趣味俄罗斯游戏开发心得
【摘要】 前言在完成做趣味俄罗斯方块过程中 我是打算自己设计游戏区和操作提示区的,用c++开发的easyX来实现的 但是我发现一个又快又好看的方法,(画图工具终于被我用上了🤦♂️)更新时间: 2022、5、11 、16:11演示视频传送门: 传送门源码见:gitee: 传送门0积分 可直接下载:传送门完整源码以及讲解见:文章: 传送门绘图部分源码展示:#define _CRT_SECURE_NO...
前言
在完成做趣味俄罗斯方块过程中 我是打算自己设计游戏区和操作提示区的,用c++开发的easyX来实现的 但是我发现一个又快又好看的方法,(画图工具终于被我用上了🤦♂️)
更新时间: 2022、5、11 、16:11
演示视频传送门: 传送门
源码见:
完整源码以及讲解见:
文章: 传送门
绘图部分源码展示:
#define _CRT_SECURE_NO_WARNINGS
#include"UI.h"
//设置图片类
IMAGE BeginImage;
IMAGE GameImage;
//游戏欢迎界面
void UI_WelcomeView()
{
initgraph(700, 500);
setbkmode(TRANSPARENT);
putimage(0, 0, &BeginImage);
setcolor(BLACK);
settextstyle(45, 0, _T("楷体"));
outtextxy(150, 150, "Welcome to the Game");
