【Nest教程】基于Nest初始化Web API项目
Nest (NestJS) 是一个用于构建高效、可扩展的 Node.js 服务器端应用程序的开发框架。它利用 JavaScript 的渐进增强的能力,使用并完全支持 TypeScript (仍然允许开发者使用纯 JavaScript 进行开发),并结合了 OOP (面向对象编程)、FP (函数式编程)和 FRP (函数响应式编程)。
Nest是一个强大的Node web框架。它可以帮助您轻松地构建高效、可伸缩的应用程序。开始之前,你可以使用 Nest CLI 创建项目。本文使用脚手架搭建简单的Web API。
1 安装
确保你的操作系统上安装node,并且版本>=10.13.0,然后需要在本机上安装Nest脚手架
npm i -g @nestjs/cli
也可以克隆
git clone https://github.com/nestjs/typescript-starter.git project
2 新建项目
我用的是脚手架初始化项目。项目名是nestjs-api
nest new nestjs-api
项目初始化后,目录结构也比较简单。
-
├─src
-
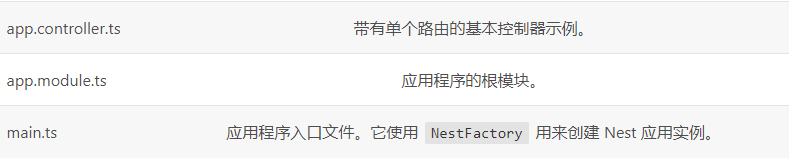
│ ├─app.controller.ts
-
│ ├─app.module.ts
-
│ └─main.ts
-
└─test
根据单词翻译,我们大概可以了解文件的作用,

3 运行项目
项目初始化完成,我们就可以直接运行了,我这里使用的是yarn
yarn start
项目默认运行在端口3000,如果需要修改为别的端口,修改main.ts文件,
await app.listen(3000);
把上面3000替换为别的端口即可。在应用程序运行时, 打开浏览器并访问 http://localhost:3000/。你应该看到 Hello world! 信息。此时,我们的项目已经启动并且可以正常访问。
4 总结
本文只讲解Nest初始化项目,因为这只是开头,后面将基于这个项目讲解控制器、模块、服务等功能。如果想更详细的了解Nest用法,请看官方文档。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125067150
- 点赞
- 收藏
- 关注作者


评论(0)