Ant-design-vue项目实现动态路由
【摘要】
vue项目实现动态路由的方式大体可分为两种:1.前端这边把路由写好,登录的时候根据用户的角色权限来动态展示路由,(前端控制路由)
2.后台传来当前用户对应权限的路由表,前端通过调接口拿到路由信息后处理(后端处理路由)
这两种方法各有优点,效果都能实现,我们公司现在用的就是第二种,后台返回路由信息,前端动态生成路由及菜单...
vue项目实现动态路由的方式大体可分为两种:
1.前端这边把路由写好,登录的时候根据用户的角色权限来动态展示路由,(前端控制路由)

2.后台传来当前用户对应权限的路由表,前端通过调接口拿到路由信息后处理(后端处理路由)

这两种方法各有优点,效果都能实现,我们公司现在用的就是第二种,后台返回路由信息,前端动态生成路由及菜单。我们就讲讲实现的逻辑。
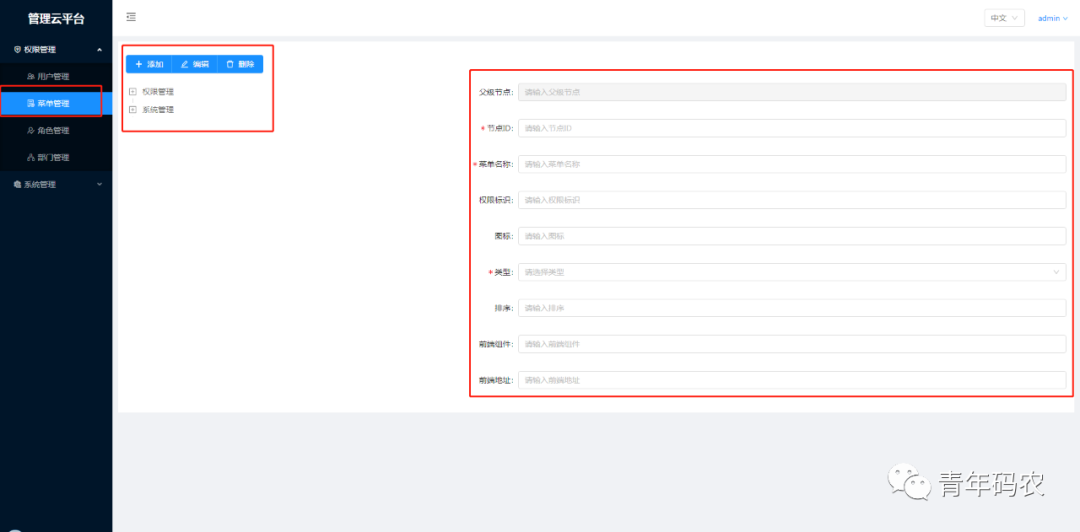
我们用动态路由,需要后台提供路由信息,那前台肯定有对应编辑输入的地方,我们的系统放到菜单里。

