mvp、mvvm和mvc三者的区别

1
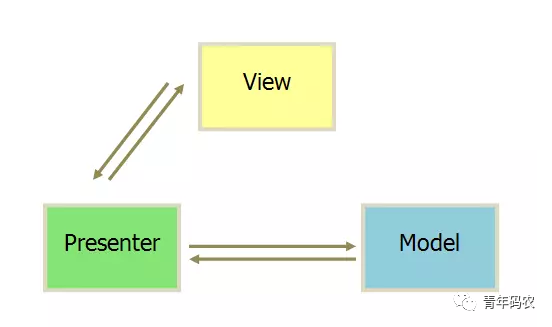
mvp

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>mvp</title>
<style>
</style>
</head>
<body>
<!-- 显示区域 -->
<div id="num"></div>
<button id="increase">+</button>
<button id="decrease">-</button>
<!-- js -->
<script src="./jquery.js"></script>
<script>
var myapp = {}; // 创建这个应用对象
myapp.Model = function () {
var val = 0;
this.add = function (v) {
if (val < 100) val += v;
};
this.sub = function (v) {
if (val > 0) val -= v;
};
this.getVal = function () {
return val;
};
};
myapp.View = function () {
var $num = $('#num'),
$incBtn = $('#increase'),
$decBtn = $('#decrease');
this.render = function (model) {
$num.text(model.getVal() + 'rmb');
};
this.init = function () {
var presenter = new myapp.Presenter(this);
$incBtn.click(presenter.increase);
$decBtn.click(presenter.decrease);
};
};
myapp.Presenter = function (view) {
var _model = new myapp.Model();
var _view = view;
_view.render(_model);
this.increase = function () {
_model.add(1);
_view.render(_model);
};
this.decrease = function () {
_model.sub(1);
_view.render(_model);
};
};
(function () {
var view = new myapp.View();
view.init();
})();
</script>
</body>
</html>
2
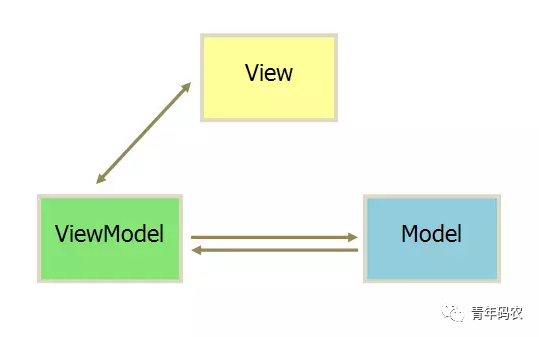
mvvm

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>mvvm</title>
<style>
</style>
</head>
<body>
<!-- 显示区域 -->
<div id="myapp">
<div>
<span>{{ val }}rmb</span>
</div>
<div>
<button v-on:click="sub(1)">-</button>
<button v-on:click="add(1)">+</button>
</div>
</div>
<!-- js -->
<script src="./vue.js"></script>
<script>
new Vue({
el: '#myapp',
data: {
val: 0,
},
methods: {
add(v) {
if (this.val < 100) {
this.val += v;
}
},
sub(v) {
if (this.val > 0) {
this.val -= v;
}
}
}
});
</script>
</body>
</html>
3
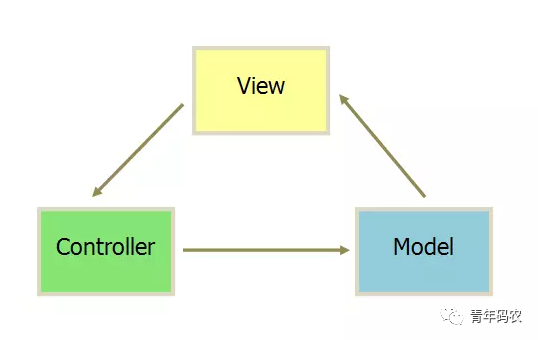
mvc

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>mvc</title>
<style>
</style>
</head>
<body>
<!-- 显示区域 -->
<div id="num"></div>
<button id="increase">+</button>
<button id="decrease">-</button>
<!-- js -->
<script src="./jquery.js"></script>
<script>
var myapp = {}; // 创建这个应用对象
// 数据保存
myapp.Model = function () {
var val = 0;
this.add = function (v) {
if (val < 100) val += v;
};
this.sub = function (v) {
if (val > 0) val -= v;
};
this.getVal = function () {
return val;
};
/* 观察者模式 */
var self = this,
views = [];
this.register = function (view) {
views.push(view);
};
this.notify = function () {
console.log(views)
for (var i = 0; i < views.length; i++) {
views[i].render(self);
}
};
};
// 用户界面
myapp.View = function (controller) {
var $num = $('#num'),
$incBtn = $('#increase'),
$decBtn = $('#decrease');
this.render = function (model) {
$num.text(model.getVal() + 'rmb');
};
/* 绑定事件 */
$incBtn.click(controller.increase);
$decBtn.click(controller.decrease);
};
// 业务逻辑
myapp.Controller = function () {
var model = null,
view = null;
this.init = function () {
/* 初始化Model和View */
model = new myapp.Model();
view = new myapp.View(this);
/* View向Model注册,当Model更新就会去通知View啦 */
model.register(view);
model.notify();
};
/* 让Model更新数值并通知View更新视图 */
this.increase = function () {
model.add(1);
model.notify();
};
this.decrease = function () {
model.sub(1);
model.notify();
};
};
//
(function () {
var controller = new myapp.Controller();
controller.init();
})();
</script>
</body>
</html>
来都来了,点个在看再走吧~~~

文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067368
- 点赞
- 收藏
- 关注作者


评论(0)