IDEA中创建启动Vue项目--搭建vue项目
【摘要】
文章目录
环境配置安装Vue-cli构建工具构建项目使用命令启动Vue项目使用idea启动Vue项目
环境配置
下载安装nodeJs 成功安装国内镜像或者是淘宝的npm镜像 详情...
环境配置
下载安装nodeJs
成功安装国内镜像或者是淘宝的npm镜像
详情见博客:NodeJs的安装和配置
安装Vue-cli构建工具
//老版本
cnpm install -g vue-cli
//新版本
npm install -g @vue/cli
//安装新版需先卸载旧版本
npm uninstall vue-cli -g
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
构建项目
首先进入目录地址

使用命令构建项目,初始化一个项目
//旧版本,项目名称为“permission-ui”
vue init webpack permission-ui
//项目名称是 permission-ui,其中webpack是构建工具
//新版本
vue create vuetest
- 1
- 2
- 3
- 4
- 5
- 6
- 7
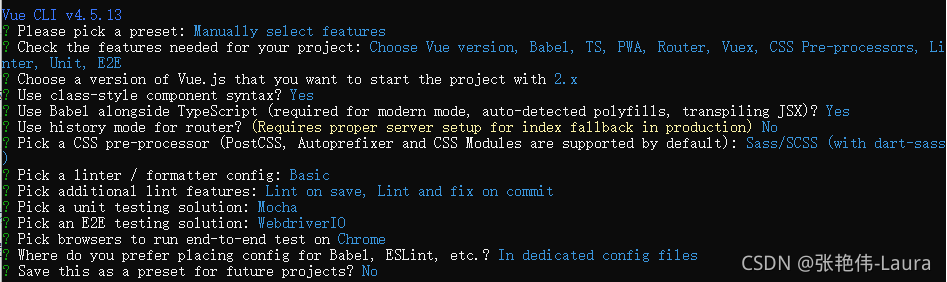
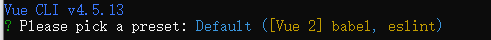
初始化的时候会让你选择预设,是直接选择版本还是自己设定
1、选择自己设定需要询问一些问题,根据具体需要来回答就好了。类似以下这种问题。

2、直接选择2或者3版本的,选择2版本会直接自动安装

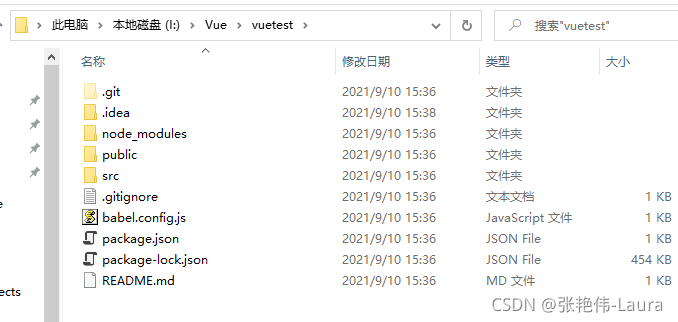
安装成功之后可以在安装路径里面找到安装好的项目

使用命令启动Vue项目
进入安装路径
I:\Vue>cd vuetest
- 1
在项目目录下使用命令安装项目所需要的依赖
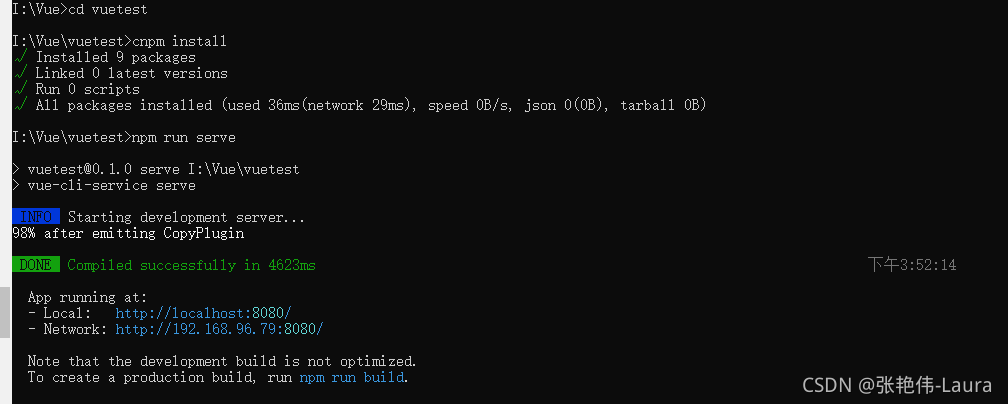
cnpm install
- 1
使用命令启动项目
npm run serve
- 1
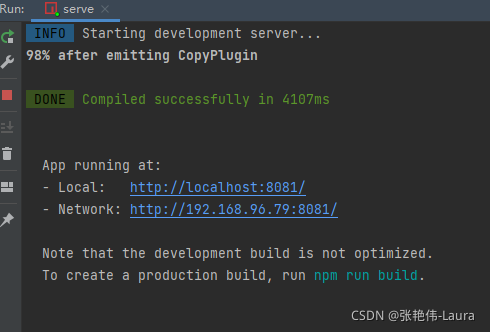
见下图:

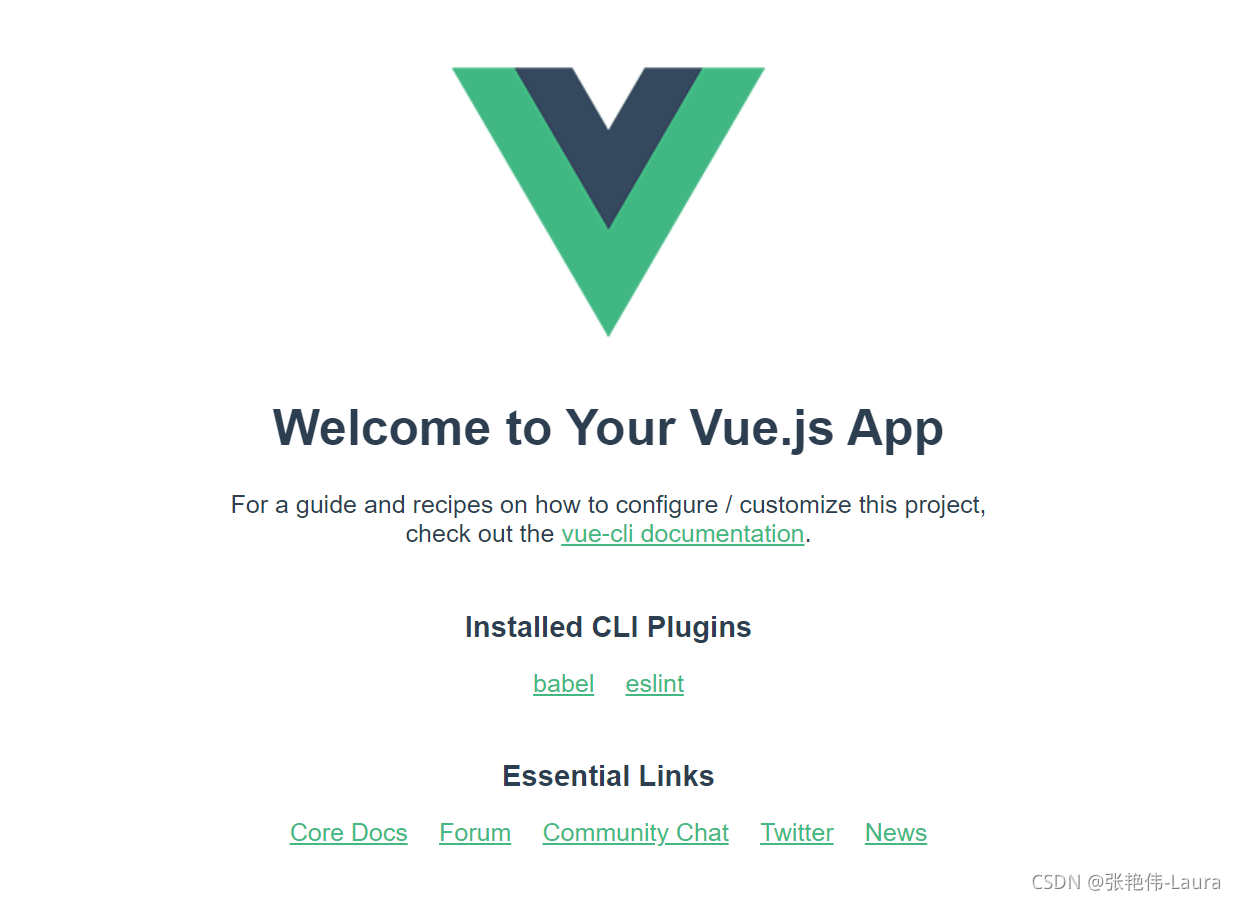
根据图中的网络路径就可以打开项目了

终止操作:Ctrl+C

使用idea启动Vue项目
前提条件:
1、idea安装好node.js环境和初始化依赖
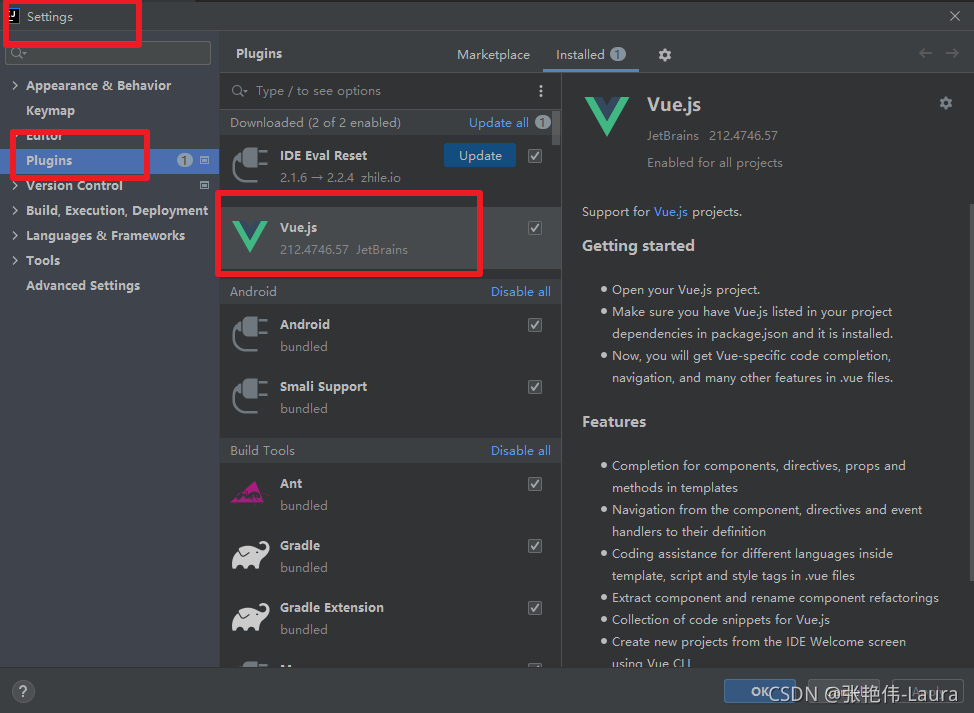
2、安装好vue.js插件(file-settings-plugins)