-
父级节点 父级
-
节点ID 自动生成
-
菜单名称 菜单名称
-
权限标识
-
图标 菜单前面的图标
-
类型 分为菜单和按钮
-
排序
-
前端组件 组件在项目中的位置
-
前端地址 浏览器路由地址
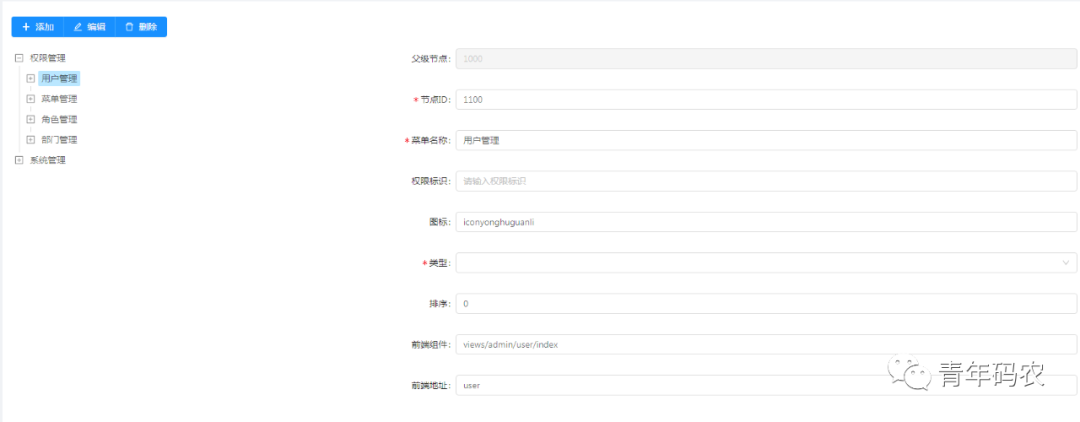
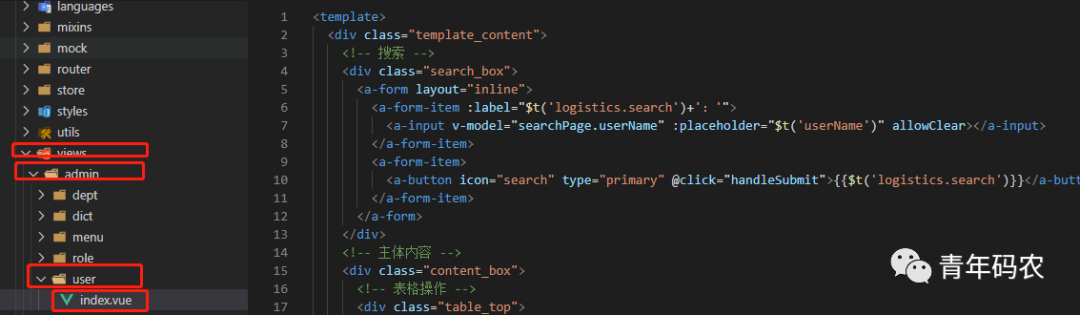
拿用户管理来说,

前端组件views/admin/user/index对应我们项目中的

左侧菜单调用调用接口请求菜单数据返回格式

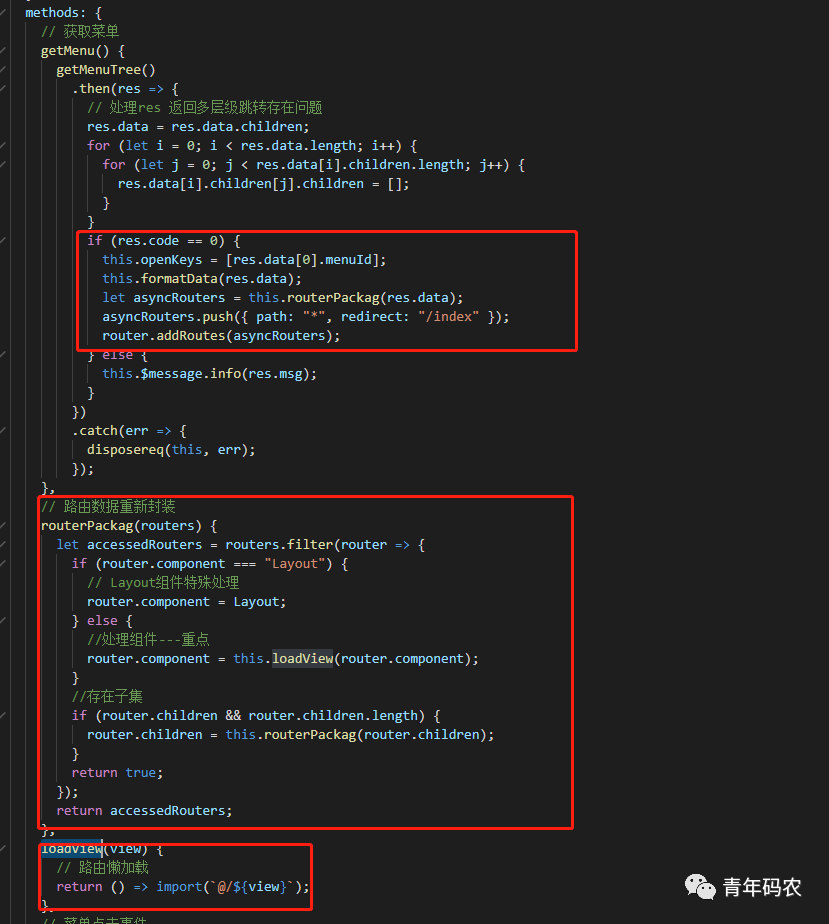
在index.vue中,调用菜单接口,处理接口返回数据,重点在红圈内

总结,菜单返回的信息要包含router信息,这个信息不能直接使用,需要重新封装路由,用router.addRoutes(asyncRouters)把路由信息重新添加。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125066856
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者


评论(0)