【Nest教程】Nest项目用户密码加密
【摘要】
正常情况下,当用户使用我们的这个服务时,需要注册,设置用户名及密码,由于密码属于比较隐私的,所以在大部分情况下,都需要对用户的密码进行加密。
其实,加密也比较简单,为什么单独分出来写一篇,因为下面我们需要讲项目集成JWT,篇幅较长,所以把这个功能单独拎出来。
1 编写加密工具函数
项目规范化,我们在项目s...
正常情况下,当用户使用我们的这个服务时,需要注册,设置用户名及密码,由于密码属于比较隐私的,所以在大部分情况下,都需要对用户的密码进行加密。
其实,加密也比较简单,为什么单独分出来写一篇,因为下面我们需要讲项目集成JWT,篇幅较长,所以把这个功能单独拎出来。
1 编写加密工具函数
项目规范化,我们在项目src目录下新建utils文件夹,这里面放工具函数,新建cryptogram.ts 文件,内容如下:
-
import * as crypto from 'crypto';
-
-
/**
-
* Make salt
-
*/
-
export function makeSalt(): string {
-
return crypto.randomBytes(3).toString('base64');
-
}
-
-
/**
-
* Encrypt password
-
* @param password 密码
-
* @param salt 密码验证
-
*/
-
export function encryptPassword(password: string, salt: string): string {
-
if (!password || !salt) {
-
return '';
-
}
-
const tempSalt = Buffer.from(salt, 'base64');
-
return (
-
// 10000 代表迭代次数 16代表长度
-
crypto.pbkdf2Sync(password, tempSalt, 10000, 16, 'sha1').toString('base64')
-
);
-
}
文件内容比较简单,两个方法,一个是随机字符串,一个是加密
2 使用
在user.service.ts文件导入
-
// 引入加密函数
-
import { makeSalt, encryptPassword } from '../utils/cryptogram';
使用,用在更新及添加方法中,
-
// 增加/更新
-
async save(parameter: any): Promise<boolean | string> {
-
Logger.log(`请求参数:${JSON.stringify(parameter)}`);
-
// 判断新增/更新
-
const user = await this.UserRepository.findOne({
-
where: {
-
name: parameter.name,
-
},
-
});
-
if (!parameter.id && user != undefined) {
-
return '用户名重复';
-
}
-
const salt = makeSalt();
-
const hashPwd = encryptPassword(parameter.password, salt);
-
parameter.password = hashPwd;
-
parameter.passwdSalt = salt;
-
try {
-
let a = await this.UserRepository.save(parameter);
-
return true;
-
} catch (error) {
-
Logger.log(`请求失败:${JSON.stringify(error)}`);
-
return false;
-
}
-
}
逻辑很简单,就是不管是添加还是修改,只要是用户传了密码,就把密码加密存进数据库
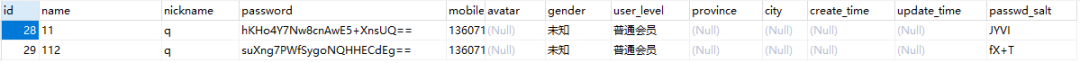
3 查看效果

文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067045
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)