【Django | 增删改查】学生管理系统案例

🤵♂️ 个人主页: @计算机魔术师
👨💻 作者简介:CSDN内容合伙人,全栈领域优质创作者。
🌐 推荐一款找工作神器网站: 宝藏网站 |笔试题库|面试经验|实习招聘内推|
该文章收录专栏
✨—【Django | 项目开发】从入门到上线 专栏—✨
@[TOC](🎏 Django应用搭建运行)
建立myapp应用
我们假设你已经创建好了项目demo
快捷键windows + R 输入 cmd 进入任务管理器cmd中用
cd (后面加绝对路径,或者是当前的绝对路径)
进入之前创建的demo目录下后,在cmd输入(最后的 myapp是自定义命名的)
python manage.py startapp myapp

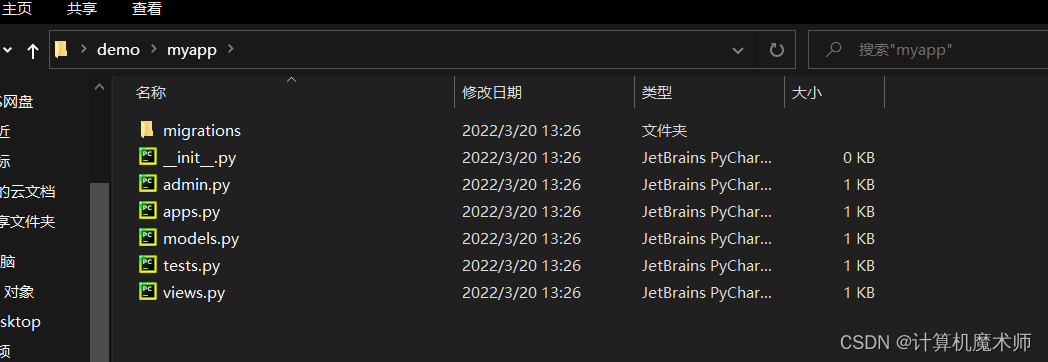
在myapp文件有如下文件:

- 这里各个文件含义是:
init.py:告诉系统这是一个python package
admin:可以在里面自定义django的管理项目,增加用户,设置管理页面
apps.py:对应用的配置
models.py:建立模型,一个模型对应一张表,数据迁移后会在数据库中出现所建立的类,
views.py:视图函数,用于接受url的请求,并对之相应,例如点击登录按钮,跳转到登录页面等
text.py:编写测试文件对应用进行测试
一、进入setting进行项目配置

当前是在setting.py目录下 (这里我们数据库不用配置,默认使用
django自带的数据库sqlite3)
重点:引入你的应用,同样在setting文件中找到
INSTALLED_APPS,在末尾添加你应用的名称:(这一点非常重要!不
然后面的数据无法迁移)
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp.apps.MyappConfig', #也可以直接为myapp,就是你的应用名
]
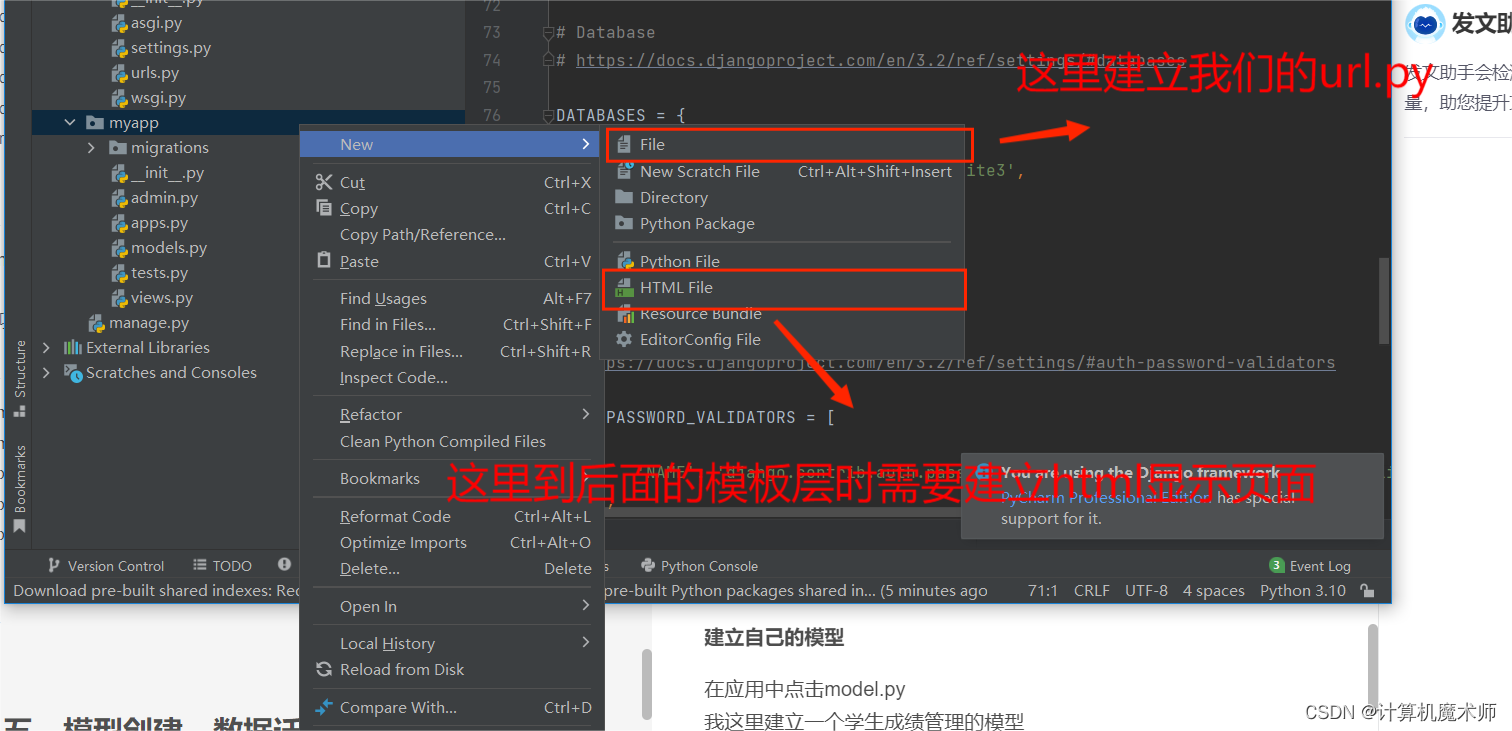
在myapp文件中建立urls.py文件