settextstyle(18, 0, _T("仿宋"));
setcolor(RGB(20, 20, 120));
outtextxy(230, 460, "--按空格键开始游戏--");
Sleep(1000);
}
//游戏开始倒计时函数
void UI_StartView()
{
closegraph();
//存放num转化字符 并留一个‘/0’所以str[2]长度为2
char str[2] = { 0 };
//创建游戏窗口
initgraph(InterfaceX, InterfaceY);
//字体大小及风格
settextstyle(30, 0, _T("仿宋"));
//文字输出
outtextxy(110, 180, "俄罗斯方块开始倒计时");
//倒计时
for (int num = 3; num > 0; num--)
{
//整数
_itoa_s(num, str,10);
//sprintf(str, "%c", num);
outtextxy(240, 480, str);
//延时
Sleep(1e3); //1-1ms
}
}
//显示游戏主界面
void UI_GameView()
{
//清屏函数
cleardevice();
//必须要先清屏,不然会报错
//
//显示图片背景
setbkmode(TRANSPARENT);
putimage(0, 0, &GameImage);
//字体大小及风格
settextstyle(20, 0, _T("仿宋"));
/*
//游戏区域
rectangle(GameViewX_1, GameViewY_1, GameViewX_2, GameViewY_2);
//操作说明框
rectangle(GameOperaX_1, GameOperaY_1, GameOperaX_2, GameOperaY_2);
//分数 级别框
rectangle(GameScoreX_1, GameScoreY_1, GameScoreX_2, GameScoreY_2);
//显示下一个方块框
rectangle(GameRemindX_1, GameRemindY_1, GameRemindX_2, GameRemindY_2);
*/
//文本提示框
outtextxy(350,195,"下一个方块");
settextcolor(RED);
outtextxy(380,260,"分数");
outtextxy(393,285,'0');
outtextxy(380,315,"等级");
outtextxy(393,340,'0');
//操作说明
//颜色也可以用RGB红绿蓝RGB(225,225,225)和十六进制一样的
settextcolor(RGB(150,105,204));
outtextxy(337,410,"操作说明:");
outtextxy(337,440,"←:向左移动");
outtextxy(337,470,"↓:向下移动");
outtextxy(337,500,"→:向右移动");
outtextxy(337,530,"↑:向上移动");
