使用electron 将vue-cli3.x项目打包为桌面应用
【摘要】
我有个模版项目是用vue-cli3.x开发的,测试部署已经没问题,突发奇想,能不能打包成exe文件,在桌面运行,开始鼓捣。
1.先将项目打包
yarn build
2.安装electron和electron-packager
yarn add electronyarn add electron-packager
3.di...
我有个模版项目是用vue-cli3.x开发的,测试部署已经没问题,突发奇想,能不能打包成exe文件,在桌面运行,开始鼓捣。
1.先将项目打包
yarn build
2.安装electron和electron-packager
-
yarn add electron
-
yarn add electron-packager
3.dist目录新建main.js文件,内容如下:
-
const {
-
app,
-
BrowserWindow,
-
Menu
-
} = require('electron')
-
-
-
function createWindow() {
-
// 去掉菜单
-
Menu.setApplicationMenu(null)
-
// 创建浏览器窗口
-
const win = new BrowserWindow({
-
width: 800,
-
height: 600,
-
webPreferences: {
-
nodeIntegration: true
-
}
-
})
-
-
-
// 并且为你的应用加载index.html
-
win.loadFile('index.html')
-
-
-
// 打开开发者工具
-
// win.webContents.openDevTools()
-
}
-
-
-
// Electron会在初始化完成并且准备好创建浏览器窗口时调用这个方法
-
// 部分 API 在 ready 事件触发后才能使用。
-
app.whenReady().then(createWindow)
-
-
-
//当所有窗口都被关闭后退出
-
app.on('window-all-closed', () => {
-
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
-
// 否则绝大部分应用及其菜单栏会保持激活。
-
if (process.platform !== 'darwin') {
-
app.quit()
-
}
-
})
-
-
-
app.on('activate', () => {
-
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
-
// 通常在应用程序中重新创建一个窗口。
-
if (BrowserWindow.getAllWindows().length === 0) {
-
createWindow()
-
}
-
})
-
-
-
// 您可以把应用程序其他的流程写在在此文件中
-
// 代码 也可以拆分成几个文件,然后用 require 导入。
注:可以从electron官网clone例子,复制main.js
4.dist目录新建package.json文件,内容如下:
-
{
-
"name": "electron-quick-start",
-
"version": "1.0.0",
-
"description": "A minimal Electron application",
-
"main": "main.js",
-
"scripts": {
-
"start": "electron .",
-
"package": "electron-packager . HelloWorld --platform=win32 --arch=x64 --icon=computer.ico --out=./out --asar --app-version=0.0.1 --overwrite --ignore=node_modules"
-
},
-
"repository": "https://github.com/electron/electron-quick-start",
-
"keywords": [
-
"Electron",
-
"quick",
-
"start",
-
"tutorial",
-
"demo"
-
],
-
"author": "GitHub",
-
"license": "CC0-1.0",
-
"devDependencies": {
-
"electron": "^9.0.0"
-
},
-
"dependencies": {
-
"electron-packager": "^14.2.1"
-
}
-
}
注:可以从electron官网clone例子,复制package.json
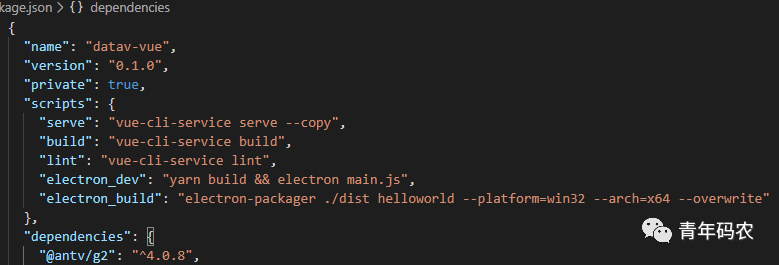
5.在项目的根目录的package.json增加一条启动命令