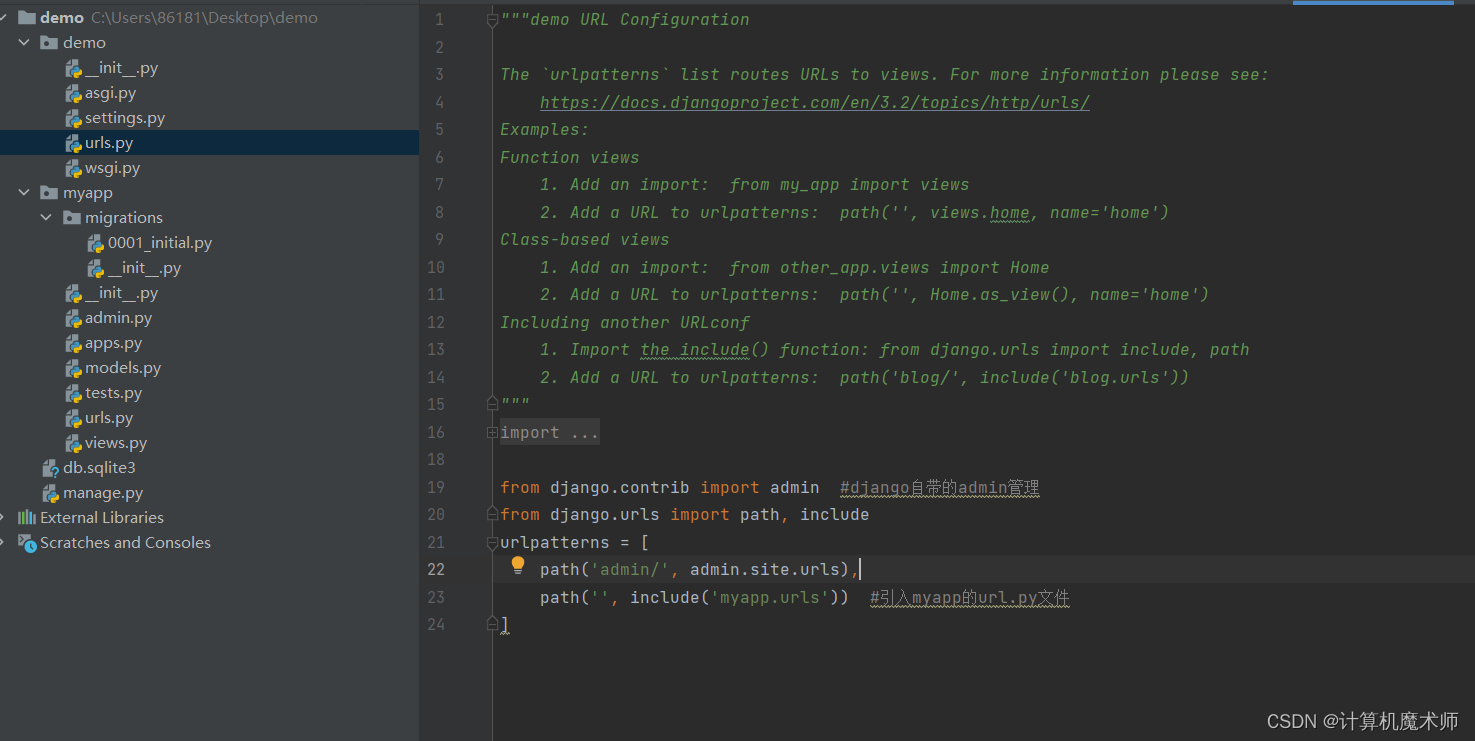
并在demo根目录下的url.py中输入如下代码
from django.contrib import admin #django自带的admin管理
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('myapp.urls')) #引入myapp的url.py文件
]
如图:

二、模型创建,数据迁移
- 首先建立自己的模型
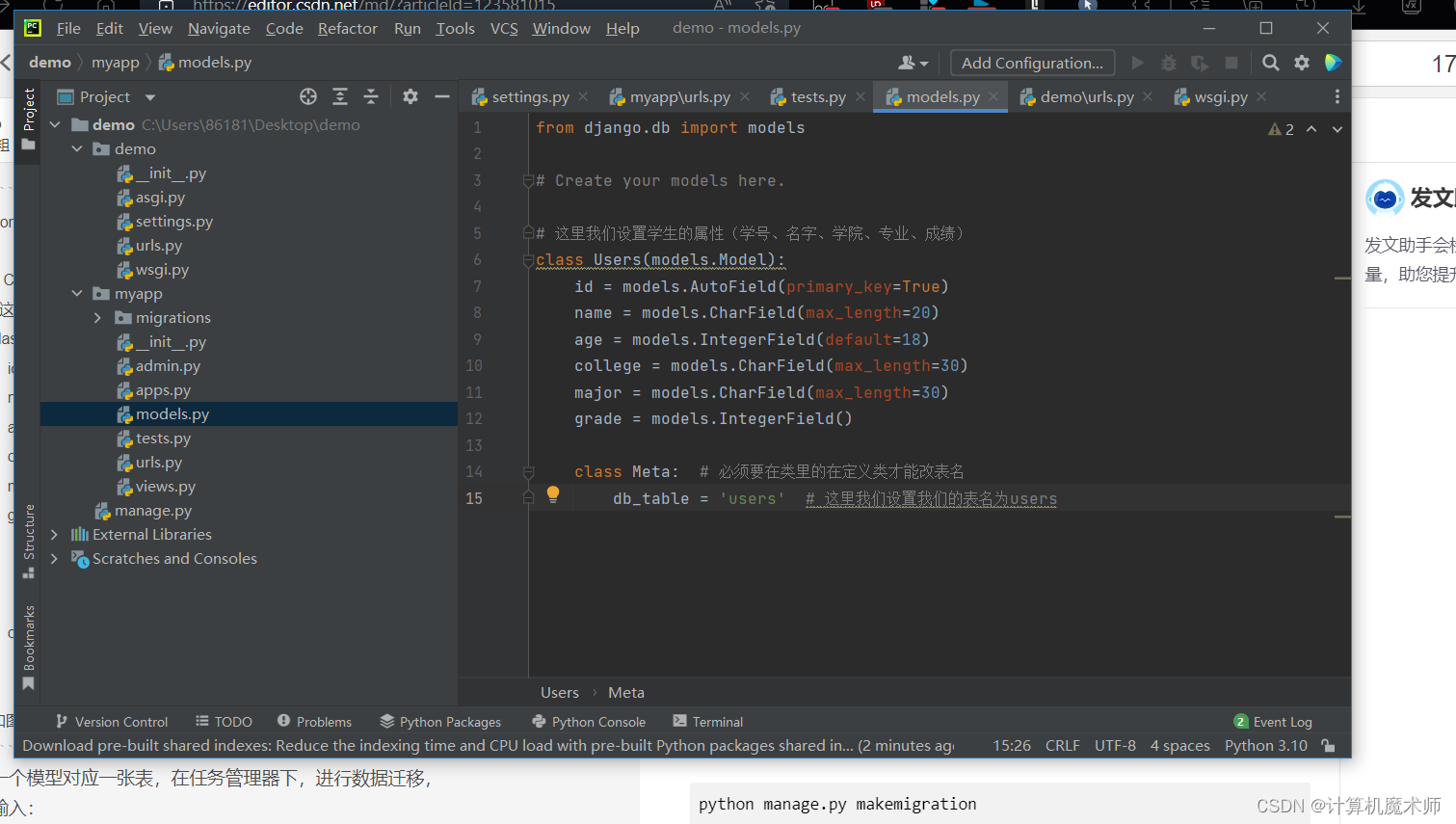
在myapp目录下进入model.py 我这里建立一个学生成绩管理的模型
from django.db import models
# Create your models here.
#这里我们设置学生的属性(学号、名字、学院、专业、成绩)
class Users(models.Model):
id = models.AutoField(primary_key=True)
name = models.CharField(max_length=20)
age = models.IntegerField(default=18)
college = models.CharField(max_length=30)
major = models.CharField(max_length=30)
grade = models.IntegerField()
class Meta: #必须要在类里的在定义类才能改表名
db_table = 'users' #这里我们设置我们的表名为users
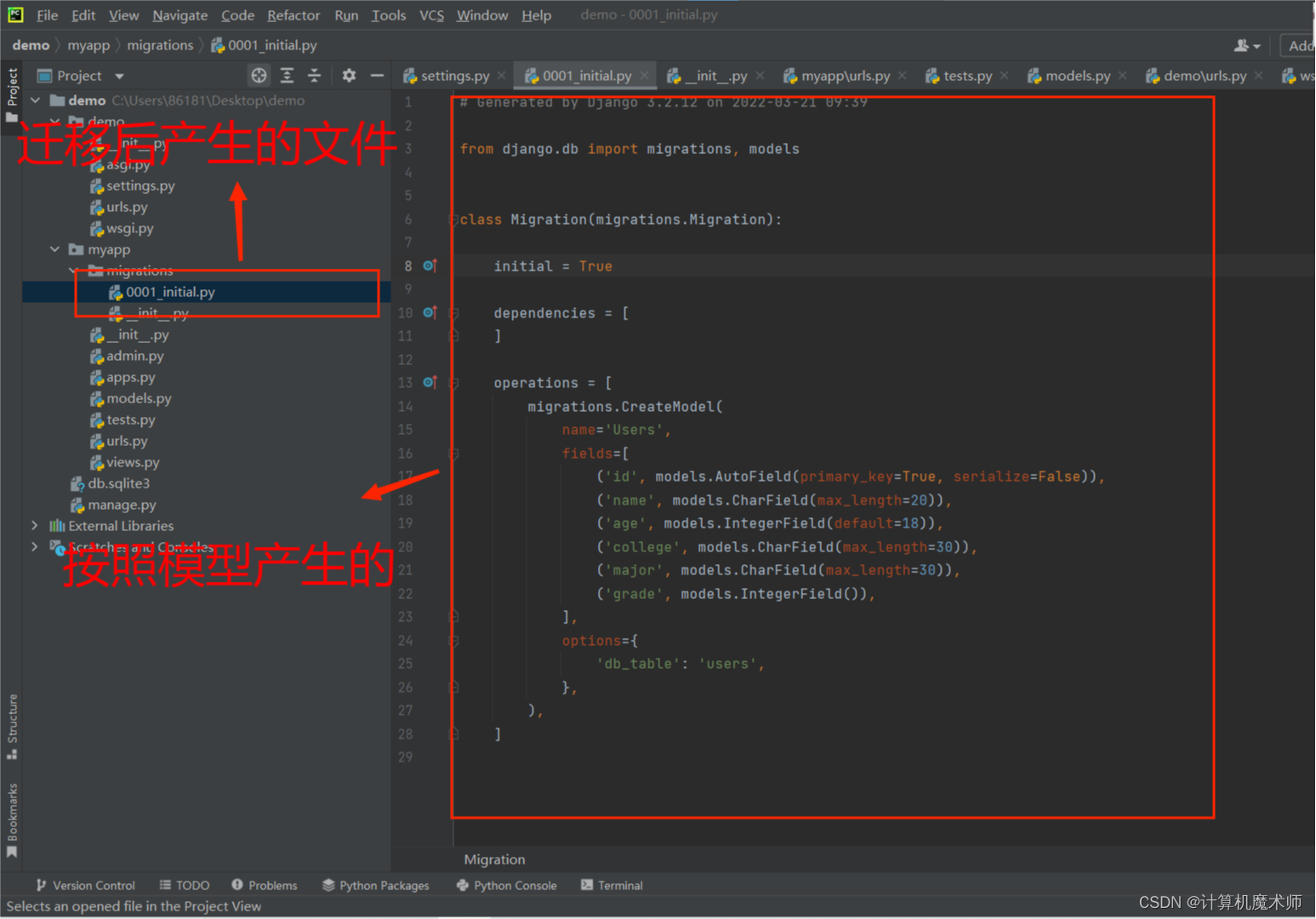
如图:

其中一个模型对应一张表,然后任务管理器下,进行数据迁移,
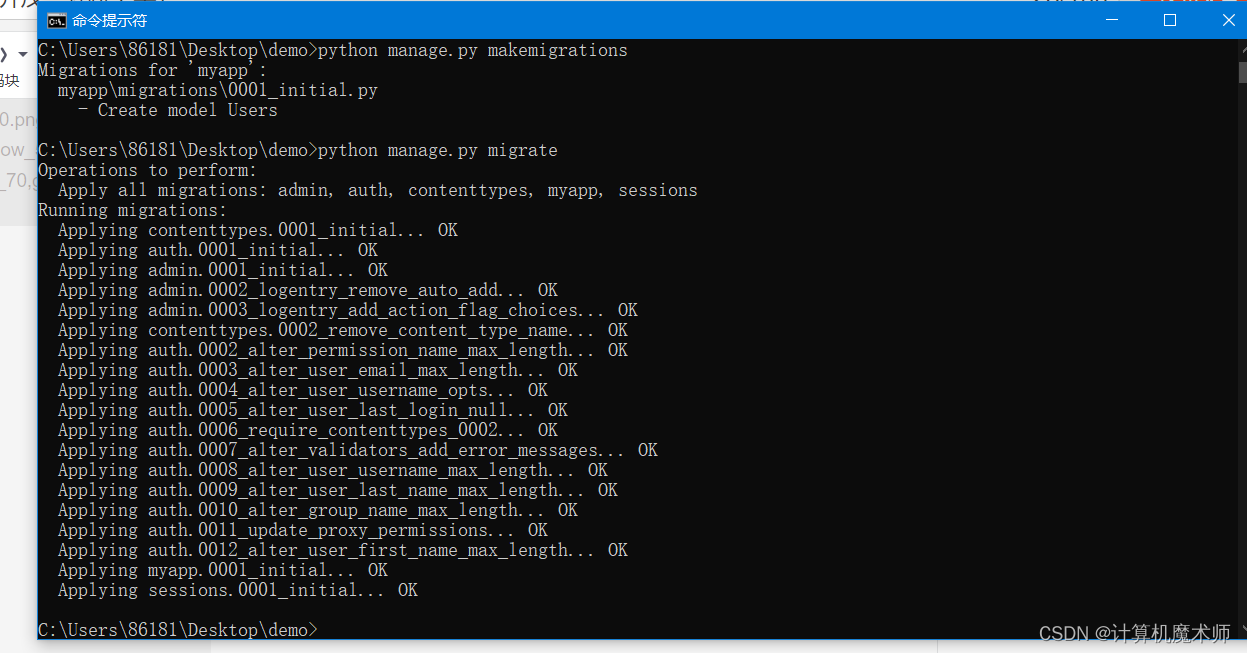
python manage.py makemigrations
结束后会在myapp的迁移文件makemigration文件目录出现如图文件:

python manage.py migrate
效果如图:

可以看到这里django在数据库中建立如上表格,其中大部分都是auth就是django自带的用户登录注册功能
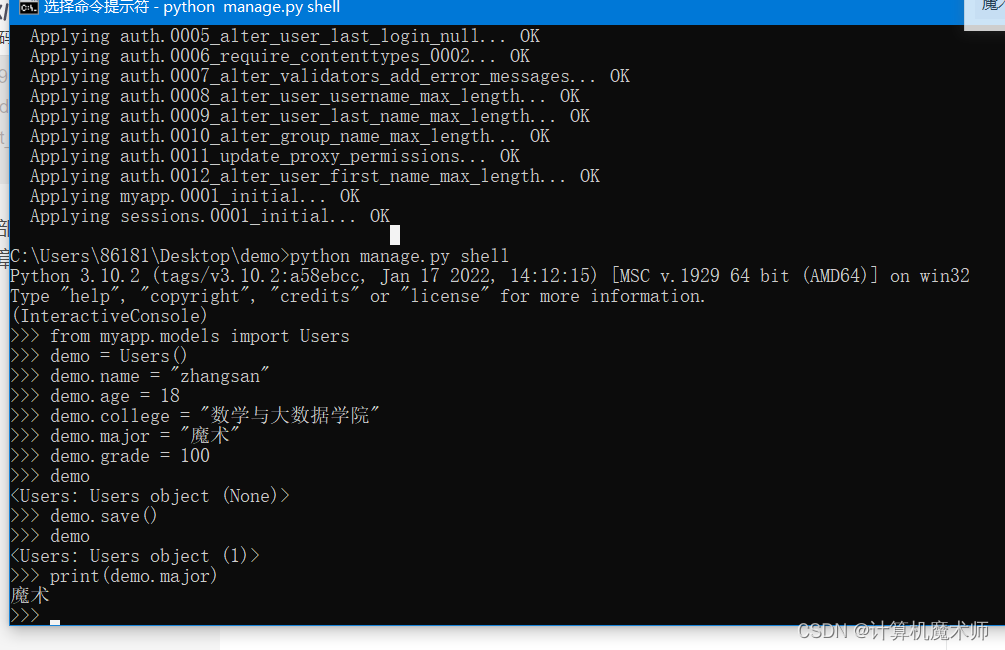
- 进入python shell 中检查数据,效果如图:

我们从myapp.models文件中引入我们创建的类Users,创建了第一个数
据,测试成功!
进行MVT配置
一、配置URL文件
接下来我们配置myapp的URL配置,也就是设置页面跳转,和视图函数进
行增删改查,进入myapp目录下的urls.py文件输入:
from django.urls import path
from . import views
app_name = 'myapp' #设置改目录文件名为myapp,这样在大项目中
# 面对多项应用url中可避免对名字反定向出现重名,读者应该养成这个习惯
urlpatterns = [
path('', views.home, name='home'), #首页面
path('read/', views.read, name='read'), #浏览信息
path('add/', views.add, name='add'), #添加信息
path('delete/<int:sid>/', views.dele, name='dele'), #删除信息
path('edit/<int:sid>/', views.edit, name='edit'), #修改信息
]
二、定义视图函数
到myapp中views.py文件中输入:
from django.shortcuts import render
from myapp.models import Users #引入我们定义的学生类
# Create your views here.
#主页面
def home(request):
return render(request, 'myapp/home.html') #render是渲染的意思,返回一个页面
#查看信息
def read(request):
stu = Users.objects.all()
context = {'stu': stu} #作为一个字典丢到read.html的页面中
return render(request, 'myapp/read.html', context)
#添加信息:
def add(request): #这里的原理是,在read页面中点击添加信息按钮,
# 跳转是requesr中get方法,会首先跳到add.html表单中,
# 在表单输入值reqeust请求方式为post 也就是进行添加操作。
if request.method == "POST":
try:
stu = Users()
stu.name = request.POST['name']
stu.age = request.POST['age']
stu.college = request.POST['college']
stu.major = request.POST['major']
stu.grade = request.POST['grade']
stu.save()
return render(request, 'myapp/info.html', {"info": "添加成功!"})
except:
return render(request, 'myapp/info.html', {"info": "添加失败!"})
else:
return render(request, 'myapp/add.html') #返回
#修改信息
def edit(request, sid):
if request.method == "POST":
try:
ob = Users.objects.get(id=sid)
ob.name = request.POST['name']
ob.age = request.POST['age']
ob.college = request.POST['college']
ob.major = request.POST['major']
ob.grade = request.POST['grade']
ob.save()
return render(request, 'myapp/info.html', {"info": "修改成功!"})
except:
return render(request, 'myapp/info.html', {"info": "修改失败!"})
else:
stu = Users.objects.get(id=sid)
context = {'sid': stu}
return render(request, 'myapp/edit.html', context)
#删除数据
def dele(request, sid):
try:
stu = Users.objects.get(id=sid)
stu.delete()
return render(request, 'myapp/info.html', {"info": "删除成功"})
except:
return render(request, 'myapp/info.html', {"info": "删除失败"})
现在我们成功建立了视图函数和URL配置,但是我们要让他在页面中显示
出来,所以需要配置我们的Templates也就是模板层,相当于显示网页页
面
我们进入到demo项目文件中setting.py中找到TEMPLATES, 修改如下:
三、建立模板层(页面显示)
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [Path(BASE_DIR, 'templates')], #修改这一行
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
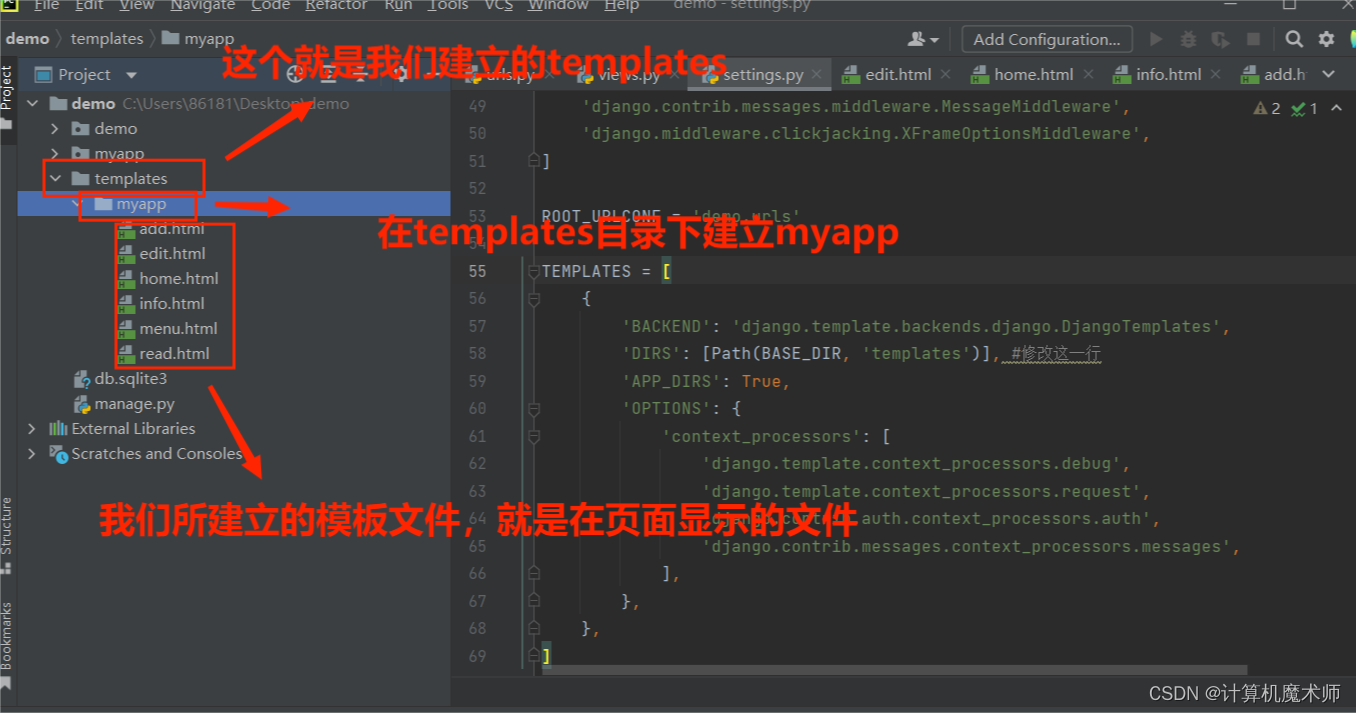
接下来我们在demo总文件下建立templates文件,并在templates文件下在
建立myapp文件效果如图:

接着我们需要创建我们的页面文件:
🎏 add.html #用于添加信息
🎏 edit.html #用于修改信息
🎏 home.html #主页面
🎏 info.html #提示修改成功和失败的页面
🎏 menu.html #导航文件,相当于一个网页中的分栏
🎏 read.html #浏览信息页面
-
home.html我们放入如下代码:
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>学生管理系统</title>
</head>
<body>
<center>
<h2>欢迎来到学生管理系统</h2>
<br/>
<a href="{% url 'myapp:read' %}">查看信息</a>
<p>开开心心上学去,</p>
<p>平平安安回家来。</p>
</center>
</body>
</html>
-
read.html:
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>学生管理系统</title>
</head>
<body>
<center>
{% include "myapp/menu.html" %}
<table border="1" width="700">
<tr>
<th>name</th>
<th>age</th>
<th>college</th>
<th>major</th>
<th>grade</th>
<th>operate</th>
</tr>
{% for s in stu %}
<tr>
<td>{{ s.name }}</td>
<td>{{ s.age }}</td>
<td>{{ s.college }}</td>
<td>{{ s.major }}</td>
<td>{{ s.grade }}</td>
<td>
<a href="{% url 'myapp:edit' s.id %}">修改</a>
<a href="{% url 'myapp:dele' s.id %}">删除</a>
</td>
</tr>
{% endfor %}
</table>
</center>
</body>
</html>
-
edit.html :
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>学生管理系统</title>
</head>
<body>
<center>
<h1>修改学生信息</h1>
<a href="{% url 'myapp:read' %}">返回</a>
<table>
<form action="{% url 'myapp:edit' sid.id %}" method="post">
{% csrf_token %}<!--在django的csrf表单安全保护中使用表单-->
<tr> <!--都需要添加这个哦-->
<td>
name:
</td>
<td>
<input type="text" name="name", value="{{ sid.name }}">
</td>
</tr>
<tr>
<td>
age:
</td>
<td>
<input type="text" name="age", value="{{ sid.age }}" >
</td>
</tr>
<tr>
<td>
college:
</td>
<td>
<input type="text" name="college", value="{{ sid.college }}" >
</td>
</tr>
<tr>
<td>
major:
</td>
<td>
<input type="text" name="major" value="{{ sid.major }}">
</td>
</tr>
<tr>
<td>
grade:
</td>
<td>
<input type="text" name="grade" value="{{ sid.grade }}">
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" value="修改">
<input type="reset" value="重置">
</td>
</tr>
</form>
</table>
</center>
</body>
</html>
-
info.html:
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>学生管理系统</title>
</head>
<body>
<center>
{% include "myapp/menu.html" %}
{{ info }}
</center>
</body>
</html>
-
menu.html:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>学生管理系统</title>
</head>
<body>
<center>
<h1>学生管理导航</h1>
<a href="{% url 'myapp:read' %}">信息浏览</a>|
<a href="{% url 'myapp:add' %}">添加信息</a>
<hr/>
</center>
</body>
</html>
-
add.html:
<!DOCTYPE html>
<html lang="zh-hans">
<head>
<meta charset="UTF-8">
<title>学生管理系统</title>
</head>
<body>
<center>
<h1>添加学生信息</h1>
<a href="{% url 'myapp:read' %}">返回</a>
<table>
<form action="{% url 'myapp:add' %}" method="post">
{% csrf_token %} <!--在django的csrf表单安全保护中使用表单-->
<tr> <!--都需要添加这个哦-->
<td>
name:
</td>
<td>
<input type="text" name="name">
</td>
</tr>
<tr>
<td>
age:
</td>
<td>
<input type="text" name="age" >
</td>
</tr>
<tr>
<td>
college:
</td>
<td>
<input type="text" name="college" >
</td>
</tr>
<tr>
<td>
major:
</td>
<td>
<input type="text" name="major" >
</td>
</tr>
<tr>
<td>
grade:
</td>
<td>
<input type="text" name="grade" >
</td>
</tr>
<tr>
<td align="center" colspan="2">
<input type="submit" value="添加">
<input type="reset" value="重置">
</td>
</tr>
</form>
</table>
</center>
</body>
</html>
🥳大功告成!!
现在我们可以运行我们的网页了
python manage.py runserver
四、项目运行效果!
-
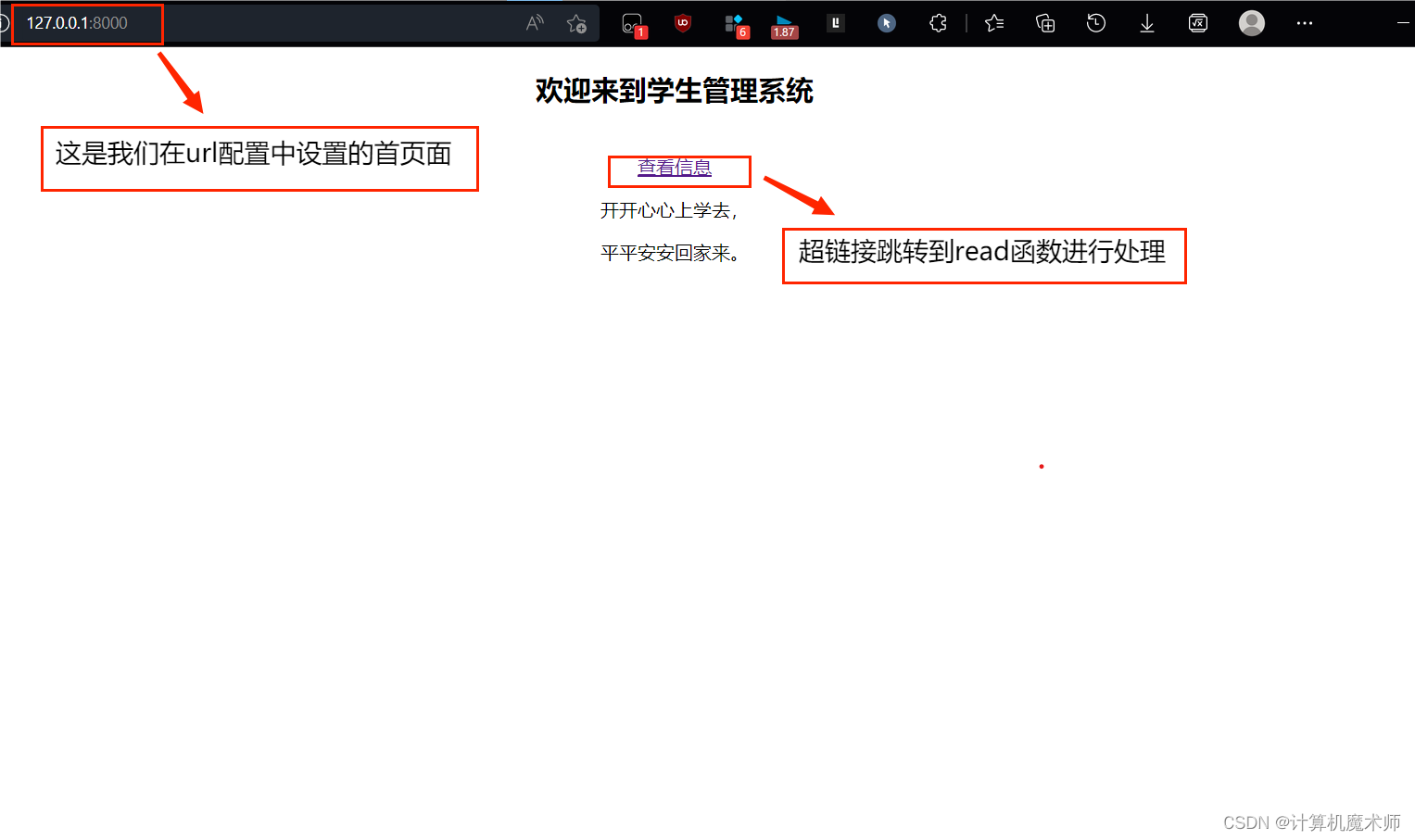
home.html ,首页效果如图:

