分辨率 PPI DPI概念定义详解

来呀!来呀!关注我吧!!
我们在开发中,涉及到UI显示时,经常会遇到的一些概念,比如分辨率,ppi,dpi等,这些概念,在百度百科中,发现都有对它们的定义,一些博客中,也有对这几个概念的对比,但是看了下,发现解释的也不是很清楚,理解起来还是不太容易,下面讲解下我自己的理解,用尽可能简单通俗的方式,让大家更容易理解。
一、分辨率
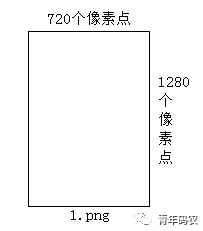
分辨率是用来描述图片的像素信息的,比如我们说一张图片的分辨率是1280*720,那么仅仅是描述这张图片,是由1280个像素* 720个像素组成。

注意:分辨率仅表示图片像素信息,不能表示任何关于图片清晰,清楚,质量高等的任何描述。
二、PPI(每英寸所拥有的像素)
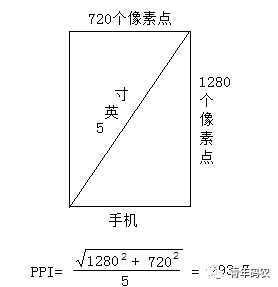
PPI是用来描述屏幕的像素显示密度,这个值越高,表示屏幕显示能力越强,我们经常会看到某个手机发布新的产品,会宣传屏幕的ppi值,我们举个例子:针对5英寸的1280*720的屏幕。

那么这个手机的屏幕,每英寸,最多显示293个像素点
注意:PPI仅仅描述屏幕的显示能力,也不能描述任何图像的清晰度。
三、DPI(每英寸打印的点数)
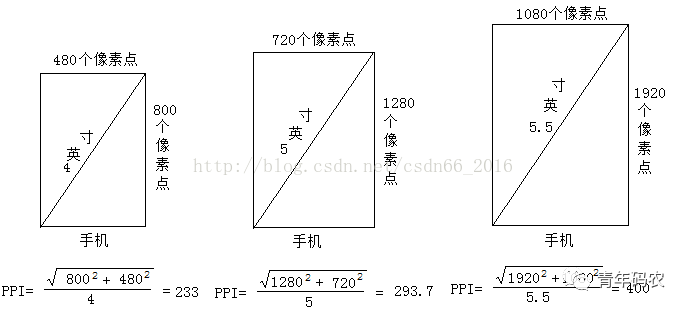
DPI表示每英寸打印的点数,这时算明白了,这个参数才能表示图片清晰度了,只有把图片显示在屏幕上面了,才能谈清晰度。我们举例对比下,常见的几种不同屏幕大小手机的PPI值。

当我们把相同分辨率的图片,放在具有相同像素显示的屏幕上显示时,每一个像素,屏幕上对应一个点显示,此时DPI=PPI, 即我们把分辨率为m*n的图片,放在最大支持m*n像素的屏幕上时,DPI=PPI。
但是,实际上,我们所需要显示图片的分辨率,跟屏幕参数匹配的概率还是很小的,我们来分析下,不匹配时的情况:
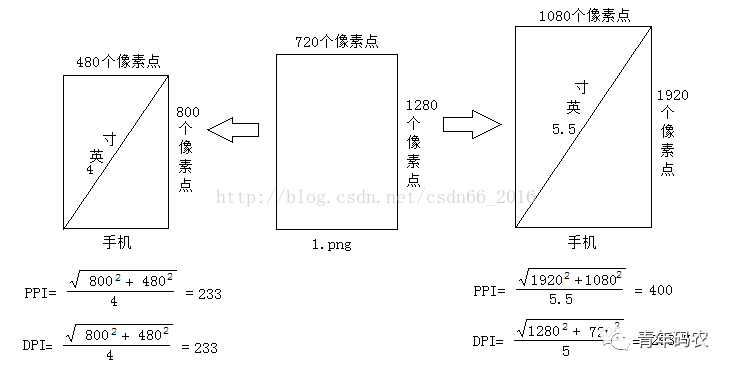
当我们把1280*720的图片,放在800*400的4英寸的屏幕与1920*1080的5.5英寸的屏幕上显示时的结果:

PPI是屏幕的显示性能,所以跟显示的图片没有关系,是固定的值,但是DPI是有关系的
1280*720 => 800*480的4英寸屏幕
虽然图片一行有720个像素,但是屏幕一行最多只能显示480个点,所以DPI=PPI=233,已经达到屏幕的最大显示能力
1280*720 => 1920*1080的5.5英寸屏幕
虽然屏幕一行有1080个点,但是图片一行最多只能显示720个像素,所以DPI=293<PPI,并未达到屏幕的最大显示能力,屏幕未达到最佳显示。(根据部分朋友的结论,我这里计算有误,正确的DPI=sqrt(1280^2+720^2)/5.5=267, 图片已经无法更新,请谅解)
四、总结
分辨率只能用来描述图片的像素信息,不能描述图片清晰度
PPI只能用来描述屏幕的显示密度,也不能描述图片的清晰度
DPI才能用来描述图片显示的清晰度,表示图片在屏幕上的显示效果。
当图片分辨率与屏幕显示像素相同时, DPI与PPI值相等
当图片分辨率大于屏幕显示像素时, DPI与PPI值相等,图片显示较差
当图片分辨率小于屏幕显示像素时, DPI值< PPI值相等,图片显示正常,屏幕未达到最佳显示效果。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067232
- 点赞
- 收藏
- 关注作者


评论(0)