通过设置createFromIconfontCN使Vue3项目支持iconfont图标库
本教程讲解的是基于Vue3和Ant Design Vue,前面讲了Vue3项目动态引入iconfont(阿里巴巴矢量图标库),这种这种写法只适用部分情况,现在我们又有了一个新的需求,就是在菜单里面使用iconfont图标,Ant Design Vue在 1.2.0 之后,使用了 SVG 图标替换了原先的 font 图标,之前a-icon这种写法已经在新的版本中不适用了,就需要换种方式解决。
官方已经提供在新版本使用iconfont图标库的方式,就是通过设置 createFromIconfontCN 方法参数对象中的 scriptUrl 字段, 即可轻松地使用已有项目中的图标。,那我们就在项目实战上,实现iconfont图标库的使用。
1 编写通用方法
教程是基于前面的Vue3项目动态引入iconfont(阿里巴巴矢量图标库),所以本次功能也加载同一个文件里。只在原来基础上加了几句代码,导入createFromIconfontCN,导出IconFont 。
-
**
-
* 阿里iconfont配置
-
**/
-
import { createFromIconfontCN } from '@ant-design/icons-vue';
-
-
// 定义iconfont库
-
let iconfontVersion = ['1135504_hneleglv0jv']
-
let iconfontUrlCss = `//at.alicdn.com/t/font_$key.css`
-
let iconfontUrljs = `//at.alicdn.com/t/font_$key.js`
-
-
// 定义动态插入方法
-
const loadStyle = url => {
-
const link = document.createElement('link')
-
link.type = 'text/css'
-
link.rel = 'stylesheet'
-
link.href = url
-
const head = document.getElementsByTagName('head')[0]
-
head.appendChild(link)
-
}
-
// 新增 导出
-
export const IconFont = createFromIconfontCN({
-
scriptUrl: iconfontUrljs.replace('$key', iconfontVersion[0])
-
});
-
-
-
// 动态插入
-
iconfontVersion.forEach(ele => {
-
loadStyle(iconfontUrlCss.replace('$key', ele))
-
})
2 使用iconfont
上面的代码已经实现了部分功能,下面就是我们使用iconfont了,首先导入
import { IconFont } from "@/utils/iconfont";
在 components 中初始化
-
components: {
-
IconFont
-
},
页面使用
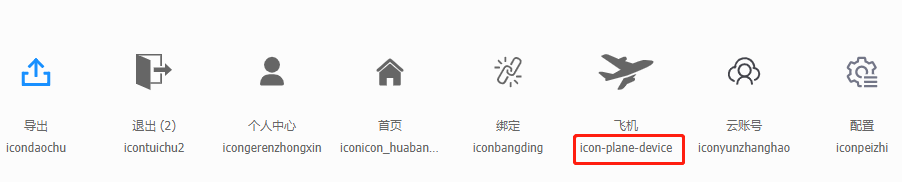
<Icon-font type="icon-plane-device" />
type里面的值是你iconfont的值,我这里使用的是小飞机这个图标,

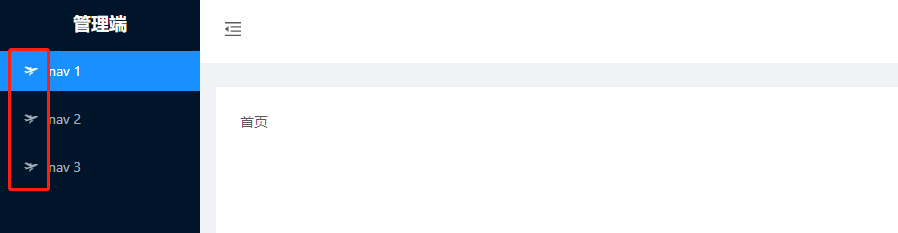
最终效果

上面演示的代码是开源项目,已经上传到gitee,项目是基于Vue3+Ant Design Vue的管理平台项目,最近在更新,增加功能不多,部分效果如下


有兴趣可以一起完善。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125066950
- 点赞
- 收藏
- 关注作者



评论(0)