记录使用@vue/cli搭建Vue3项目完整流程
最近发现vue两大UI框架Element UI和Ant Design Vue都已经支持Vue3了,如果再不学习Vue3就落伍了,此文章记录下使用@vue/cli搭建Vue3项目完整流程。
1 安装vue/cli
更新到 3.x 之后,vue-cli 的包名从 vue-cli 改成了 @vue/cli,如果之前全局安装了旧版本的 vue-cli (1.x 或 2.x),首先需要使用以下命令卸载掉。
注:如果没有安装旧版本的 vue-cli 可以跳过卸载直接安装
卸载
-
npm uninstall vue-cli -g
-
# OR
-
yarn global remove vue-cli
安装
-
npm install -g @vue/cli
-
# OR
-
yarn global add @vue/cli
检查
注:V要大写

2 创建项目
提供两种构建方式,一种是图形化的方式创建项目,另外一种是命令行工具方式创建项目。
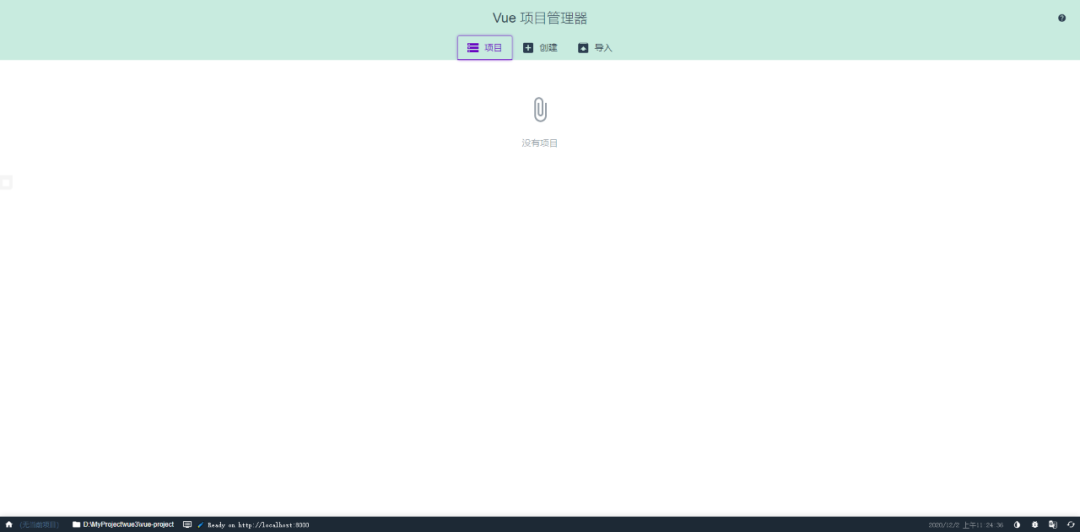
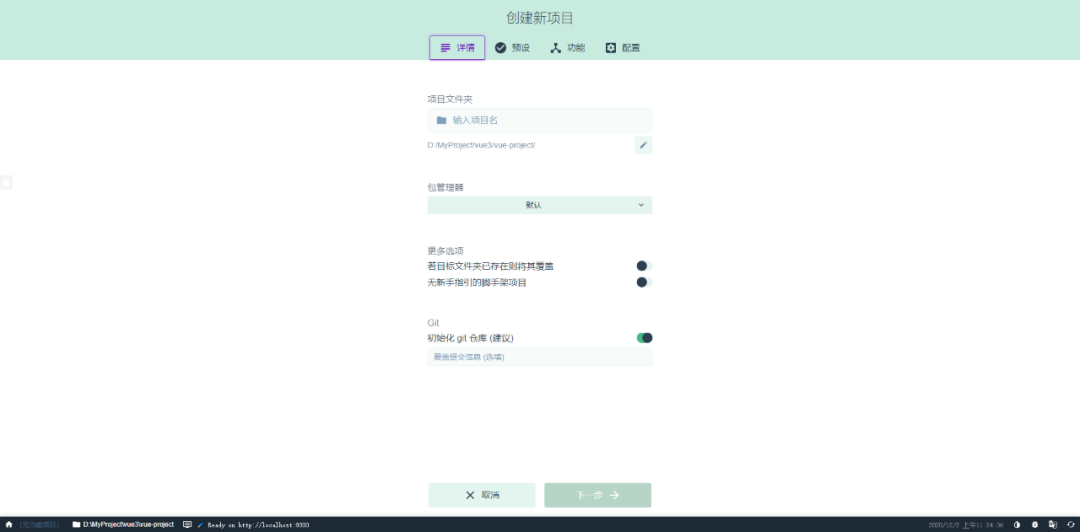
1.图形化:首先还是得在指定目录下打开终端,然后运行:
vue ui