-
"scripts": {
-
"serve": "vue-cli-service serve --copy",
-
"build": "vue-cli-service build",
-
"lint": "vue-cli-service lint",
-
"electron_dev": "yarn build && electron main.js",
-
"electron_build": "electron-packager ./dist helloworld --platform=win32 --arch=x64 --overwrite"
-
},
注:
sourcedir: 资源(dist/package.json)路径,在本例中既是./dist/
appname:打包出的exe名称,这里取名为helloworld
platform :平台名称(windows是win32)
arch: 版本,本例为x64
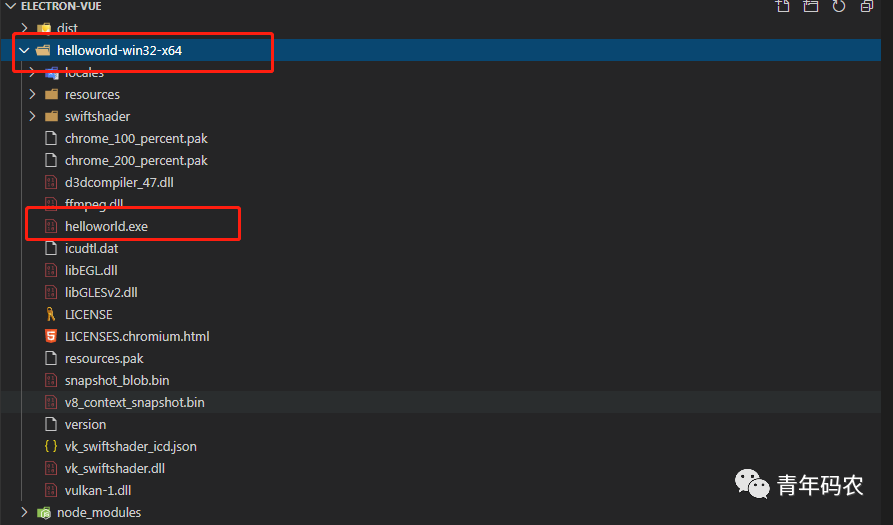
6.生成exe
yarn electron_build
可以看到项目目录中多了一个helloworld-win32-x64文件,找到里面的helloworld.exe运行即可。

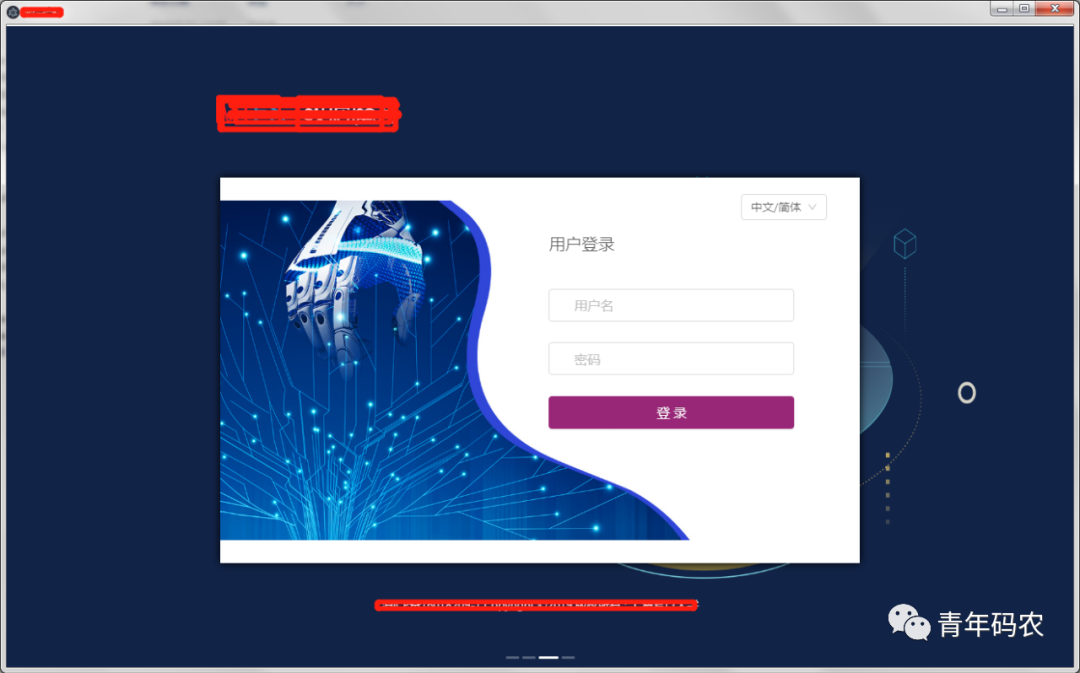
运行效果

文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125066702
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)