Vue3项目配置Mock模拟接口数据
mock是一个模拟数据生成器,旨在帮助前端独立于后端进行开发。使前端不用去调用后端的接口,即可完成前端单元测试。
当一个项目开始开发,正常情况是前后台开发同时进行,但是很多情况是后台先提供接口,然后前端才开始编写页面,这样就会导致项目进度缓慢,为了解决这个问题,前端一般是根据接口先在本地进行数据模拟请求,本次我们使用Mockjs,实现在基于Vue3项目的数据模拟。
1.安装Mockjs
Mockjs提供npm包,所以安装比较方便
yarn add mockjs
2.配置Mock
我们配置方法可以按照官方提供的,写的比较详细,这里我们稍微加点自己的方法,方便我们在添加mock模块的时候更加方便。
配置统一入口
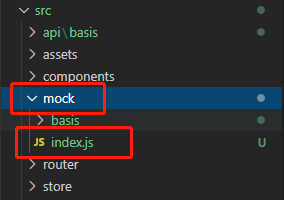
在src文件夹下新建mock文件夹,文件夹中新建index.js,这个js文件作为统一入口文件,之后添加的所有的Mock数据都经过这个文件解析后,统一注册。

index.js文件内容如下:
-
/**
-
* Mock配置文件
-
**/
-
// 首先引入Mock
-
const Mock = require('mockjs');
-
-
// 设置拦截ajax请求的相应时间
-
Mock.setup({
-
timeout: '200-600'
-
});
-
-
let configArray = [];
-
-
// 使用webpack的require.context()遍历所有Mock文件
-
const files = require.context('.', true, /\.js$/);
-
files.keys().forEach((key) => {
-
if (key === './index.js') return;
-
configArray = configArray.concat(files(key).default);
-
});
-
-
// 注册所有的Mock服务
-
configArray.forEach((item) => {
-
for (let [path, target] of Object.entries(item)) {
-
let protocol = path.split('|');
-
Mock.mock(new RegExp('^' + protocol[1]), protocol[0], target);
-
}
-
});
main.js中导入
-
import { createApp } from "vue";
-
import App from "./App.vue";
-
import router from "./router";
-
import store from "./store";
-
// 导入mock
-
require('./mock');
-
createApp(App)
-
.use(store)
-
.use(router)
-
.mount("#app");
3.编写模拟数据接口
编写请求数据方法
比如我们有个登录接口,一般我们会在src文件夹下新建api文件夹,里面定义我们所有的请求接口方法,这里,我们也不例外,src/api/basis/下新建login.js,内容如下:
-
import { liSend } from '@/utils/request'
-
-
// 测试请求
-
export const login = (obj) => { return liSend("post", "login", obj) };
这里面我们只关注,请求方式是post,url是login。
编写mock返回数据方法
src/mock/basis/下新建login.js,内容如下:
-
/******************
-
* 基础 - 登录 - mock
-
*****************/
-
-
// 登录
-
let Login = {
-
"code": 0,
-
"msg": "success",
-
"data": {}
-
}
-
-
export default {
-
-
/**
-
* 基础 - 登录
-
* @param: {}
-
* @returns:Promise {<pending>}
-
**/
-
'post|login': option => {
-
return Login
-
}
-
}
4.调用mock数据
新建组件
新建组件,组件内调用login方法,返回数据。
-
<template>
-
<div>请求数据:{{ state.loginMsg }}</div>
-
<button @click="loginBtn">获取mock数据</button>
-
</template>
-
<script>
-
import { reactive, provide } from "vue";
-
import { login as loginDemo } from "@/api/basis/login";
-
export default {
-
setup(props, context) {
-
const state = reactive({
-
loginMsg: {}
-
});
-
-
const loginBtn = () => {
-
loginDemo().then(res => {
-
state.loginMsg = res;
-
});
-
};
-
-
return {
-
loginBtn,
-
state
-
};
-
}
-
};
-
</script>
预览效果

文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067151
- 点赞
- 收藏
- 关注作者



评论(0)