Mac OSX终端安装主题(oh my zsh)
Mac OSX默认使用bash shell,在输入命令的时候,文件的显示没有带颜色.

而使用zsh shell+Oh My Zsh主题,就能让我们的终端瞬间高大上.
bash shell默认读取的是当前用户下的.bash_profile文件,而zsh shell默认读取的是当前用户下的.zshrc文件。
本文主要介绍使用 zsh 以及 oh-my-zsh 的配置。
1.Mac OSX默认使用的是bash shell,我们需要切换到zsh ,使用下面命令来进行切换
chsh -s /bin/zsh
2.安装(有以下几种方式安装)
2.1官方提供的安装方法
-
//Install oh-my-zsh via curl
-
$ sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
-
//Install oh-my-zsh via wget
-
$ sh -c "$(wget https://raw.github.com/ohmyzsh/ohmyzsh/master/tools/install.sh -O -)"
2.2网上大部分教程使用方法
curl -L https://raw.github.com/robbyrussell/oh-my-zsh/master/tools/install.sh | sh
2.3自己去github上手动下载或者我提供的网盘(回复【Oh-My-Zsh】),上面的两种方式我都试过,都没成功,于是在github上下载安装.
github地址
https://github.com/toxicwebdev/robbyrussell-oh-my-zsh.git
下载完,然后解压文件,进入tools`目录。执行下面的命令:
./install.sh
等待完成即可(如果有需要输入密码,输入即可)。
3.配置Oh My Zsh
配置项 ZSH_THEME 即为 oh-my-zsh 的主题配置,oh-my-zsh 的 GitHub Wiki 页面提供了 主题列表
https://github.com/ohmyzsh/ohmyzsh/wiki/themes
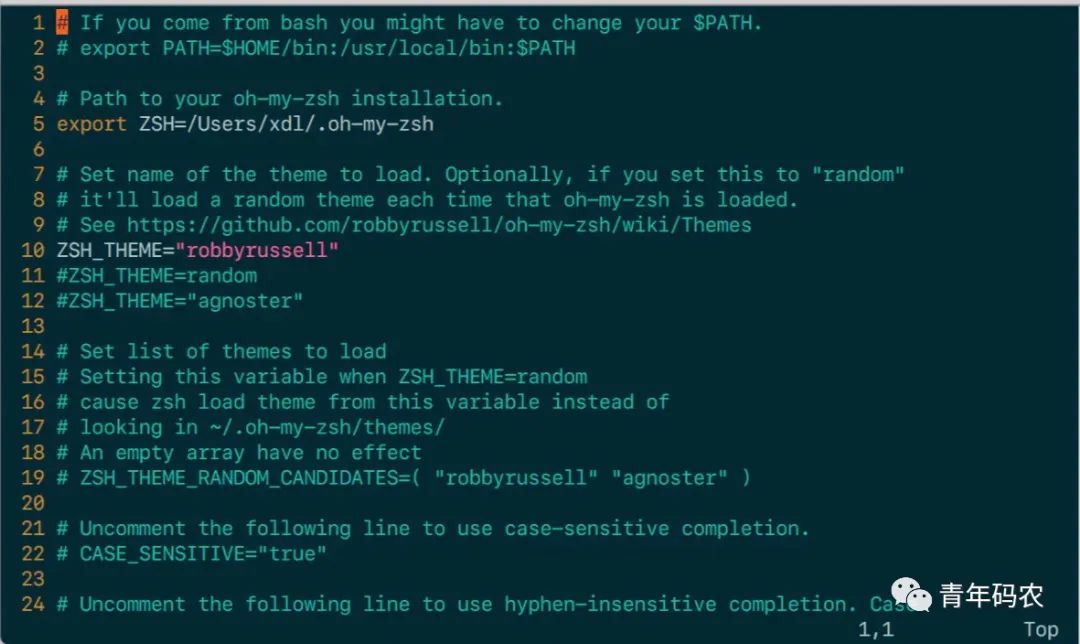
打开 oh-my-zsh 配置文件
vim ~/.zshrc
搜索ZSH_THEME找到主题配置,如下图所示,当设置为 ZSH_THEME=random 时,每次打开终端都会使用一种随机的主题。

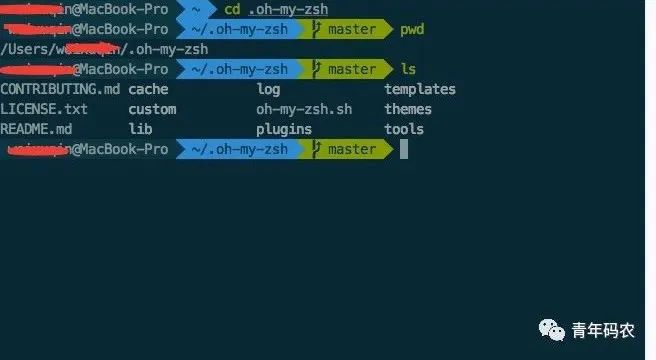
最终我选择了agnoster这个主题,应用这个主题需要特殊的字体支持,否则会出现乱码情况,这时我们来配置字体:
1.使用 Meslo 字体,点开连接点击 view raw 下载字体。
https://github.com/powerline/fonts/blob/master/Meslo%20Slashed/Meslo%20LG%20M%20Regular%20for%20Powerline.ttf
2.安装字体到系统字体册。
3.终端使用字体。完全退出终端。
4.重新打开终端窗口,这时便可以看到效果了。
4.solarized配色方案
百度网盘的压缩包。压缩包中包含了这种颜色方案应用在各种各样平台、终端、软件的配置文件。找到自己用的终端文件夹。如我用的是Mac Terminal,那么就在osx-terminal.app-colors-solarized这个文件夹,将里面的Solarized Dark ansi.terminal文件导入到终端。
在终端的配置里导入配色方案后,就出现了Solarized Dark选项,将其设为默认,重新打开终端,就出现基本的配色方案了。

以上所需文件,后台回复【Oh-My-Zsh】获取。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067308
- 点赞
- 收藏
- 关注作者


评论(0)