这里就不多讲图形化创建方式了,主要讲下命令行方式。
2.命令行方式
vue create project-name

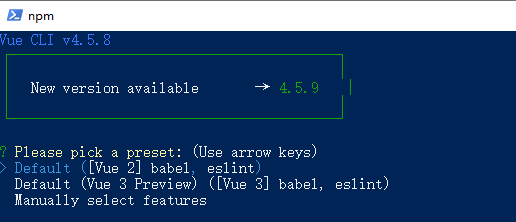
这里有三个选择:
default ([Vue 2] babel, eslint) 默认套餐,提供 babel 和 eslint 支持。
default (Vue 3 Preview) ([Vue 3]babel, eslint) 新版本,Vue3预览版本
Manually select features 自己去选择需要的功能,提供更多的特性选择。
如果选择默认的,等待完成后就可以了,这里选择了第三个,上下方向键切换选项,enter键选中

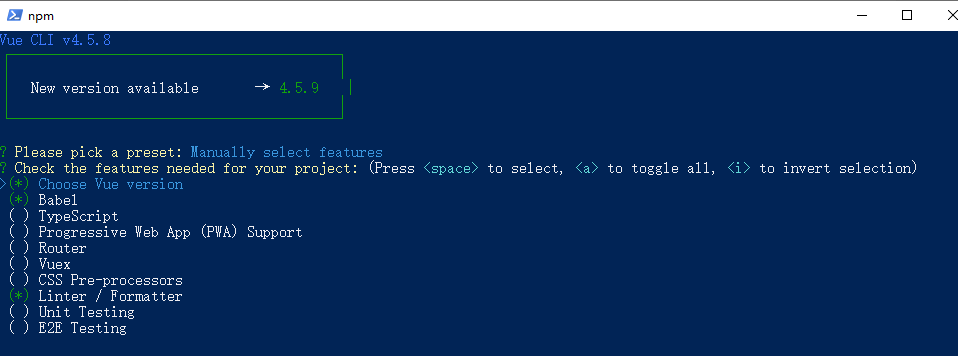
vue-cli 内置支持的功能特性,可以多选:使用空格键选中当前特性,对于每一项的功能,此处做个简单描述:
choose Vue version 选择Vue版本
Babel 处理ES6、ES7的新语法
TypeScript 支持使用 TypeScript 书写源码。
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。