outtextxy(337,560,"Space:方块旋转");
}
//加载图片
void UI_LoadImage()
{
loadimage(&BeginImage, "img/R-C (2).jpg",700,500,1);
loadimage(&GameImage, "img/back1.jpg",500,610,1);
}
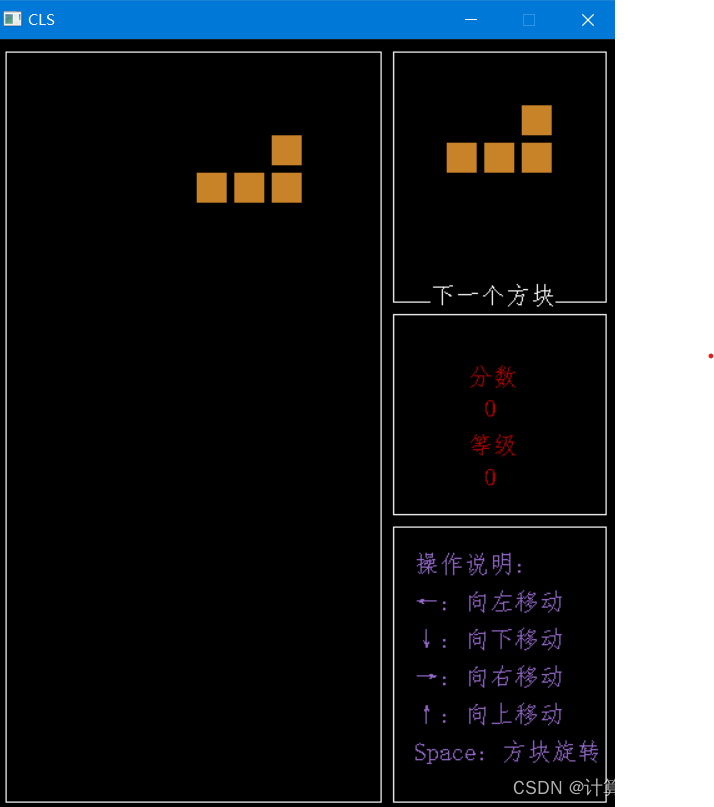
这是自己用文本输出各种函数做到的页面:

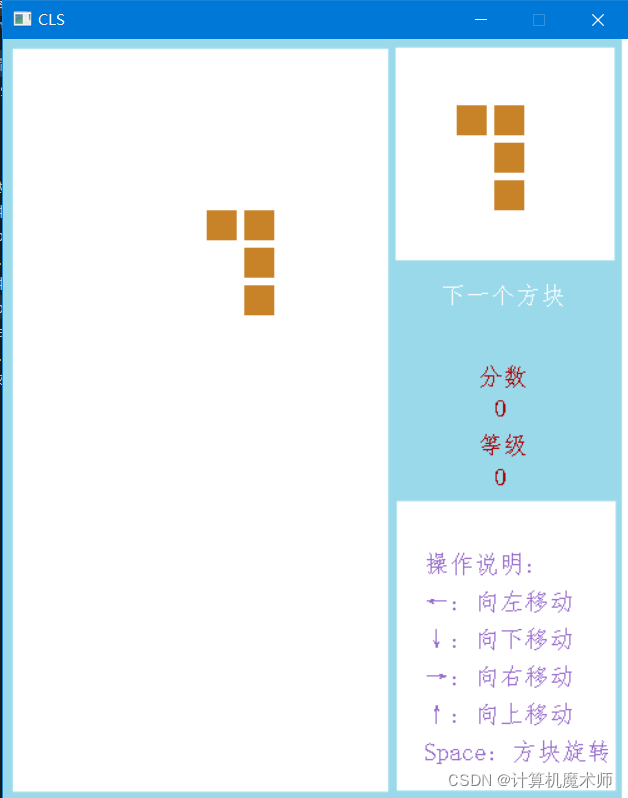
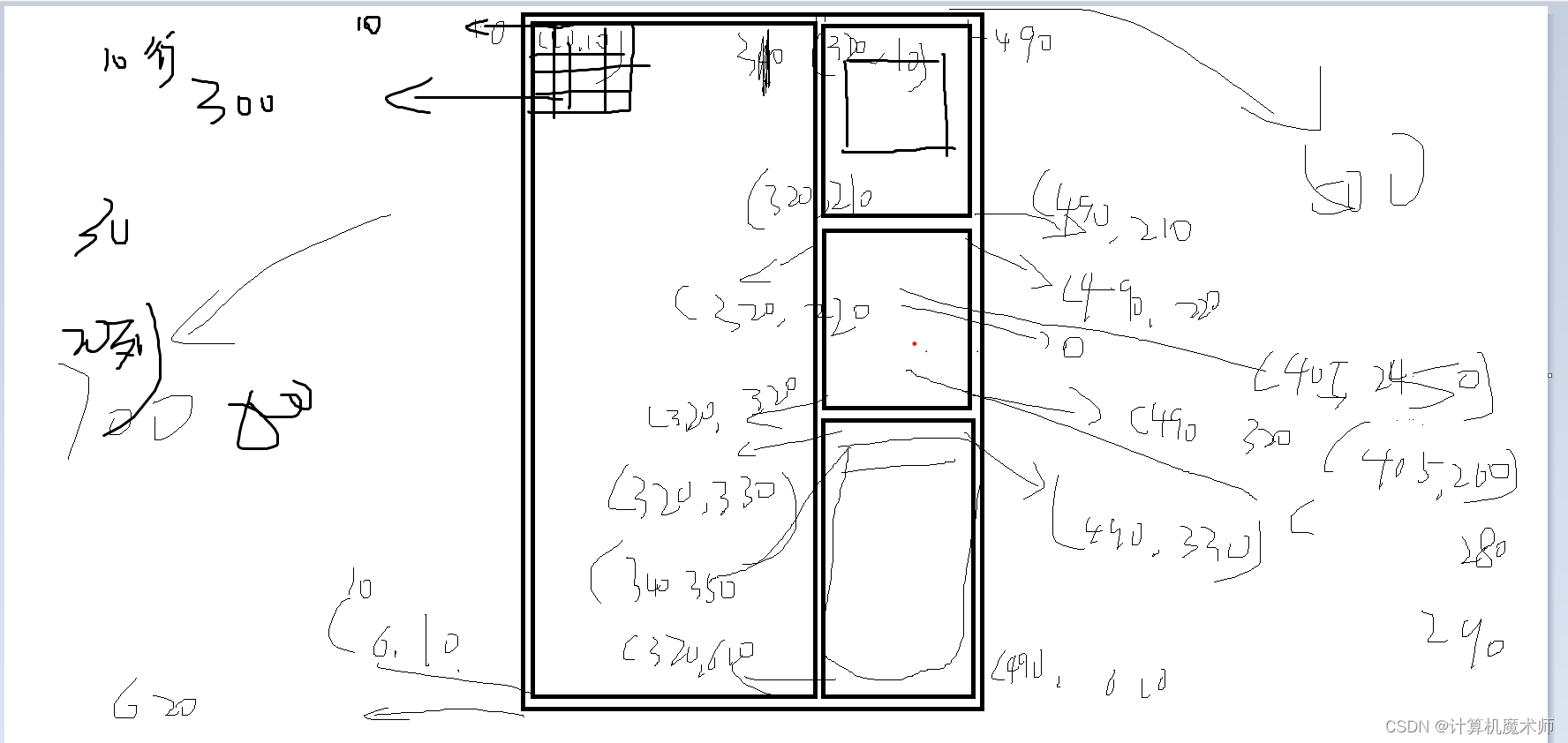
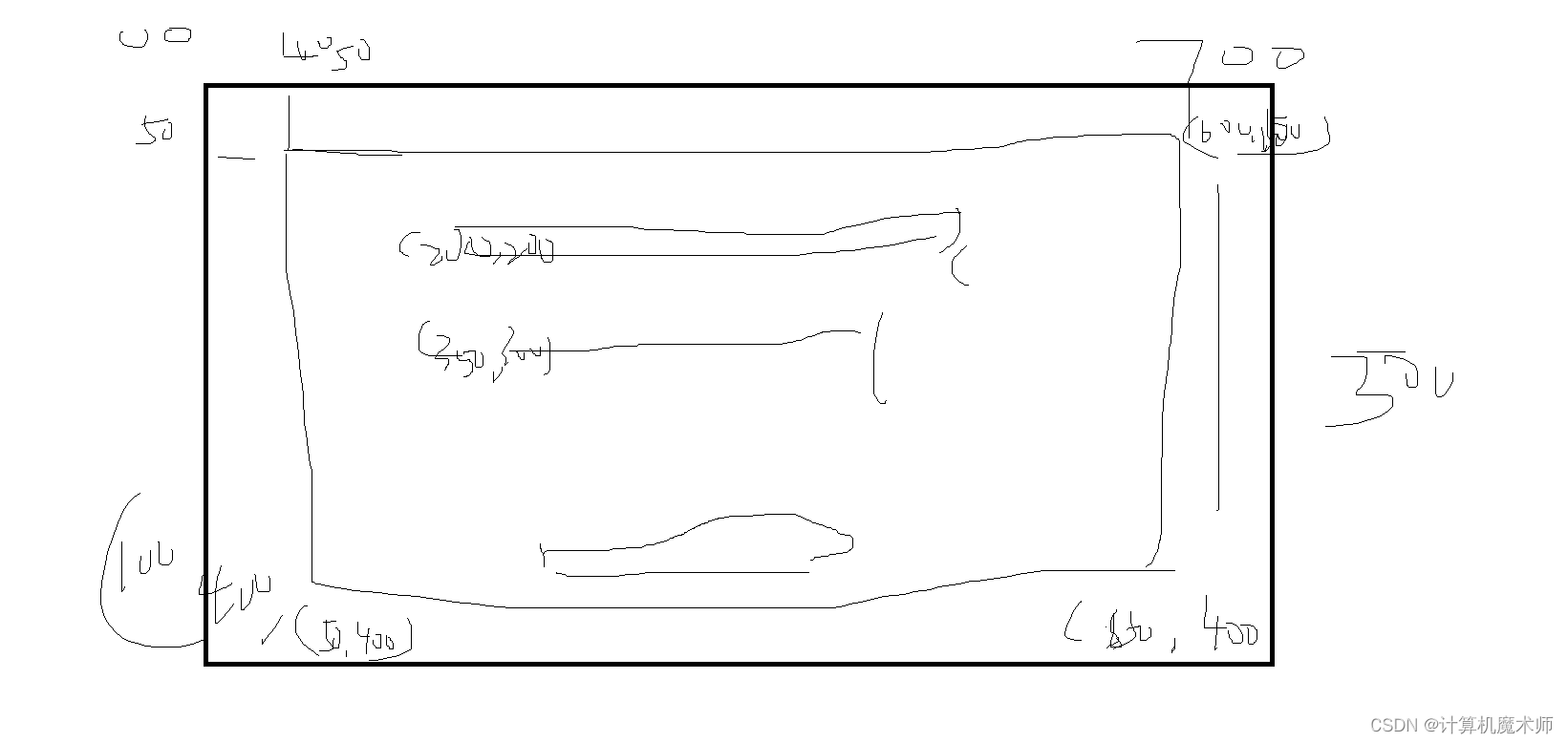
这是用画图工具按照所需像素绘图,甚至不用输出文本函数,直接在绘图中用文本输出,而且比较美观简洁。

可以直接少打几十行代码,并且不用费劲脑筋考虑页面坐标,
当时精心设计每个像素🤯真的很麻



总结一下:
游戏开发,还是很好玩的哈哈哈,很多地方都看你的创新思维,总体游戏逻辑实现了其实 后面按照需求 增加功能就比较简单了。
【声明】本内容来自华为云开发者社区博主,不代表华为云及华为云开发者社区的观点和立场。转载时必须标注文章的来源(华为云社区)、文章链接、文章作者等基本信息,否则作者和本社区有权追究责任。如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)