Vue入门基础(一)
概述
Vue是一套用于构建用户界面的渐进式框架,被设计为可以自底向上逐层应用,Vue的核心库只关注视图层。
还可以与第三方库 vue-router:页面跳转,vue-resource:网络通信,vuex:状态管理 有项目整合
MVVM模式的实现者
MVVM
model-view-viewmodel的简写
是一种软件架构模式,一种简化用户界面的事件驱动编程方式,
model 模型层 这里表示JavaScript对象
view 视图层,这里表示DOM(HTML操作的元素)
viewmodel 连接视图和数据的中间件,vue.js是MVVM中的viewmodel层的实现者;可以观察到数据的变化,并对视图对应的内容进行更新。能够监听到视图的变化,并能够通知数据发生变化。

优点:

viewmodel是双向数据绑定层,封装的数据模型包括视图的状态和行为两部分。model层的数据模型只包含状态的。
视图状态和行为都封装在了viewmodel里面,这样封装使得viewmodel可以完整的去描述view层。由于实现了双向绑定,viewmodel的内容会实时展现在view层。
viewmodel完全解耦了view和model层,是前后端分离的重要一环。
Vue是MVVM模式的实现者,核心是实现了DOM监听和数据绑定。
安装方式
直接用< script>引入
根据是开发环境还是生成环境来引入
下载链接见官网
CDN
开发环境
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
- 1
生产环境
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14"></script>
- 1
NPM
# 最新稳定版
npm install vue
- 1
- 2
命令行工具cli
见博客nodejs安装和配置
创建一个Vue程序
新建一个文件夹,从IDEA中打开这个文件夹。
首先安装Vue的插件,file-settings-plugins 搜索Vue 安装

然后新建一个HTML文件,
<body>
<!--view层模板-->
<div id="app">
{{message}}
</div>
<!--1、导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
//model:数据
data:{
message:"hello,vue!"
}
});
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
vue基本语法
声明式渲染
声明式的将数据渲染进DOM系统
<body>
<!--view层模板-->
<div id="app">
{{message}}
</div>
<!--1、导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
//model:数据
data:{
message:"hello,vue!"
}
});
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
条件与循环
1、v-if v-else-if v-else
<body>
<!--view层模板-->
<div id="app">
<h1 v-if="type==='A'">A</h1>
<h1 v-else-if="type==='B'"></h1>
<h1 v-else>C</h1>
</div>
<!--1、导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
data:{
type:'A'
}
});
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
2、v-for
<li v-for="(item,index) in items">{ {index} } { {item.message} }</li>
data: {
items: [
{message: 'kuansheng说java'},
{message: 'kuansheng说vue'}
]
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
处理用户输入(绑定)
1、v-on监听DOM事件
<body>
<!--view层模板-->
<div id="app">
<button v-on:click="sayHi">click me</button>
</div>
<!--1、导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
//model:数据
data: {
message:"串串学习"
},
methods:{//方法必须定义在Vue的method对象中
sayHi:function(){
alert(this.message);
}
}
});
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
2、双向数据绑定 v-model
数据改变的时候视图改变,视图改变的时候数据随之改变
实现表单输入和应用状态之间的双向绑定。
<body>
<!--view层模板-->
<div id="app">
输入的文本:<input type="text" v-model="message">{{message}}
</div>
<!--1、导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
//model:数据
data:{
message:"hello,vue!"
}
});
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
3、使用v-bind绑定数据元素
v-bind称为指令,指令前缀v-,表示他们是Vue提供的特殊特性。这个指令的意思是:将这个元素节点和title特性和Vue实例的message属性保持一致。
<div id="app-2">
<span v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
</div>
<script>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
组件
概念
组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。

组件是可复用的Vue组件,可以重复使用的模板,
vue.component():注册组件
my-component-li:自定义组件的名字
template:组件的模板
构建一个简单的组件
<body>
<!--view层模板-->
<div id="app">
<!--组件:传递给组件中的值:props-->
<qingjiang v-for="item in items" v-bind:qin="item"></qingjiang>
</div>
<!--1、导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
//定义一个Vue组件component
Vue.component("qingjiang",{
props:['qin'],
template:'<li>{{qin}}</li>'
});
var vm=new Vue({
el:"#app",
data:{
items:["java","linux","js"]
}
});
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
七个常用的属性

