组合式函数(Composables)解决了mixins的哪些痛点?
点击上方“青年码农”关注
回复“源码”获取各类源码,软件
Vue3 中新增了“组合式函数”(Composables),它是一个利用 Vue 的组合式 API 来封装和复用有状态逻辑的函数。功能类似 Vue2 的 mixins,但又有所不同。
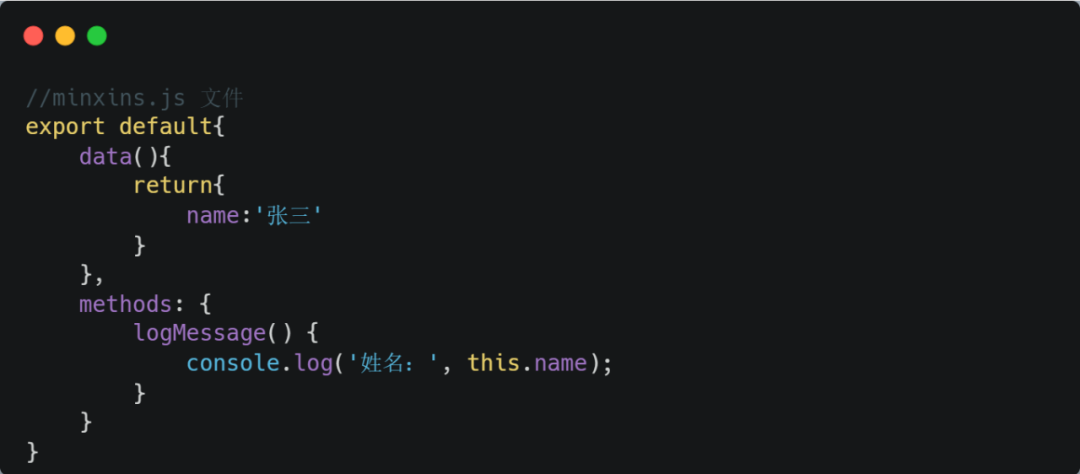
先看看 Vue2 中的 mixins 混入的使用

官方介绍:混入 (mixins) 是一种分发 Vue 组件中可复用功能的非常灵活的方式。混入对象可以包含任意组件选项。可以这么理解,混入可以是组件的任意部分(生命周期, data等)。
哪个组件使用就在哪个组件引入

通过上面我们可以很直观的看出 mixins 的问题
追溯
当使用了多个 mixins 时, property 来自哪个 mixins 变得不清晰,这使追溯实现和理解组件行为变得困难。
重名
多个 mixins 叠加在一起的时候,配置项如果有重名,后面的就会覆盖前面的,但你并不知道谁被覆盖。
耦合
多个 mixins 需要依赖共享的 property 键名来进行相互作用,这使得它们隐性地耦合在一起。
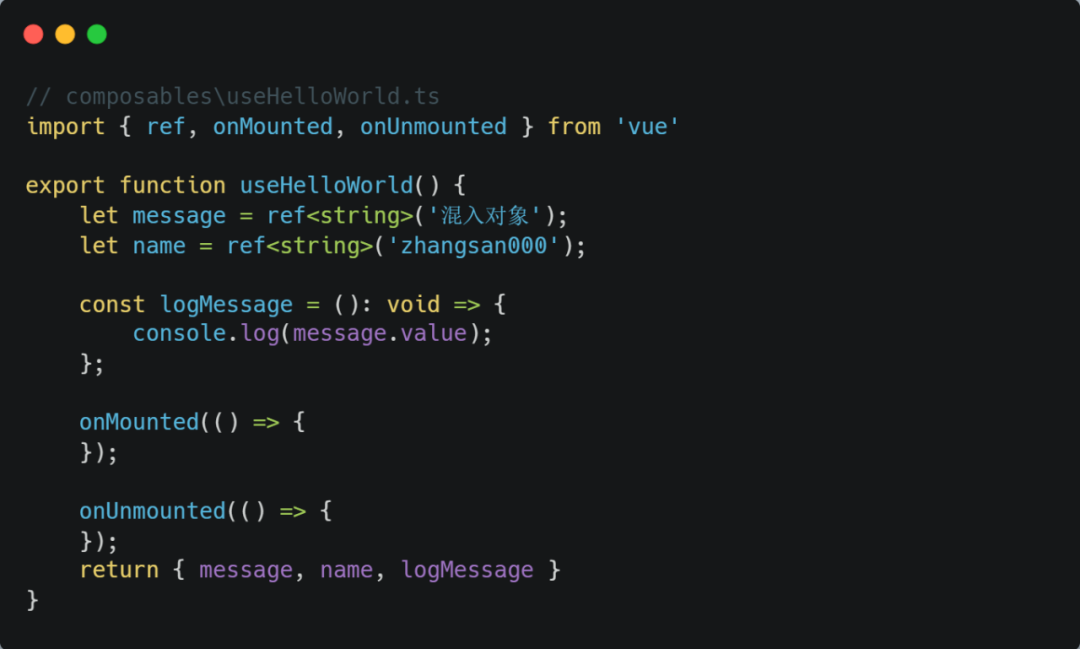
我们在看看“组合式函数”(Composables)的使用

注意:组合式函数约定用驼峰命名法命名,并以“use”作为开头。
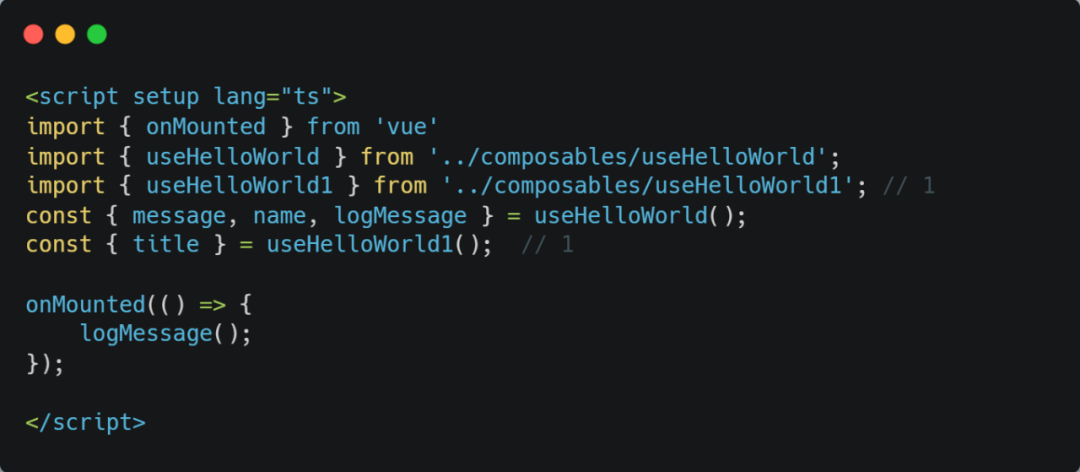
使用

即使引用多个,依然清晰,
追溯
当使用了多个 mixins 时, 追溯来源清晰明了
重名
命名冲突会直接提示命名重复了的异常
耦合
隐式的跨 minxin交流,引用了重复变量直接会提示
TS
更好的TS支持
如上所见,有状态逻辑的函数,移到一个外部函数中去,并返回需要暴露的状态。组件变得非常的简洁干净,页面逻辑也一目了然。
官方文档:
https://cn.vuejs.org/guide/reusability/composables.html
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/126535514
- 点赞
- 收藏
- 关注作者


评论(0)