【Nest教程】自定义拦截器处理处理响应数据
拦截器(Interceptors)是一个使用 @Injectable() 装饰的类,它必须实现 NestInterceptor 接口。
前面讲了基于Nest生成Web API项目,如果不清楚请移步:【Nest教程】基于Nest初始化Web API项目,文章只讲解了使用脚手架搭建简单的项目并且可以正常运行。
今天我们讲下自定义拦截器,Nest拦截器功能很强大,可以在函数执行之前/之后绑定额外的逻辑、转换从函数返回的结果、转换从函数抛出的异常、扩展基本函数行为等。我们在之前的项目基础上增加自定义拦截器,转换从函数返回的结果。
1 创建自定义拦截器
我们在我们项目目录src下新建interceptor文件夹,文件夹下新建transform.interceptor.ts文件,文件内容如下:
-
import {
-
Injectable,
-
NestInterceptor,
-
CallHandler,
-
ExecutionContext,
-
} from '@nestjs/common';
-
import { map } from 'rxjs/operators';
-
import { Observable } from 'rxjs';
-
interface Response<T> {
-
data: T;
-
}
-
@Injectable()
-
export class TransformInterceptor<T>
-
implements NestInterceptor<T, Response<T>> {
-
intercept(
-
context: ExecutionContext,
-
next: CallHandler<T>,
-
): Observable<Response<T>> {
-
return next.handle().pipe(
-
map(data => {
-
return {
-
data,
-
code: 0,
-
message: '请求成功',
-
};
-
}),
-
);
-
}
-
}
注意:用到了rxjs模块,需要先安装
yarn add rxjs
每个拦截器都有intercept(ExecutionContext, CallHandler)方法,第一个参数是执行上下文,第二个参数是调用处理程序
CallHandler是一个包装执行流的对象。因此。必须手动调用hander()方法,最终方法才会被触发
handle()返回一个Observable,这里我们拦截响应数据,给相应数据外面套一层对象。
2 项目绑定自定义拦截器
绑定拦截器也是比较简单,我们在项目src目录下,main.ts文件导入我们新建的文件,绑定即可
-
import { NestFactory } from '@nestjs/core';
-
import { AppModule } from './app.module';
-
import { TransformInterceptor } from './interceptor/transform.interceptor';
-
-
async function bootstrap() {
-
const app = await NestFactory.create(AppModule);
-
app.useGlobalInterceptors(new TransformInterceptor());
-
await app.listen(3000);
-
}
-
bootstrap();
3 启动项目查看效果
启动项目
yarn start
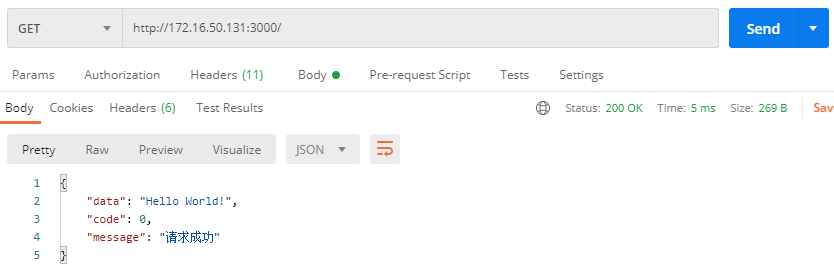
用postman get请求方式请求

我们可以看到,最外层是我们自定义的,data里是响应数据。文章里没有过多的讲解理论知识,因为我也是刚开始学习Nest,只能是需要什么就查什么,记录什么。如果你也是对这个比较感兴趣,我们可以共同交流学习。
文章来源: blog.csdn.net,作者:NMGWAP,版权归原作者所有,如需转载,请联系作者。
原文链接:blog.csdn.net/NMGWAP/article/details/125066671
- 点赞
- 收藏
- 关注作者



评论(0)