: 7px;
.name {
text-overflow: ellipsis;
overflow: hidden;
}
.addr {
font-size: 12px;
color: #b4b4b4;
}
.highlighted .addr {
color: #ddd;
}
}
}
</style>
测试数据 data.json
[
{ "value": "三全鲜食(北新泾店)", "address": "长宁区新渔路144号" },
{
"value": "Hot honey 首尔炸鸡(仙霞路)",
"address": "上海市长宁区淞虹路661号"
},
{
"value": "新旺角茶餐厅",
"address": "上海市普陀区真北路988号创邑金沙谷6号楼113"
},
{ "value": "泷千家(天山西路店)", "address": "天山西路438号" },
{
"value": "胖仙女纸杯蛋糕(上海凌空店)",
"address": "上海市长宁区金钟路968号1幢18号楼一层商铺18-101"
},
{ "value": "贡茶", "address": "上海市长宁区金钟路633号" },
{
"value": "豪大大香鸡排超级奶爸",
"address": "上海市嘉定区曹安公路曹安路1685号"
},
{ "value": "茶芝兰(奶茶,手抓饼)", "address": "上海市普陀区同普路1435号" },
{ "value": "十二泷町", "address": "上海市北翟路1444弄81号B幢-107" },
{ "value": "星移浓缩咖啡", "address": "上海市嘉定区新郁路817号" },
{ "value": "阿姨奶茶/豪大大", "address": "嘉定区曹安路1611号" },
{ "value": "新麦甜四季甜品炸鸡", "address": "嘉定区曹安公路2383弄55号" },
{
"value": "Monica摩托主题咖啡店",
"address": "嘉定区江桥镇曹安公路2409号1F,2383弄62号1F"
},
{
"value": "浮生若茶(凌空soho店)",
"address": "上海长宁区金钟路968号9号楼地下一层"
},
{ "value": "NONO JUICE 鲜榨果汁", "address": "上海市长宁区天山西路119号" },
{ "value": "CoCo都可(北新泾店)", "address": "上海市长宁区仙霞西路" },
{
"value": "快乐柠檬(神州智慧店)",
"address": "上海市长宁区天山西路567号1层R117号店铺"
},
{
"value": "Merci Paul cafe",
"address": "上海市普陀区光复西路丹巴路28弄6号楼819"
},
{
"value": "猫山王(西郊百联店)",
"address": "上海市长宁区仙霞西路88号第一层G05-F01-1-306"
},
{ "value": "枪会山", "address": "上海市普陀区棕榈路" },
{ "value": "纵食", "address": "元丰天山花园(东门) 双流路267号" },
{ "value": "钱记", "address": "上海市长宁区天山西路" },
{ "value": "壹杯加", "address": "上海市长宁区通协路" },
{
"value": "唦哇嘀咖",
"address": "上海市长宁区新泾镇金钟路999号2幢(B幢)第01层第1-02A单元"
},
{ "value": "爱茜茜里(西郊百联)", "address": "长宁区仙霞西路88号1305室" },
{
"value": "爱茜茜里(近铁广场)",
"address": "上海市普陀区真北路818号近铁城市广场北区地下二楼N-B2-O2-C商铺"
},
{
"value": "鲜果榨汁(金沙江路和美广店)",
"address": "普陀区金沙江路2239号金沙和美广场B1-10-6"
},
{ "value": "开心丽果(缤谷店)", "address": "上海市长宁区威宁路天山路341号" },
{ "value": "超级鸡车(丰庄路店)", "address": "上海市嘉定区丰庄路240号" },
{ "value": "妙生活果园(北新泾店)", "address": "长宁区新渔路144号" },
{ "value": "香宜度麻辣香锅", "address": "长宁区淞虹路148号" },
{ "value": "凡仔汉堡(老真北路店)", "address": "上海市普陀区老真北路160号" },
{ "value": "港式小铺", "address": "上海市长宁区金钟路968号15楼15-105室" },
{ "value": "蜀香源麻辣香锅(剑河路店)", "address": "剑河路443-1" },
{ "value": "北京饺子馆", "address": "长宁区北新泾街道天山西路490-1号" },
{
"value": "饭典*新简餐(凌空SOHO店)",
"address": "上海市长宁区金钟路968号9号楼地下一层9-83室"
},
{
"value": "焦耳·川式快餐(金钟路店)",
"address": "上海市金钟路633号地下一层甲部"
},
{ "value": "动力鸡车", "address": "长宁区仙霞西路299弄3号101B" },
{ "value": "浏阳蒸菜", "address": "天山西路430号" },
{ "value": "四海游龙(天山西路店)", "address": "上海市长宁区天山西路" },
{
"value": "樱花食堂(凌空店)",
"address": "上海市长宁区金钟路968号15楼15-105室"
},
{ "value": "壹分米客家传统调制米粉(天山店)", "address": "天山西路428号" },
{
"value": "福荣祥烧腊(平溪路店)",
"address": "上海市长宁区协和路福泉路255弄57-73号"
},
{
"value": "速记黄焖鸡米饭",
"address": "上海市长宁区北新泾街道金钟路180号1层01号摊位"
},
{ "value": "红辣椒麻辣烫", "address": "上海市长宁区天山西路492号" },
{ "value": "(小杨生煎)西郊百联餐厅", "address": "长宁区仙霞西路88号百联2楼" },
{ "value": "阳阳麻辣烫", "address": "天山西路389号" },
{
"value": "南拳妈妈龙虾盖浇饭",
"address": "普陀区金沙江路1699号鑫乐惠美食广场A13"
}
]
文章来源: pengshiyu.blog.csdn.net,作者:彭世瑜,版权归原作者所有,如需转载,请联系作者。
原文链接:pengshiyu.blog.csdn.net/article/details/126526314
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)