项目中的yarn.lock文件的作用
我项目一般都是用yarn管理依赖的,因为相对npm,yarn有着众多的优势。
1、执行校验
Yarn会在每个安装包被执行前校验其完整性。
2、并行执行
npm会等一个包完全安装完才跳到下一个包,但yarn会并行执行包,因此速度会快很多。网上有不少比较npm和yarn安装同样多依赖的执行速度,yarn在速度方面优势明显。
3、离线模式
离线的原理比较简单,安装过的包会被保存进缓存目录,以后安装就直接从缓存中复制过来,这样做的本质还是会提高安装下载的速度,避免不必要的网络请求。它还能并行化操作以最大化资源利用率。
4、版本控制
npm用下来比较强的一个痛点就是:当包的依赖层次比较深时,版本控制不够精确。会出现相同package.json,但不同人的电脑上安装出不同版本的依赖包,出现类似 “我电脑上是好的,没问题呀”的bug很难查找。你可以使用npm-shrinkwrap来实现版本固化,版本信息会写入npm-shrinkwrap.json文件中,但它毕竟不是npm的标准配置。
而yarn天生就能实现版本固化。会生成一个类似npm-shrinkwrap.json的yarn.lock文件,文件内会描述包自身的版本号,还会锁定所有它依赖的包的版本号:yarn.lock存储这你的每个包的确切依赖版本,能确保从本地开发到生产环境,所有机器上都有精确相同的依赖版本。
今天就搞清楚这yarn.lock的文件作用。关于yarn.lock文件,官网的解释如下:
Managed by Yarn
Your yarn.lock file is auto-generated and should be handled entirely by Yarn. As you add/upgrade/remove dependencies with the Yarn CLI, it will automatically update your yarn.lock file. Do not edit this file directly as it is easy to break something.
Current package only
During install Yarn will only use the top-level yarn.lock file and will ignore any yarn.lock files that exist within dependencies. The top-level yarn.lock file includes everything Yarn needs to lock the versions of all packages in the entire dependency tree.
翻译如下:
由Yarn管理
您的yarn.lock文件是自动生成的,也完全Yarn来处理。当你使用Yarn CLI添加/升级/删除 依赖项的时,它将自动更新到您的yarn.lock文件。不要直接编辑这个文件,因为很容易破坏某些东西。
仅限当前包
在安装期间,Yarn将仅使用顶级yarn.lock文件,并将忽略依赖项中存在的任何yarn.lock文件。顶级yarn.lock文件包含Yarn需要锁定整个依赖关系树中所有包的版本的所有内容。
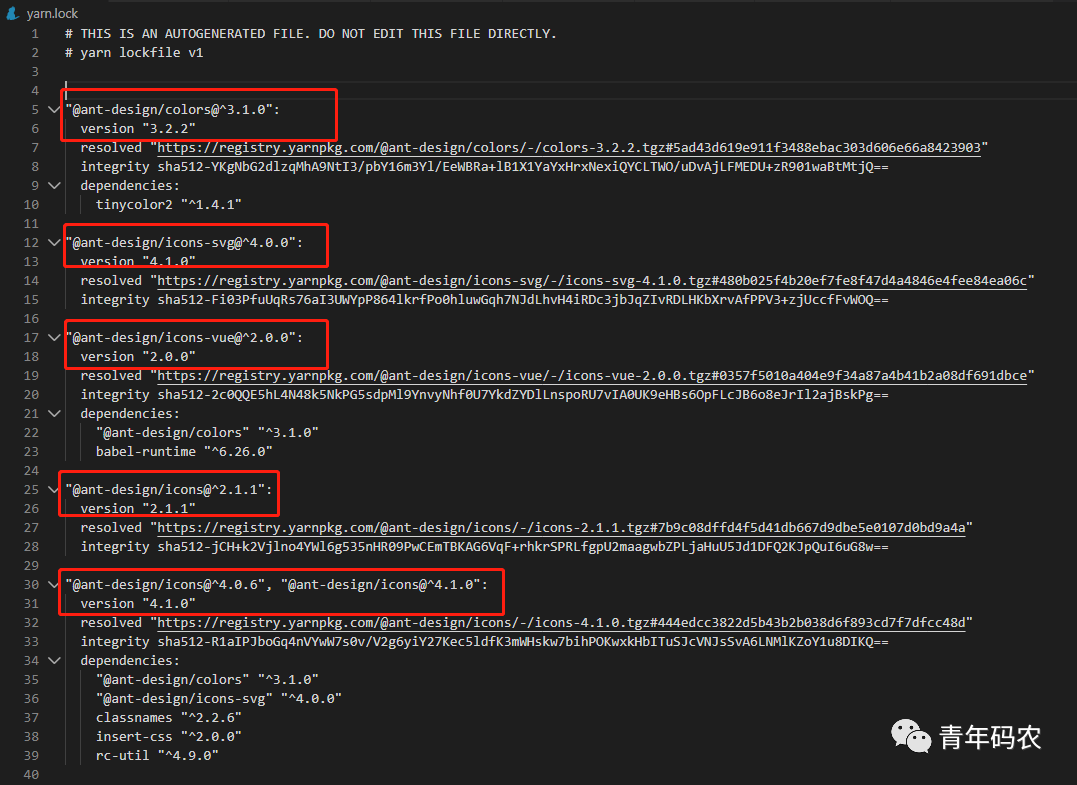
yarn.lock解析

yarn.lock锁文件把所有的依赖包都扁平化的展示了出来,对于同名包但是semver不兼容的作为不同的字段放在了yarn.lock的同一级结构中。
其实用一句话来概括很简单,就是锁定安装时的包的版本号,并且需要上传到git,以保证其他人在yarn install时大家的依赖能保证一致。并且会避免由于开发人员意外更改或者更新版本,而导致糟糕的情况!
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125066742
- 点赞
- 收藏
- 关注作者


评论(0)