Axios异步通信
由于vue是一个视图层框架,并且作为严格遵守SOC(关注度分离原则)所以vue.js并不包括ajax通信功能,为了解决通信问题,作者单独开发了一个名叫vue-resouce的插件,不过在进入2.0版本后停止了对该插件的维护,并推荐了Axois框架。少用jquery,因为操作dom过于频繁。
一个开源的可以用在浏览器端和node.js的异步通信框架,主要作用是实现Ajax的异步通信
特性:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
<!--v-clock:解决闪烁问题-->
[v-clock]{
display:none;
}
</style>
</head>
<body>
<div id="vue">
<div>{{info.name}}</div>
<div>{{info.address.street}}</div>
<a v-bind:href="info.url"></a>
</div>
<!--引入js文件-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
var vm=new Vue({
el:'#vue',
data(){
return{
//请求的返回参数合适,必须和JSON字符串一样
info:{
name:"狂神",
address:{
street:null,
city:null,
country:null
},
url:null
}
}
},
mounted(){//钩子函数 链式编程 ES6新特性
axios.get('../data.json').then(response=>(this.info=response.data));
}
});
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
使用钩子函数mounted方法,在vue实例挂载的时候将json里的数据,加到示例的data函数的info属性中,利用mounted会将el替换成实例下的el的特性,把数据渲染到我们的app中。
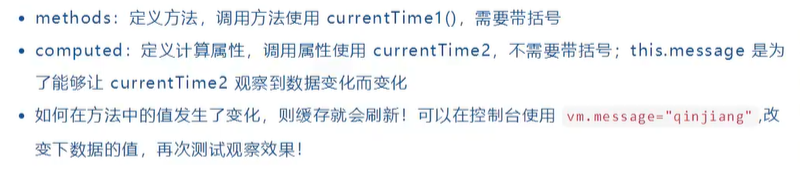
计算属性
相当于是缓存,
计算属性的主要特性就是为了将不经常变化的计算结果进行缓存,以节约我们的系统开销。
我们的vue对象中有一个属性,使用缓存来 将不经常变化的属性的结果缓存,下一次可以不用重复,直接从内存中调取,节省系统的资源开销
注意事项:
methods computed不能重名,重名之后会有优先级问题,method优先级高
特性:作用于缓存中,和mybatis十分相似,一旦内部有属性变化就会立刻刷新

<body>
<!--view层模板-->
<div id="app">
<p>currentTime1 {{currentTime1()}}</p>
<p>currentTime2 {{currentTime2}}</p>
</div>
<!--1、导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
var vm=new Vue({
el:"#app",
//model:数据
data:{
message:"hello,vue!"
},
methods:{
currentTime1:function(){
return Date.now();//返回一个时间戳
}
},
computed:{
currentTime2:function(){//计算属性:methods computed 方法名不能重名,重名之后只会调用methods方法
this.message;
return Date.now();//返回一个时间戳
}
}
});
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
slot插槽
slot元素作为承载分发内容的出口,可以再组合组件的应用场景中。
<body>
<!--view层模板-->
<div id="app">
<todo-title slot="todo-title":title="title"></todo-title>
<todo-items slot="todo-items" v-for="item in todoitems":item="item"></todo-items>
</div>
<!--1、导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
<!--slot插槽-->
Vue.component("todo",{
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-title"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props:['title'],
template:'<div>{{title}}</div>'
});
Vue.component("todo-items",{
props:['item'],
template:'<li>{{item}}</li>'
});
var vm=new Vue({
el:"#app",
//model:数据
data:{
title:"秦老师课程",
todoitems:['狂神说Java','狂神说前段','狂神说后端']
}
});
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
自定义事件
随时可以删除
<body>
<!--view层模板-->
<div id="app">
<todo-title slot="todo-title":title="title"></todo-title>
<todo-items slot="todo-items" v-for="(item,index) in todoitems"
:item="item" v-bind:index="index" v-on:remove="removeItems(index)":key="index"></todo-items>
</div>
<!--1、导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
<!--slot插槽-->
Vue.component("todo",{
template: '<div>\
<slot name="todo-title"></slot>\
<ul>\
<slot name="todo-title"></slot>\
</ul>\
</div>'
});
Vue.component("todo-title",{
props:['title'],
template:'<div>{{title}}</div>'
});
Vue.component("todo-items",{
props:['item','index'],
template:'<li>{{item}}----{{item}} <button @click="remove">删除</button></li>',
methods:{
remove:function(index){
this.$emit('remove',index);
}
}
});
var vm=new Vue({
el:"#app",
//model:数据
data:{
title:"秦老师课程",
todoitems:['狂神说Java','狂神说前段','狂神说后端']
},
methods:{
removeItems:function(index){
console.log("删除了"+this.todoitems[index]+"ok");
this.todoitems.splice(index,1);//一次删除一个元素
}
}
});
</script>
</body>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
欢迎斧正~
文章来源: blog.csdn.net,作者:张艳伟_Laura,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/Laura__zhang/article/details/120183341
- 点赞
- 收藏
- 关注作者


评论(0)