vue中的 ref 和 $refs
【摘要】
相信前端开发或者后端开发都用过jquery,因为不是数据驱动,为了获取某些元素的value值,都操作过Dom元素。
// 使用Jquery获取Dom元素值$("#id").text('xxx') $("#id").value('xxx') // 使用原生D...
相信前端开发或者后端开发都用过jquery,因为不是数据驱动,为了获取某些元素的value值,都操作过Dom元素。
-
// 使用Jquery获取Dom元素值
-
$("#id").text('xxx')
-
$("#id").value('xxx')
-
// 使用原生Dom
-
document.getElementById("id")
-
document.getElementsByClassName("className")
都经历过被Dom操作支配的恐惧,现在很多框架也都帮我们完成了这部分操作,我们不用再去子元素、父元素,只负责数据逻辑即可,如Vue,但是如果我们在某些条件下,依然需要操作Dom时,怎么办呢?Vue提供了ref、$ref。本次,我们就详细讲讲这两个属性。
1.ref
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例:
-
<!-- `vm.$refs.p` will be the DOM node -->
-
<p ref="p">hello</p>
-
-
<!-- `vm.$refs.child` will be the child component instance -->
-
<child-component ref="child"></child-component>
1)作用于html标签
-
<template>
-
<div class="about">
-
<div ref="userName">{{ username }}</div>
-
<button @click="clickBtn">点击</button>
-
</div>
-
</template>
-
<script>
-
export default {
-
data() {
-
return { username: "测试" };
-
},
-
methods: {
-
clickBtn() {
-
console.log(this.$refs.userName);
-
}
-
}
-
};
-
</script>

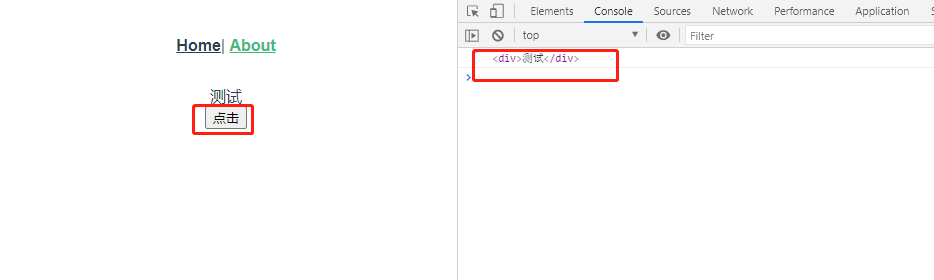
点击按钮,我们可以拿到绑定的Dom
2)作用于组件
子组件
-
<template>
-
<div>{{msg}}</div>
-
</template>
-
-
<script>
-
export default {
-
data() {
-
return {
-
msg: '我是子组件'
-
}
-
},
-
methods: {
-
changeMsg() {
-
this.msg = '变身'
-
}
-
}
-
}
-
</script>
父组件
-
<template>
-
<div @click="parentMethod">
-
<children ref="children"></children>
-
</div>
-
</template>
-
-
<script>
-
import children from 'components/children.vue'
-
export default {
-
components: {
-
children
-
},
-
data() {
-
return {}
-
},
-
methods: {
-
parentMethod() {
-
//返回一个对象
-
this.$refs.children
-
// 调用children的changeMsg方法
-
this.$refs.children.changeMsg()
-
}
-
}
-
}
-
</script>
这种方式我们可以通过$refs直接调用子组件方法
2.$refs
一个对象,持有注册过 ref attribute 的所有 DOM 元素和组件实例。
-
<template>
-
<div class="about">
-
<div ref="userName">{{ username }}</div>
-
<div ref="age">{{ age }}</div>
-
<button @click="clickBtn">点击</button>
-
</div>
-
</template>
-
<script>
-
export default {
-
data() {
-
return {
-
username: "测试",
-
age: 11
-
};
-
},
-
methods: {
-
clickBtn() {
-
console.log(this.$refs);
-
}
-
}
-
};
-
</script>

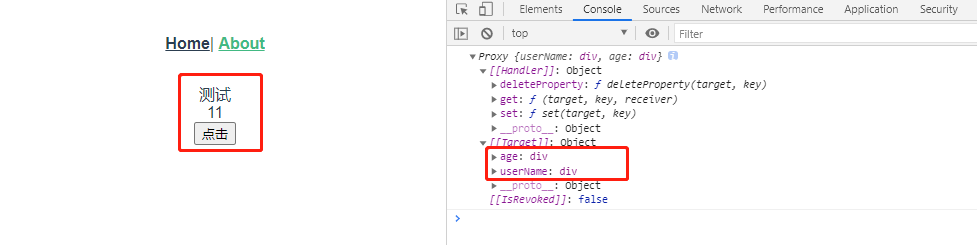
可以看到是个对象,里边包含了我们的定义的两个,可以通过下面方式,获取Dom实例进行后续操作。
-
this.$refs.userName
-
this.$refs.age
$refs 只会在组件渲染完成之后生效,并且它们不是响应式的。这仅作为一个用于直接操作子组件的“逃生舱”——你应该避免在模板或计算属性中访问
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067039
【版权声明】本文为华为云社区用户转载文章,如果您发现本社区中有涉嫌抄袭的内容,欢迎发送邮件进行举报,并提供相关证据,一经查实,本社区将立刻删除涉嫌侵权内容,举报邮箱:
cloudbbs@huaweicloud.com
- 点赞
- 收藏
- 关注作者



评论(0)