Pinia.js - Vue新一代状态管理器
Pinia.js是由Vue.js团队核心成员开发的新一代状态管理器,使用Composition Api进行重新设计的,也被视为下一代Vuex。它和Vuex有很多相似的地方,本质上是对Vuex做出了一些改进。与Vuex相比,Pinia.js去除了Vuex中对于同步函数Mutations和异步函数Actions的区分。直接在Actions中便能够使用同步和异步方法,其次相比于Vuex,Pinia.js对于TypeScript的支持性更好

一 安装
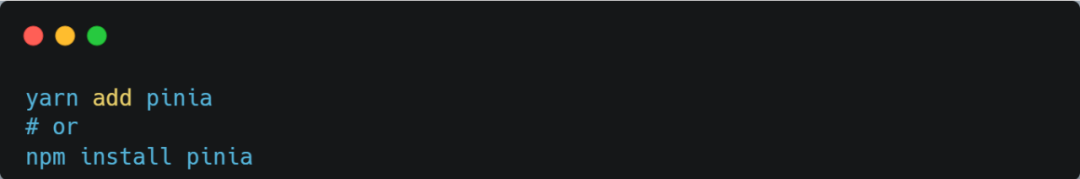
可以使用 yarn 或者 npm 安装

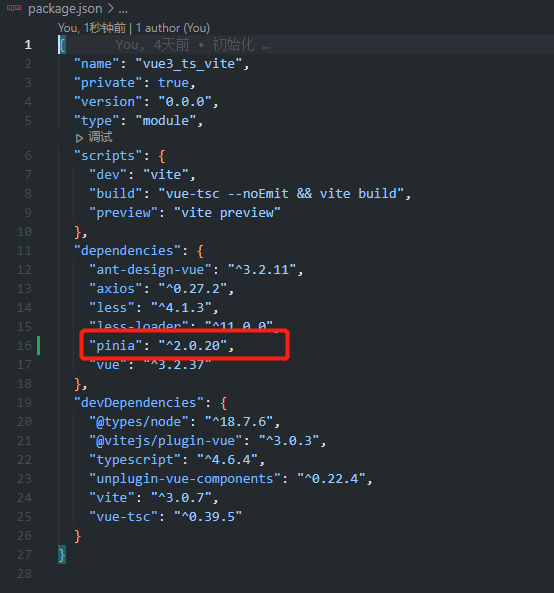
安装成功会把依赖加在 package.json 的 dependencies 中。

二 配置
安装成功后,根据Pinia官方给的格式建议,在项目的 src 目录下新建 store 文件夹,文件夹下新建 index.ts(全局配置文件) 和 modules(分模块)文件夹

