Vue项目上this.$set的用法
关注“青年码农”,回复“特效“
获取各种资料粒子特效、可视化等源码
本篇文章主要讲解Vue项目中,this.$set这个api的用法.
我们都知道当Vue的data里边声明的对象,如果向对象中添加新的属性,更新此属性的值,视图是不会更新的。官方是这么说的
因为 Vue 无法探测普通的新增 property 比如:
this 'hi'这个时候,我们就需要使用set api,这个api就是像响应式对象中添加一个 property,并确保这个新 property 同样是响应式的,且触发视图更新。下面我们看看官方对这个api的说明:
Vue.set( target, propertyName/index, value )
参数:
{Object | Array} target 要更改的数据源(可以是一个对象或者数组)
{string | number} propertyName/index 要更改的具体数据 (索引)
{any} value 重新赋的值
返回值:设置的值。
我们怎么使用呢?下面是一段代码,点击按钮,把list第一个值改变,
<template><div id="app">
<div> </div>
<button @click="changeVal"> </button>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
list: [
{
id: 1,
name: "用户中心"
},
{
id: 2,
name: "首页"
}
]
};
},
methods: {
changeVal() {
this.list[0] = {
id: 2,
name: "改变后"
};
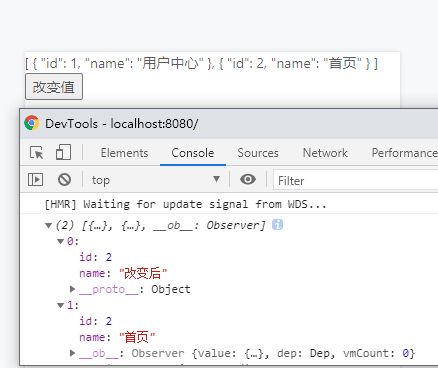
console.log(this.list);
}
}
};
</script>
<style> </style>
我们控制台看,实际上data里面的值已经改变,但是视图的值依然是没有变,这只是个简单的例子,我相信实际项目上肯定会有这种需求。

这种情况怎么办,这时,set这个api就用到了。我们改造下changeVal方法。
this set this list 0
2
"改变后"
log this list
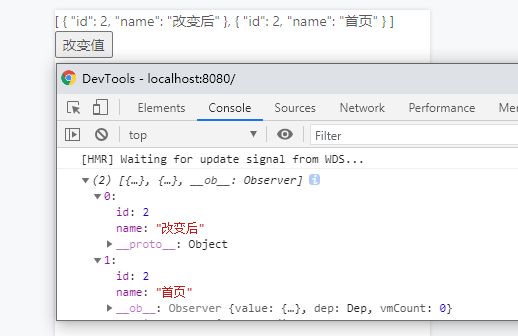
再次看控制台和界面

视图已经改变,上面这个例子是改变属性,没有新增,新增属性也是一个道理,因为新增的属性,Vue是无法探测的,如果新增属性,用法和上面一样。

就到这里了,这个api也没什么可说的,官网都是一笔带过。
听说一键三联的朋友都暴富了
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/124999464
- 点赞
- 收藏
- 关注作者


评论(0)