【系统优化】产品设计-查看离线人员详情功能页面的优化
文章目录
一、普通教师查看离线人员详情的优化

在查看离线人员详情的时候,为了用户着想我们将所有的离线用户整体展示在最上面,设想的是可以方便教师复制粘贴去通知同学们。
这一出发点是好的,但是实际操作起来还是不够方便。
优化一,便于复制
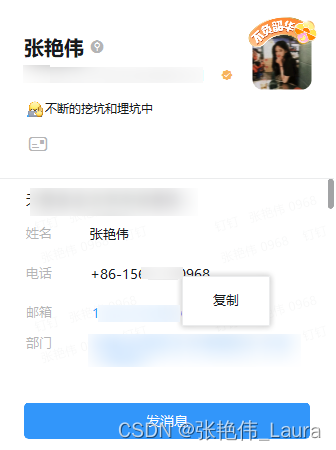
首先查看钉钉系统

用户想要复制某一个人的钉钉手机号的时候,可以直接鼠标右击,就会显示‘复制’字样,在点击一下即可复制成功。
那么我们的功能也可以设计成钉钉这个样子的,单击或者双击即可复制全部,要比之前手动拖拽复制要方便的多。
优化二,不用复制
深度思考一下用户复制这些人员名单可能要做什么呢,我们猜测用户可能会去通知学生的老师,告知这些学生没上线,没好好听课;也可能会直接去提醒这些学生,你没来上课,赶紧来上课吧。
这是用户可能会进行的下一步操作,那么我们可不可以想用户之所想,解用户之所需,让用户的操作更加简单便捷一些呢?
可以写一个按钮,就是发送钉钉消息的,用户可以点击按钮发送消息给教师,也可以直接发送消息给学生。这样不就更加方便用户使用了嘛。
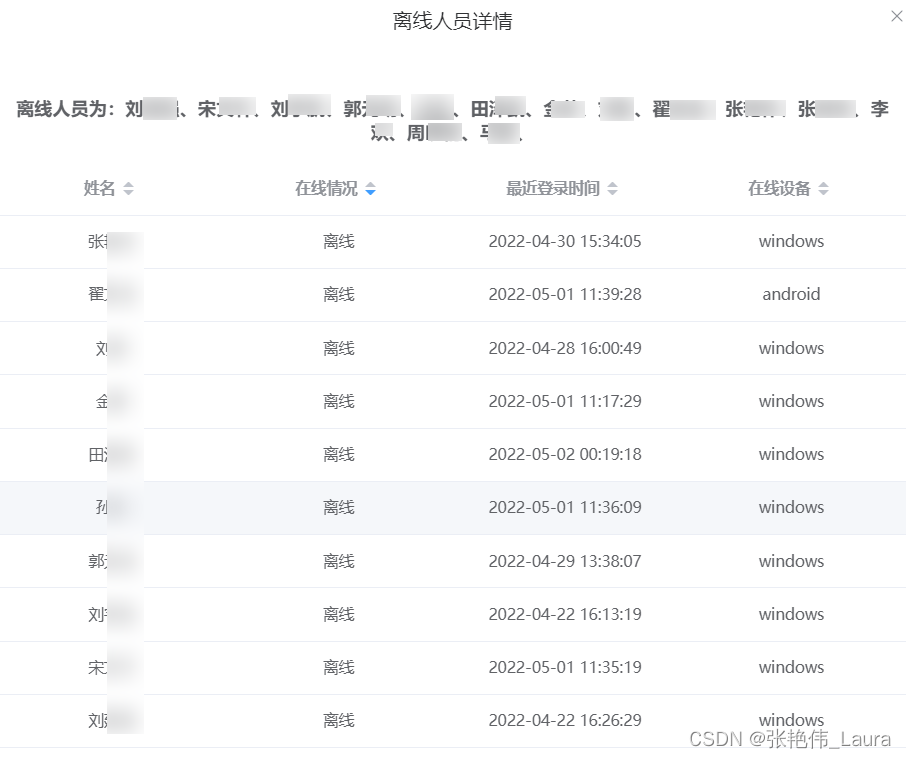
二、管理员查看离线人员详情的优化
这个页面是管理员查看离线人员详情的页面(如下)

详细描述:
当前页面已经实现了管理员角色的用户可配置的基本需求,用户可以分页或者全部展示,用户可以选择特定的班级、在线或者离线、最近登录的时间、在线设备,用户可以选择之后再“清除筛选”。这已经实现了用户可配置的基本需求,但是leader还是找到了一些可优化点。

优化一:按钮的显示必要性
“清除筛选”按钮,只在需要的时候显示出来,不需要的时候不显示。
什么时候进行了筛选,什么时候才会显示“清除筛选”的按钮,没有进行筛选的时候,不显示该按钮。
而且该按钮也应该跟随屏幕放大缩小自适应,不能说我屏幕方法之后就找不到按钮了。
优化二:多个按钮合并成一个
页面展示的类型—全部展示和分页展示,现在是做成了两个按钮,是否可以再简化一下,合成一个按钮呢,选择一个的时候展示另外一个,这样可以让用户减少选择项。
优化三:按钮的显示必要性
页面展示类型—全部展示和分页展示,应该时隐时现,如果数据本来就不够一页,就没有必要再去选择是否进行分页了,如果数据量较大,超过一页的存在,那么就提示用户可以进行分页。
优化四:发现用户习惯,作为用户的默认选择
1、根据用户的最后一次选择情况,保留用户的使用习惯,作为用户的默认选择,下次再进来保持原来的选择。
2、用户经常性的选择习惯,根据用户的选择次数来确定用户的选择,作为用户的默认选择。
3、将所有用户进行统计,看更多用户的选择习惯,从而把大数据统计出来的策略(使用习惯)作为默认选择推荐给新用户,从而提升新用户的粘度。
文章来源: blog.csdn.net,作者:张艳伟_Laura,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/Laura__zhang/article/details/124547692
- 点赞
- 收藏
- 关注作者


评论(0)