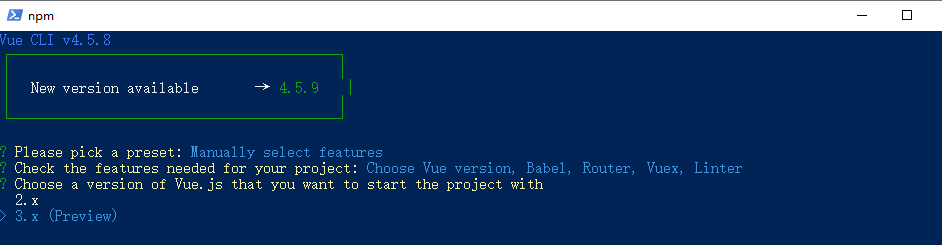
这里选择3.x

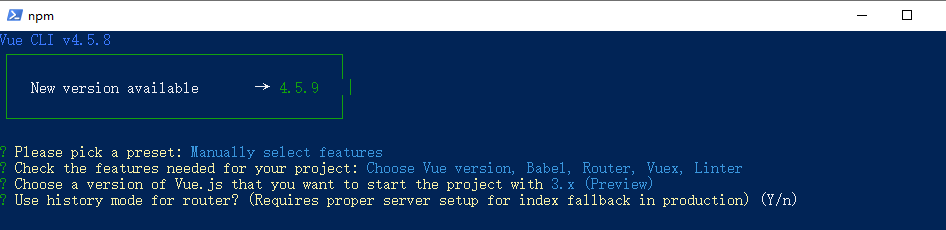
路由模式,选择使用 history 路由模式,即输入 y,按enter键

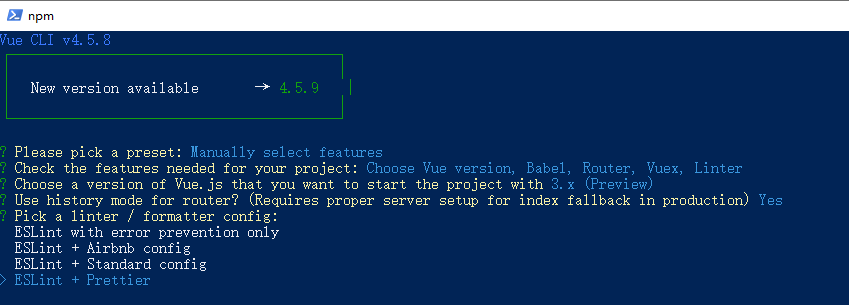
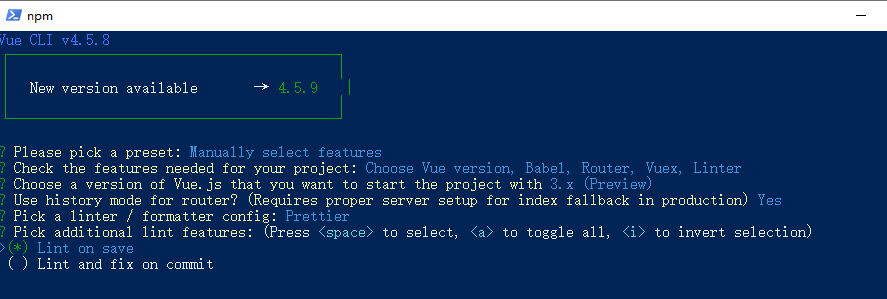
选择ESLint + Prettier,enter键

选择什么时候执行 eslint 校验,我们选择 Lint on save:

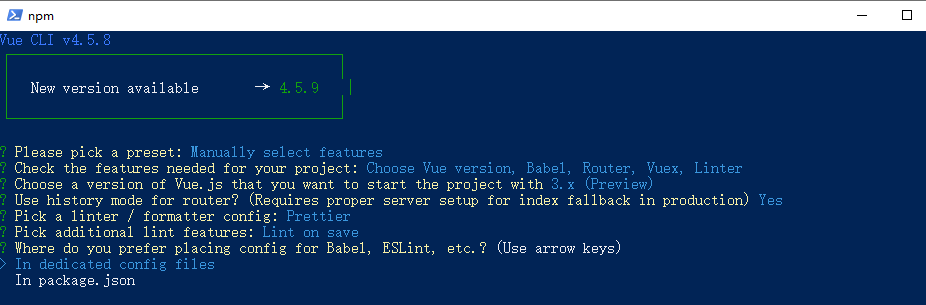
接下来是选择以什么样的形式配置以上所选的功能,方便统一管理和入手。选择第二个

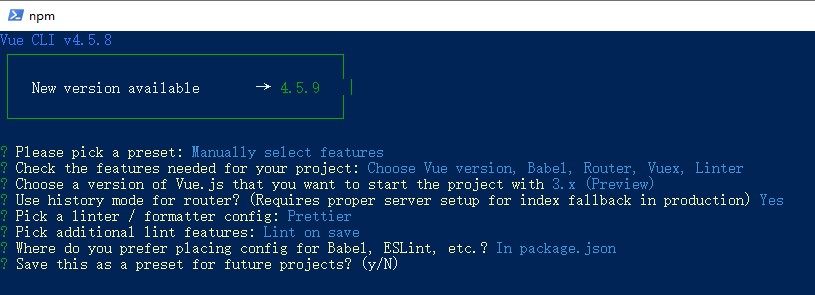
这个自己选择,说的意思是这个配置是否以后项目的配置,N 回车,此时已经开始初始化我们项目