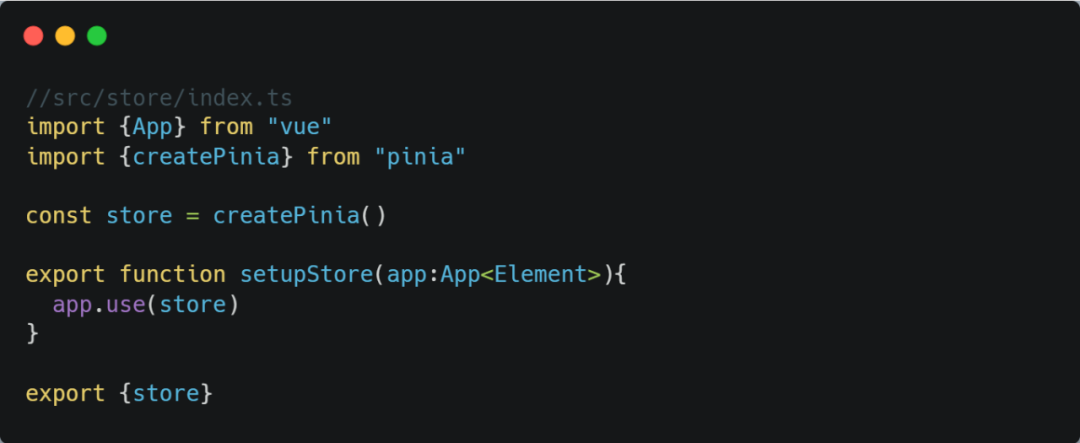
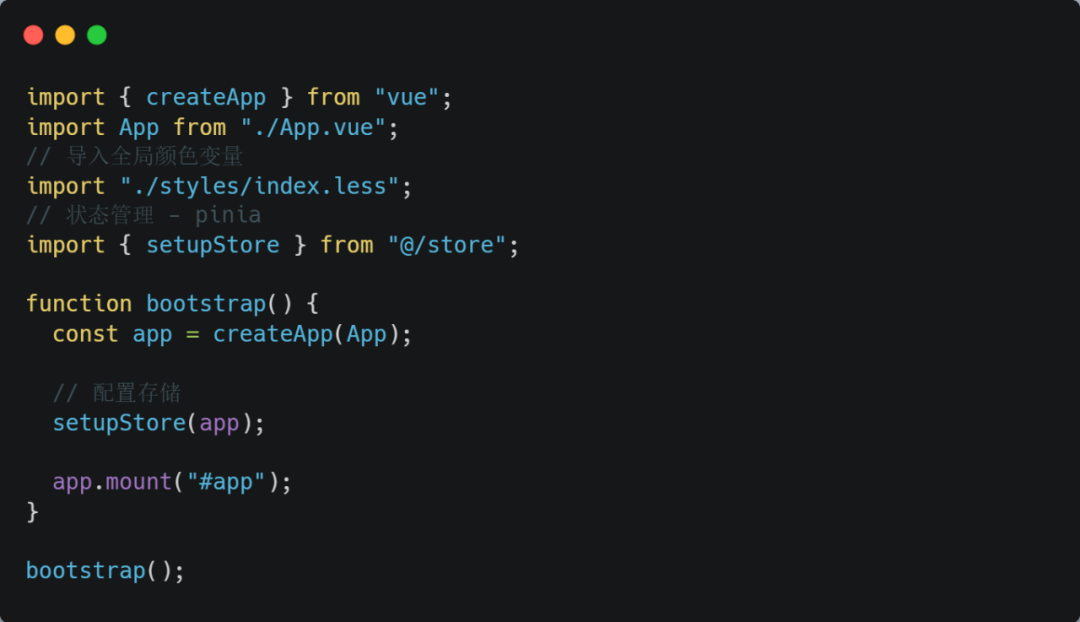
在main.ts文件中进行全局挂载store文件:

这样全局挂载就完成了,接下来在 modules 写一个小 demo
三 示例

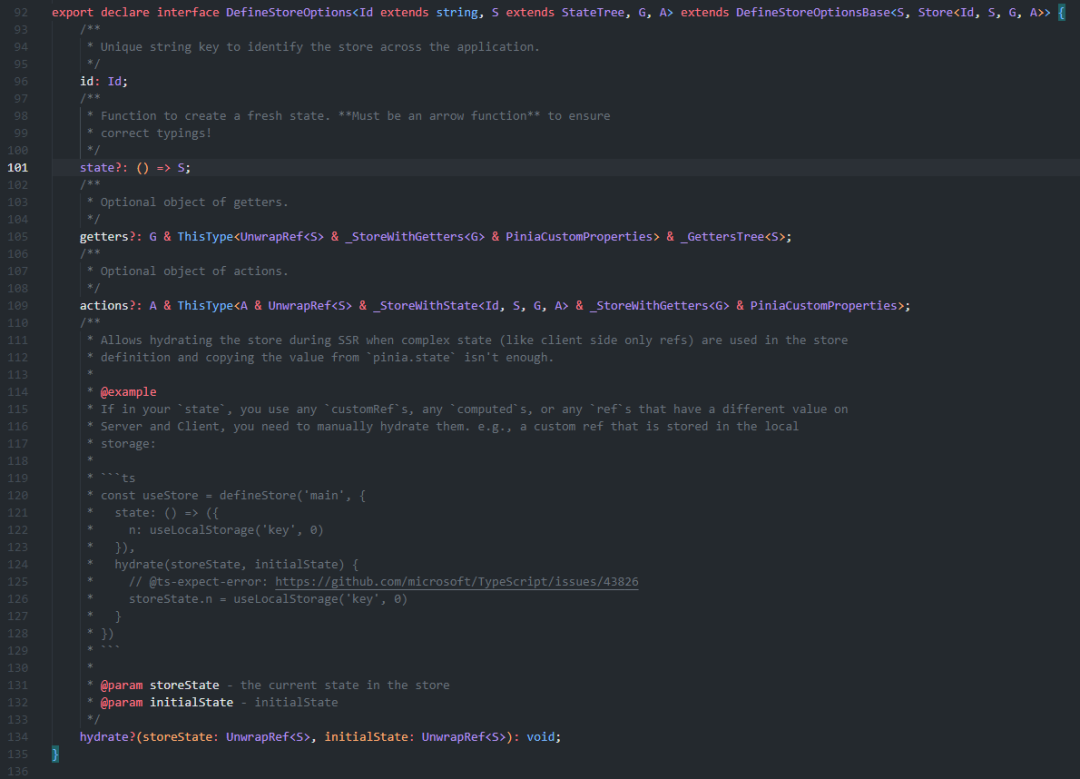
在使用仓库状态数据前,需要先使用 defineStore() 进行定义一个仓库,需要使用唯一的名字进行命名。我们看下这个方法里面提供哪些属性-pinia.d.ts