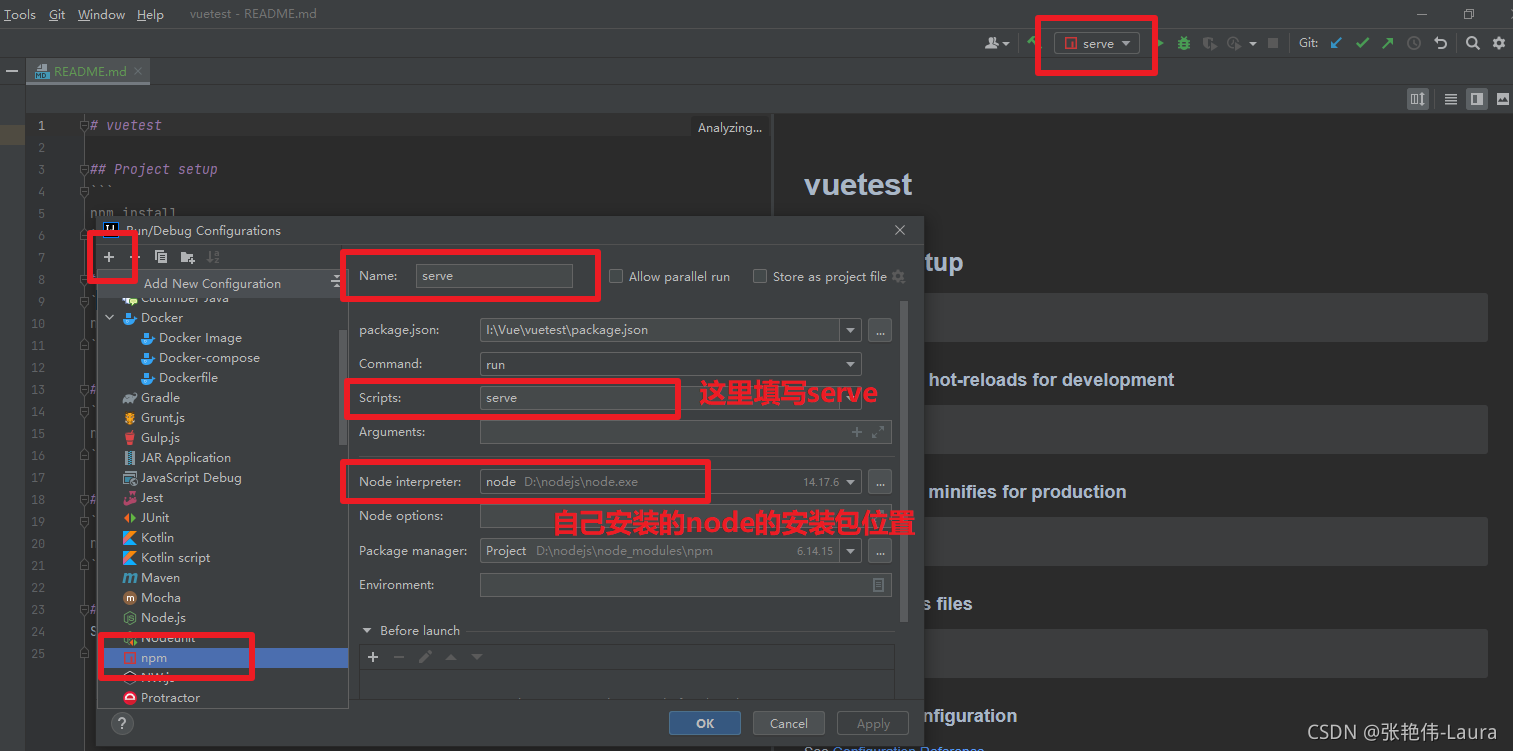
打开idea后进行配置

配置后重启idea
启动idea
然后通过路径访问项目

文章来源: blog.csdn.net,作者:张艳伟_Laura,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/Laura__zhang/article/details/120223499
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)