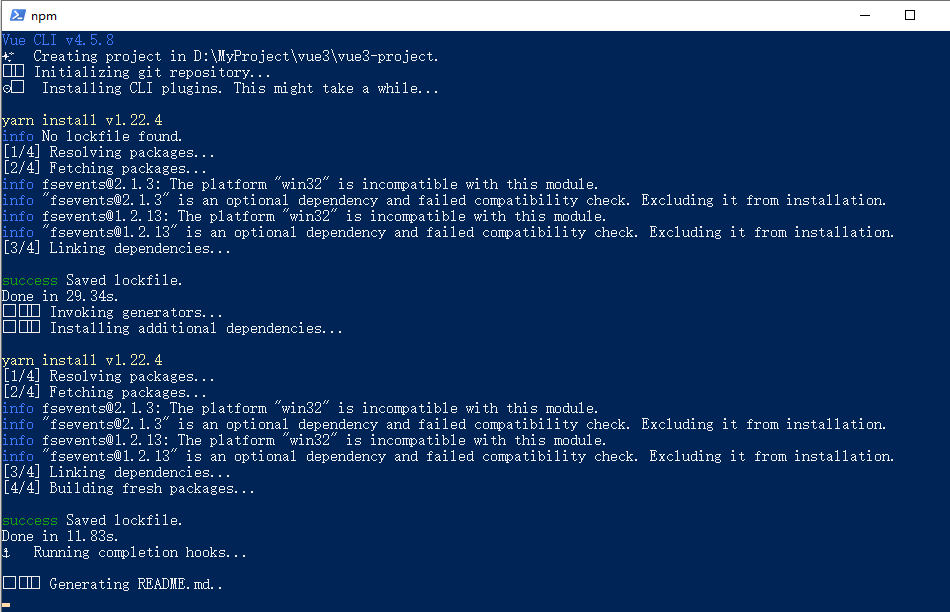
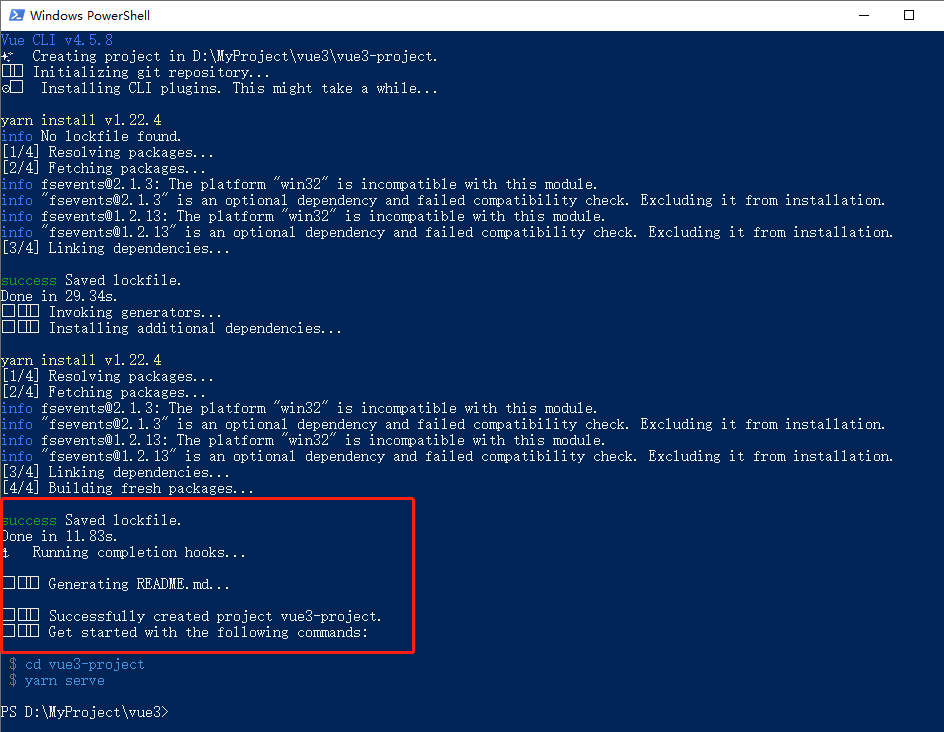
出现下面这种界面,说明项目已初始化完成,并且项目依赖也已全部下载完毕。

进入项目目录,直接运行:
yarn serve

启动完成

至此项目已初始化完成并本地正常运行。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067013
- 点赞
- 收藏
- 关注作者


评论(0)