-
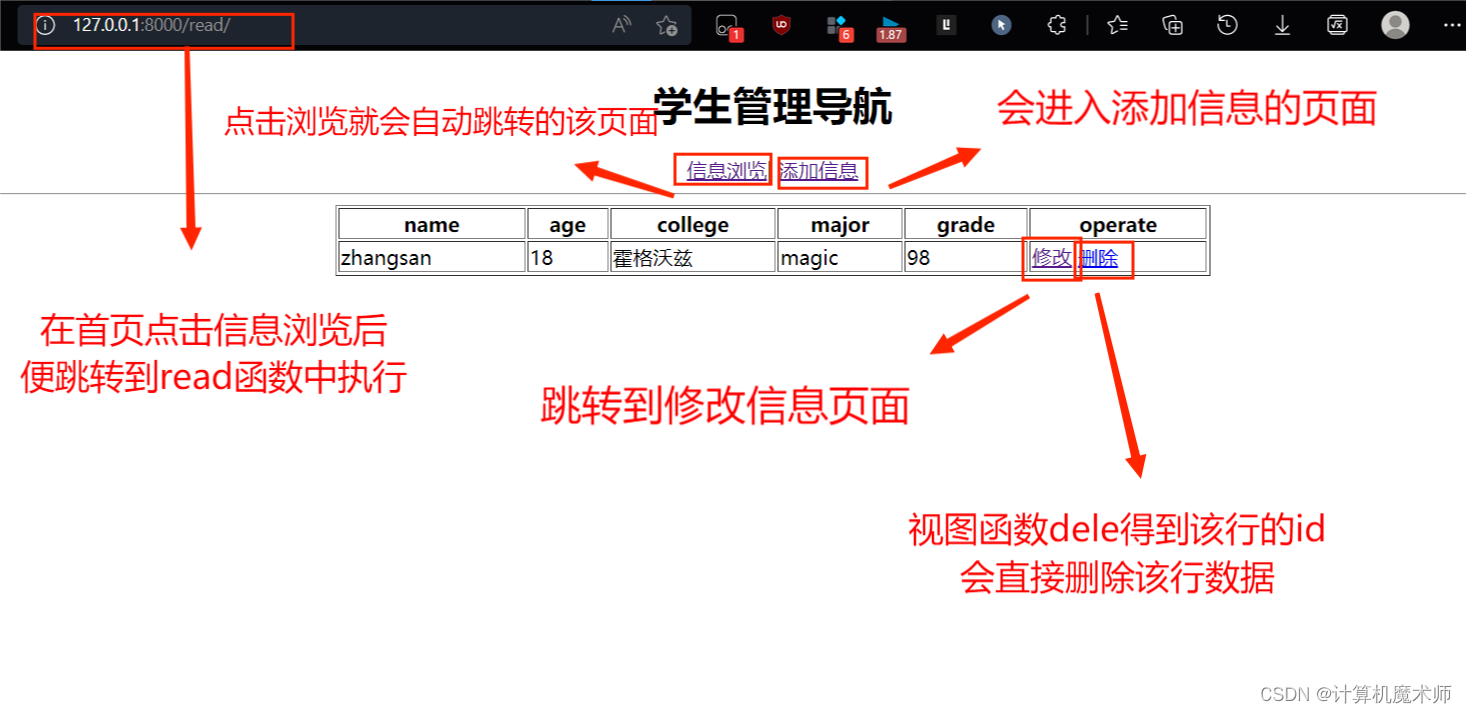
read.html,浏览页面如图:

-
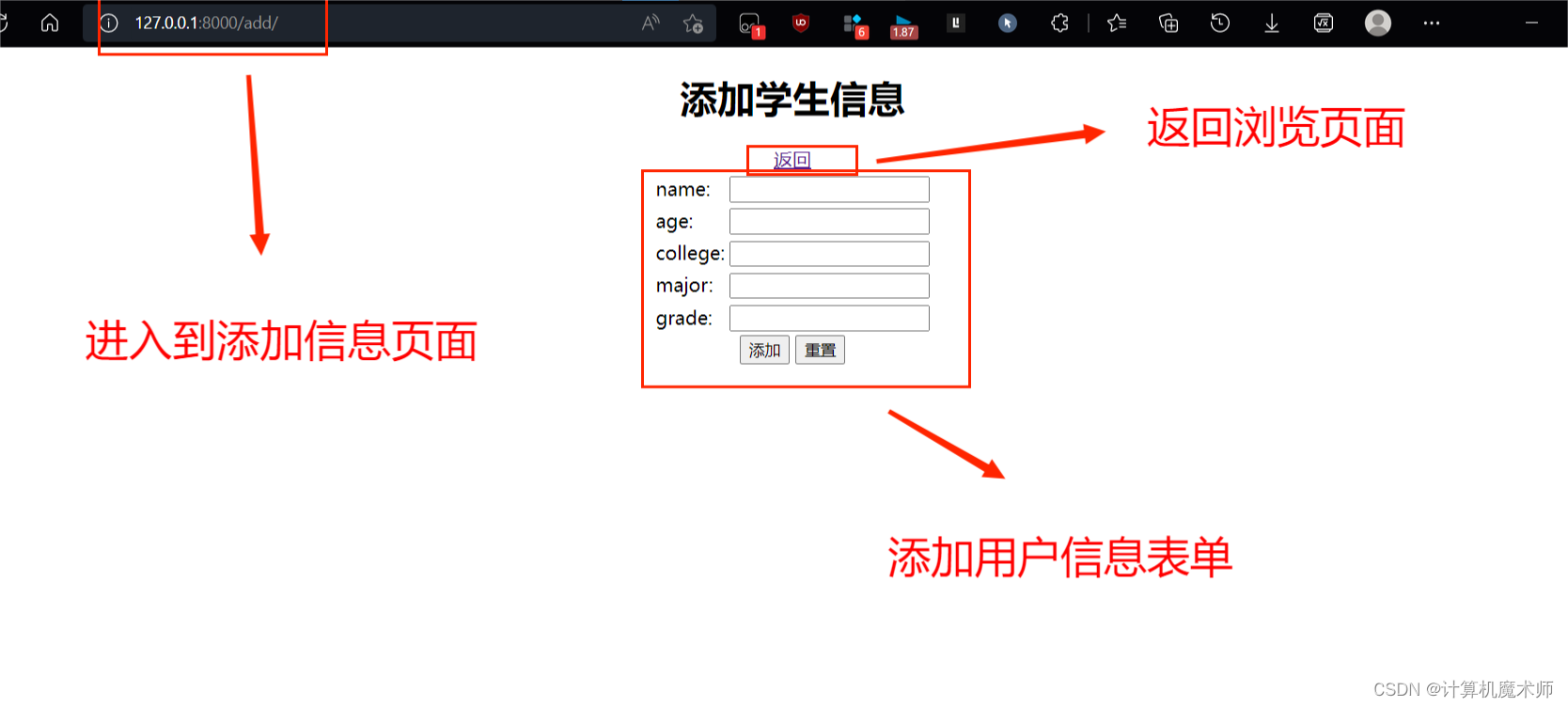
add.html添加页面如图:

-
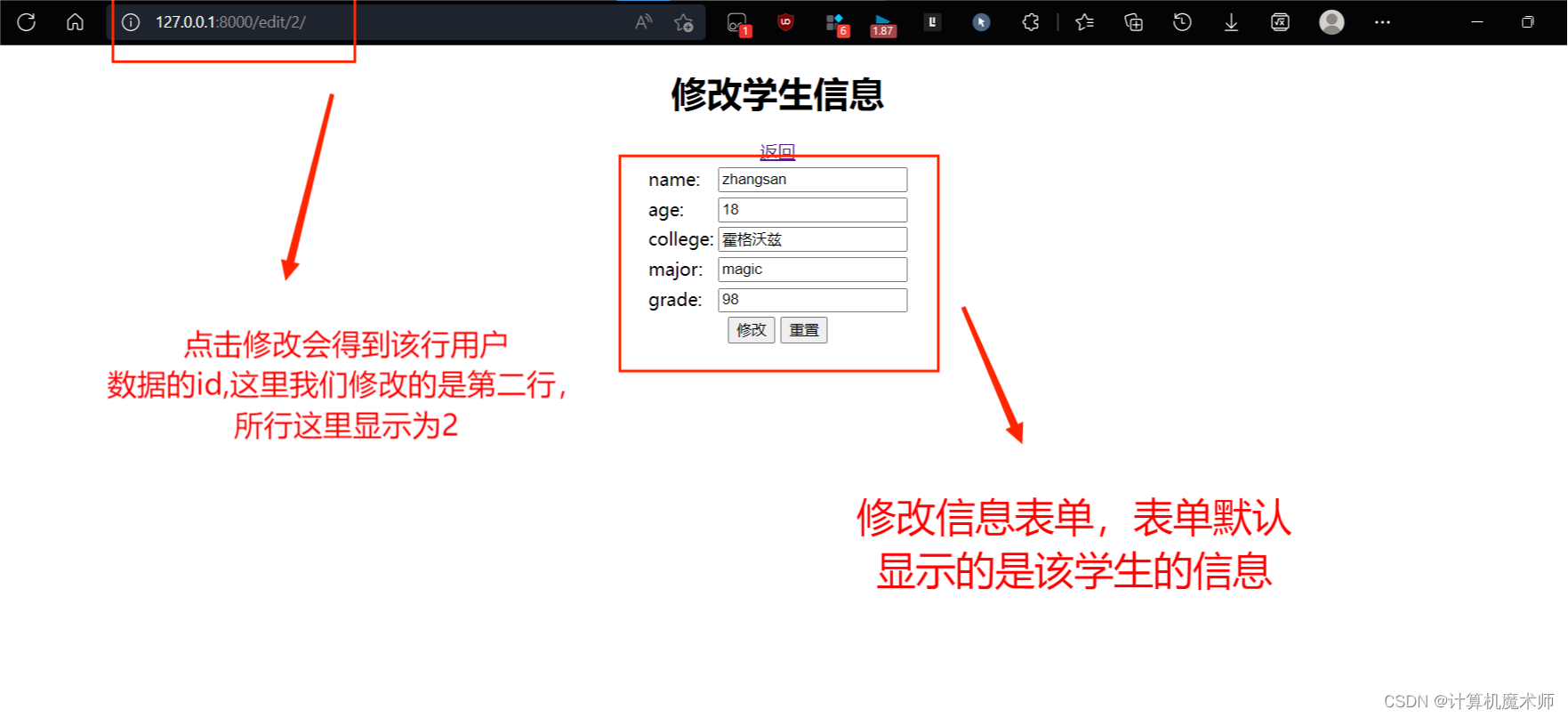
edit.html,修改页面如图:

-
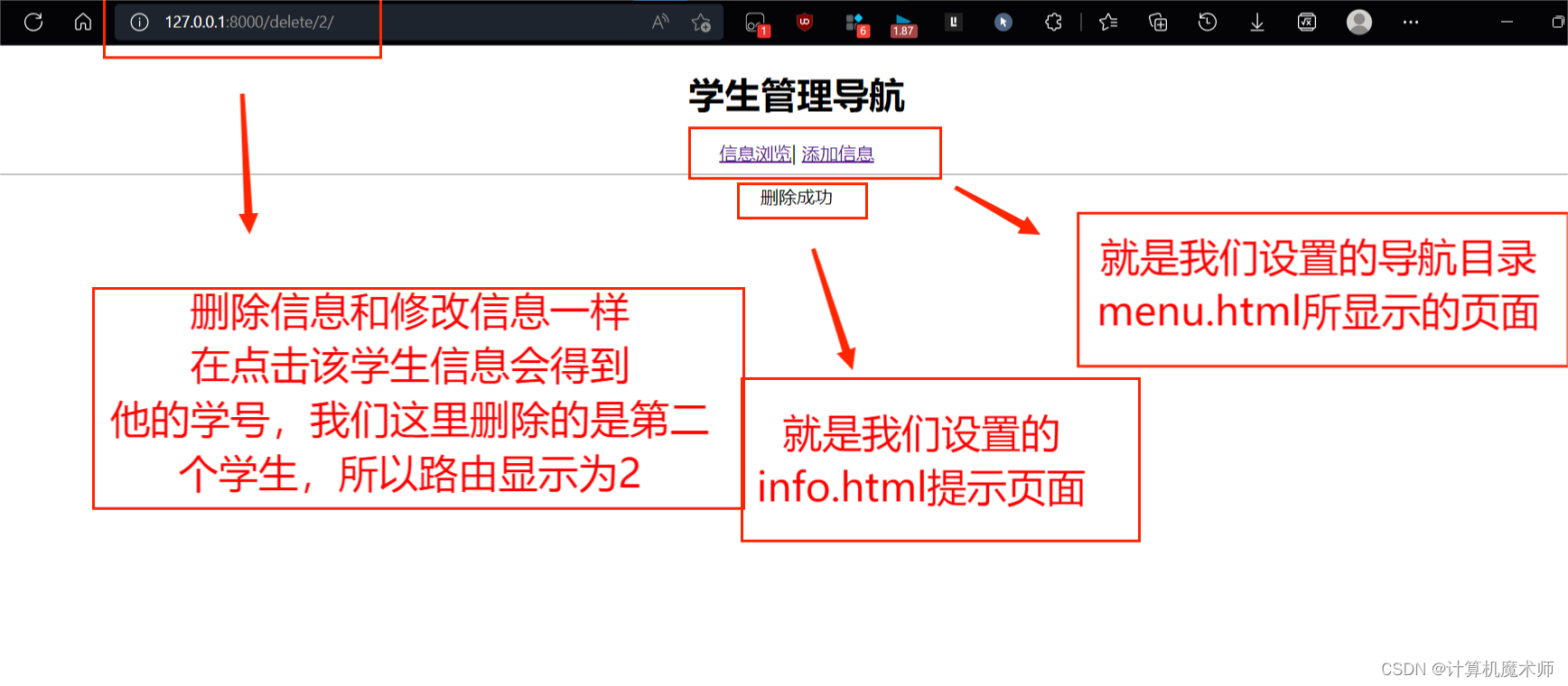
dele.html,删除页面如图:

🤞到这里,如果还有什么疑问🤞
🎩欢迎私信博主问题哦,博主会尽自己能力为你解答疑惑的!🎩
🥳如果对你有帮助,你的赞是对博主最大的支持!!🥳
- 点赞
- 收藏
- 关注作者


评论(0)