【Nest教程】Nest项目配置http和https
【摘要】
Nest项目设置http和https服务
一般,我们的项目如果不是有特别需要,是不会去考虑https的,但是在某些情况下,如,你打算把你的程序发布在微信上,就必须配置https,今天我们就结合前面的教程,配置https。证书用的是阿里云的免费证书。
1 证书
我之前申请的是阿里云的免费证书,但是现在我没有...
Nest项目设置http和https服务
一般,我们的项目如果不是有特别需要,是不会去考虑https的,但是在某些情况下,如,你打算把你的程序发布在微信上,就必须配置https,今天我们就结合前面的教程,配置https。证书用的是阿里云的免费证书。
1 证书
我之前申请的是阿里云的免费证书,但是现在我没有找到,有别家证书更好了。

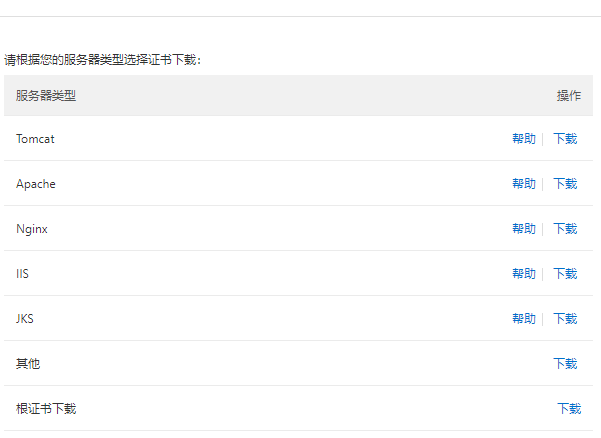
然后下载证书

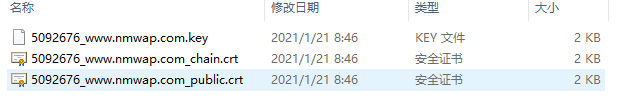
阿里提供了Tomcat、Apache、Nginx等,这里我们用的是Apache的,下载解压之后里面有三个文件

这里面三个文件都需要用到,我刚开始配置的时候,网上的教程都是写只配置两个,实际我在运行以后,发现并不能正常访问。
2 项目配置
我们只需要配置main.ts文件即可,内容如下:
import * as fs from 'fs';
import * as http from 'http';
import * as https from 'https';
import * as express from 'express';
import { NestFactory } from '@nestjs/core';
import { ValidationPipe } from '@nestjs/common';
import {
NestExpressApplication,
ExpressAdapter,
} from '@nestjs/platform-express';
import { AppModule } from './app.module';
// 过滤器
import { HttpExceptionFilter } from './filters/http-exception.filter';
// 自定义拦截器
import { TransformInterceptor } from './interceptor/transform.interceptor';
// api文档插件
import { SwaggerModule, DocumentBuilder } from '@nestjs/swagger';
const httpsOptions = {
ca: fs.readFileSync('/opt/nestjs-api/src/ssl/nmwap.com_chain.crt'),
key: fs.readFileSync('/opt/nestjs-api/src/ssl/nmwap.com.key'),
cert: fs.readFileSync('/opt/nestjs-api/src/ssl/nmwap.com_public.crt'),
};
async function bootstrap() {
const server = express();
const app = await NestFactory.create(AppModule, new ExpressAdapter(server));
app.useGlobalFilters(new HttpExceptionFilter());
app.useGlobalInterceptors(new TransformInterceptor());
app.useGlobalPipes(new ValidationPipe()); //开启一个全局验证管道
const options = new DocumentBuilder()
.setTitle('接口文档')
.setDescription('系统接口文档') // 文档介绍
.setVersion('1.0.0') // 文档版本
.build();
// 为了创建完整的文档(具有定义的HTTP路由),我们使用类的createDocument()方法SwaggerModule。此方法带有两个参数,分别是应用程序实例和基本Swagger选项。
const document = SwaggerModule.createDocument(app, options);
SwaggerModule.setup('/api', app, document);
await app.init();
http.createServer(server).listen(3000);
https.createServer(httpsOptions, server).listen(443);
}
bootstrap();这里面是全部的,httpsOptions里面的文件路径是你项目证书的路径,我这里放在opt下,打算把项目部署到ubuntu上。
3 运行项目
如果不会部署,那简单,你的项目文件直接放到服务器上,然后build,用node运行下main.js,此种方式关闭窗口程序就会停止运行,所以只适合测试用。
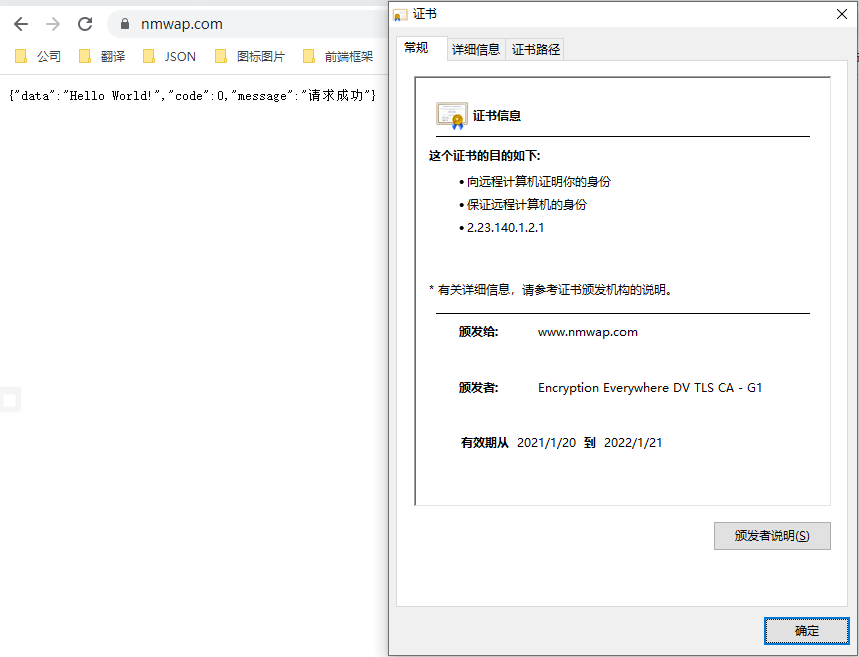
然后访问接口地址。

文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067171
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)