可以看到有state、getters、actions,和 Vuex 很像。
state:存放组件之间共享的数据。
-
state: () => {
-
return {
-
count: 0,
-
arr:[1,2,3,4],
-
obj:{
-
name:"li",
-
age:20
-
}
-
};
-
},
注意,将 store 解构之后,就不是响应式的了,如果想要解构,则需要使用 storeToRefs 函数包裹。
getters:对state中存储的数据进行过滤操作
-
getters:{
-
// 依赖state
-
doubleCount(state){
-
return state.count *2
-
},
-
// 依赖其他的getters, :number 是指定返回值类型为number类型
-
otherCount():number{
-
return this.doubleCount + 1
-
}
-
}
actions:方法,同步、异步都支持
-
actions: {
-
increment() {
-
this.count++;
-
}
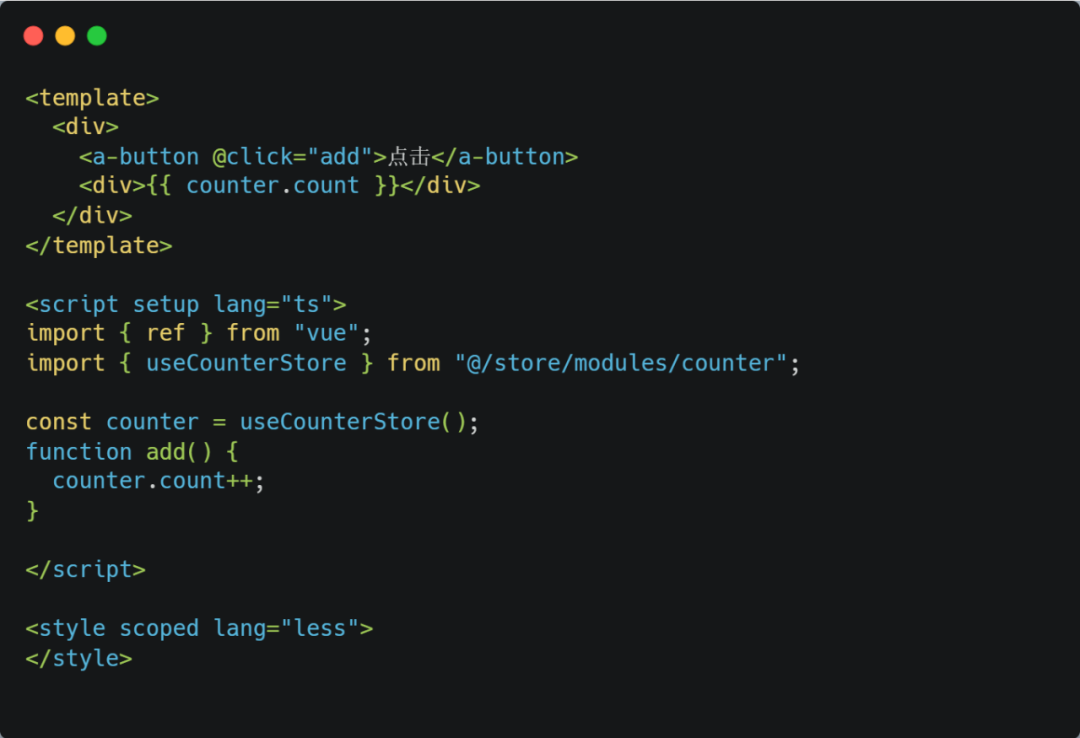
在Vue中使用上面的store,

点击一次add按钮,就会给count+1

除了上面这种方式修改state以外,还可以通过
1 $patch 修改
-
counter.$patch({count:counter.count})
-
2 $state
-
counter.$state = {counter:10}
-
3 action
counter.increment()
四 参考文档
官方:https://pinia.vuejs.org/introduction.html
github:https://github.com/vuejs/pinia
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/126516071
- 点赞
- 收藏
- 关注作者


评论(0)